
Effective time organization is crucial for optimizing workflow and meeting deadlines in any professional environment. A well-structured visual aid can significantly enhance the clarity and usability of scheduling tasks, events, or appointments. In this section, we explore how to create a flexible tool to assist with time management, making it easier to plan and track various activities over different periods.
When designing a time management solution, it is important to consider both functionality and ease of use. The ideal layout should allow users to view multiple timeframes in a clear and intuitive manner, enabling seamless transitions between daily, weekly, or monthly perspectives. This approach ensures that important deadlines and events are clearly highlighted, reducing the risk of oversight.
Customizability is key in this process, as different needs may require specific adjustments to the design. Whether you need to incorporate color-coded categories, multiple time zone support, or easy integration with other systems, flexibility is essential for a tool to stay relevant and effective in diverse environments.
Understanding Crystal Reports Calendar Templates
Creating visual structures that represent time periods can be crucial for effective data organization and analysis. This section explores methods to construct layouts that allow users to view, organize, and interpret time-based information with ease. Such layouts are designed to make scheduling, tracking, and comparing data in relation to specific dates straightforward and efficient.
Key Features of Time-Driven Layouts
These structures are built to display various types of data organized by time. They can be customized to suit specific needs, allowing different date intervals to be showcased in a way that enhances clarity. Users can set up these frameworks to highlight important events, milestones, or deadlines, making it easier to align tasks with particular time frames.
Customization and Flexibility
The true power of these designs lies in their adaptability. They can be tailored to fit various organizational structures, such as daily, weekly, or monthly intervals. This flexibility ensures that the final output meets the exact requirements of the user, whether it’s for personal use, project management, or business analysis. With these adaptable features, you can present detailed data insights that are visually intuitive and contextually relevant.
Benefits of Custom Calendar Templates
Custom-designed time management systems offer numerous advantages for businesses and individuals who need a flexible and personalized approach to scheduling. These tailored solutions allow users to focus on specific needs, ensuring that the planning structure aligns with their unique requirements and workflows. By crafting a system that fits perfectly, productivity can be greatly enhanced, making it an essential tool for any scheduling task.
Enhanced Flexibility
One of the primary advantages of custom solutions is the ability to adapt the layout to meet specific needs. Whether it’s adjusting the display format or adding personalized categories, such a system can provide the flexibility to better organize and track tasks. This level of control allows users to prioritize their activities based on individual preferences or business requirements.
Improved Efficiency
With a tailored design, unnecessary features can be eliminated, and key elements can be highlighted. This results in a more streamlined interface that minimizes distractions, helping users focus on the most important events or deadlines. As a result, both time and effort are optimized, leading to better planning and reduced errors.
How to Create Your Calendar
Designing a custom scheduling tool can be an efficient way to organize your time or track important dates. The process involves selecting the right structure and arranging the dates to suit your specific needs. By choosing a flexible layout, you can ensure that your schedule is both practical and visually appealing.
Step 1: Define the Structure
The first step is to decide on the format of your planner. Consider how you want the days, weeks, and months to be laid out. Whether it’s a simple grid or a more complex format with additional features like event markers or notes, the key is to create something that aligns with your workflow and goals.
Step 2: Add Custom Features
Once the basic structure is in place, think about additional elements that can enhance functionality. For instance, you might want to include color-coded sections for different activities or integrate fields for tracking progress. These features can make your scheduling tool not only useful but also intuitive and tailored to your requirements.
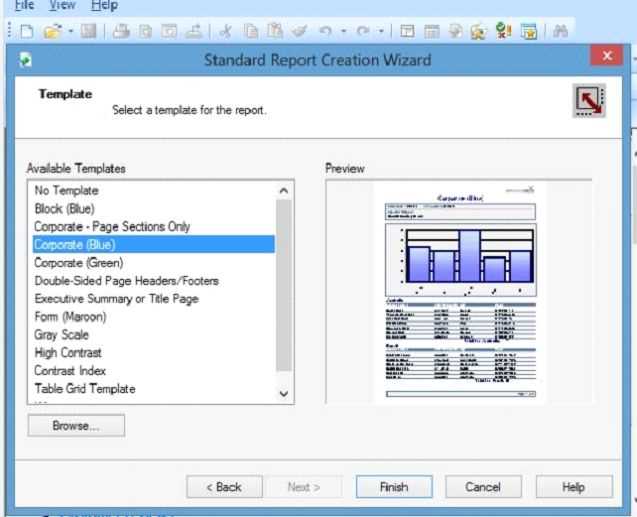
Exploring Template Design Options

When designing a visual structure for organizing time or data, there are several pathways one can follow to achieve both functionality and aesthetics. The overall goal is to create a user-friendly layout that accommodates diverse needs while providing clear and accessible information. By leveraging flexible frameworks, designers can adapt to various requirements, ensuring the final product suits both professional and personal uses.
Choosing Layouts for Clarity
One of the first decisions when constructing a layout is choosing the arrangement of elements. Simple grid-based designs offer clarity, with defined sections that make it easy to distinguish different periods or categories. On the other hand, more dynamic or free-form layouts may work better for users who require custom, detailed tracking without the constraints of a traditional structure. A well-thought-out grid can also enhance legibility and ensure that important data is easy to locate at a glance.
Personalization and Customization

Customization plays a key role in tailoring the structure to meet specific needs. Elements such as color schemes, font choices, and icons can be altered to fit an organization’s branding or a personal aesthetic. The flexibility of modern tools allows users to adjust the design in real time, offering the opportunity to refine and perfect every detail. This customization not only improves visual appeal but can also enhance the overall user experience, ensuring that the final result is both practical and engaging.
Setting Up Dates in Crystal Reports

Configuring date fields within your data visualization tools is an essential task for ensuring accurate analysis and reporting. The process involves specifying and formatting the time-related data to meet your reporting needs, allowing you to display or manipulate dates based on your project’s requirements. Setting up dates correctly can streamline your workflow and enhance the usefulness of your outputs.
Choosing the Correct Date Format
First, it’s crucial to select the right format for the date field. Whether you need the standard day/month/year format or a more specific representation such as week numbers or fiscal periods, adjusting the format ensures the date is presented correctly for your intended audience. In many cases, this can involve choosing between numerical, textual, or mixed formats. Consistency in your date formatting ensures that your data is readable and meaningful.
Creating Date Ranges for Filtering
Another important aspect of working with time-based data is setting up ranges for filtering. By defining start and end dates, you can focus your analysis on specific periods, such as monthly, quarterly, or annual intervals. This can be done through dynamic parameters or predefined range values, giving users the flexibility to generate customized views of their data. The ability to apply such filters is essential for maintaining relevance and clarity in time-sensitive analysis.
Formatting Your Calendar Effectively
To enhance the visual appeal and usability of your scheduling tool, it is essential to pay attention to how you structure and format the elements within it. Proper organization can significantly improve the user experience, ensuring that critical information is highlighted while maintaining clarity and ease of navigation.
Organizing Date Information
Efficiently organizing date-related data requires clear separation between different time periods, such as days, weeks, and months. By using distinct visual cues–such as color coding or bold fonts for important dates–you can create an intuitive layout that allows users to quickly find relevant information without unnecessary distractions.
Optimizing Data Presentation
The way data is displayed in the tool plays a crucial role in user interaction. It’s important to strike a balance between simplicity and detail. For example, if you need to display multiple events or appointments for a specific date, a compact yet informative format will keep the layout clean while still offering all necessary information.
| Day | Event | Time |
|---|---|---|
| Monday | Team Meeting | 10:00 AM |
| Wednesday | Client Call | 2:00 PM |
| Friday | Project Deadline | 5:00 PM |
By structuring the time slots and events in a well-organized table format, you can ensure that users can easily reference their schedule at a glance without feeling overwhelmed by unnecessary details.
Integrating Data into the Calendar
One of the essential aspects of any scheduling tool is its ability to pull and display data efficiently. By embedding relevant information into the framework, users can quickly view key details without the need to switch between different interfaces. This can include appointments, deadlines, and other time-sensitive events, seamlessly merging functional data with visual scheduling systems.
Data Sources and Methods

To achieve this integration, various data sources can be connected to the platform, such as:
- Database systems containing project timelines and appointments
- External APIs that provide up-to-date event information
- User input or manually added events from different platforms
Data can be pulled in real time or periodically synced based on the requirements, ensuring the system reflects the most accurate and relevant information at any given moment.
Displaying Relevant Information
Once data is integrated, the next step is how it is presented. Information should be displayed in a user-friendly format, ensuring clarity without overwhelming the user. Common approaches include:
- Color-coding events for easy identification
- Hover-over tooltips that provide additional details on a scheduled item
- Pop-up reminders or alerts for upcoming deadlines or events
These techniques enhance user experience by making vital data accessible directly within the visual framework, reducing the need to navigate away from the main interface.
Customizing Calendar Layouts for Reports
Designing layouts for time-based visualizations requires a tailored approach to ensure clarity and usability. Whether you’re presenting data for daily, weekly, or monthly views, it’s essential to modify the structure to fit the needs of the audience and the type of information being displayed. By adjusting various elements of the display, users can create a layout that is not only functional but also visually engaging.
To begin adjusting the layout, several factors need to be considered:
- Choosing the appropriate time intervals to display (daily, weekly, monthly, etc.).
- Ensuring the design accommodates varying data types such as appointments, events, or tasks.
- Customizing the overall aesthetic, including colors, fonts, and spacing, to match your specific branding or preferences.
- Including filters or sorting options to allow users to focus on relevant periods or categories of information.
When creating these layouts, keep in mind that functionality should always be prioritized alongside aesthetics. An effective display will balance the need for clarity with visual appeal, allowing users to easily interact with and interpret the data presented.
Managing Holidays and Events
Effectively organizing important dates and special occasions is essential for any scheduling tool. It involves incorporating significant days such as holidays, birthdays, and other key events into a structured framework that can help users keep track of important milestones throughout the year. Having a clear system in place for these dates not only improves visibility but also enhances overall time management.
Setting Up Holiday Schedules
When planning for holiday observances, it’s crucial to customize the scheduling system to account for varying dates each year. Depending on the type of holiday, you may need to adjust the entries, especially when dealing with moving dates like Easter or Thanksgiving. By integrating these dates into the system, users can easily monitor and prepare for upcoming breaks or days off.
Including Custom Events

In addition to traditional holidays, users often benefit from the ability to incorporate personal events. Whether it’s company celebrations, anniversaries, or regional festivals, the system should allow flexibility to input and adjust these dates as needed. This feature helps ensure that no significant event is overlooked, keeping users well-prepared for any occasion.
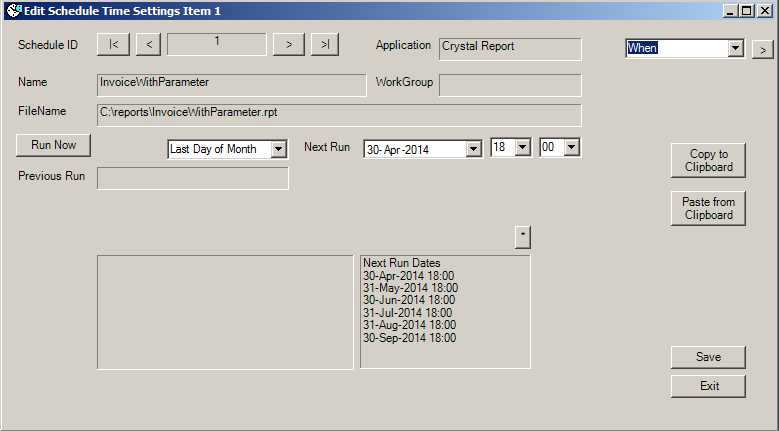
Creating Recurring Date Patterns
Designing schedules that repeat at specific intervals is essential for many applications. The ability to generate recurring time sequences is a key feature for efficiently managing events that follow predictable cycles, such as weekly meetings, monthly deadlines, or annual events. By setting up these patterns, users can automate date entry and improve the organization of their workflows.
To begin, understanding how to structure the recurrence is vital. This involves determining the frequency (e.g., daily, weekly, monthly) and the specific start date for the sequence. Once these parameters are established, patterns can be generated using formula-based or rule-based approaches, ensuring that the dates automatically adjust according to the set intervals.
| Pattern Type | Description | Example |
|---|---|---|
| Daily | Occurs every day at a specified time or date. | Starting from January 1st, every day thereafter. |
| Weekly | Repeats on the same day of the week at the set time. | Every Monday at 9 AM, starting from a given date. |
| Monthly | Occurs on the same date every month, with adjustments for shorter months. | Every 15th of the month, starting from the first month. |
| Yearly | Repeats annually on the same day and month. | Every January 1st, annually. |
With these types of date patterns, one can manage regular events without the need for manual input each time. By setting up the recurrence rules appropriately, repetitive tasks can be automated, freeing up time for other important activities.
Enhancing User Interaction with Templates
Effective design plays a pivotal role in improving the way users interact with dynamic content. When creating tools that allow users to manipulate and display data, a well-structured interface can significantly enhance engagement. Simplifying access to features while maintaining clarity encourages users to make the most of the functionalities provided.
Intuitive Navigation
Building an easy-to-navigate system is essential. Offering clearly defined paths to different sections helps users locate the features they need without confusion. The more intuitive the navigation, the smoother the experience, resulting in a more efficient workflow.
Interactive Features
Adding interactive elements such as drag-and-drop functionalities or live previews can transform a static experience into an engaging one. These features not only allow users to see changes in real-time but also make the process more enjoyable and responsive. This immediate feedback strengthens user involvement and ensures a smoother process.
Optimizing Crystal Reports Performance
Enhancing the efficiency of your data presentation tools is crucial to improving overall system performance. Streamlining processes not only accelerates output but also reduces resource consumption, ensuring smoother operations and faster load times. Achieving this requires attention to both design and the underlying data structure, as well as understanding how they interact within the reporting platform.
Efficient Query Design
One of the most effective methods to boost performance is optimizing your queries. Complex queries with multiple joins or filters can significantly slow down execution times. Using indexed fields, limiting data retrieval to essential columns, and reducing unnecessary calculations can make a notable difference. Additionally, leveraging stored procedures or views for complex operations can offload processing from the reporting tool and improve speed.
Data Handling and Caching
Another strategy involves better management of how data is handled within your tool. Enabling caching mechanisms can speed up subsequent data retrieval by storing temporary results. Furthermore, ensuring that only relevant data is fetched at any time minimizes the load on the server. Regularly refreshing data and managing the size of datasets can prevent unnecessary delays in processing and improve system responsiveness.
Tips for Streamlining Template Creation
Creating structured and efficient visual layouts for data can be a time-consuming task, but with the right approach, it can be greatly simplified. By following a few best practices, users can ensure that their designs are both effective and easy to modify when necessary, saving both time and effort in the long run.
Plan and Organize Your Content
Before diving into the design process, take the time to plan and outline what information needs to be displayed. Group related data and decide how best to organize it visually. This early stage can prevent confusion later, ensuring that your layout remains clean and intuitive. Effective organization is key to building a flexible structure that can accommodate future changes without requiring a complete overhaul.
Use Consistent Elements
Maintaining consistency in design elements like fonts, colors, and spacing ensures that the end result is cohesive and professional. Repeating certain patterns across different sections not only enhances visual appeal but also makes the layout easier to adjust when necessary. Consistency reduces the time spent on fine-tuning individual elements and allows for quicker updates in the future.
Common Pitfalls to Avoid

When designing and implementing scheduling tools, there are several common mistakes that can hinder the functionality and efficiency of the system. These errors can often lead to confusion, delays, and frustration for the users. Being aware of these pitfalls helps ensure a smoother experience and better outcomes in planning and managing tasks or events.
- Overcomplicating the Design – A tool that is too complex or features too many options can overwhelm users. Keep the interface simple and intuitive, focusing on the most essential functionalities.
- Ignoring User Needs – It’s crucial to understand the specific needs of the people who will be using the system. Failing to tailor the design to user requirements can result in inefficiencies and dissatisfaction.
- Inconsistent Data Formats – Inconsistent date, time, or formatting conventions can cause confusion and lead to errors. Ensure that all information is presented uniformly throughout the system.
- Lack of Testing Across Devices – Not testing the design on different devices or platforms can result in issues with accessibility or display. Make sure it works seamlessly across desktops, tablets, and mobile phones.
- Neglecting Error Handling – A lack of proper error messages or guidance when something goes wrong can leave users stuck and frustrated. Be sure to incorporate helpful prompts for troubleshooting.
- Overlooking User Training – Even the most well-designed tool can fail if users don’t know how to use it properly. Offering training or resources can greatly enhance the user experience and effectiveness.
By keeping these potential issues in mind, you can avoid the most common obstacles and ensure the system is as effective and user-friendly as possible.
Using Conditional Formatting in Templates
Conditional formatting allows users to change the appearance of elements based on specific criteria. This feature enhances visual clarity by drawing attention to important data, such as values that meet certain thresholds or conditions. By applying different formats like colors, fonts, and styles, the content becomes easier to interpret, improving the overall presentation.
Setting Up Conditions
To implement conditional formatting, users must first define the rules or conditions that trigger changes in appearance. These conditions can be based on numerical values, dates, or even text entries. When the data meets the criteria, the selected format is applied automatically, without any manual intervention.
Examples of Conditional Formatting
| Condition | Formatting Applied |
|---|---|
| Values greater than 100 | Text color changes to green |
| Negative values | Background color changes to red |
| Specific date range | Font style becomes bold |
These examples demonstrate how conditional formatting can visually highlight different data sets based on the set rules, allowing for easier analysis and decision-making.
Automating Date Adjustments in Reports
Efficient handling of date-related data in any analysis or data presentation is crucial for accuracy and relevance. By automating date changes, such as shifting for holidays, fiscal periods, or seasonal adjustments, workflows become more streamlined and precise. This ensures that each generated output is tailored to the specific needs of the business without manual interference.
Automation of date modifications helps in reducing the chances of human error, while also speeding up the process of updating data across multiple entries. It can take into account various factors like week starts, leap years, or regional variations, and apply the necessary changes seamlessly. This functionality improves consistency and provides more reliable insights for decision-making.
| Adjustment Type | Effect | Considerations |
|---|---|---|
| Holiday Shifts | Automatically move dates to the next working day | Consider local holiday calendars |
| Fiscal Periods | Align dates with fiscal start and end dates | Ensure fiscal year definitions are up to date |
| Week Number Adjustments | Align start of week to specific day (e.g., Sunday) | Consider regional week definitions |
| Leap Year Corrections | Account for extra day in February | Ensure date ranges are adjusted for February 29 |
Exporting and Sharing Calendar Reports
Sharing visual data in an easily accessible format is crucial for collaboration and decision-making. When working with organized time-based visualizations, exporting and distributing them in various formats ensures that everyone can view and interact with the information, regardless of the tools they use. This process allows stakeholders to access the data in a way that suits their preferences, whether on their desktop, mobile device, or within an email attachment.
To ensure effective sharing and distribution, consider the following options:
- Export to PDF: This is one of the most commonly used formats for distributing visual data. It maintains the layout and design while being easy to view and print.
- Export to Excel: For those who need to manipulate or analyze the data further, exporting to a spreadsheet allows easy customization and integration with other datasets.
- Export to Image (PNG/JPEG): Images are ideal when you need to share a snapshot of the data, perfect for presentations or social media use.
- Export to HTML: This option is useful for embedding the visual representation directly into a webpage or email, providing interactive elements like links or tooltips.
Once the data is exported, sharing can be done through various channels:
- Email: Send the exported files as attachments to the relevant recipients. You can also include the link to an online version if available.
- Cloud Sharing: Upload the file to cloud services like Google Drive or Dropbox and share the access link with others. This makes collaboration easy, with options for real-time updates and feedback.
- Direct Integration: If you’re using project management or team collaboration tools, some platforms allow direct integration of such files, enabling automatic updates and streamlined communication.
By leveraging these methods, you ensure that the visualized data is accessible, shareable, and can be effectively used by anyone who needs it. This not only enhances productivity but also fosters a more collaborative and data-driven environment.
Best Practices for Template Maintenance
Ensuring the longevity and efficiency of your design structures is crucial for smooth operations and consistent results. Regular updates and checks play a pivotal role in keeping things running smoothly, minimizing errors, and enhancing the user experience. By following a few key strategies, you can significantly improve the performance and adaptability of your design frameworks.
Regular Updates and Optimization
Keeping your design structures updated is essential to ensure compatibility with newer versions of tools and systems. Outdated components can lead to inefficiencies and functionality issues.
- Check for system updates regularly and apply them to maintain compatibility.
- Remove obsolete features and replace them with more efficient alternatives.
- Optimize underlying code for faster execution and better performance.
Documentation and Version Control
Proper documentation and version management allow teams to track changes, understand previous decisions, and ensure consistency across all instances.
- Maintain detailed documentation for each update or modification.
- Use version control tools to keep track of changes and rollback when necessary.
- Ensure team members are aware of and follow the latest standards and best practices.