
In today’s fast-paced world, the need for effective organization tools is more crucial than ever. Individuals and businesses alike seek innovative methods to present their schedules and key events in an engaging way. By leveraging dynamic formats, one can enhance the visual appeal of their plans and ensure that important information stands out.
The use of captivating designs allows for a more immersive experience, drawing the attention of the audience while delivering crucial messages. Such layouts not only facilitate better communication but also encourage creativity in presenting timelines and milestones. This fresh approach can transform mundane data into captivating narratives that resonate with viewers.
Moreover, these engaging formats can be tailored to suit various themes and purposes, making them versatile tools for both personal and professional use. Whether it’s for a corporate presentation or a family gathering, employing innovative visual strategies can significantly elevate the impact of the information shared.
Creating Engaging Calendar Video Templates
Designing captivating multimedia presentations that showcase time management and planning concepts can significantly enhance viewer engagement. Effective visual arrangements and thoughtful content can transform standard presentations into memorable experiences. By utilizing innovative techniques, creators can deliver information in a more dynamic and appealing manner, encouraging users to interact with the material.
Key Elements for Engagement
Incorporating several vital components can elevate the overall impact of your presentations. Here are some essential factors to consider:
| Element | Description |
|---|---|
| Visual Appeal | Utilize vibrant colors and attractive graphics to capture attention. |
| Content Clarity | Ensure that the information is concise and easy to understand. |
| Interactive Features | Incorporate clickable elements or prompts to encourage viewer participation. |
| Consistent Style | Maintain a uniform theme throughout to create a cohesive experience. |
Enhancing User Experience
Focusing on the viewer’s journey is crucial for creating impactful presentations. Offering a seamless flow of information and integrating multimedia elements can enhance the overall user experience. By prioritizing interactivity and visual storytelling, creators can foster deeper connections with their audience.
Design Elements for Visual Appeal
Creating an engaging visual experience involves various components that contribute to the overall aesthetic and functionality. Thoughtful integration of these elements can significantly enhance user interaction and satisfaction.
Key aspects to consider include:
- Color Palette: Selecting a harmonious range of colors can evoke specific emotions and establish a cohesive look.
- Typography: The choice of fonts impacts readability and conveys the desired tone, whether formal or casual.
- Imagery: High-quality visuals can capture attention and complement the surrounding content effectively.
- Layout: A well-structured arrangement of elements guides the viewer’s eye and ensures a logical flow of information.
Incorporating these design components thoughtfully will create a compelling visual experience that resonates with the audience and effectively communicates the intended message.
Choosing the Right Animation Style

When creating engaging visual content, selecting an appropriate animation technique is essential. The style you choose can significantly influence the audience’s perception and the overall impact of your work. Different approaches evoke various emotions and cater to distinct themes, making it crucial to consider the message you wish to convey.
To guide your selection process, consider the following factors:
| Factor | Description |
|---|---|
| Target Audience | Understand who will view your content. Tailor the animation style to resonate with their preferences and expectations. |
| Content Theme | Align the animation style with the subject matter. For example, playful animations may suit light-hearted topics, while more serious themes might require a refined approach. |
| Brand Identity | Ensure that the chosen style reflects the values and aesthetics of the brand. Consistency in animation can strengthen brand recognition. |
| Technical Limitations | Consider the tools and resources available. Some styles may require advanced skills or software, which could impact the feasibility of your project. |
By carefully evaluating these aspects, you can select an animation approach that enhances your visual storytelling and engages your audience effectively.
Incorporating Brand Colors and Fonts
Integrating your brand’s distinctive hues and typography is essential for maintaining a cohesive visual identity. This practice enhances recognition and establishes a strong connection with your audience. By carefully selecting colors and fonts that reflect your brand’s personality, you can create engaging and memorable content.
Here are some strategies to effectively incorporate your brand elements:
- Choose a Color Palette: Select a limited range of colors that resonate with your brand. Consider the emotions each color evokes and how they align with your messaging.
- Utilize Consistent Typography: Stick to one or two fonts that represent your brand’s style. Use them consistently for headings, subheadings, and body text to create a harmonious look.
- Implement Color Psychology: Understand how different colors influence perception. For example, blue may convey trust, while red can evoke excitement. Use these insights to reinforce your brand message.
- Maintain Contrast: Ensure that your text is easily readable against the background by using contrasting colors. This enhances visibility and keeps the audience engaged.
By thoughtfully integrating your brand colors and fonts, you not only create aesthetically pleasing content but also strengthen your brand’s identity in the minds of your viewers.
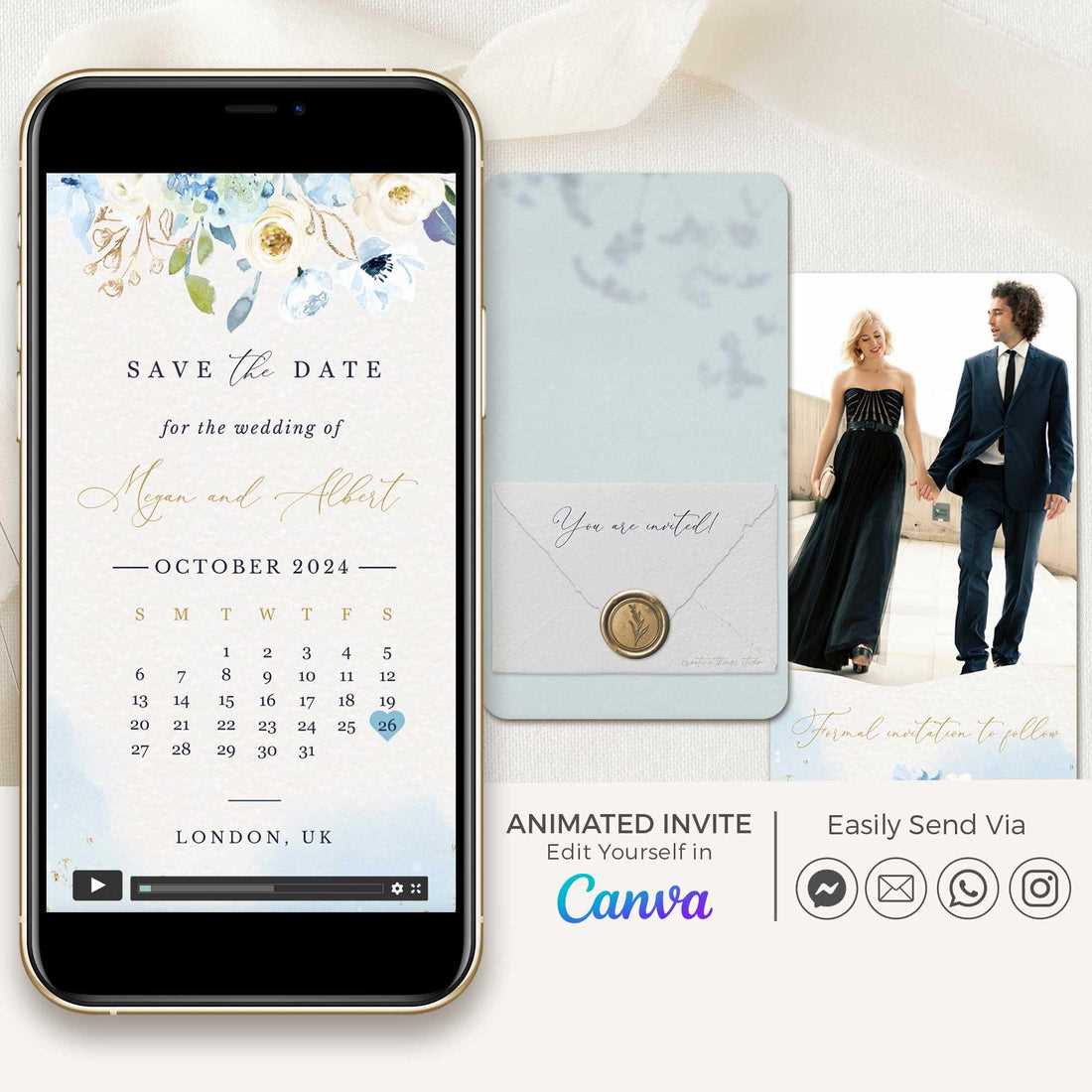
Tips for Customizable Date Display
When creating an engaging visual representation for time-related content, flexibility in date presentation plays a crucial role. By allowing for customization, you can ensure that the display aligns perfectly with the overall aesthetic and purpose of your project.
| Customization Option | Description |
|---|---|
| Format Selection | Choose from various styles, such as day/month/year or month/day/year, to suit regional preferences. |
| Font Styles | Select different typefaces that enhance readability and match the visual theme. |
| Color Schemes | Adjust colors to create contrast or harmony with other elements, making the date stand out or blend in as needed. |
| Iconography | Incorporate symbols or graphics that represent the date, such as a clock or seasonal imagery, for added context. |
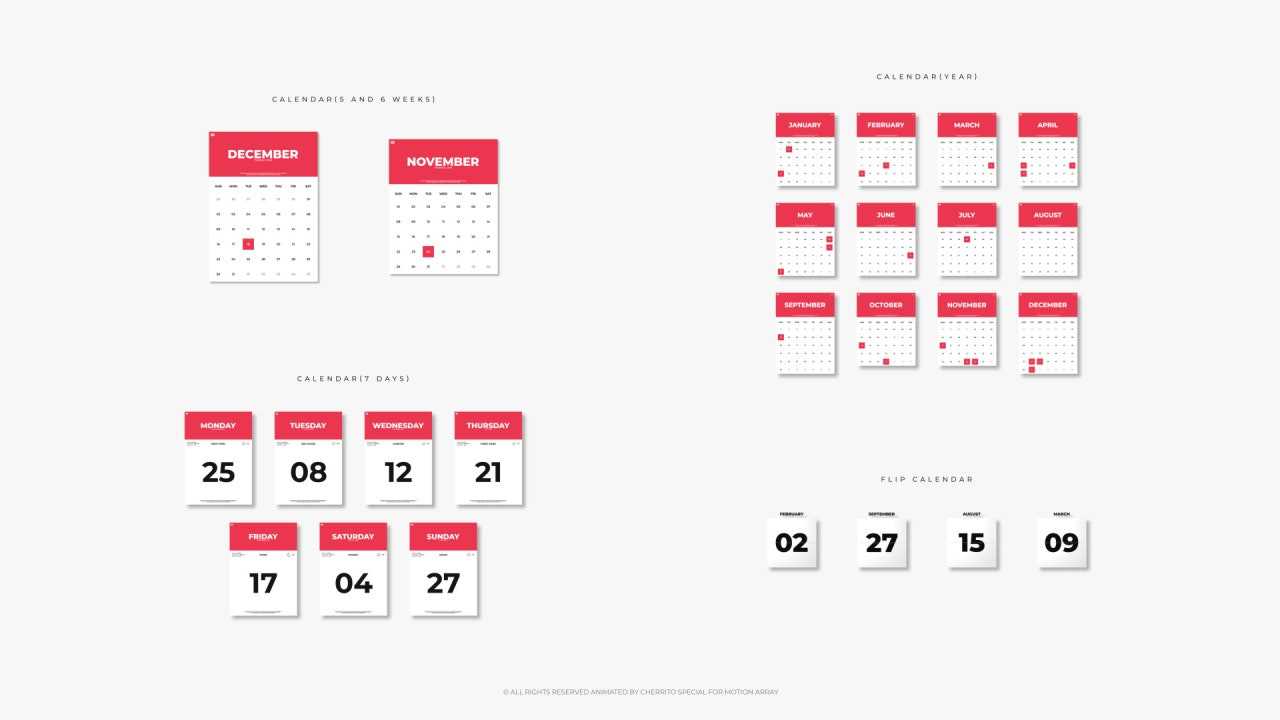
Best Practices for Weekly Layouts
Creating an effective arrangement for weekly plans involves a blend of clarity and creativity. A well-structured format allows users to visualize their tasks, appointments, and priorities seamlessly. Focusing on organization and aesthetics can significantly enhance the user experience and productivity.
Clear Sectioning
Dividing the week into clearly defined sections helps to avoid clutter. Each day should have its own designated area, allowing users to easily locate their commitments. Consider using subtle lines or color differentiation to separate days, ensuring that the layout remains clean and organized.
Visual Hierarchy
Establishing a visual hierarchy is crucial for guiding attention to the most important tasks. Utilize bold text for key events or deadlines, while secondary tasks can be in a lighter font weight. Color coding different categories of activities can also enhance visibility and comprehension, making it easier to differentiate between work, personal, and leisure activities.
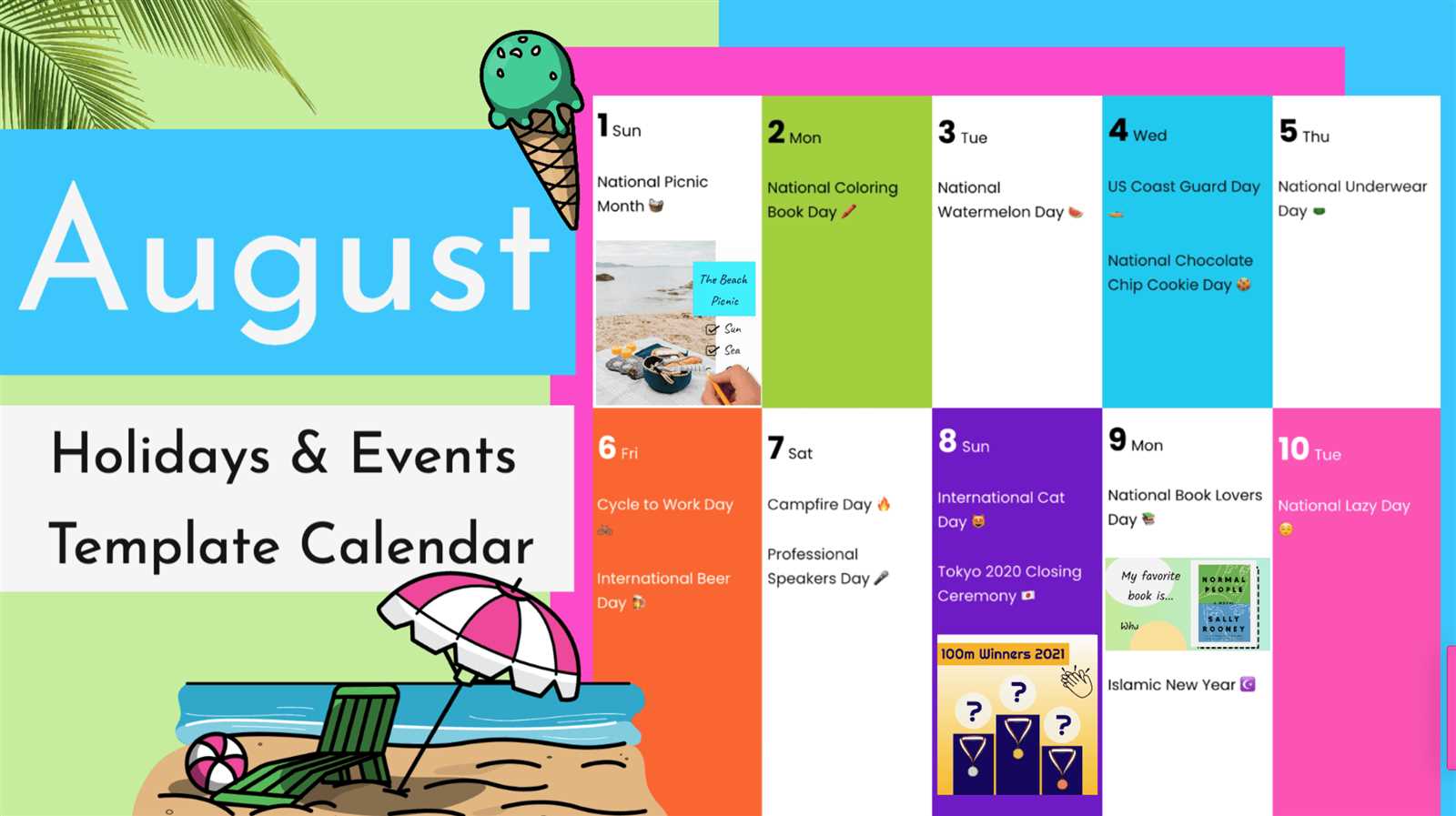
Monthly Overview Template Ideas
Creating engaging layouts for monthly recaps can enhance viewer interest and provide a clear structure for the information presented. Utilizing various styles and formats can help convey essential details in a visually appealing manner. Here are some innovative concepts to consider for your monthly presentations.
Visual Storytelling Approaches
Incorporating graphics and illustrations can transform a standard overview into a dynamic narrative. Utilize vibrant images or icons that represent key events or milestones throughout the month. This method not only captures attention but also aids in the retention of information.
Interactive Elements

Adding interactive components allows viewers to engage directly with the content. Consider integrating clickable elements that reveal additional details or links to relevant resources. This approach encourages exploration and makes the overview more memorable.
Adding Personal Events and Holidays
Incorporating significant dates and personal celebrations into your project enhances its relevance and connection to the viewer. By integrating these unique occasions, you create a more engaging experience that resonates on a personal level. This section will guide you on how to seamlessly include these important moments.
To ensure that you capture all the essential dates, follow the steps below:
| Step | Description |
|---|---|
| 1 | Identify key dates that hold personal significance, such as birthdays, anniversaries, or holidays. |
| 2 | Choose an appropriate visual style to represent each event, ensuring consistency in design. |
| 3 | Add these dates to your project using a format that is easy to read and visually appealing. |
| 4 | Consider including brief descriptions or anecdotes related to each occasion for added context. |
| 5 | Review your additions to ensure they enhance the overall narrative without overwhelming the viewer. |
Video Length and Duration Settings
When creating engaging visual content, the length and timing of each segment play a crucial role in capturing the audience’s attention. Properly configuring these parameters ensures that the narrative flows smoothly and maintains viewer interest throughout the presentation.
Adjusting the duration of each clip allows for effective pacing, making it essential to consider the overall message and the emotions intended to be conveyed. Shorter segments may enhance energy and excitement, while longer ones can provide depth and detail. Striking the right balance is key to an impactful outcome.
Additionally, users should explore options for transitions and effects that complement the selected lengths. These features can enhance the storytelling experience, creating a seamless blend of imagery and sound. By thoughtfully managing time settings, creators can significantly elevate the quality of their productions.
Using Audio and Sound Effects
Incorporating sound into your projects can significantly enhance their overall impact and engagement. Utilizing audio and sound effects not only adds a layer of depth but also helps convey emotions, set the tone, and maintain the viewer’s interest. By carefully selecting the right sounds, you can create a more immersive experience that resonates with your audience.
Choosing the Right Sounds
When selecting audio elements, consider the mood and message of your project. Different sounds can evoke various feelings, so it’s essential to align your choices with the intended atmosphere. Whether it’s upbeat music for a lively segment or soft background sounds for a more contemplative moment, the right audio can make a substantial difference.
Implementing Effects Effectively

Sound effects play a crucial role in emphasizing actions and transitions. For instance, using a subtle whoosh sound when a new element appears on the screen can enhance the viewer’s perception of movement. Timing and placement are critical; ensuring that effects align perfectly with visual elements can create a seamless and polished final product.
| Sound Type | Purpose | Example |
|---|---|---|
| Background Music | Sets the mood | Soft piano for calm segments |
| Sound Effects | Emphasizes actions | Click sounds for transitions |
| Voiceover | Guides the audience | Narration for instructions |
Text Placement for Readability
Effective positioning of text is crucial for ensuring that information is easily digestible and visually appealing. By strategically arranging written content, creators can enhance comprehension and maintain viewer engagement. This section explores best practices for placing textual elements within a layout, aiming to optimize the viewer’s experience.
Consideration of Contrast
High contrast between text and background is essential for readability. Using light text on a dark background or vice versa can significantly improve visibility. It is important to avoid overly busy backgrounds that may distract from the textual content.
Alignment and Spacing
Proper alignment and adequate spacing between lines and paragraphs contribute to a clean and organized appearance. Left-aligned text is generally preferred as it is easier to follow. Additionally, sufficient spacing can prevent the content from appearing cluttered, allowing for a more enjoyable reading experience.
Optimizing for Mobile and Desktop Views
Creating content that seamlessly adapts to various screen sizes is essential for enhancing user experience. It is crucial to ensure that your design looks appealing and functions effectively across all devices, from smartphones to large monitors. A well-structured layout and responsive elements contribute significantly to maintaining engagement and usability.
Utilizing flexible grid systems allows for a dynamic arrangement of components that adjust based on the viewer’s screen dimensions. Additionally, prioritizing readability through appropriate font sizes and spacing enhances clarity. Implementing media queries in your styling ensures that images and other elements resize correctly, maintaining visual integrity. By focusing on these aspects, you can deliver a consistent and enjoyable experience for all users, regardless of the device they use.
Seasonal Themes and Festive Designs

The incorporation of seasonal motifs and festive aesthetics into visual projects creates an engaging and immersive experience. These designs evoke emotions and resonate with audiences, making the content more memorable. By aligning visuals with various occasions, creators can enhance the appeal and relevance of their work throughout the year.
Different seasons and celebrations offer unique opportunities to showcase vibrant colors, specific symbols, and thematic elements that capture the spirit of the moment. Below is a table illustrating various seasonal themes along with their corresponding design elements.
| Season/Festival | Design Elements |
|---|---|
| Spring | Floral patterns, pastel colors, renewal symbols |
| Summer | Bright hues, beach motifs, outdoor activities |
| Autumn | Warm tones, leaf designs, harvest imagery |
| Winter | Cool colors, snowflakes, cozy elements |
| Halloween | Dark colors, spooky themes, pumpkins |
| Christmas | Red and green palette, festive decorations, stars |
Adding Interactive Elements for Engagement
Incorporating interactive features into your projects significantly enhances user experience and promotes active participation. By integrating various elements, creators can transform passive viewing into a dynamic interaction, capturing the audience’s attention effectively.
Types of Interactive Features
Quizzes and Polls: Engaging your audience with quizzes or polls allows them to share their opinions and test their knowledge. This not only fosters a sense of involvement but also provides valuable feedback.
Clickable Links and Buttons
Adding clickable elements such as buttons or links enables viewers to navigate to additional content or resources seamlessly. This encourages exploration and increases the overall depth of the experience, making the interaction more memorable.
Adapting Templates for Social Media
In today’s digital landscape, the ability to customize designs for various platforms is crucial. Each social network has its unique characteristics and audience preferences, making it essential to tailor visuals accordingly. This approach not only enhances engagement but also ensures that content resonates with viewers across different channels.
Understanding Platform Specifications
Before modifying any design, it’s vital to familiarize yourself with the specific requirements of each social platform. Different sites have distinct dimensions and formats, which influence how content is displayed. For instance, optimizing graphics for a visually-driven platform like Instagram requires different considerations than those for a text-centric platform like Twitter. Ensuring that your design meets these specifications can significantly impact its effectiveness.
Maintaining Brand Consistency
While adapting designs, it’s important to preserve brand identity. Use consistent color schemes, fonts, and logos to reinforce recognition. This helps in building a cohesive online presence, making it easier for your audience to connect with your brand across various mediums. Utilizing adaptable elements that reflect your brand’s essence will enhance familiarity and trust among your viewers.
Creating Dynamic Transitions Between Dates
Incorporating smooth shifts between various time points enhances the viewer’s experience, making the content more engaging and visually appealing. This approach allows for seamless storytelling, where each moment flows naturally into the next, maintaining audience interest throughout the presentation.
Techniques for Smooth Shifts
- Utilize fade effects to gradually transition between scenes, creating a soft visual change.
- Employ slide transitions that move in or out from the edges, giving a sense of movement through time.
- Incorporate zoom effects to highlight specific dates or events, drawing attention effectively.
Timing and Rhythm
Proper timing is essential for effective transitions. The rhythm of changes should align with the narrative pace, ensuring that viewers have enough time to absorb each segment. Experiment with different durations to find the balance that best serves your content.
Adjusting Templates for Different Audiences
Customizing layouts to suit diverse groups is essential for effective communication. Understanding the unique preferences and expectations of your audience can significantly enhance engagement and resonance with the content. This section explores strategies for tailoring designs to various demographics and interests.
Identifying Audience Characteristics

- Analyze demographic factors such as age, gender, and location.
- Consider cultural backgrounds that may influence preferences.
- Examine the interests and needs specific to your target groups.
Adapting Content and Style
- Use language and tone appropriate for the audience.
- Incorporate visuals that reflect audience preferences and trends.
- Modify layouts and formats to enhance accessibility and usability.
Exporting and Sharing Your Video Calendar
Once your multimedia project is complete, the next crucial steps involve sharing it with your audience and exporting it in various formats. Understanding how to effectively distribute your creation enhances its accessibility and impact. This section outlines the key methods to export and share your project seamlessly.
Exporting Formats
Selecting the right format for your project is essential for compatibility across different platforms. Below is a summary of common formats you can choose from:
| Format | Use Cases | Benefits |
|---|---|---|
| MP4 | Web and Mobile Sharing | Widely compatible and efficient in size |
| AVI | High-Quality Playback | Excellent quality, ideal for archiving |
| GIF | Social Media and Messaging | Fun and engaging for short clips |
Sharing Options
After exporting, you can share your project through various channels to reach your intended audience. Consider the following options:
- Social Media Platforms: Engage users through posts and stories.
- Email Distribution: Send direct links or attachments to your contacts.
- Cloud Storage: Share via links for easy access and collaboration.