
Effective planning and time management are essential in today’s fast-paced digital environment. For anyone looking to organize events, manage schedules, or track important milestones, having an intuitive and aesthetically appealing interface is crucial. Such solutions help users stay on top of tasks, appointments, and deadlines, improving productivity and overall experience.
When it comes to creating these scheduling tools, the design plays a significant role in ensuring both functionality and ease of use. Many platforms now offer customizable solutions that can be adapted to a variety of needs, from personal to professional use. Whether it’s for team collaboration, personal organization, or event coordination, a well-designed structure makes all the difference in how effectively users can interact with their plans.
Customizable interfaces provide a range of options that allow users to tailor their experience, adjusting layouts, colors, and functionality to suit their preferences. Pre-built frameworks can be easily modified to fit different contexts, enabling efficient setup and quick deployment without the need for extensive technical expertise.
Essential Features of Website Calendar Templates
When designing a scheduling interface, several key elements are crucial to ensure an optimal user experience. These features help users easily navigate through time-based content and manage events effectively. A well-structured layout, intuitive navigation, and adaptable design all play significant roles in enhancing functionality and accessibility.
One of the core aspects is the ability to quickly view and select dates or time slots. Clear visual cues, such as highlighted dates or hover effects, allow users to easily interact with the interface. Customization options are also essential, as they provide flexibility to meet specific needs, whether it be for different time zones, languages, or personal preferences.
Integration with external systems or databases is another important feature. This allows real-time synchronization with other tools, ensuring that any updates are immediately reflected across platforms. Notifications and reminders also enhance the user experience by keeping individuals informed about upcoming events or deadlines.
Lastly, the ability to display detailed event information directly within the layout, without requiring users to navigate away from the main interface, helps improve accessibility and saves time. These practical functionalities are what transform a simple scheduling tool into a comprehensive solution for time management.
Choosing the Right Calendar for Your Website

When integrating time-management tools into your site, it’s essential to select the right tool that aligns with your goals and audience needs. A well-chosen solution can enhance user interaction, simplify scheduling, and improve overall functionality. In this section, we will explore key factors to consider to ensure you make the best choice for your platform.
Identify Your Main Purpose

Before choosing the right tool, clearly define what you want it to achieve. Is it for booking appointments, displaying events, or simply showing dates? Different tools serve different purposes, and understanding the core need will help narrow down your options. For instance, a booking solution may need features like time slots and reminders, while a simple event board may focus more on easy navigation and date visibility.
Assess User Experience and Accessibility
Consider how easy it is for visitors to interact with the tool. A smooth, intuitive interface increases engagement and decreases frustration. Additionally, ensure that it is accessible to users with disabilities. Features like keyboard navigation, screen reader compatibility, and responsive design will ensure that all users can benefit from your time management system.
| Feature | Purpose | Importance |
|---|---|---|
| Customization | Adjust design and layout | High |
| Integration with other tools | Connect with booking systems or social media | Medium |
| Mobile compatibility | Ensure smooth access on all devices | High |
| Interactive features | Allow user engagement, such as selecting dates or times | Medium |
By understanding your needs and focusing on usability, you can ensure that the tool you choose will serve both your objectives and your users effectively.
How to Integrate Calendars with Websites

Integrating a scheduling tool into your online platform allows visitors to interact with time-based data directly, enhancing user experience and improving functionality. Whether for booking appointments, viewing events, or tracking deadlines, adding a dynamic time management feature can streamline processes and improve engagement.
To incorporate such a system, follow these key steps:
- Choose a Solution: Start by selecting a suitable tool that meets your needs. Options range from simple date pickers to advanced systems that allow multiple users to interact with schedules in real time.
- Embed the Code: Many solutions provide an embed code that can be directly inserted into your platform’s codebase. This typically requires adding a few lines of HTML or JavaScript to the page where you want the tool to appear.
- Customize Appearance: Tailor the interface to fit the style and branding of your platform. This can be done using CSS to adjust colors, fonts, and layout, ensuring the tool integrates seamlessly with your existing design.
- Set Up Functionality: Configure how the tool will operate. Set time zones, date ranges, event types, or any restrictions based on your specific needs. This step ensures the tool functions properly within the context of your platform.
- Test the Integration: Before going live, thoroughly test the system to ensure it is functioning as expected. Check for responsiveness, usability, and any potential bugs.
- Launch and Monitor: Once everything is set up, launch the feature and monitor user feedback. Be prepared to make adjustments based on how visitors interact with the tool.
By following these steps, you can successfully integrate a time management feature into your platform, providing users with a convenient, intuitive tool that enhances their experience and streamlines their interactions with your site.
Benefits of Customizable Website Calendars
Having a flexible scheduling system allows businesses and individuals to offer a more tailored experience for users. By providing an adaptable platform, users can modify the interface and functionality to better suit their needs, ensuring a seamless interaction with time-related information. Such tools can be invaluable for managing appointments, events, or any activities that require a date-driven approach, improving both user engagement and operational efficiency.
Enhanced User Experience
Personalization plays a significant role in improving the overall user journey. With a customizable system, individuals can adjust the layout, colors, and data display to their preferences, creating an interface that feels intuitive and easy to navigate. This level of customization encourages greater user satisfaction and return usage.
Improved Efficiency and Organization
Adapting the structure to meet specific needs can simplify complex processes. A tailored solution can organize information in a more logical and streamlined way, reducing the time spent searching for relevant data. Customizable features such as filters, views, and notifications ensure that only the most pertinent details are highlighted, resulting in a more efficient workflow.
| Feature | Benefit |
|---|---|
| Personalization Options | Users can adjust the layout and functionality, making the tool more intuitive and user-friendly. |
| Efficient Data Display | Quick access to relevant information improves productivity and decision-making. |
| Custom Notifications | Users can set reminders for important events, reducing the chances of missing deadlines. |
| Adaptable Views | Users can select preferred time frames (daily, weekly, monthly) to fit their needs. |
Understanding Calendar Design and User Experience

Effective design goes beyond aesthetic appeal. It’s about creating a seamless interaction between users and the system, allowing them to perform tasks intuitively and efficiently. When dealing with time-based tools, whether for scheduling or planning, the design must balance clarity, functionality, and accessibility, ensuring the tool is not only visually pleasing but also easy to navigate and understand.
Key Principles for an Effective Layout
When crafting a tool for managing time, several factors come into play to ensure users can interact with it in the most efficient way possible. These factors include visual hierarchy, ease of navigation, and responsiveness. A well-designed interface should enable users to access information quickly without feeling overwhelmed.
- Visual Clarity: Clear fonts, logical color schemes, and a minimalistic approach help users focus on the task at hand.
- Navigation Simplicity: A straightforward layout, with clear options for viewing, adding, and editing events, leads to smoother interaction.
- Adaptability: The design should adjust seamlessly to various devices and screen sizes, providing a consistent experience.
User Interaction and Feedback
Feedback is a vital part of the design process, especially in tools that require ongoing interaction. Users should always be aware of the current state of their actions, whether it’s confirming a task or adjusting a setting. By incorporating visual cues and clear responses to inputs, users are more likely to trust the system and feel confident in their decisions.
- Instant Feedback: Immediate visual changes upon user actions (such as highlighting selected dates) build a sense of control and awareness.
- Consistency: Using familiar icons and behaviors helps users feel comfortable and minimizes confusion.
Types of Website Calendar Templates Available

There are various styles of scheduling systems that can be integrated into online platforms, each catering to different user needs and preferences. These solutions offer diverse functionalities, from simple date pickers to more advanced booking systems. Depending on the complexity and purpose, they can vary in appearance and interactivity. Below are some of the most common designs that can enhance the user experience when managing time-related tasks.
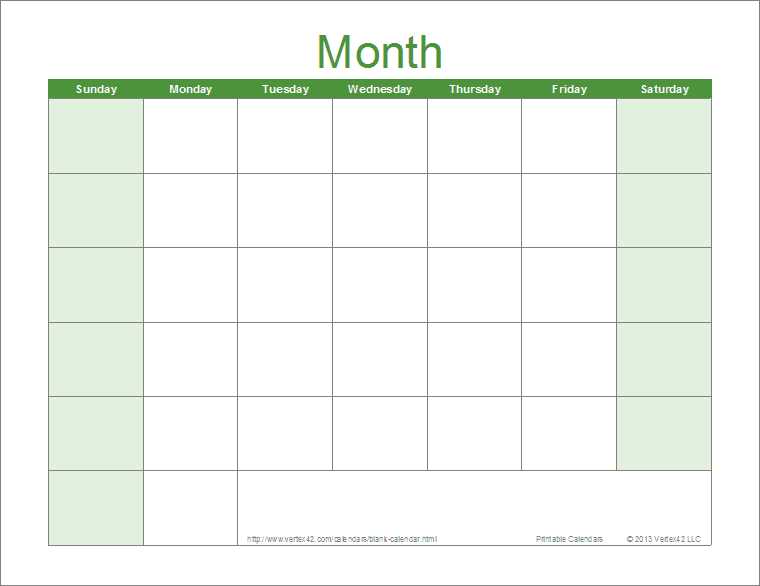
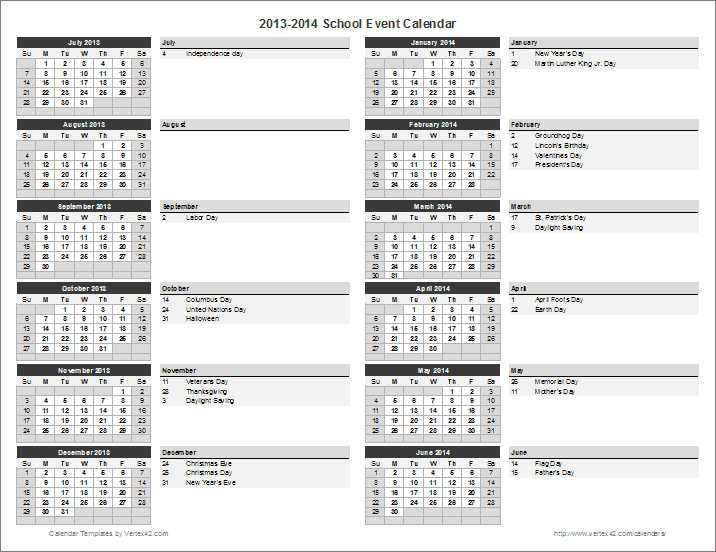
- Monthly View: This layout displays an entire month, showing days in a grid format. It’s ideal for users who need an overview of upcoming events or appointments within a single month.
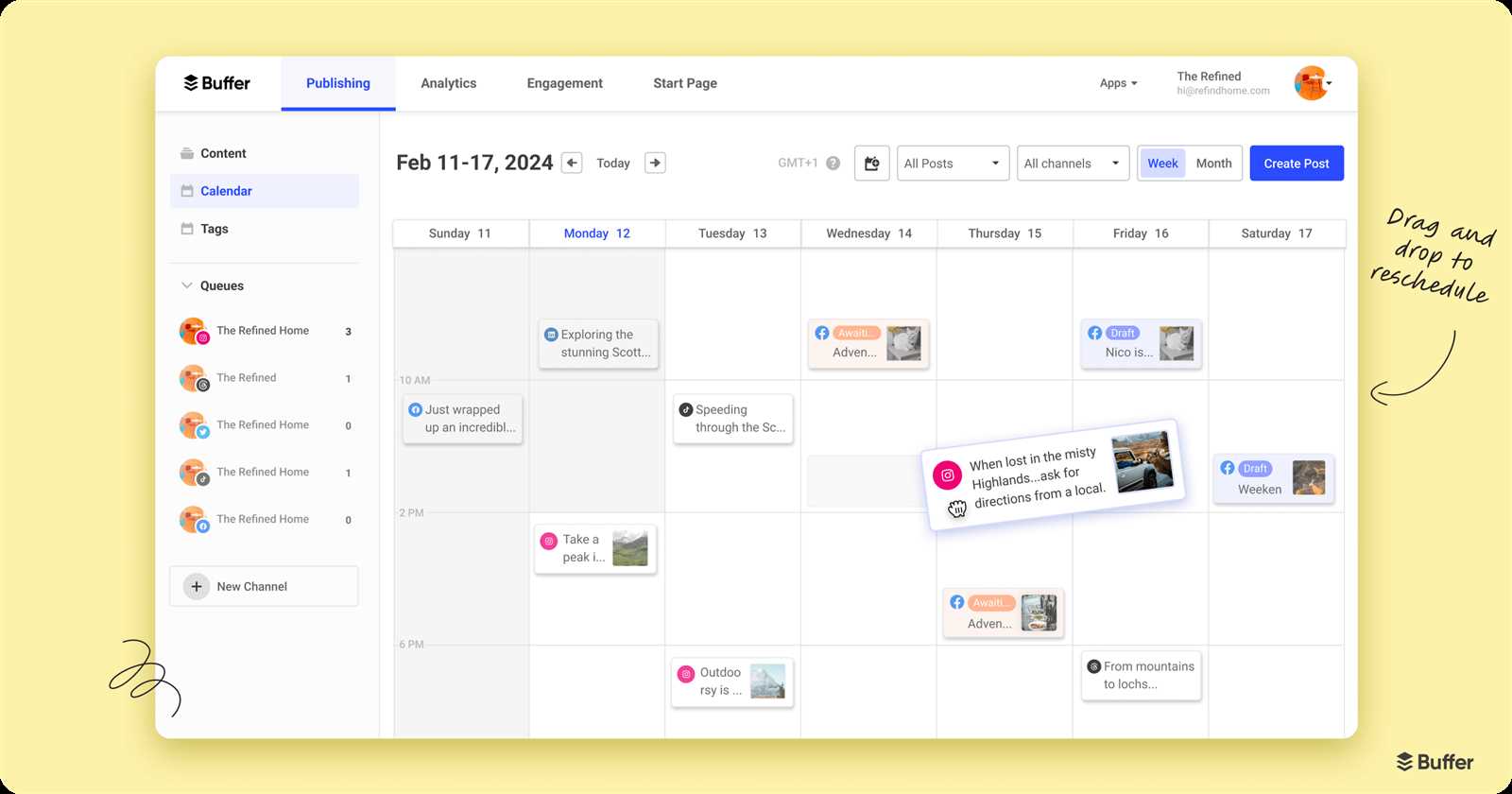
- Weekly View: A more detailed approach, this format breaks down the week into days and hours, allowing for easy scheduling of tasks, meetings, or appointments within a shorter time frame.
- Agenda View: Often used for event management, this design lists upcoming events in a chronological list rather than a grid, providing a clean, linear view of all planned activities.
- Daily View: This format displays each day in full detail, offering a space for users to schedule activities throughout the entire day, making it suitable for intensive time management.
- Event List: A simple list-based layout where events are displayed in chronological order, without visual grid elements. This style is typically used for minimalistic websites or when event information needs to be shown in a straightforward manner.
- Booking System: Often seen in appointment-based businesses, this system allows users to select specific time slots and reserve them. It’s commonly used for services like consultations, reservations, or meetings.
- Interactive Timeline: A modern approach that shows events along a horizontal or vertical timeline, offering a dynamic and visual representation of time-based tasks or milestones.
Each of these configurations offers its own set of advantages depending on the specific requirements of the platform, making it important to choose the right design based on the goals and the user experience you want to provide.
How to Embed a Calendar on Your Site

If you want to add an interactive schedule or event tracker to your platform, there are several ways to seamlessly integrate a functional system without having to develop it from scratch. Embedding a dynamic tool can improve user engagement and streamline planning or event management. In this section, we will guide you through the process of embedding such a feature into your page.
Choose the Right Tool
The first step is selecting the right service or plugin that matches your needs. Several providers offer easy-to-integrate solutions that come with pre-built features. Some of the most popular options include:
- Google’s platform – allows you to display and customize event lists or schedules with ease.
- Third-party widgets – provide fully customizable designs and options for embedding.
- Custom code solutions – can be tailored for more advanced integrations or unique requirements.
Embedding the Code
Once you’ve chosen your preferred tool, the next step is embedding the code on your page. The process generally involves copying a piece of HTML code from the provider’s interface and pasting it where you want it to appear on your site. Here’s how to do it:
- Sign up and set up your account on the selected platform.
- Customize the tool according to your design preferences.
- Locate the “Embed” or “Share” option, then copy the provided code.
- Paste the code into the HTML of your site at the desired location.
Make sure to preview your site after embedding the code to ensure everything functions as expected and looks integrated with your design.
Mobile-Friendly Calendar Options for Websites

In today’s fast-paced digital world, providing seamless access to event tracking and scheduling tools is essential. Ensuring that users can effortlessly interact with these tools on their mobile devices is critical to enhancing their experience. Whether it’s booking appointments, viewing upcoming events, or managing schedules, responsiveness and usability on smartphones and tablets have become a must for every platform. Offering an easy-to-navigate interface designed specifically for smaller screens can make a big difference in user satisfaction and engagement.
Features to Look for in Responsive Solutions
When choosing a solution for time management on mobile, it’s crucial to prioritize features that enhance both usability and design. Responsive layouts that adapt to various screen sizes, touch-friendly interfaces, and quick loading times are key factors that contribute to a positive user experience. Additionally, incorporating intuitive navigation, clear call-to-action buttons, and compact display options ensures that visitors can manage their schedules without hassle.
Popular Mobile-Optimized Options
Several frameworks and tools offer adaptable solutions suitable for mobile use. These include compact views, integrated functionality, and easy customization options for users on-the-go. Below is a comparison of some of the top features and benefits offered by different solutions:
| Feature | Mobile-Friendly Solution 1 | Mobile-Friendly Solution 2 | Mobile-Friendly Solution 3 |
|---|---|---|---|
| Touchscreen Support | Yes | Yes | Yes |
| Responsive Layout | Adaptive grid layout | Flexible column options | Fluid resizing |
| Customization Options | Color & design adjustment | Event types & categories | Custom views & notifications |
| Offline Access | No | Yes | Yes |
| Integration with Other Tools | Social media sync | Email reminders | Third-party integrations |
Each option brings distinct advantages depending on your needs. For seamless integration and optimal performance on mobile, focusing on intuitive design, performance, and feature-rich functionality is crucial for ensuring a smooth user experience.
How Calendar Templates Improve Website Engagement
Integrating scheduling tools and time management features into a digital platform can significantly enhance user interaction. By offering a visual representation of dates, events, and appointments, users are more likely to engage with the platform regularly. These interactive elements not only attract visitors but also encourage them to return for ongoing interactions, whether it be booking appointments, planning events, or simply staying informed about upcoming activities.
Boosting User Retention
Interactive scheduling solutions provide users with a convenient and engaging way to keep track of important dates. When users can see upcoming events, meetings, or deadlines directly on the platform, they are more likely to revisit the site for updates. This consistent engagement helps build a loyal user base, increasing overall retention rates. Additionally, these features can be tailored to meet the specific needs of a website’s audience, making the user experience more personalized and relevant.
Encouraging Action Through Interactivity
Offering interactive date selectors and event planners encourages users to take action, such as booking services, registering for events, or organizing tasks. This interactivity not only enhances the user experience but also drives conversions. Whether it’s scheduling an appointment or RSVPing to a function, users feel more connected to the website when they can actively engage with the platform’s functionality.
| Feature | Impact on User Engagement |
|---|---|
| Interactive Date Selector | Increases user interaction by allowing them to select specific dates and events. |
| Event Notifications | Keeps users informed and encourages return visits to check for updates. |
| Booking & Registration Options | Encourages users to take action by allowing them to easily reserve spots or services. |
Best Practices for Calendar Functionality

When designing a time management feature for users, ensuring an intuitive and seamless interaction is paramount. The system should offer a user-friendly interface that allows quick access to key dates, events, or appointments. By focusing on clarity, flexibility, and responsiveness, users can navigate through schedules effortlessly and stay organized without confusion.
One of the core principles is simplicity. Avoid overwhelming the user with excessive details or unnecessary elements. Prioritize the most relevant information and provide clear navigation paths to move through different time frames. A well-structured layout ensures that important dates are easily distinguishable and accessible at a glance.
Responsiveness is equally crucial. The tool should adjust fluidly to various screen sizes, allowing users to interact comfortably across devices such as smartphones, tablets, and desktops. Interactive elements must be optimized to work efficiently on all platforms, ensuring a consistent experience regardless of the device in use.
Additionally, offering customization options enhances user experience. Allowing individuals to personalize their interface, whether it’s adjusting view preferences or selecting date formats, provides a tailored approach that accommodates diverse needs and habits. Flexibility empowers users to interact in the way that best suits their personal or professional requirements.
Finally, integrating smooth navigation between different time periods–whether daily, weekly, or monthly–enhances usability. Clear visual cues, such as arrows or swipe gestures, help users quickly shift their focus between different dates without getting lost. An effective time management tool should provide both an overview and the ability to drill down into detailed information easily.
Managing Events with Calendar Templates
Efficient organization of important dates and activities is essential for smooth operations. A well-structured system can help individuals or teams keep track of events, deadlines, and appointments, ensuring nothing is overlooked. By integrating pre-designed systems into daily routines, one can seamlessly manage and visualize future happenings in an accessible manner.
Effortless Scheduling and Tracking
One of the key benefits of using structured layouts for event management is the ease of scheduling. With a simple interface, you can quickly add, update, or remove events. These systems offer a clear overview of upcoming activities, helping to prevent scheduling conflicts and providing clarity on what is to come.
Customizing to Fit Your Needs
These solutions offer a wide range of customization options to suit various needs. Whether you’re organizing a small meeting or planning a large-scale event, the flexibility to adjust time frames, colors, and other details allows for a personalized approach. This makes it easier to stay organized and meet deadlines without confusion.
Optimizing Calendars for SEO on Websites
When structuring interactive time management tools for the web, it’s crucial to ensure they are both user-friendly and optimized for search engines. Enhancing visibility and increasing organic traffic depend on how well these components are integrated and structured within the site. By focusing on elements that improve both the functionality and discoverability of scheduling tools, webmasters can make sure that these features rank higher in search results and are easily accessible to users.
Key Strategies for SEO-Friendly Event Scheduling Interfaces

To improve search engine rankings, it’s essential to optimize interactive scheduling tools by addressing various aspects of on-page SEO. This involves ensuring that structured data is implemented correctly, improving page load times, and providing search engines with enough context about the events or activities displayed. Below are some critical factors to consider:
| Optimization Factor | Description |
|---|---|
| Structured Data Markup | Using Schema.org to define events helps search engines understand the details of upcoming activities and display them in rich snippets or knowledge panels. |
| Mobile Responsiveness | Ensure that the time management tool is fully functional on mobile devices. This is crucial as search engines prioritize mobile-friendly websites. |
| Fast Loading Speed | Optimize code and images so that the scheduling tool loads quickly. Speed is a key ranking factor for search engines. |
| Relevant and Descriptive Content | Provide rich, descriptive text for each event or time slot to enhance relevance for search queries related to those activities. |
Making the Most of Internal and External Linking
Another important element of SEO optimization is using internal and external linking effectively. By linking to related pages or articles within the same domain, you create a network that boosts the visibility of the time management feature. Additionally, acquiring backlinks from reputable sources can drive traffic and signal authority to search engines.
Integrating Social Media with Calendar Features
Connecting social platforms with event management tools enhances user engagement by allowing seamless interaction between scheduled activities and social updates. This integration enables users to automatically share their plans, reminders, and milestones across various networks, increasing visibility and participation. Whether it’s promoting an upcoming event, sending automated notifications, or interacting with others in real-time, the combination of social feeds and planning features makes the entire experience more dynamic and connected.
By linking social media accounts to event tracking systems, users can synchronize key dates with their online presence. This allows them to post updates, share invites, and receive instant feedback or confirmations from friends, colleagues, or clients. Additionally, some systems offer the ability to directly invite others to events via social networks, simplifying communication and enhancing coordination without the need for external tools.
Moreover, personalized notifications can be sent to social channels, ensuring that participants are reminded of important dates and deadlines. With real-time sharing options, users can also update their status or broadcast live updates from an event, creating a more interactive experience for their audience. As these integrations evolve, they help users stay organized while fostering a more engaging and connected social environment.
How to Customize Calendar Colors and Styles
Customizing the appearance of your scheduling tool is an excellent way to make it blend seamlessly with the overall design of your site or app. By adjusting various visual elements like colors, fonts, and layout, you can enhance user experience and ensure the tool matches your branding. Below are some effective ways to modify the look and feel of your interactive scheduling system.
Here are the main areas you can focus on when adjusting the design:
- Colors: Choose a color palette that aligns with your brand or the mood you wish to convey. You can change the background, text, and event colors for better visibility and aesthetics.
- Font styles: Adjusting font types, sizes, and weights can create a distinctive and clear display. It’s important to choose legible fonts that don’t overpower the content.
- Layout: Whether you prefer a grid view, list view, or even a compact mode, adjusting the layout allows for a more user-friendly experience.
To achieve a unique look, follow these guidelines:
- Start by setting a primary color scheme that complements your brand’s theme.
- Modify the font styles to create a balance between readability and aesthetic appeal.
- Consider the hierarchy of information, ensuring important dates or events stand out visually.
- Implement hover effects or transitions to add interactivity and visual interest.
By taking these steps, you can ensure that your scheduling tool is not only functional but also visually pleasing and cohesive with the overall design of your platform.
Choosing Between Free and Paid Calendar Templates
When it comes to selecting a layout for managing schedules and events, individuals and businesses often face the dilemma of choosing between no-cost options and premium designs. Both categories offer a variety of features, but the decision largely depends on the user’s specific needs and preferences. Free versions might seem appealing due to their accessibility, while paid versions often promise advanced functionalities and higher customization levels.
Free solutions are typically basic and come with limited customization, which may suit those who need a simple, straightforward tool without many frills. They often come with preset designs and fewer options for integration or modifications. While they may lack certain features, free options are ideal for personal use or small projects where functionality outweighs style.
On the other hand, premium options offer a wide range of advanced features, such as enhanced design flexibility, robust integration capabilities, and superior support. These may be essential for businesses or professionals who require more control over their tools or need a more polished and professional appearance. While they come with a price tag, the investment can be justified by the time saved through better functionality and support.
Ultimately, the choice between free and paid comes down to your specific requirements. If you need something quick and simple, free options may suffice. However, for more intricate projects that demand a greater level of professionalism and customization, premium designs provide greater value.
Future Trends in Calendar Design for Websites
The design of interactive scheduling tools is evolving rapidly, with a strong focus on user-centered features, enhanced aesthetics, and seamless integration into modern digital experiences. As the demands for better organization and intuitive navigation increase, the approach to these interfaces continues to shift, introducing new functionality, smoother interactions, and greater accessibility. The following sections explore some of the anticipated directions for the development of such tools in the coming years.
Incorporating AI and Smart Features
One of the most significant trends in the development of scheduling tools is the incorporation of artificial intelligence and machine learning to improve user experience. Predictive features, such as suggesting optimal times for meetings or highlighting relevant events based on user behavior, are becoming more prevalent. These smart functionalities reduce manual input, helping users stay organized with minimal effort. Additionally, AI could allow for better customization, adapting the interface based on how individuals interact with the tool.
Minimalist and Adaptive Designs
Simplicity remains a key principle in the future of scheduling interfaces, with a growing preference for minimalist designs that prioritize functionality over complexity. Clean, clutter-free layouts, combined with responsive and adaptive features, ensure that the interface works seamlessly across various devices and screen sizes. This trend focuses on creating intuitive, easy-to-navigate experiences that remove distractions and allow users to manage their time effortlessly, whether on a desktop, tablet, or smartphone.