
Creating a unique tool for organizing and managing time can greatly enhance your productivity. Whether for personal use, a business, or special events, such a tool allows you to track important dates, appointments, and milestones with flexibility. With the right approach, you can design a system that perfectly aligns with your needs and preferences.
Building this tool involves a combination of functional layout and aesthetic choices. You can focus on specific features such as different view modes, custom labels, or interactive elements, all tailored to improve the user experience. By making these choices thoughtfully, you ensure that the final design is both practical and visually appealing.
With various design techniques and software, it is possible to create a completely adaptable system. This approach offers freedom to adjust the layout, colors, fonts, and structure, providing a truly personalized solution for managing time and tasks effectively.
Creating a Unique Calendar Template

Designing a personalized schedule layout allows you to craft a visual tool tailored to your specific needs. The goal is to offer a functional yet aesthetically pleasing structure that reflects your preferred format, whether it’s for personal organization or professional tasks. This section will guide you through the steps of constructing a layout that combines both form and function.
Step 1: Choose the Layout
Start by selecting the framework that best suits your purpose. The format can vary from a simple grid design to something more intricate with additional sections like notes or reminders. Think about how you intend to use this structure on a daily basis–whether it’s for tracking appointments, deadlines, or events–and ensure that the layout facilitates that.
Step 2: Select the Features
Incorporate the elements you need for your structure. This might include week numbers, days of the week, and spaces for notes or tasks. Some layouts benefit from highlighting weekends or public holidays. The inclusion of these features should cater to your organizational style and make the tool more effective for your intended use.
Step 3: Personalize the Design
A unique design doesn’t have to be complicated. Choose colors, fonts, and borders that complement your style. You may want to include seasonal graphics, icons for special events, or a minimalist design to keep it clean and straightforward. The key is to make it functional while reflecting your personality or brand identity.
Step 4: Implement Flexibility
Your layout should not be static. Allow for easy modifications or adjustments, whether it’s updating dates, adding new sections, or shifting the layout for different time periods. Flexibility ensures that the layout remains useful and adaptable to your changing needs over time.
By following these steps, you can create a structured yet personalized tool that serves as a visual guide for your time management, ensuring it meets both your aesthetic and practical needs.
Understanding the Basics of Customization
Creating a personalized layout involves modifying the existing structure to suit individual preferences and requirements. Whether it’s adjusting the look and feel or adding specific elements, the goal is to make the design uniquely yours. The process often begins by recognizing the core components and understanding how they interact with one another to create a cohesive final product.
Identifying Key Components
The first step in this process is identifying the key elements that make up the structure. These could be visual aspects, such as color schemes, fonts, and layout, or functional aspects, such as data input options or interactive features. By understanding the purpose and role of each part, it’s easier to determine which areas need attention and modification.
Implementing Personalization Features
Once the essential components are identified, the next step is to introduce personalization features. This can involve tweaking colors, adjusting spacing, or adding interactive features that align with the intended use. Customization is a way to enhance usability and aesthetics by ensuring the design feels intuitive and user-friendly for its intended audience. The key is to maintain balance between personal touches and overall functionality.
How to Choose a Calendar Format

When selecting the ideal layout for organizing time and scheduling, it’s essential to consider several factors that impact usability and visual clarity. Different formats suit different needs, whether you’re planning events, tracking deadlines, or organizing personal tasks. Making the right choice involves evaluating the specific requirements and the purpose the format will serve.
Consider Your Purpose

Identify the primary function of your schedule. Are you tracking appointments, planning projects, or setting reminders for specific tasks? Understanding the purpose will guide your decision on how detailed or minimalistic the layout should be.
- If you need a daily breakdown, choose a format that highlights hours or time slots.
- For long-term planning, select a layout with a monthly or yearly overview.
- If simplicity is key, opt for a minimalist design that shows only the dates and key events.
Assess the Visual Style
Design plays a crucial role in how easily the information can be interpreted. Choose a layout that aligns with your aesthetic preferences while ensuring it remains functional and easy to read.
- Minimalist styles are clean and unobtrusive, perfect for keeping focus on the dates.
- More complex designs with icons or color-coding can enhance visibility and help differentiate different types of events.
Designing Your Own Calendar Layout
Creating a personalized layout for organizing time involves more than just choosing dates and weeks. It’s about defining how you want to visually represent your schedule and structure your year. The goal is to craft a layout that is not only functional but also visually appealing and aligned with your preferences.
When approaching this task, it’s important to consider several key factors:
- Visual Style: Determine whether you want a minimalist, colorful, or professional design. The choice of colors, fonts, and overall aesthetic will affect how easy it is to read and interact with your layout.
- Space Utilization: Decide how much space you need for each section, such as daily, weekly, or monthly blocks. Consider whether you need additional space for notes or tasks.
- Orientation: Think about whether a vertical or horizontal layout works better for your needs. For example, a vertical layout is often used for weekly views, while a horizontal one is great for monthly overviews.
Additionally, you can include other features that reflect your personal or professional requirements:
- Holidays and Events: Mark specific dates that are important to you, whether it’s public holidays or personal milestones.
- Week Numbering: Some prefer to have week numbers displayed for easy tracking of time intervals throughout the year.
- Custom Sections: You may want to add extra spaces for goals, to-do lists, or inspirational quotes that keep you motivated.
Ultimately, the design process should reflect how you interact with your schedule and what keeps you organized. Experiment with different layouts, and find what works best for your lifestyle.
Customizing Colors and Fonts

Adjusting the appearance of your design elements plays a significant role in enhancing visual appeal and readability. By choosing specific shades and typefaces, you can create a more personalized experience for users, ensuring the interface is both attractive and functional. In this section, we will explore how to modify these visual aspects effectively.
Choosing the Right Colors

The right selection of colors can dramatically influence the overall feel of your layout. It’s important to pick hues that are not only visually striking but also easy on the eyes. Here’s how you can approach color customization:
- Choose a primary color scheme: Pick a dominant color for your background and accent colors for other elements.
- Consider contrast: Ensure that there is enough contrast between the background and text for readability.
- Use a limited palette: Too many colors can overwhelm users. Stick to two or three main colors for consistency.
Selecting Fonts
Fonts are crucial in setting the tone of your design. Different typefaces can evoke various moods and enhance the user experience. Here are some considerations when choosing fonts:
- Prioritize legibility: Choose clear, easy-to-read fonts for body text. Avoid overly decorative fonts that might hinder reading.
- Pair fonts wisely: Combine a bold, attention-grabbing font for headings with a more neutral one for the content.
- Ensure consistency: Stick to a limited number of fonts (usually two) to maintain uniformity throughout the layout.
Using Custom Images for Personalization

Incorporating images into your design can significantly enhance its uniqueness and emotional connection. By adding visuals that resonate with the user, you can create a more personal and engaging experience. Whether it’s through illustrations, photos, or other graphics, images allow for self-expression and visual appeal.
Images play a crucial role in transforming a simple design into something special. By selecting appropriate visuals, you can reflect personal tastes, highlight specific themes, or even evoke certain moods. This approach adds a layer of creativity and identity to your project, making it more tailored to individual preferences.
| Type of Image | Purpose | Effect |
|---|---|---|
| Photographs | Personal memories, nature, travel | Creates a nostalgic or serene atmosphere |
| Illustrations | Abstract concepts, art, creative design | Adds a fun, whimsical, or artistic flair |
| Icons | Symbols, logos, small representations | Enhances clarity and ease of navigation |
By carefully choosing and placing these visuals, you elevate the design, making it more meaningful and visually captivating. It’s an effective method to personalize any project and make it more reflective of personal style or purpose.
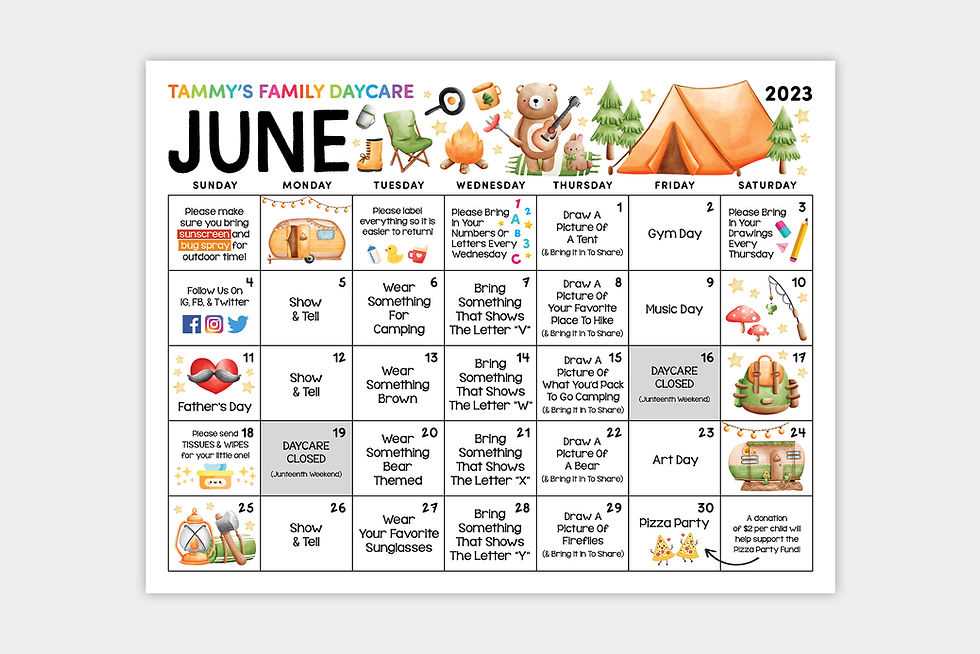
Adding Special Dates and Events

In any planning system, highlighting important occasions can make it easier to stay organized and ensure you never miss a key moment. By incorporating significant days and events, you can enhance the overall functionality of your scheduling tool. These days could include birthdays, anniversaries, national holidays, or personal milestones, each requiring different levels of attention.
To effectively mark special occasions, consider the following strategies:
- Use of Colors and Icons: Distinguish key dates by using different colors or icons to visually identify them. This will help quickly spot important events without scanning through the entire schedule.
- Adding Descriptions: For each highlighted date, include a brief description or reminder. This can be especially useful for events that require preparation or have specific details associated with them.
- Recurring Events: Many events occur on a regular basis, such as holidays or anniversaries. Make sure to set up repeating events to save time and avoid the need for manual entry each year.
Incorporating these features into your planner ensures that you can easily manage and reference important events at any time. By doing so, you stay organized and better prepared for every occasion that comes your way.
Integrating Holidays into Your Template
Incorporating special occasions into your design can significantly enhance the user experience. These key dates, ranging from national festivities to personal celebrations, provide important context and make the structure more relatable and engaging. Whether you’re designing for personal use or a broader audience, adding holiday markers can help users easily identify significant times without additional effort.
Adding Key Dates
One efficient method of marking holidays is to highlight them directly in the grid structure. By using visual cues such as color codes, icons, or bold text, you can make these dates stand out. This ensures that users can instantly recognize the significance of specific days.
Considerations for Regional and Cultural Differences
When integrating holidays, it’s important to remember that different regions or cultures may celebrate different events. Offering customizable options, or using a default list of globally recognized holidays, can ensure inclusivity and broader relevance.
| Holiday | Date | Region |
|---|---|---|
| New Year’s Day | January 1 | Global |
| Christmas | December 25 | Global |
| Independence Day | July 4 | United States |
| Diwali | Varies (October/November) | India |
Design Tips for Clear Readability
When creating any kind of visual scheduling system, the primary focus should always be on ease of use and legibility. The goal is to ensure that users can quickly interpret information at a glance, without any unnecessary distractions. Achieving this balance requires thoughtful choices in layout, color, and typography.
- Use a Simple Layout: Avoid overcrowding the layout with excessive details. Keep sections well-defined and spacious. This allows each entry to breathe and makes the overall structure easier to navigate.
- Choose Legible Fonts: Select typefaces that are easy to read, even at smaller sizes. Stick to sans-serif fonts for clarity, and avoid using more than two font styles in a single design.
- Implement Contrast: Ensure there is enough contrast between the background and text. Light backgrounds with dark text or vice versa are most effective in maintaining readability.
- Limit Color Use: Too many colors can create visual chaos. Use color to highlight important events or sections, but limit the palette to a few complementary hues.
- Organize with Grids: A well-structured grid ensures alignment and consistency. It creates a uniform design that makes it easy for the user to scan through different segments of information.
- Prioritize Key Information: Highlight the most important details, such as dates or titles, by making them slightly larger, bolder, or colored differently. This helps users quickly identify essential information.
- Whitespace is Crucial: Incorporating whitespace gives the design breathing room and avoids clutter. It guides the user’s eyes to follow the most important elements without feeling overwhelmed.
Best Software for Template Creation
When looking to design a personalized layout, having the right tools is crucial. A variety of software programs offer versatile features, enabling users to craft visually appealing and functional designs that cater to individual needs. Whether you’re creating a simple layout or an intricate system, choosing the right application makes all the difference in efficiency and results.
Adobe InDesign is a powerful tool widely used by professionals for its advanced capabilities in layout design. It offers precision and flexibility, making it ideal for creating visually dynamic projects. The program’s robust typography options and integration with other Adobe products make it a top choice for anyone aiming for high-quality work.
Canva provides a more user-friendly platform, perfect for those who need quick and attractive designs without a steep learning curve. Its vast library of templates and intuitive drag-and-drop interface allows for efficient creation, making it ideal for beginners or anyone in need of a fast solution.
Microsoft Publisher is another great option, especially for users within the Microsoft ecosystem. With straightforward design tools, it’s suited for projects requiring simple yet effective layouts. Its integration with other Microsoft products ensures seamless workflow for those who already use Office applications.
Lucidpress, an online-based tool, is known for its collaborative features. This software allows multiple users to work together in real-time, making it perfect for teams. With templates designed for various formats, it’s a great choice for users seeking flexibility and ease of access.
Ultimately, selecting the right program depends on your specific requirements, from complexity to ease of use, and the nature of the project at hand. Whether you’re a novice or a seasoned designer, these tools provide the necessary features to bring any layout concept to life.
Exporting and Printing Your Calendar

Once your planning tool is ready, it’s essential to consider how you will share or print it. Exporting or printing allows you to have a physical or digital copy for easy reference or distribution. Whether you prefer to keep it on your computer or share it via email, there are a variety of ways to handle your finished project.
Exporting to PDF is one of the most common options. This method ensures that your content is preserved in a universally accessible format, suitable for both viewing and printing. To export, simply select the “Save as PDF” option from your software’s export menu. This will allow you to save your work in a high-quality format that retains its layout and design.
If you plan to print, make sure your design is optimized for paper size. Check that the margins are adjusted properly to avoid clipping any elements. Additionally, ensure your printer settings are configured correctly to maintain the quality of your layout. Whether you choose to print in color or black and white, confirming these settings beforehand will help avoid printing errors.
Creating Interactive Digital Calendars

Interactive tools designed to manage time efficiently can be essential for both personal and professional use. These solutions provide users with the flexibility to organize their daily tasks and events seamlessly. By incorporating user-friendly features, these tools transform simple scheduling systems into dynamic platforms that can be customized to meet diverse needs.
Features to Enhance User Experience
- Real-time event tracking
- Drag-and-drop functionality for easy scheduling
- Customizable notifications for reminders
- Interactive interfaces with intuitive design
- Syncing across multiple devices
Steps to Build an Interactive System
- Design an intuitive interface with easy navigation.
- Incorporate features that allow users to add, edit, or delete events quickly.
- Implement real-time updates to reflect changes instantly.
- Allow integration with other productivity tools or services.
- Test user interactions to ensure accessibility and smooth performance.
Such tools can streamline day-to-day activities and increase overall efficiency by providing users with the ability to manage their time in a structured, interactive manner.
Optimizing for Mobile Devices
Ensuring a seamless user experience on mobile devices is crucial for any interactive design. The layout should adapt to various screen sizes while maintaining ease of use and visual appeal. Responsive design techniques, such as flexible grids and scalable images, are essential in achieving a smooth and functional interface for mobile users.
Responsive Layouts

A key aspect of mobile optimization is the use of fluid grid systems that automatically adjust to the screen’s dimensions. This allows the content to be displayed properly without the need for zooming or horizontal scrolling. Elements should be sized relative to the screen, ensuring accessibility on both small and large mobile screens.
Touch-Friendly Interaction
Design elements should be tailored to the mobile interface, with clickable areas large enough to interact with ease. Buttons, links, and navigation menus must be optimized for touch gestures. Minimizing unnecessary content and focusing on key features can help enhance the mobile experience, ensuring users can quickly find what they need without clutter.
Collaborating on Shared Calendar Templates
When multiple individuals or teams work together on planning events or scheduling activities, it is essential to utilize a system that allows seamless coordination and updates. By sharing a central scheduling layout, everyone can stay informed and ensure that deadlines and appointments are clearly visible to all involved parties. This collaborative tool provides an organized approach for real-time edits, fostering transparency and improving communication across groups.
To make the most of such a shared planning system, it’s crucial to set up roles and permissions. Different users might require different levels of access based on their needs. Here’s an example of how access can be distributed among various members:
| Role | Access Level | Responsibilities |
|---|---|---|
| Admin | Full Access | Manage events, invite collaborators, set permissions |
| Editor | Edit Events | Create, modify, and delete entries |
| Viewer | Read-Only | View events and updates, no modifications allowed |
By clearly defining roles and ensuring appropriate access, collaboration becomes more efficient, reducing the risk of conflicts or duplicated efforts. This shared system also allows individuals to synchronize their work, promoting a more productive and organized approach to group activities.
Time-Saving Tools for Faster Customization

When building personalized solutions for organizing and planning, the speed of your workflow is crucial. Using the right tools can drastically reduce the time spent on repetitive tasks and streamline the entire process. These tools allow you to focus on what matters most–designing efficient and visually appealing layouts–without getting bogged down in manual adjustments.
Automated Layout Adjustments
One of the key ways to speed up customization is through automation. Tools that allow for automatic adjustments based on predefined parameters can save valuable time. Instead of manually resizing or repositioning elements, use a program that adapts the layout based on your input. These include:
- Drag-and-drop editors
- Auto-resizing grids
- Predefined alignment options
Pre-Built Components and Libraries
Leverage pre-designed elements and libraries to avoid reinventing the wheel. These resources provide you with access to ready-made components that can easily be adapted to suit your needs. Some of the advantages include:
- Instant access to structured layouts and styles
- Increased consistency across designs
- Minimal effort needed to modify and incorporate existing elements
With these tools at your disposal, the time spent on building layouts can be significantly reduced, allowing you to focus on refining and perfecting the final result.
Maintaining Consistency Across Months
When designing a system that tracks time over multiple periods, ensuring uniformity across different segments is crucial. Each section should follow a coherent structure, providing a seamless experience for the user. A balanced approach to layout and function helps in maintaining clarity and ease of use throughout the entire year.
Key Elements to Consider

- Design Consistency: Keep the overall layout stable while allowing for minor adjustments in content to reflect seasonal changes.
- Functional Integrity: Ensure that all interactive elements are placed consistently, such as navigation buttons or date markers.
- Typography and Visuals: Maintain consistent font styles, sizes, and color schemes across all time segments.
Best Practices for Uniformity
- Establish a consistent grid system for easy date and event placement.
- Use repeated elements like icons, headings, or dividers to reinforce structure.
- Regularly test for visual alignment to ensure nothing shifts disproportionately between sections.