
Efficient time management is a critical aspect of personal and professional life. Having a structured and visual way to organize tasks, appointments, and events can significantly improve productivity. The ability to design a customized layout that suits individual preferences and specific needs adds flexibility to daily planning, making the process more intuitive and accessible.
Customizable layouts offer a unique advantage by allowing individuals to create visually appealing and functional structures. These tools can be tailored to reflect various time spans, from days to months, ensuring users have a clear overview of their schedule. By adjusting colors, sizes, and formats, it becomes easier to highlight important dates and track progress over time.
Interactive features within these layouts also contribute to a seamless user experience, enabling quick edits and real-time adjustments. Whether for business or personal use, having a versatile design platform for organizing time can lead to better planning and less stress. The flexibility of visual tools ensures that everyone can craft an ideal setup that aligns with their goals and tasks.
Creating a Calendar with Draw.io
Designing a scheduling system can be an essential task for organizing tasks, events, or projects. With the right approach, a customizable and functional visual structure can be built to represent time periods effectively. This section will guide you through the steps of building a system that can accommodate specific needs, from planning long-term goals to managing day-to-day activities.
Understanding the Structure

Before starting, it’s crucial to understand the basic layout of a time management tool. The system should be composed of distinct blocks, each representing a time unit such as a day, week, or month. These units should be arranged in a way that is easy to read and navigate. By utilizing the drag-and-drop functionality, you can create a structure that allows for clear differentiation between different time periods and events.
Building the Visual Representation

Once the layout is determined, you can focus on designing the various components. Using geometric shapes, such as squares or rectangles, helps define the individual units of time. You can then assign labels or color codes to represent different categories of activities or events. Color coding plays a significant role in making the structure not only functional but also visually appealing and easy to understand.
Additionally, you can incorporate text fields to describe tasks or provide more detailed information about specific dates. For a more dynamic setup, use interactive elements that allow users to input their own data, making the tool highly adaptable to different needs.
Why Use Draw.io for Calendar Design?
Designing a visual schedule or planner requires tools that provide both flexibility and ease of use. Whether it’s for personal planning or business purposes, having a reliable platform that allows you to create organized layouts is essential. The right tool can help you streamline your workflow, customize your design to suit specific needs, and make adjustments quickly as requirements change.
Powerful Features for Customization
One of the main advantages of using such a platform is its wide range of customization options. You can easily adjust the layout, add various elements like shapes, icons, and text, and personalize the design to fit your unique specifications. It provides you with full control over the structure, allowing you to fine-tune every aspect of your project.
Collaborative Efficiency

Another key benefit is the ability to collaborate in real-time with others. Whether you are working on a team project or sharing ideas with stakeholders, this platform allows for easy collaboration, enabling multiple users to contribute and edit simultaneously. This feature ensures that everyone is on the same page and helps avoid miscommunication, leading to a more efficient design process.
In summary, using this visual design platform offers flexibility, customization, and collaborative features that make it an ideal choice for creating organized and professional layouts, ensuring the final product meets all requirements with minimal hassle.
Understanding the Draw.io Interface
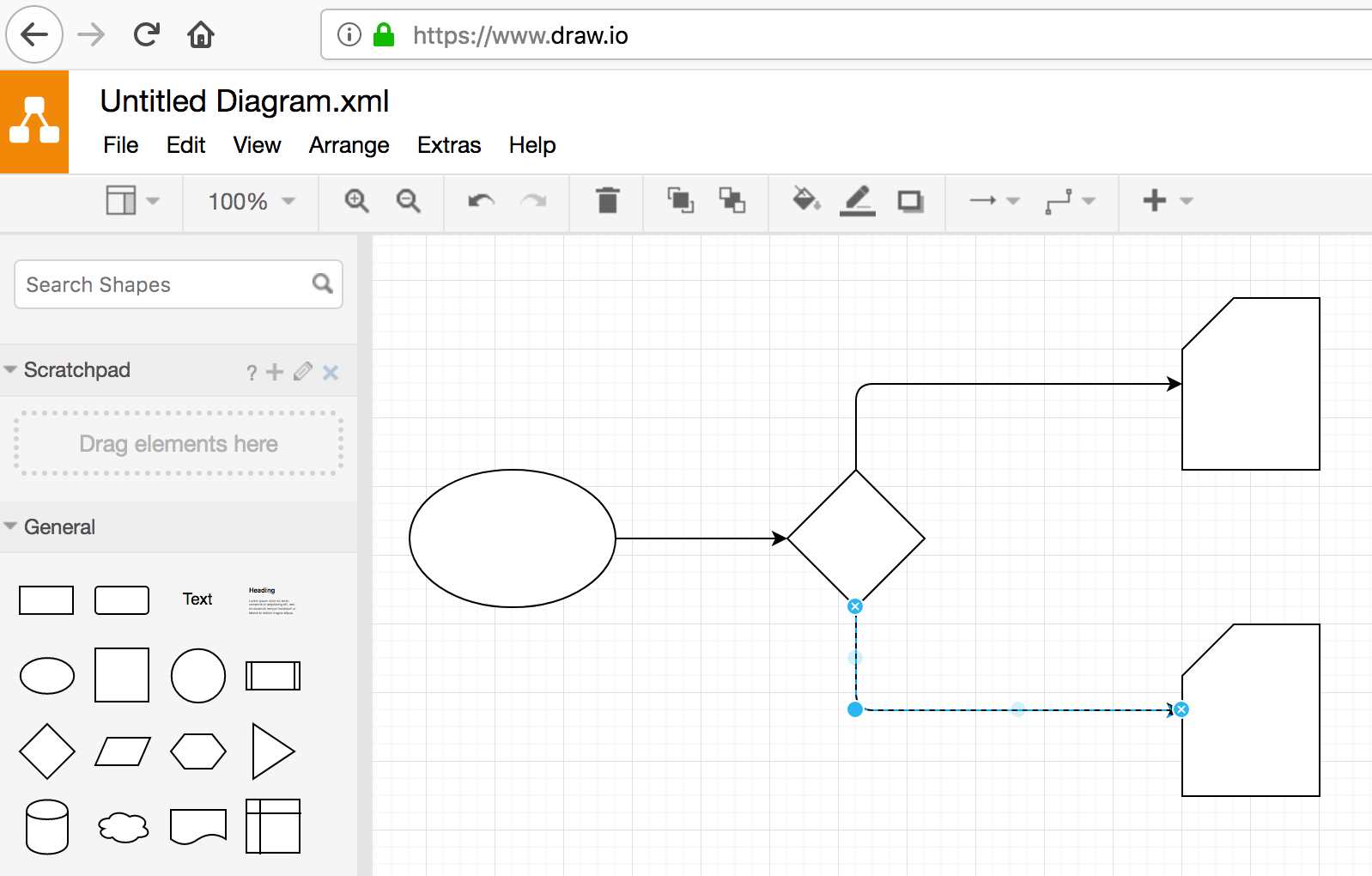
To effectively navigate and utilize the visual diagramming platform, it is essential to familiarize yourself with its layout and tools. The interface is designed to provide users with an intuitive and efficient way to create and manage diagrams of various kinds, from basic shapes to more complex workflows. Understanding how to access key functions and customize your workspace will significantly enhance your experience and productivity.
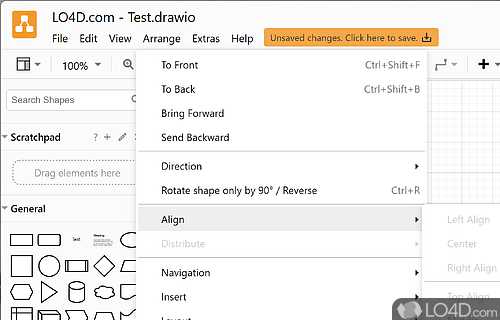
The main workspace is divided into several sections, each offering specific functionalities. On the left, you will typically find a library of various elements and objects that can be dragged into the drawing area. These elements are often categorized for easy access. At the top, the toolbar provides essential options such as undo/redo, zoom controls, and alignment tools. Familiarizing yourself with these key areas is the first step in mastering the platform.
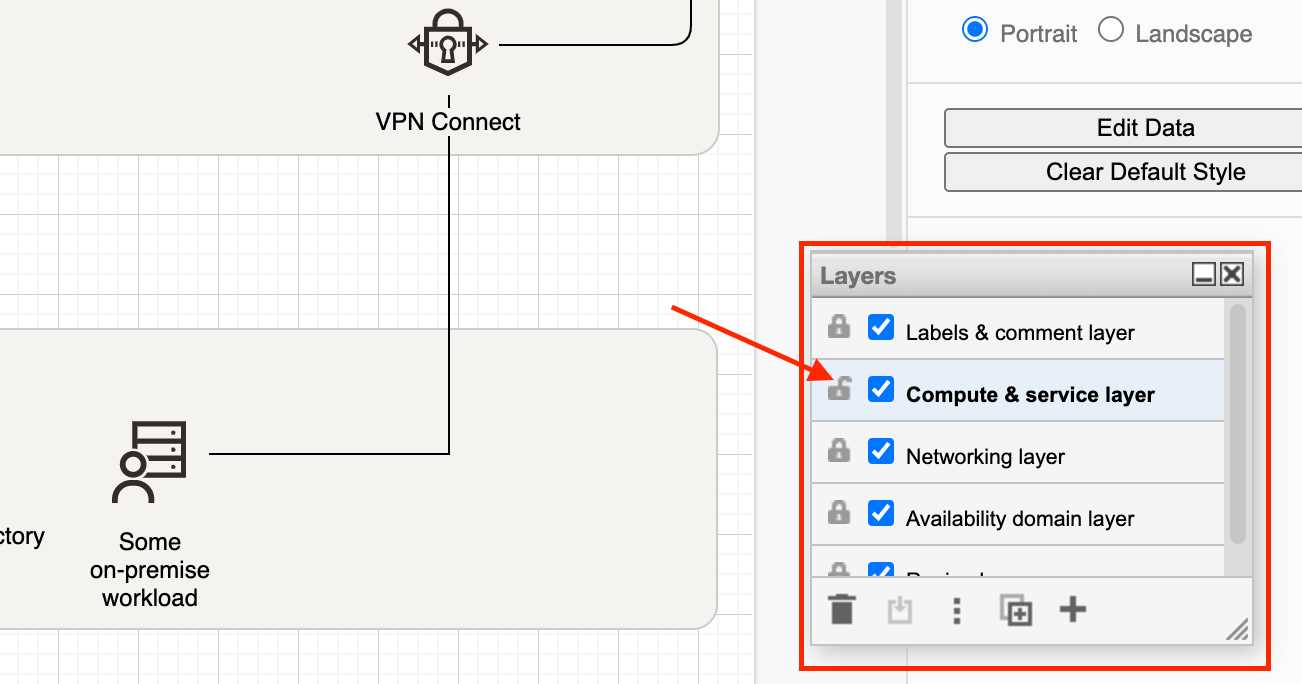
For more advanced operations, the right side of the interface usually contains settings and properties specific to the selected elements. Here, you can adjust colors, sizes, and other attributes of the objects you’ve added. Understanding how to use these controls effectively will allow for a higher degree of customization and precision in your projects.
Mastering the layout and knowing where to find the tools you need can save valuable time when working on a project. Whether you are creating a simple diagram or a more intricate design, the interface is flexible enough to support your creative process while ensuring that all essential features are easily accessible.
Choosing a Calendar Template in Draw.io
Selecting the right layout for managing time and planning events is essential for effective organization. Whether you’re scheduling personal tasks, setting up project timelines, or preparing for team meetings, finding an appropriate visual framework can help you stay on track. In this section, we’ll explore different options for structuring your planning tools, guiding you in making an informed choice for your needs.
Understanding Your Needs
Before diving into pre-made designs, it’s important to assess the specific requirements of your planning tool. Do you need a simple monthly overview, or are you looking for a more complex structure that includes task tracking, deadlines, and milestones? Understanding the complexity of your goals will help narrow down the choices available, ensuring that your layout will suit your objectives and not overwhelm you with unnecessary details.
Exploring Available Layouts

Once you’ve identified your needs, it’s time to explore the various options. Here are some common styles you might consider:
| Design Type | Purpose | Complexity |
|---|---|---|
| Basic Grid | Simple overview of days and weeks | Low |
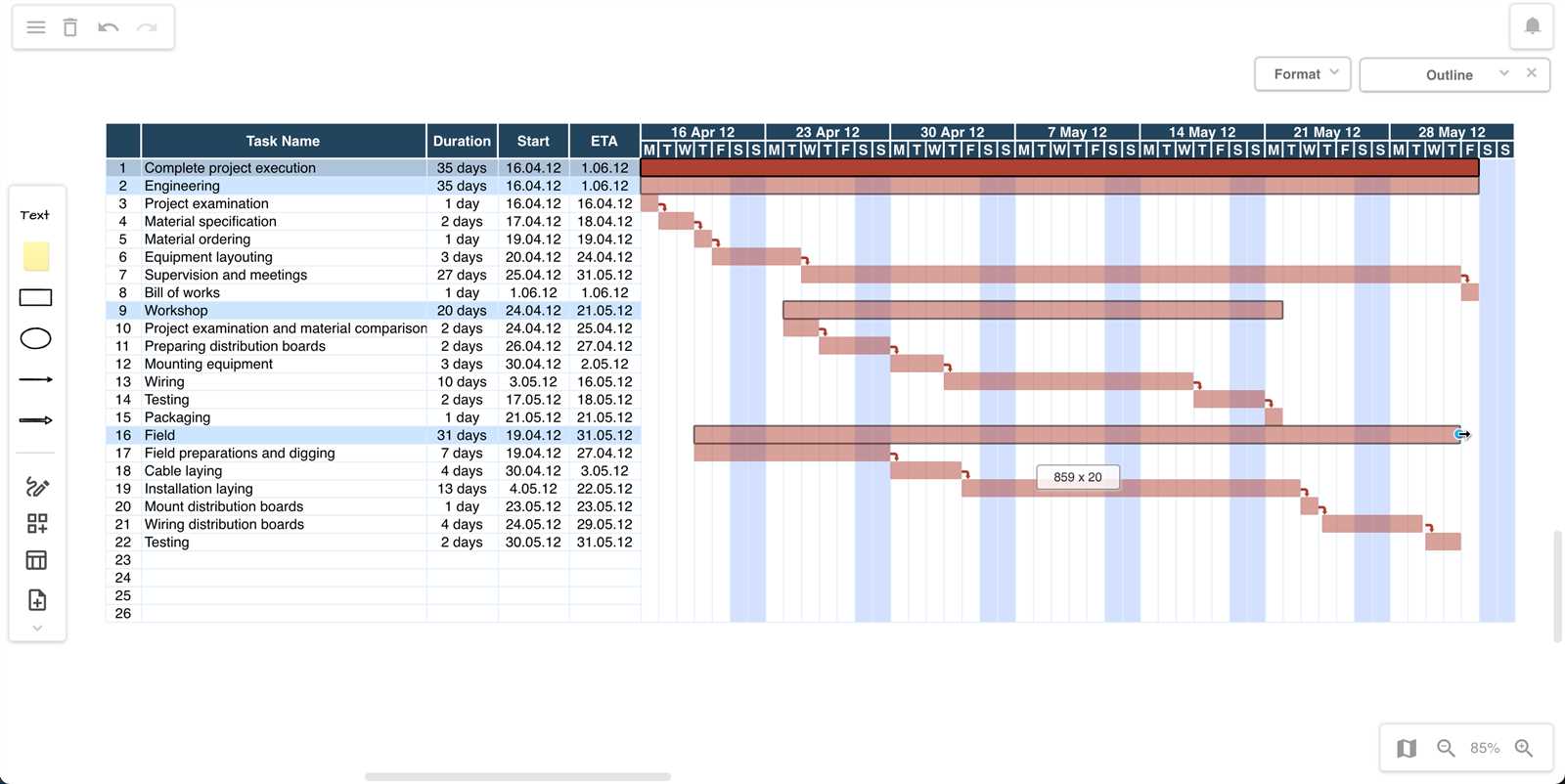
| Project Timeline | Visualize task duration and deadlines | Medium |
| Event Scheduler | Track multiple events or appointments | Medium |
| Interactive Planner | Dynamic scheduling with drag-and-drop features | High |
Each design offers its unique strengths. A basic grid provides a straightforward structure, ideal for tracking dates, while a project timeline might be better suited for those who need to focus on tasks and milestones. The more advanced options like an interactive planner allow for flexibility and customization, though they require more attention to detail.
By considering both your needs and the complexity of the available layouts, you can select the most effective option to organize your time and streamline your planning process.
Customizing the Calendar Layout
Adjusting the structure and appearance of a planning tool is essential to make it suit your specific needs. Whether you’re working on a personal project, team schedule, or event organization, tailoring the layout allows you to create a more effective and visually appealing interface. With a few simple modifications, you can ensure that the design aligns with your goals and enhances overall usability.
Adjusting Grid Dimensions and Spacing
One of the first things you might want to modify is the grid’s size. By adjusting the cell dimensions, you can control how much space is available for each entry. You can also change the distance between cells to make the layout more open or compact depending on the level of detail you require. Increasing or decreasing cell height and width helps manage the balance between information density and readability.
Personalizing Colors and Fonts

Another important customization is the color scheme and typography. Choose colors that make the layout easier to navigate and aesthetically pleasing, whether you prefer a vibrant palette or a more neutral tone. The fonts you select can also play a crucial role in legibility and style. Opt for clear, easy-to-read fonts for important dates or headings, and use varied font weights to highlight specific events or milestones.
Tip: Experiment with different combinations of colors and fonts to find the best look that fits your needs while maintaining clarity and organization.
Adding Events to Your Calendar
One of the key aspects of organizing your schedule is the ability to include important dates and activities. This feature allows you to seamlessly incorporate tasks, meetings, and reminders into your planning layout. By adding specific events, you ensure that all crucial moments are accounted for, helping you stay on top of your responsibilities and manage your time effectively.
Creating a New Event

To start adding an event, simply choose the appropriate day or time slot where the activity will occur. You can then input relevant details such as the title, description, and duration. Including additional notes like location, priority, or participants can make your event entry more informative and easier to manage. Customization options also allow you to adjust colors or labels to highlight important events, making them stand out for quick recognition.
Setting Recurring Events
For tasks that occur regularly, you can set up recurring events to save time. This functionality allows you to automate the process, ensuring that weekly meetings, monthly deadlines, or annual celebrations are added to your planner without manual effort. By choosing the frequency and duration, you can create recurring schedules that automatically update, keeping your plan consistent and up-to-date.
Using Draw.io for Team Scheduling
Effective coordination among team members requires a streamlined approach to organizing and tracking availability, tasks, and deadlines. Visual tools offer a powerful way to manage these aspects, making it easier to see where conflicts arise, identify gaps, and optimize resource allocation. By leveraging a simple yet flexible system, teams can enhance communication and collaboration, improving overall productivity.
Creating Visual Layouts for Better Organization
By utilizing visual aids, it’s possible to map out schedules in a clear, easy-to-understand format. This method allows all team members to see key dates, events, and responsibilities at a glance. With adjustable shapes and connectors, you can quickly modify schedules as priorities shift or new tasks emerge. This adaptability helps maintain an overview of both short-term and long-term plans.
Collaborative Scheduling and Updates

Collaboration is a central feature of any successful planning system. With shared access to a visual schedule, team members can update their own availability, mark deadlines, and leave comments or notes. This real-time interaction ensures everyone stays informed about changes, reducing the risk of miscommunication and conflicts.
Sharing Your Calendar with Others
Collaborating and sharing your schedule with others is essential for effective teamwork, personal planning, and keeping everyone on the same page. By making your time management structure accessible, you can ensure that all involved parties stay informed and aligned with the plans or events you have organized. This process can improve transparency, enhance coordination, and ultimately save time for everyone.
Sharing Options and Accessibility
One of the easiest ways to allow others to view your schedule is by providing them with a shareable link. Most platforms offer a straightforward sharing mechanism that allows you to send an invitation or link directly to specific individuals. You can choose to grant different levels of access, from view-only permissions to full editing capabilities, depending on the degree of involvement you want others to have.
Syncing Across Multiple Platforms

Integration with various applications and devices ensures that your schedule is accessible wherever you are. By syncing across multiple platforms, anyone with access can receive real-time updates. This functionality is especially useful in collaborative environments where schedules may frequently change, allowing seamless communication and minimizing the risk of scheduling conflicts.
Key Tip: Be mindful of the permissions you grant when sharing your schedule. Giving too much control to others can lead to accidental changes, so it’s often best to limit edit access unless necessary.
Exporting Draw.io Calendars to Different Formats
When working with visual planning tools, it’s often necessary to share your work with others in various formats. Whether you’re creating schedules, timelines, or event planners, exporting your design in multiple file types allows for flexibility in usage and distribution. Understanding the options available for exporting your diagram can enhance how you collaborate and present your ideas, ensuring that the final output fits your needs and the tools of your audience.
Available Export Options
One of the key advantages of working with digital planning tools is the ability to export your designs into different formats. Most platforms provide a variety of export options, ranging from image files like PNG and JPEG to more functional formats like PDF and SVG. Each format serves a specific purpose, depending on how you intend to use the final product. For example, PDFs are ideal for printing or sharing with stakeholders, while PNG files are perfect for embedding in presentations or websites.
Exporting for Specific Purposes
When choosing an export format, consider the purpose of the file. PDFs are highly versatile and maintain the design’s layout and style across devices, making them perfect for professional reports or presentations. SVG files, on the other hand, are scalable and editable, making them a great choice for web design or further customization in vector graphic editors. If you simply need to share an image version of your project, a high-quality PNG or JPEG is typically sufficient.
Each export format offers unique benefits, so selecting the right one can ensure that your design is used effectively and looks its best in any context. By understanding your export options, you can streamline your workflow and ensure your planning tools are as efficient and accessible as possible.
Collaborating on a Shared Calendar
Effective teamwork often requires synchronized planning and clear communication. When multiple individuals or teams need to stay aligned on upcoming events, deadlines, or project milestones, a shared platform allows for seamless coordination. By using a collaborative approach, everyone can contribute, edit, and access important scheduling details in real time, fostering transparency and improving productivity.
Key Benefits of Collaboration
When a scheduling tool is accessible to everyone involved, it creates a centralized space for important dates and responsibilities. This reduces the chances of miscommunication and ensures that everyone is on the same page. Some of the most notable advantages of shared scheduling include:
- Real-time updates and modifications
- Increased accountability among team members
- Improved planning for tasks, meetings, and deadlines
- Reduction in scheduling conflicts and misunderstandings
Setting Permissions and Managing Access
For effective collaboration, managing permissions and access levels is crucial. Not all team members may need to make changes, while others may require editing rights to update specific details. By customizing who can view, edit, or comment on the schedule, you ensure that the right people have control over the right sections.
| Role | Permissions |
|---|---|
| Viewer | Can view the schedule but not make any edits |
| Editor | Can add or modify events, change deadlines, and update details |
| Admin | Can manage access, set permissions, and delete events |
By effectively distributing roles and responsibilities, teams can ensure that the shared platform remains organized and secure, fostering a more efficient workflow for all involved.
Color Coding Calendar Events Effectively
Organizing events visually with color codes can significantly enhance clarity and efficiency. By assigning different hues to various types of activities or priorities, users can instantly differentiate between tasks and commitments. This simple yet effective technique streamlines schedules and reduces the cognitive load of tracking multiple events. Proper use of color coding can also improve focus and help manage time better.
Choosing the Right Color Scheme
The key to successful color coding lies in selecting the right color scheme. It is essential to keep the colors intuitive and consistent. Here are some suggestions for color associations:
- Red: High-priority tasks or deadlines
- Blue: Meetings or work-related events
- Green: Personal appointments or wellness activities
- Yellow: Social events or gatherings
- Purple: Creative or brainstorming sessions
Tips for Effective Color Coding
To get the most out of color-coded schedules, consider these tips:
- Consistency: Use the same color for similar tasks across all your plans to avoid confusion.
- Minimalism: Limit the number of colors to prevent overwhelming the viewer. Too many colors can defeat the purpose of quick recognition.
- Contrast: Ensure there is enough contrast between colors to make them distinguishable at a glance.
- Legend or Key: Include a color legend if the schedule is shared with others, making it easy to understand the system.
Integrating Draw.io Calendar with Google Calendar
Connecting your visual planning system with an online scheduling tool enhances productivity and streamlines workflow. By combining a graphical time management layout with a cloud-based event organizer, you can achieve greater flexibility in managing and tracking important dates. This integration allows for easy synchronization of scheduled tasks and meetings, providing a cohesive view across both platforms.
Steps to Synchronize with Google’s Scheduling Platform
To establish a link between your diagram and Google’s event system, begin by exporting your visual design as an image or PDF file. Once you have your plan ready, you can manually transfer key information into Google’s service. While this process may not offer full automation, it ensures that critical events and deadlines are available across both environments.
Benefits of Integration

By syncing your visual structure with Google’s organizer, you get the advantage of real-time updates and access from any device. This synergy allows you to have a clear visual reference alongside the functionality of automated reminders and event notifications. This combination ensures that no important dates are overlooked and keeps your planning efficient and organized.
Designing a Printable Calendar Template
Creating a layout that can be printed and used for organizing time involves careful planning and an understanding of both functionality and aesthetics. The goal is to craft an easy-to-read structure that not only serves its purpose but also offers an attractive visual appeal. It requires balancing details such as spacing, font choice, and overall composition, ensuring that each day, week, or month is clearly visible and the design remains practical for everyday use.
Structure and Layout
The first step in the design process is deciding on the layout’s overall structure. Whether it’s a grid-based design or a list format, it’s important to maintain clarity while avoiding unnecessary clutter. Each time block should be large enough to accommodate important notes but not so large that it wastes space. The format should be consistent, allowing users to easily understand where each day begins and ends.
Design Elements and Aesthetics
Choosing the right visual elements can transform an otherwise standard layout into something that stands out. This includes selecting appropriate color schemes, fonts, and border styles. The use of light, neutral tones can help keep the design calm and organized, while accents of brighter colors might be used for highlighting important dates or events. A simple, clean font ensures readability, while a more decorative typeface can add personality to the design.
Printable Version Considerations
When preparing a printable version, it’s essential to consider the dimensions and how the layout will fit onto a standard sheet of paper. Some designs may require multiple pages or smaller fonts to fit the desired content, so testing the layout beforehand is crucial. The design should be adaptable to different paper sizes, ensuring that it can be printed on both A4 and letter-sized sheets without losing its integrity.
| Feature | Considerations |
|---|---|
| Layout | Grid vs. list, consistency in spacing |
| Color Scheme | Neutral tones with color accents |
| Font Choice | Clear, readable fonts for practicality |
| Paper Size | A4, letter size compatibility |
Automating Calendar Updates in Draw.io
Keeping a visual planning system up to date is often a time-consuming task, especially when the information changes frequently. However, automation offers a way to simplify this process, reducing the need for manual adjustments. By integrating data feeds or connecting to external tools, it’s possible to streamline updates, ensuring that the visual representation always reflects the most current information without requiring constant attention.
One effective method for achieving automation is by linking the diagram with external data sources. This allows the system to automatically refresh with new entries, modifications, or removals. Whether through APIs, CSV imports, or other data synchronization methods, the workflow can be set to update at regular intervals, freeing up valuable time and ensuring accuracy.
Benefits of automation include consistency, reduced human error, and improved productivity. By eliminating repetitive manual steps, users can focus on more important tasks, knowing that their visual layout will be consistently updated with minimal effort. Integration with other tools or software can also enhance the functionality, creating a more seamless experience across different platforms.
While setting up such automation requires some initial configuration, the long-term gains make it a worthwhile investment. Whether it’s managing deadlines, events, or tasks, this approach enables users to stay organized and aligned with real-time developments.
Using Icons for Calendar Visuals
Incorporating visual elements can greatly enhance the clarity and appeal of time-tracking systems. Icons serve as a powerful tool to represent various tasks, events, and reminders in a simplified yet effective way. By using easily recognizable symbols, the design becomes more intuitive and less cluttered, providing a cleaner way to communicate important information at a glance. This approach helps users quickly identify key dates and activities without the need for lengthy descriptions or text-heavy designs.
Benefits of Using Icons
- Improved Visual Clarity: Icons can break down complex information into simple, digestible symbols, making it easier to identify specific events.
- Faster Recognition: Users can associate an icon with a particular type of activity (e.g., a bell for reminders or a party hat for celebrations), speeding up their ability to navigate and interact with the system.
- Enhanced Aesthetics: A well-chosen icon set adds a modern and clean look, making the entire interface more visually appealing.
- Space Efficiency: Icons take up less space than text, allowing for more information to be displayed within the same layout.
Types of Icons to Consider
- Task Indicators: Simple icons like checkmarks, clocks, or pencil symbols can represent to-do items, deadlines, and ongoing projects.
- Event Reminders: Bells, alarms, or flags can be used to denote upcoming events or time-sensitive activities.
- Custom Symbols: Depending on the nature of the system, custom icons such as home, travel, or appointment symbols can add personalized flair and functionality.
- Priority Levels: Using different colors or icons (like exclamation marks or stars) can help to indicate the urgency or importance of specific entries.
Advanced Features for Calendar Customization
Customizing a visual scheduling tool goes beyond simple modifications. For those looking to create a truly personalized experience, there are a variety of advanced features available. These enhancements allow users to tailor the layout, functionality, and overall design to suit specific needs, whether for professional or personal purposes.
These options offer increased flexibility, enabling you to transform a basic layout into a sophisticated visual tool that can handle complex requirements. By utilizing advanced customization techniques, users can gain greater control over the appearance and interactions within the structure.
- Dynamic Data Integration: Integrate real-time information from external sources, allowing automatic updates and data synchronization. This feature ensures that the visual elements reflect the most current data, eliminating manual adjustments.
- Conditional Formatting: Use rules to automatically adjust the appearance of elements based on specific conditions. For example, events can change color, size, or style based on priority, status, or deadlines, helping to quickly identify critical tasks or milestones.
- Customizable Themes and Color Schemes: Choose from a wide array of themes or create your own by adjusting colors, fonts, and other visual elements. A well-designed color palette can improve readability and focus on important sections.
- Interactive Elements: Incorporate clickable components such as links, pop-ups, or tooltips. These interactive elements can provide additional context or open detailed information, improving user engagement and functionality.
- Time Zone Adjustments: Enable users to automatically adjust to different time zones. This feature is particularly beneficial for teams or individuals working across multiple regions, ensuring all time-sensitive data is accurately displayed.
- Custom Layouts: Tailor the structure to match specific needs. Choose from various grid patterns, arrange elements in a non-linear fashion, or opt for a freeform layout to better organize and present the information.
- Recurring Events and Automated Reminders: Set up recurring entries for tasks or events that occur at regular intervals. Automated reminders can be configured to notify users well in advance, ensuring important deadlines and appointments are not missed.
Leveraging these advanced features allows you to create a more efficient and visually appealing scheduling solution, one that is fully adaptable to your unique requirements and preferences. By exploring these options, you can significantly enhance both the functionality and aesthetics of your planning tool.
Maximizing Efficiency with Draw.io Calendars
Organizing tasks and visualizing timelines are essential for boosting productivity. By using a digital platform that allows seamless creation and modification of graphical representations, individuals and teams can streamline their planning processes. A well-structured layout enables users to map out their activities, track deadlines, and prioritize actions effectively. Whether for personal use or team coordination, having a dynamic, customizable structure in place makes all the difference in achieving efficiency.
Visual clarity plays a crucial role in managing workflows. With the ability to customize each segment, it becomes easier to see where time and effort should be focused. By categorizing different tasks and milestones, users can better allocate resources and identify potential overlaps. This ensures that no critical task is overlooked, and unnecessary complications are avoided.
Integration with other tools is another key benefit. Many platforms offer the ability to sync with productivity software, creating a seamless experience across multiple systems. This synchronization helps reduce manual data entry, keeping everyone on the same page and minimizing errors.
Furthermore, adapting the layout to fit various timeframes–whether weekly, monthly, or quarterly–allows users to zoom in on specific time periods. This flexibility makes it possible to adjust plans rapidly in response to changing circumstances, without losing sight of long-term goals. By providing a centralized view of ongoing activities, the system promotes not only better time management but also improved collaboration.
Common Mistakes to Avoid in Draw.io Calendars
Creating structured and organized visual schedules can be a daunting task, especially when certain missteps lead to confusion or inefficiency. Whether you’re laying out daily, weekly, or monthly plans, there are several key mistakes that can undermine the clarity and functionality of your design. Recognizing these common errors can help ensure that your workflow stays smooth and your final product is effective.
1. Overcomplicating the Design
One of the most frequent mistakes is making the structure too complex. When trying to fit too many elements into a design, you risk overwhelming the viewer, making it hard to interpret the information at a glance.
- Using excessive colors, shapes, or lines that distract rather than clarify.
- Incorporating unnecessary details that do not contribute to the primary purpose of the design.
- Overloading with text or labels, which can clutter the visual space.
Simplicity is key. Stick to essential elements and ensure that the layout remains clean and easy to understand.
2. Ignoring Consistency in Formatting

Another common issue arises when the formatting is inconsistent across different sections. This can create confusion and disrupt the flow of information.
- Using different fonts or font sizes in a haphazard way.
- Inconsistent alignment of text, boxes, or other visual elements.
- Color schemes that vary between sections without a clear reason.
Maintain a consistent style throughout your design to create a cohesive and professional-looking end product. This consistency not only improves readability but also enhances user experience.