
Building a custom layout for organizing time can be a rewarding and efficient way to manage personal or professional schedules. Tailoring a structure to fit specific needs can help streamline tasks, track important events, and enhance productivity.
Personalization plays a key role in ensuring the design is intuitive and aligned with individual preferences. Whether it’s for daily, weekly, or monthly use, adapting the setup to suit particular requirements ensures a seamless experience.
By choosing from various design elements and adjusting the layout, it becomes possible to craft a unique method for managing days, weeks, or months. The flexibility in planning offers opportunities to reflect personal style while maintaining efficiency.
Design a Personalized Time Management Tool
Customizing a schedule system offers a flexible approach to organize time. With the right framework, anyone can develop a visual representation that fits their needs, whether it’s for work, personal projects, or hobbies. The process can be simple or complex, depending on the desired structure, but it always provides a tailored experience to better manage days and tasks.
Visualize Key Dates and Deadlines
Building a system involves identifying important events, appointments, or milestones and placing them in an easy-to-read format. This could range from a weekly or monthly overview, allowing for adjustments to specific requirements. By setting clear markers for significant dates, you maintain focus on time-sensitive activities.
Personalize Design and Structure
The layout can vary greatly depending on the purpose. For example, you might prefer a minimalistic approach with basic time slots or a more detailed grid that allows for extra notes and color coding. Adding sections for reminders, goals, or priorities helps enhance the function, turning the tool into a valuable asset for productivity.
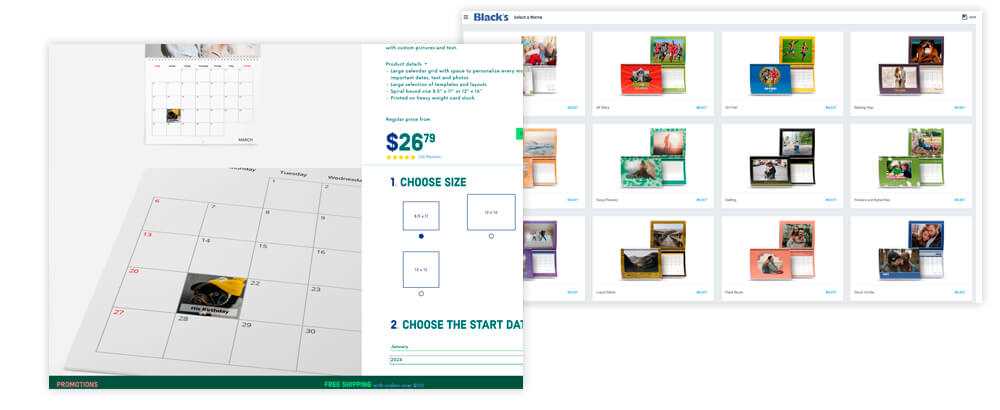
Choosing the Right Calendar Style
When selecting a design for tracking time, it’s essential to consider the intended purpose and the level of detail required. Different formats offer varying layouts and features, each suited for specific needs, whether for personal, professional, or creative use.
Visual appeal plays a significant role in the decision-making process. The style should not only reflect the user’s preferences but also ensure that information is easily accessible. Some may prefer minimalist designs that focus on functionality, while others might opt for vibrant, decorative styles that enhance the visual experience.
Consider the organization required for the tasks at hand. A weekly grid might work best for those with a structured schedule, whereas a monthly view could provide a broader overview for planning long-term goals. The complexity of the style should match the user’s needs and be intuitive enough to encourage regular use.
How to Customize Calendar Layouts
Personalizing a time management layout allows you to adjust the design and functionality to better suit your needs. Whether it’s changing the overall structure, adding or removing elements, or tweaking the visual appearance, customization offers flexibility and control. Understanding the options available helps transform a generic design into a more practical and efficient tool for daily planning.
Adjusting Structure and Dimensions
One of the first steps in modifying a layout involves deciding on the structure. Whether you prefer a monthly, weekly, or daily view, it’s essential to tailor the grid to fit the intended purpose. Additionally, changing the size of the individual sections can enhance usability.
- Choose between different views (monthly, weekly, daily)
- Adjust row and column sizes for better visibility
- Change the number of days displayed (e.g., 7 days per row or 5 days)
Design and Aesthetics Modifications
Visual elements are crucial in making a time management tool both functional and appealing. Customizing the color scheme, font style, and background can help create a layout that reflects personal preferences or organizational branding.
- Pick a color palette that enhances readability
- Experiment with different font styles and sizes
- Add borders or backgrounds to distinguish different sections
Selecting the Best Tools for Design
When embarking on any design project, choosing the right tools can greatly influence the outcome. The software and resources available today offer diverse options, each tailored for different needs and levels of expertise. It’s crucial to understand the features and functions that are essential for your specific goals, ensuring the design process is both efficient and effective.
Consider Your Design Needs
Each design endeavor may require different features. Some tasks may demand advanced graphic manipulation, while others focus on simplicity and ease of use. It’s important to consider the complexity of the project and select tools that align with your objectives, whether it’s for visual appeal or functional efficiency.
Popular Software and Tools
Several industry-leading tools are commonly used for various design projects. For instance, Adobe Illustrator and Photoshop are well-regarded for their versatility in creating intricate visuals, while more beginner-friendly applications such as Canva or Figma are perfect for simpler, quick designs. Exploring both traditional and newer platforms can help in determining which tool best suits the task at hand.
Incorporating Important Dates Effectively
Incorporating key events and milestones into an organized system is essential for efficient planning. By strategically placing significant dates, you can ensure that important moments are easily accessible and not overlooked. This approach helps to maintain a clear overview, enabling better decision-making and time management.
To achieve this, it’s crucial to identify the most relevant dates, whether they are personal, professional, or related to specific projects. Organizing them in a clear and consistent manner ensures that they are immediately noticeable and can be referred to as needed. Below is a simple approach to organizing these dates:
| Event | Date | Notes |
|---|---|---|
| Project Deadline | March 15, 2024 | Final submission for review |
| Team Meeting | April 5, 2024 | Discuss progress and next steps |
| Client Presentation | May 10, 2024 | Prepare materials and agenda |
By categorizing these dates in a clear format, it becomes easier to track and prepare for important events. This method allows you to keep everything in focus and avoid last-minute confusion.
Designing a Functional Monthly View
A well-structured view of time can enhance productivity and simplify daily planning. It should allow users to easily navigate through dates, while offering clear distinctions between days, weeks, and important events. Simplicity and usability are key, with an intuitive layout that minimizes distractions and maximizes efficiency.
When designing a monthly layout, consider the size of each day box and the space required to add events or notes. Each date should be easily identifiable, and the entire structure should be organized in a way that doesn’t overwhelm the user. A balance between blank space and informative elements will provide clarity without crowding the page.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Adding Holidays and Special Events
Incorporating important dates into a scheduling system is essential for better time management. These dates can include annual holidays, special occasions, or events that are significant to individuals or organizations. By including such dates, the schedule becomes more functional and relevant throughout the year.
To enhance the overall structure, consider the following types of events and how they can be added:
- Public Holidays: These are recognized holidays within a specific country or region.
- Religious Celebrations: Important dates for various faiths, such as Easter, Ramadan, or Hanukkah.
- Personal Milestones: Birthdays, anniversaries, or special achievements.
- National Observances: Days that may not be public holidays but are widely recognized, such as Earth Day or International Women’s Day.
By marking these key dates, users can ensure they never miss an important event or commitment. Additionally, this approach helps organize time in a way that aligns with personal or professional priorities.
Using Colors to Enhance Readability
Colors play a crucial role in making text and visual elements easier to understand and follow. By applying well-thought-out color schemes, it’s possible to guide the reader’s attention, highlight important information, and improve the overall flow of content. This technique can transform an otherwise mundane layout into one that is both functional and aesthetically pleasing.
Choosing the Right Colors
Selecting appropriate colors is key to ensuring that the content remains readable and visually balanced. High contrast combinations, like dark text on light backgrounds, can make information stand out, while subtle shades can provide a calming effect. It’s important to consider color harmony and accessibility to avoid overwhelming the viewer.
Applying Color for Emphasis

Strategic use of colors can draw attention to particular elements, such as key dates, events, or deadlines. Bold colors like red or orange can be used for urgent items, while softer hues can highlight secondary information. The key is to keep the palette consistent and use color sparingly, ensuring that the design doesn’t become cluttered.
Creating a Week-at-a-Glance Template
Designing a layout that allows for a quick overview of a full week can help in organizing daily tasks and events efficiently. This approach ensures that each day is clearly visible, with ample space to include relevant activities or appointments. A well-structured weekly view serves as a helpful tool for time management, allowing for easy tracking and planning.
Key Elements of the Layout
When designing this type of overview, several essential components should be considered to enhance its functionality:
- Days of the Week: Clearly defined sections for each day, ideally in a horizontal or vertical alignment.
- Time Blocks: Space to note specific times for appointments or events.
- Notes Area: Extra space for reminders, goals, or additional information.
Customizing the Design
Tailoring the layout to specific needs is an important step. Options for customization might include:
- Changing the size of each section based on preferred level of detail.
- Adding color coding to differentiate between types of tasks (work, personal, etc.).
- Including a section for weekly goals or to-do lists for better organization.
Integrating Personal Goals and Tasks
Effectively managing daily activities requires a system that aligns both long-term aspirations and immediate duties. This approach ensures that tasks are not only completed but also contribute to achieving larger personal objectives. By integrating these elements, it becomes easier to stay focused, motivated, and organized.
To enhance productivity, consider the following steps:
- Prioritize Goals: Identify both short-term and long-term goals, understanding their importance and deadlines.
- Break Down Large Tasks: Divide complex tasks into smaller, manageable actions to prevent overwhelm.
- Allocate Time: Assign specific time blocks for each task, ensuring consistency in progress.
- Review and Adjust: Regularly assess the completion of tasks and make necessary adjustments to stay on track.
Combining daily duties with broader life goals fosters a sense of accomplishment and drives continuous improvement.
How to Include Custom Notes Sections
Adding dedicated spaces for personal reminders or important information can significantly enhance the functionality of any scheduling system. These sections allow for quick jotting down of key tasks, appointments, or thoughts, making it easier to stay organized and focused throughout the month or week.
Understanding the Purpose of Notes Sections
Notes sections serve as flexible areas where users can record anything from brief reminders to longer observations. The goal is to provide a designated space that stands out from the rest of the structure, ensuring that these notes are easily accessible when needed.
Practical Tips for Implementation
To incorporate a notes section effectively, ensure that the design allows for enough space without overcrowding other elements. Use clear dividers or borders to distinguish the notes from regular sections. It’s important that the notes section remains visible and prominent, ideally placed where users are most likely to interact with it daily.
Optimizing for Print or Digital Use
When designing a layout for different formats, it’s essential to consider the intended medium. Each format has unique requirements and limitations that influence how content is displayed. Adjusting the design for print or digital purposes ensures a smooth and professional presentation, whether viewed on paper or screens.
Adapting for Print
For physical printing, attention to resolution and aspect ratio is crucial. High resolution ensures crisp and clear print quality, while properly adjusted margins and spacing maintain readability. It’s important to consider factors like paper size and printing technique to achieve the best output.
Tailoring for Digital Devices
When targeting digital platforms, the design must be optimized for varying screen sizes and resolutions. Ensuring that text and images remain legible on smaller devices, such as smartphones, requires careful adjustment of fonts, colors, and layout. Additionally, interactive elements may need to be included for digital users to engage with the design effectively.
Choosing the Right Fonts for Your Calendar
When designing a time management tool, selecting the proper typography is essential for enhancing readability and visual appeal. The right typeface can elevate the overall aesthetic, while a poorly chosen font might make the design less accessible and harder to navigate. Fonts can significantly influence the atmosphere of the layout, whether aiming for elegance, clarity, or a more modern look.
Legibility is a key factor to consider. Fonts with clear, simple letterforms are the best choice for easy reading, especially when the design involves small text or dense information. A balance between style and functionality will ensure that every element is easily distinguishable without straining the eyes.
Another important consideration is the tone you want to convey. A serif font might bring sophistication, while sans-serif fonts tend to have a cleaner, more contemporary feel. For special occasions or emphasis, decorative fonts can be used sparingly, but it’s important to maintain overall harmony in the design.
How to Make Your Template Reusable
Making a design adaptable for future use involves considering flexibility and scalability. By focusing on structure, organization, and accessibility, the creation process becomes simpler when you need to reuse it. The goal is to ensure that the final product can be easily modified without requiring significant adjustments each time.
Start by organizing the layout in a way that allows easy updates. This means using consistent sections and placeholders that can be quickly changed according to the specific needs of the project. A well-structured design ensures that modifications can be made without starting from scratch.
Utilizing reusable elements such as symbols or pre-set formats can save time and effort. By integrating components that can be quickly updated or swapped, the process becomes more efficient. This approach not only streamlines the creation process but also reduces the chance of errors, making future iterations much easier to handle.
Finally, saving your work in a versatile format allows for effortless reuse. Whether it’s a file that can be exported and adjusted in different programs or a simple version that can be easily modified, having a flexible file type ensures longevity and adaptability for various needs.
Saving and Exporting Your Final Design
Once the design process is complete, it’s important to ensure that the work is saved properly and ready for use. There are various ways to preserve and export the finished project to ensure it can be accessed and shared with ease.
Saving the Design
Saving the project in its native format is crucial for future edits. Most design tools offer specific file extensions that retain all layers and editable features. To ensure future flexibility, save your work in the following ways:
- Use the default file format of the application (e.g., .psd, .ai, .indd) for easy editing.
- Save a backup in another location to avoid accidental loss.
- Consider using cloud storage for automatic synchronization across devices.
Exporting for Different Uses
When the design is final and needs to be shared or printed, exporting it to a suitable format is necessary. The choice of export options depends on the intended purpose:
- For digital use: Export as .jpg, .png, or .pdf for easy sharing via email or online platforms.
- For printing: Export in high resolution (300 dpi) to ensure clarity and quality in physical copies.
- For sharing on social media: Resize the design to fit platform-specific dimensions, typically in .jpg or .png formats.
Sharing Your Custom Calendar with Others
Once a personalized schedule has been designed, the next step is to share it with friends, colleagues, or family members. Whether through online platforms or physical copies, sharing ensures that others can benefit from the layout and structure you’ve created. There are several efficient methods to distribute your work, each suited to different needs and preferences.
For digital sharing, cloud services and email are commonly used. By uploading the file to a shared drive or sending it via email, the document becomes easily accessible on various devices. Additionally, there are options to share links or invite others to collaborate in real-time, making it convenient for groups or teams to contribute or review the design.
For those who prefer tangible copies, printing the design allows for direct distribution. You can also consider binding or organizing it in a folder for easy reference. This method works well in environments where digital access might be limited or when a more formal presentation is required.
Using any of these methods, it’s possible to ensure that others can view, use, and even modify the structure you’ve crafted, depending on the sharing settings chosen.