
Creating personalized organizational tools can significantly enhance productivity. Whether for personal use or business needs, a well-structured layout can help individuals and teams stay on top of important dates and tasks. The process of building such resources allows for flexibility in style and functionality, offering a variety of options to meet specific preferences.
With various approaches available, users can craft detailed schedules that fit their unique requirements. Customization features enable adjustments in design and layout, ensuring that every entry is easily readable and visually appealing. The possibilities are nearly endless, from basic configurations to more intricate designs with multiple sections.
By selecting the right format and organizing the content effectively, anyone can create a streamlined, functional system. Using accessible tools simplifies the process and provides ample opportunities for creativity, ensuring a solution that aligns perfectly with one’s planning needs.
In this section, we will explore the key aspects of creating time-management tools through various designs and formats. These resources help organize schedules effectively, offering flexibility for customization. A wide range of styles and layouts ensures they meet diverse user needs, whether for personal or professional purposes. Each approach provides specific advantages depending on the intended use, allowing users to tailor them to their preferences.
Understanding how to utilize these tools can improve productivity, streamline planning, and enhance timekeeping efficiency. Below is a structured overview of the main considerations and features to keep in mind when designing or selecting a suitable scheduling tool.
| Heading | Focus | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Choosing the Right Layout |
Selecting a format that suits the user’s needs and preferences. | |||||||||||||||||||||||||||||||||
Customization Options
|
How to adjust designs for personal or business use. | |||||||||||||||||||||||||||||||||
Practical Uses in Work Environments |
Best practices for integrating scheduling tools into professional settings. | |||||||||||||||||||||||||||||||||
Enhancing Visual Appeal |
Design choices that make time-management tools aesthetically engaging. | |||||||||||||||||||||||||||||||||
Printable Formats |
When and why to choose printable designs over digital options. | |||||||||||||||||||||||||||||||||
Integration with Digital Tools |
How to combine with online apps or software for synchronized planning. | |||||||||||||||||||||||||||||||||
Importance of Flexibility |
Benefits of choosing adaptable formats that can evolve over time. | |||||||||||||||||||||||||||||||||
Optimizing for Mobile
|
Ensuring compatibility with smartphones
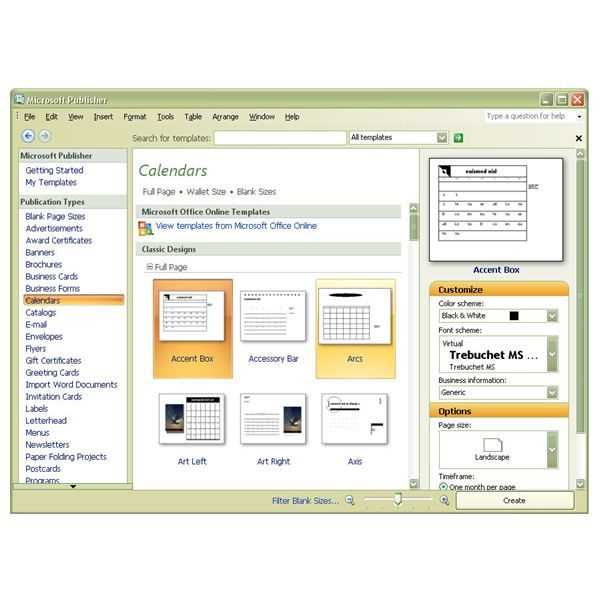
Benefits of Using Publisher TemplatesUtilizing pre-designed layouts can significantly enhance the creation process for various documents. These ready-made designs offer a structured approach, enabling users to easily insert their content without worrying about the visual elements. With the right framework, you can focus on the message rather than spending time on formatting details. Time-Saving Efficiency
One of the main advantages of these pre-built formats is the reduction in design time. By eliminating the need to start from scratch, users can quickly adapt the layout to their needs. This allows for faster production, especially for projects with tight deadlines. Consistency and Professionalism
Another key benefit is the consistent, polished appearance that these layouts provide. They ensure that all elements are aligned and proportioned correctly, giving a professional finish to every document. Whether for business or personal use, this consistency contributes to a cohesive and trustworthy presentation. Choosing the Right Calendar FormatWhen planning a time management tool, selecting the right layout is essential for achieving a functional and visually appealing design. Different formats cater to varying needs, whether for personal use, office organization, or event planning. Understanding the purpose of the schedule and how users will interact with it plays a crucial role in making the best choice. Factors to ConsiderBefore selecting a layout, it’s important to assess the primary use. Some prefer a detailed daily format, while others need a broader weekly or monthly view. Additionally, consider the amount of space required for annotations and whether the design should be minimalistic or more intricate. Popular LayoutsEach layout offers unique advantages. Some are ideal for individuals who prefer seeing the entire month at a glance, while others are designed for those who need a detailed breakdown of their schedule. Below is a comparison of some popular options:
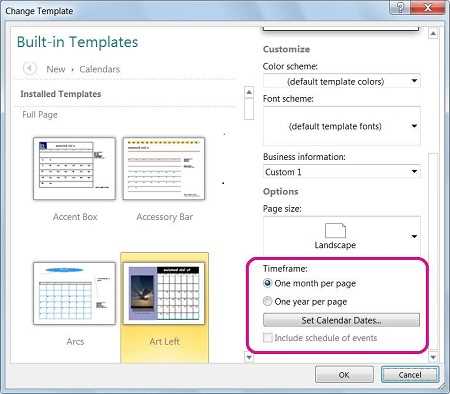
How to Customize Publisher TemplatesWhen working with pre-designed layouts, personalizing them to fit your needs is key to creating a unique and functional design. This process involves adjusting elements such as colors, fonts, and content placements to match your vision. Understanding how to modify these elements can enhance the final result and ensure the design aligns with your objectives. Start by selecting the layout that best suits the purpose of your project. Whether it’s for professional or personal use, a strong foundation is essential. Once you have your base, focus on the text fields. You can easily replace the placeholder text with your own, adjusting the size and style of the font as necessary. This simple modification already makes the design more personalized. Next, adjust the color scheme to reflect your brand or personal preferences. Most design software allows for full control over color palettes, so you can create a visually appealing combination that stands out. Don’t forget to ensure good contrast for readability. Finally, fine-tune the layout by resizing or repositioning various elements. This includes adjusting margins, changing the alignment of text, or even swapping out images to better match your content. Each of these tweaks can make the final result look polished and tailored to your needs. Pre-made Templates for Quick SetupReady-made designs offer a fast and efficient way to get started with organizing your schedule or event planning. These options come pre-structured, requiring minimal adjustments, which saves time and ensures consistency. Whether for personal or professional use, using pre-designed layouts can significantly streamline the creation process. Fast and Easy Customization allows for quick implementation. By selecting a layout that suits your needs, you can immediately begin filling in details, eliminating the need for time-consuming formatting. Customizing these pre-built solutions involves simply replacing text and adding specific dates or tasks, making it an ideal choice for those in need of an immediate solution. Flexibility in Design is another key advantage. While these pre-designed formats are easy to use, they also allow enough room for personalization. You can adjust colors, fonts, and layouts to better align with your specific style or purpose, making them adaptable for a variety of uses, from business agendas to personal planning. Creating Annual Calendar DesignsDesigning a yearly schedule involves crafting an organized, visually appealing layout that helps users track important dates throughout the year. The goal is to create an intuitive structure that combines both functionality and aesthetics, ensuring that the final product is both practical and easy to navigate. This process typically requires thoughtful planning of the grid structure, integration of key dates, and appropriate graphical elements to enhance the user experience. Key Elements to Consider
Steps for Crafting the Design
Design Tips for Professional CalendarsCreating visually appealing and functional time-management tools requires careful planning and attention to detail. By focusing on structure, clarity, and style, you can ensure that your design serves both practical and aesthetic purposes. Whether for corporate use or personal gifts, a well-crafted design will make the product stand out and enhance its utility. 1. Prioritize Readability Make sure all text is easy to read. Choose fonts that are clear and simple, and avoid overly decorative ones that may reduce legibility. Consistent font sizes for important details, such as dates and titles, will create a balanced and clean layout. 2. Use a Consistent Color Scheme Color plays a crucial role in guiding the user’s attention. Stick to a limited color palette that complements the design’s overall theme. A harmonious combination of hues will create a professional look while maintaining clarity and focus on key information. 3. Incorporate Visual Hierarchy Ensure that the most important elements stand out. Use varying font sizes, weights, and colors to draw attention to specific dates, events, or reminders. A visual hierarchy will help users navigate easily and find information quickly. 4. Include Ample White Space Cluttered designs can overwhelm the viewer. Make use of white space to separate different sections and give the content room to breathe. This approach not only improves readability but also adds to the overall aesthetic appeal of the design. 5. Keep It Versatile Design with flexibility in mind. Ensure that your layout can easily accommodate different types of information, such as holidays, personal events, or business meetings. A versatile design ensures your creation is suitable for a wide range of uses. 6. Add Personalization Options Consider offering customization options where users can adjust colors, fonts, or include personal notes. This small feature can make a big difference in creating a more engaging and useful product for the individual needs of each user. Printable Calendars: Best PracticesWhen designing printable time planners, it’s essential to focus on clarity, simplicity, and organization. A well-structured layout ensures that users can easily track important dates, appointments, and events without feeling overwhelmed by clutter or unnecessary details. Following best practices in the creation process can help achieve this goal effectively. Consider the format and size of the document. It should fit well on standard paper sizes, allowing users to print and use it without issues. Additionally, offering various designs for different preferences–such as minimalist or more visually dynamic options–can cater to a broader audience. It’s also crucial to ensure that the final product is compatible with common printing methods to avoid difficulties during the printing process. Another important aspect is the balance between functionality and aesthetics. A simple, easy-to-read layout enhances usability, while decorative elements can add personality without overpowering the main purpose. Proper spacing, legible fonts, and well-positioned sections for writing down appointments or notes contribute significantly to the planner’s usability.
Integrating Photos into Calendar TemplatesIncorporating images into scheduling layouts can elevate their visual appeal and personalize their content. By adding photographs, users can enhance the aesthetic of each page while also making the structure more meaningful and engaging. This integration allows for both functionality and creativity to coexist, providing a more personalized experience for those using the design. Choosing the Right Photos is crucial when customizing your design. Select images that complement the overall theme, whether it’s family memories, nature, or professional branding. The photos should not overwhelm the layout but rather highlight important dates or events, making them stand out subtly. Resizing and Positioning of images is another important consideration. Too large an image can crowd the space, while too small an image might fail to capture attention. Adjust the size of each photo carefully to ensure it complements the design while maintaining readability and balance across the page. Using Text Boxes Effectively in DesignsText boxes are a powerful tool in design, providing structure and organization to content. By carefully placing and formatting text within these boxes, designers can enhance readability, draw attention to key information, and create visually appealing layouts. When used thoughtfully, text boxes help maintain a clean, balanced design while allowing for easy navigation of information. Positioning is crucial when using text boxes in any design. Proper alignment ensures that the content flows naturally and is easy to follow. By strategically positioning text boxes, a designer can guide the viewer’s eye across the page, ensuring that the most important information stands out. Consistent placement also adds to the overall cohesiveness of the layout. Another important consideration is the size and proportion of text boxes. It’s essential to choose the right size for the text box, ensuring it doesn’t overpower the other elements on the page. A text box that’s too large can overwhelm the design, while one that’s too small might make the text hard to read. Finding the right balance is key to a well-proportioned, harmonious design. Typography plays a significant role in enhancing the effectiveness of text boxes. The choice of font, size, and spacing within the box contributes to readability and overall visual appeal. Using appropriate typography within the boundaries of a text box can help maintain clarity and create a visual hierarchy that directs the viewer’s attention to the most important elements first. Adding Holidays and Special DatesIncorporating important dates into your schedule design is an essential step to ensure your audience remains informed and organized. Whether it’s a national holiday, a personal celebration, or a significant event, marking these occasions helps add relevance and utility to the planning tool. By strategically placing these dates, you create a more personalized and functional layout. Types of Dates to IncludeWhen choosing which dates to include, consider both recurring holidays and one-time events that might be important for your audience. Common holidays such as New Year’s Day, Christmas, and national observances should be highlighted, as well as special dates like anniversaries or school holidays. You may also want to add industry-specific events or local festivities depending on the needs of your users. How to Effectively Mark DatesTo avoid clutter, use distinct formatting or icons to differentiate holidays and special dates from regular days. This can be done through color coding, bold text, or small symbols. Keeping the design simple yet informative ensures that users can easily identify important dates without distraction. Multi-Page Calendar Design Techniques
Designing a multi-page layout for time-management tools requires thoughtful planning to ensure clarity and usability. The challenge lies in balancing the visual appeal with functionality, making each page a useful part of a larger, cohesive system. Successful designs seamlessly integrate a well-organized structure with creative elements that guide users through various sections without overwhelming them. Effective Layout StrategiesOne of the key aspects in designing multi-page time management systems is the layout. A structured approach that defines the space for each element ensures consistency across all pages. Grid-based designs are particularly effective, providing clear divisions between sections while maintaining visual harmony. Prioritizing readability, such as using large enough font sizes for dates and event listings, allows for ease of navigation throughout the entire system. Incorporating Visual ConsistencyVisual consistency plays a critical role in ensuring the design feels integrated. Repeating colors, typography, and graphic elements across pages help users to quickly identify and engage with familiar sections. It’s essential to use a unified color scheme and similar styling for each page, reinforcing the sense of continuity and coherence. Additionally, adding subtle decorative elements, such as icons or minimalistic illustrations, can enhance the overall aesthetic without distracting from the functional purpose. Tips for Branding Your CalendarWhen creating a time management tool, it’s essential to incorporate your unique identity. Whether you are promoting a business, event, or personal project, customizing the design is key to making it memorable. By integrating distinctive visual elements and strategic messaging, you can effectively connect with your target audience. Use Custom Colors and LogosOne of the easiest ways to add a personal touch is by incorporating your brand’s colors and logo. This not only reinforces recognition but also aligns the product with your broader marketing materials. Select colors that reflect the tone and values of your brand, and place your logo in a consistent, subtle location. Incorporate Relevant MessagingIncluding slogans, inspirational quotes, or taglines can add personality to the design. Tailor your messages to resonate with your audience, keeping them relevant to your brand’s voice and goals. Additionally, placing these messages in key positions ensures they stand out without overwhelming the overall aesthetic. How to Save and Export TemplatesOnce you have created your design, it’s important to know how to preserve and share it for future use or distribution. Whether you need to save a personalized layout for later editing or send it to others, there are a few essential steps to follow for effective file management. Saving Your Work for Future Use
To ensure you can revisit your project, it’s crucial to save it in an editable format. This allows you to make changes at any time without losing your progress. Use the “Save As” function to store your work on your device, choosing a format that suits your needs. Most programs offer options like document files or proprietary formats that are easy to open and modify later. Exporting for Sharing or PrintingIf you need to share your creation with others or prepare it for printing, exporting is the best option. Choose the export feature to convert your work into a widely supported file format, such as PDF or PNG. This ensures that your design remains consistent across different devices or printing systems. You can select various settings, including resolution and file size, to optimize the final output. Distributing Your Finished Calendar
Once you have completed the design and final adjustments to your scheduling layout, it’s time to think about getting it into the hands of your audience. Whether you are creating for a specific group, business, or as a personal project, effective distribution is key to ensuring your work reaches its intended recipients. Choosing Your Distribution MethodThe distribution method depends on your target audience and how they prefer to access the material. Here are a few common approaches:
Engaging with Your AudienceOnce your design is distributed, it’s important to keep the audience engaged and encourage usage. Here are some ideas to maximize the impact:
Enhancing Templates with Graphic ElementsVisual components play a crucial role in elevating the appeal and functionality of any design layout. By incorporating various artistic elements, such as icons, illustrations, and decorative lines, you can transform a basic structure into a visually engaging and professional-looking piece. These additions not only enhance the aesthetic quality but also help convey information in a more intuitive and clear manner. Graphic enhancements allow for customization and personalization, making layouts more suitable for specific audiences or purposes. Adding well-chosen visual elements can reinforce the message, improve readability, and highlight important sections, creating a balanced and cohesive look that draws attention where it’s needed most.
|