
When it comes to presenting time-related information in a clear and engaging way, having the right tools at hand is essential. Many people seek versatile and visually appealing methods to showcase important dates, deadlines, and events. The ability to present this data in an easily digestible format can enhance communication and help others stay on track.
By using pre-designed layouts, individuals can efficiently illustrate a range of time periods, from daily to yearly views, offering flexibility in the way information is displayed. These designs are particularly useful in professional settings, where clarity and organization are key to successful project management and team collaboration.
Incorporating these visual structures into presentations allows for seamless integration of schedules, key milestones, and goals. The clear format enables the audience to quickly absorb important details, making them an indispensable asset for various occasions, from meetings to conferences and beyond. With the right approach, such tools can elevate your work and make a lasting impact.
Choosing the Right Calendar Template
Selecting the right design for scheduling or planning tools is essential to ensure clarity and functionality. The right structure should align with your specific needs, whether for organizing work tasks, events, or personal goals. Factors like simplicity, versatility, and visual appeal play crucial roles in making a decision that enhances productivity and engagement.
Consider Your Needs

Before deciding on a design, it’s important to identify the main purpose of the visual tool. If you’re looking to track appointments or meetings, a clean, structured layout with space for details may be ideal. Alternatively, if you need a more detailed planner, consider options that allow customization for various activities. Think about the frequency of updates–daily, weekly, or monthly–and choose a style that supports your time management preferences.
Visual Appeal and Functionality
Functionality is key, but so is the overall look. The right design should not only be practical but also visually stimulating. Choose a layout that suits your aesthetic preferences and complements the content it will display. A well-chosen visual style can make a significant difference in how the information is perceived and utilized. Look for options that allow for easy reading and a clean presentation, especially when dealing with a large amount of information.
Why Use PowerPoint for Calendar Design?
Designing a visual representation of time can be a creative and practical way to organize events, track schedules, or plan ahead. Many choose to utilize popular presentation software for this task due to its versatility and ease of use. With a few tools and features at your disposal, it’s possible to create engaging and functional layouts that are both customizable and user-friendly.
One of the major advantages of using this software is the wide range of formatting options available. The drag-and-drop interface allows for seamless adjustments, enabling users to quickly move elements around and experiment with different designs. Additionally, its compatibility with various multimedia formats makes it easy to incorporate images, icons, and text, enhancing the overall presentation of the time-structured design.
Another compelling reason to opt for this program is the accessibility it offers to users of all skill levels. Whether you’re a beginner or an experienced designer, the interface is intuitive and the learning curve is minimal. You can create a professional-looking product without needing advanced design knowledge or specialized software.
Customization is another key feature that sets this software apart. Users can adjust every aspect of their project, from the layout to the color scheme, ensuring the final product meets specific needs. This flexibility makes it an ideal choice for personal, business, or organizational use.
Moreover, when it comes to collaboration and sharing, this tool excels. Users can easily distribute their work across different platforms, making it simple to share with others or present in meetings. This accessibility streamlines communication and makes team projects far more efficient.
How to Customize a Calendar Template

Personalizing a ready-made design for tracking dates and events can significantly enhance the way you manage time and organize tasks. By adjusting various elements, you can tailor the design to meet your specific needs and style preferences. This guide will walk you through a few key adjustments to help you create a more visually appealing and functional layout for your purposes.
Here are some essential steps to effectively modify the structure:
- Change the Color Scheme: Adapt the colors of the days, weeks, and background to match your branding or personal style. Using contrasting colors for weekends or holidays can make important dates stand out.
- Modify the Layout: Adjust the grid layout for a more compact or expansive look. You can resize the individual cells, reposition week labels, or even change the font size to make it easier to read or fit your content better.
- Add Visual Elements: Incorporate images, icons, or logos to personalize your design. These can represent specific events, holidays, or milestones that are relevant to your purpose.
- Edit Text Fields: Replace placeholder text with meaningful labels or titles. This may include adding specific event names, tasks, or reminders that will help you stay on track throughout the month.
- Insert Custom Data: You may want to add specific dates, such as birthdays, anniversaries, or project deadlines. Ensure that these are easy to spot and match the overall aesthetic.
By following these simple adjustments, you can easily transform a standard design into a personalized tool that is both functional and visually appealing.
Best Free Calendar Templates for PowerPoint
When planning presentations, having a ready-made layout to organize dates and events can save you time and ensure your content looks professional. These pre-designed formats offer a variety of layouts that can easily be adapted to suit your needs. Whether you’re creating a schedule, an agenda, or simply need to display important dates, the right structure can make a significant difference in the clarity and impact of your presentation.
Features of High-Quality Layouts
Look for designs that are both simple to customize and visually appealing. Free layouts often include editable sections where you can change colors, fonts, and content. A strong layout should offer flexibility while maintaining a clean and cohesive aesthetic, ensuring that all key information is highlighted effectively. Most good options are compatible with various themes, allowing seamless integration into your presentation.
Where to Find the Best Options
Many websites provide free downloadable formats with a wide range of styles. You can find them on platforms dedicated to creative resources or those offering educational content. Make sure the ones you choose are compatible with your version of the software, and check user reviews for any potential issues. Some platforms even offer simple drag-and-drop functionality, so the setup process is quick and hassle-free.
By using one of these free layouts, you can quickly create organized, professional-looking presentations without the need for complex design skills. Customize the details as you see fit, and focus on delivering your message clearly and effectively.
Designing Monthly and Yearly Calendars
Creating organized layouts to track dates and plan activities requires attention to structure and aesthetics. These designs serve as essential tools to visualize time, helping users keep track of tasks, appointments, and important events. A well-designed grid not only enhances usability but also adds a touch of creativity to the way time is presented.
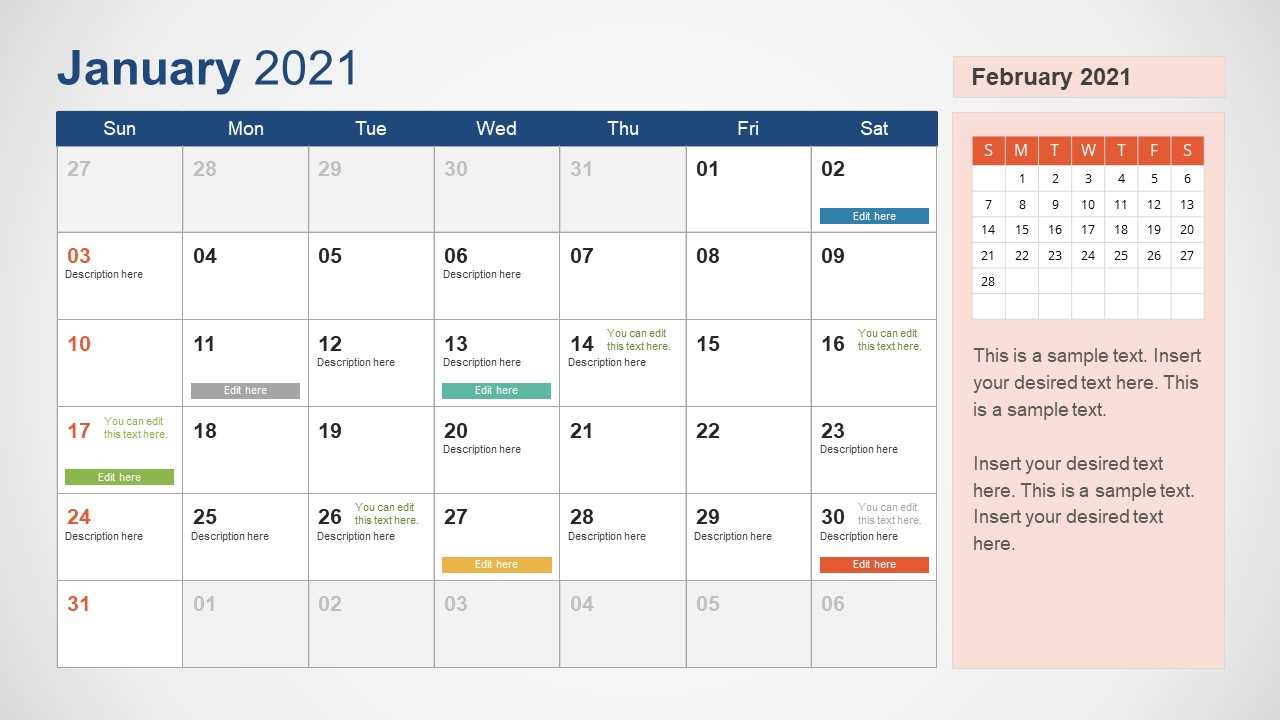
When approaching the creation of such layouts, it’s crucial to focus on clarity, consistency, and ease of navigation. For monthly layouts, the key is to create a clear distinction between days and weeks, ensuring enough space for each entry. For yearly layouts, the challenge lies in presenting all months in an organized manner without overwhelming the viewer.
| January | February | March | April | May | June |
|---|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 | 1 |
| 2 | 2 | 2 | 2 | 2 | 2 |
| 3 | 3 | 3 | 3 | 3 | 3 |
| 4 | 4 | 4 | 4 | 4 | 4 |
| 5 | 5 | 5 | 5 | 5 | 5 |
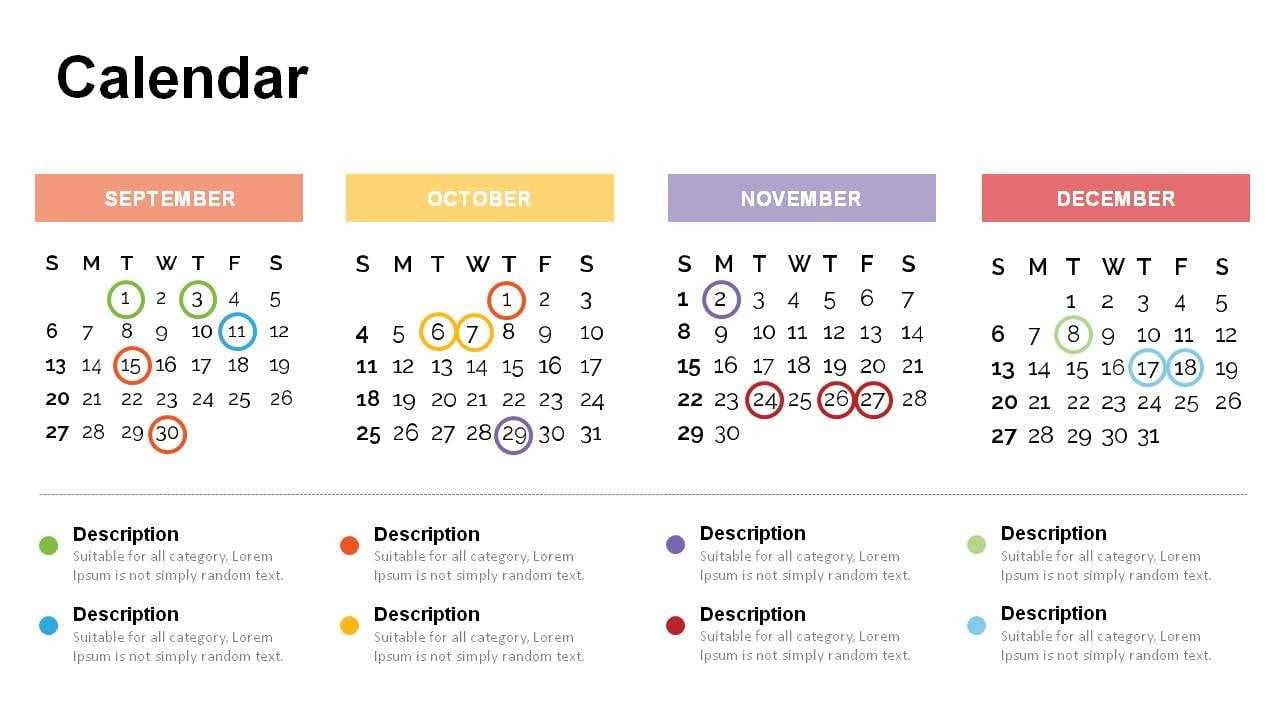
For yearly layouts, presenting all months in a compact form while maintaining readability is essential. Grouping months into quarters or sections can help create a balanced view, offering a quick reference to the entire year at once. Adding visual elements such as color coding or distinct typography can further enhance the design.
Ultimately, the design should cater to the needs of the user, balancing functionality with aesthetic appeal. By choosing the right combination of structure, spacing, and creativity, it’s possible to craft a visually engaging and efficient way to plan and track time over both short and long periods.
Incorporating Brand Colors into Your Calendar
Integrating the colors that represent your brand into any visual planning tool not only enhances its appeal but also strengthens brand identity. By using the specific hues associated with your company, you create a cohesive look that resonates with your audience. Color is a powerful tool in design, influencing perceptions and emotions, making it essential to carefully select shades that align with your brand’s values and message.
Choosing the Right Palette
When selecting the right shades, it’s crucial to stay true to the color scheme of your brand. Consistency is key to ensuring recognition across all platforms. Use primary brand colors for key elements like headers, borders, or important markers, while secondary tones can be used for accents and subcategories. This approach maintains a professional and polished appearance while reinforcing your visual identity.
Maintaining Readability
While it’s important to stay on brand, usability should never be compromised. The contrast between text and background should be high enough to ensure readability, especially for detailed information. It’s a good idea to avoid overly bright or clashing combinations that could strain the viewer’s eyes. Consider using softer shades or neutral tones to balance the boldness of your primary colors without sacrificing legibility.
Personalizing the Experience
By thoughtfully incorporating brand colors, you create a unique experience that aligns with your overall marketing strategy. Every visual element, from buttons to highlights, contributes to the larger story your brand is telling. This attention to detail not only boosts the aesthetic value but also increases user engagement, helping to keep your audience connected with your message.
How to Add Events and Deadlines
In any visual presentation, incorporating important dates and tasks is essential for clarity and effective communication. These key moments help convey a timeline of actions or milestones. Knowing how to efficiently mark and highlight such dates within your layout ensures that your audience stays informed about upcoming events or crucial deadlines.
Marking Specific Dates

To highlight an event or deadline, choose a format that clearly stands out within your design. You can use shapes, colors, or text to emphasize the date. Bold fonts and contrasting colors can draw attention to specific moments without overwhelming the rest of the content. Place these markers in a consistent and easy-to-follow manner so that the audience can quickly recognize the significance of each date.
Organizing Tasks and Deadlines
For a more structured approach, group related events or tasks by category. This could be by project, department, or priority. Aligning your items vertically or horizontally in a neat, organized fashion allows for smoother navigation of the timeline. Remember to leave enough space around each deadline to avoid clutter, ensuring clarity and a clean layout.
Making Your Calendar Interactive
Transforming a simple schedule into an interactive tool can enhance user engagement and improve functionality. By integrating clickable elements and dynamic features, you can provide a more immersive experience, allowing individuals to interact with the content in meaningful ways. This approach enables the audience to not only view dates or events but also participate in the management of the information presented.
Interactive features such as hyperlinks, pop-up windows, and hover effects can add depth to a static display, giving it a more versatile and user-friendly nature. For instance, users might click on specific days to reveal additional details or make adjustments directly on the interface. Incorporating such elements can turn a simple overview into a tool that supports both organization and customization.
Incorporating multimedia elements like sound notifications or embedded links to external resources can make the experience even more engaging. Whether for team collaboration or personal use, these features make it easy to track tasks, add reminders, or share important dates seamlessly. This level of interaction not only boosts the effectiveness of the content but also increases the likelihood that users will engage with it regularly.
Using Calendar Templates for Team Planning
Effective organization is crucial when managing projects or coordinating team efforts. Visual tools that represent schedules and timeframes allow all members to quickly understand deadlines, meetings, and key milestones. Such tools can significantly enhance communication and improve overall team productivity by offering a clear overview of upcoming events and tasks.
Benefits of Structured Time Management

When planning tasks and assignments, having a clear visual representation of time can minimize confusion and reduce scheduling conflicts. These visual aids provide a central point where the entire team can see overlapping responsibilities, project timelines, and specific deadlines. This helps everyone stay on track and ensures nothing is overlooked.
Improving Collaboration and Accountability
By organizing tasks and objectives into a well-defined time structure, each team member can be held accountable for their responsibilities. The clear, shared timeline encourages collaboration and supports efficient resource allocation. Team members can easily identify when tasks are due and what actions are needed from them or their colleagues, ensuring smooth workflow across all areas.
How to Include Holidays and Special Dates
Integrating significant dates into your presentations adds value by helping your audience keep track of key events. These dates can include national holidays, company milestones, or personal celebrations. Including such dates ensures that important moments are not overlooked and keeps the content relevant and engaging for your viewers. The process can be straightforward, yet it requires a little attention to detail to make the dates stand out without overwhelming the design.
To effectively highlight holidays and special occasions, follow these steps:
| Date | Event |
|---|---|
| January 1 | New Year’s Day |
| July 4 | Independence Day |
| December 25 | Christmas Day |
First, choose the dates that are most relevant to your audience or project. You can add these dates manually or automate the process using tools that allow for custom date management. To ensure clarity, consider using different colors or symbols for each type of event, so viewers can easily differentiate between holidays and special dates. Keep the design simple to avoid clutter and allow the focus to remain on the essential information.
Additionally, provide context for each date when possible. This can help create a deeper connection with the viewer by explaining why certain events are important. Whether you’re presenting a global holiday or a specific event related to your business, adding brief notes or icons will enhance the visual appeal and functionality of the content.
Enhancing Readability with Simple Fonts
Choosing the right font is crucial when creating visually appealing and legible presentations. Fonts that are simple and clear contribute significantly to the ease with which the audience can digest information. Avoiding overly decorative or complex typefaces ensures that content remains the focus, rather than distracting viewers from the message being conveyed. Simplicity in font design promotes better comprehension and smoother reading experience, especially in settings where time is limited and attention spans are short.
When selecting a font for professional use, the goal should always be legibility and clarity. Basic, well-known fonts are often the best choice, as they are universally recognized and easy to read. Their simplicity ensures that the message is communicated without unnecessary embellishment or confusion.
| Font Style | Best Use |
|---|---|
| Arial | Great for general use in most settings, providing clear readability on both screens and printed materials. |
| Helvetica | Perfect for professional, modern designs where clarity is essential. It is clean and universally recognized. |
| Verdana | Ideal for digital displays, as its wide spacing makes it easier to read on screens. |
| Tahoma | Good for presentations with limited space. The compactness of this font makes it a strong option for concise layouts. |
By carefully choosing fonts that prioritize clarity and minimalism, creators can ensure their materials remain accessible and effective, maximizing the impact of their content while maintaining a professional appearance.
Adjusting Layouts for Different Screen Sizes
When designing presentations or visual materials, it is crucial to ensure that the content adapts well across various devices and screen sizes. With the increasing diversity of display resolutions, from large monitors to small mobile screens, the layout must be flexible enough to provide a consistent and user-friendly experience on all platforms. Properly adjusting content and structure will not only enhance readability but also maintain visual appeal on any screen.
Here are key strategies to adjust designs effectively:
- Responsive Design: Create layouts that automatically adjust based on the screen size. This ensures that all elements, such as text, images, and charts, remain proportionate and well-aligned regardless of the device.
- Scalable Elements: Use scalable graphics and vector-based images that retain quality and clarity across different resolutions.
- Flexible Grids: Implement a grid system that rearranges and resizes components dynamically to fit the screen, making sure no content is lost or misaligned.
- Text Size Adjustments: Adjust font sizes to ensure text remains readable on all screens. Avoid static font sizes that may appear too small on mobile devices or too large on wide screens.
- Spacing and Margins: Modify margins and padding so that content doesn’t appear cramped on smaller screens or too sparse on larger ones. This ensures a balanced visual flow.
By incorporating these strategies, it becomes possible to create presentations that are visually appealing and functional on any device, whether viewed on a desktop, tablet, or smartphone.
Integrating Visual Elements with Calendars
When presenting time-oriented content, the use of visual components can significantly enhance comprehension and engagement. By combining effective imagery and design elements with time structures, it’s possible to create a more intuitive and visually appealing representation. These visual aids not only help convey information clearly but also make the content more dynamic and memorable. The key is to integrate graphics, color schemes, and layout in a way that complements the time-based data being presented.
Images, Icons, and Illustrations are powerful tools that can turn a static display into something interactive and visually stimulating. For instance, incorporating icons for holidays or special events can immediately draw attention to specific dates. Similarly, illustrations can evoke a theme or season, making the layout more relatable to the audience. The visual components should align with the purpose of the presentation, helping to communicate key points at a glance.
Color schemes also play a crucial role in this integration. By choosing a color palette that reflects the nature of the content–whether it’s professional, festive, or educational–you can enhance mood and focus. For example, a soft pastel color scheme can create a calm, organized vibe, while bright, bold colors might energize the audience and highlight important time frames.
Moreover, typography can further emphasize key moments within the time structure. Different font styles, sizes, and weights can guide the viewer’s attention to the most important events or deadlines. When used properly, visual elements not only support the information but make it more accessible and easier to interpret.
Creating a Dynamic Calendar for Presentations

When delivering a presentation, it is often essential to incorporate visual tools that help organize time and events clearly and effectively. One way to achieve this is by introducing a dynamic layout that displays specific dates, schedules, or important deadlines. This visual aid can help engage the audience and make complex information more accessible, allowing for a smooth flow of the presentation.
Interactive and Customizable Design
To make your time-related visuals stand out, focus on creating elements that can be easily updated or adjusted according to the specific context of your presentation. By designing an adaptable structure, you allow your audience to follow along with ease, ensuring that any changes or additions made during the talk are clearly communicated. Incorporating interactive features and customizable layouts can also boost audience engagement, as they allow you to tailor the information to their needs in real-time.
Visual Appeal and Clarity

Combining simplicity with design can significantly enhance the readability of time-related visuals. By utilizing clear lines, bold colors, and structured grids, you can ensure that each detail stands out without overwhelming your viewers. Consistency in font styles, alignment, and spacing also contributes to a professional appearance, making it easier for your audience to process the information quickly. Ultimately, a well-crafted time-oriented visual tool can increase comprehension and help your message resonate with your listeners.
Exporting and Sharing Your PowerPoint Calendar
Once your visual planning tool is completed, the next step is to ensure it can be easily shared with others or accessed across different platforms. This process involves exporting your work into compatible formats and sharing it through various channels. By doing so, you can collaborate effectively and ensure that everyone has access to the same information, whether it’s for meetings, schedules, or timelines. Let’s explore the options available for distribution and what you need to consider during this stage.
Exporting to Other Formats
When you are ready to share your work, exporting it to a widely accepted file format can make it accessible across multiple devices and software. The most common formats include PDF, image files (JPEG, PNG), and even video formats if animations are included. Each of these options offers different advantages, depending on the needs of your audience.
| Format | Advantages | Best For |
|---|---|---|
| High-quality, non-editable, easy to share | Professional presentation, printing, archiving | |
| JPEG/PNG | Image-based, lightweight, easy to view on any device | Quick sharing, embedding in documents, or emails |
| MP4 (Video) | Can include animations and transitions | Engaging presentations, online distribution, instructional videos |
Sharing with Others
Once exported, you can share your creation with others using various communication platforms. Whether it’s through email, cloud storage services like Google Drive or OneDrive, or via a shared network, the goal is to make the content easily accessible to everyone involved. Cloud services also allow real-time collaboration, making it possible for teams to update and review the material together.
Common Mistakes to Avoid in Calendar Design
When creating a visual representation of time, it’s easy to overlook details that can significantly affect its usability and aesthetic appeal. Many people make simple errors that can lead to confusion or a less effective layout. Whether it’s a work schedule, an event planner, or a personal organizer, these designs should be clear, easy to navigate, and visually balanced. Understanding what to avoid can help in producing a product that serves its purpose efficiently and looks professional.
One common mistake is overcrowding the space with too much information. This can lead to a cluttered and overwhelming appearance, making it hard for the viewer to focus on the important details. It’s essential to leave sufficient whitespace to allow each element to breathe and make the design feel less cramped.
Another frequent issue is poor alignment. Misaligned text, dates, or sections can make the layout appear unprofessional and difficult to follow. Consistent grid usage and proper spacing are crucial in maintaining a clean and organized structure that is easy for anyone to read.
Using too many colors or fonts is another mistake that can detract from the overall effectiveness of the design. While colors can help highlight important events, excessive color variation can create visual noise. Similarly, using multiple fonts can disrupt the flow and make the content harder to read. It’s best to limit the color palette and stick to one or two fonts that complement each other.
Lastly, ignoring accessibility can alienate a portion of the audience. Using small font sizes, low contrast, or unreadable styles can make it difficult for individuals with visual impairments to use the design. Always ensure that your work is legible and clear for all potential users by considering the appropriate contrast ratios and font sizes.
Updating and Maintaining Your PowerPoint Calendar
Keeping your scheduling tool current and relevant is essential for maintaining clarity and organization in your presentations. As time progresses, you will need to adjust dates, events, and tasks to reflect new information and ensure everything remains accurate. Regular updates not only enhance usability but also demonstrate attention to detail and professionalism. This section will cover key strategies for effectively managing and refreshing your planning tools in presentation software.
To keep your schedule in top shape, begin by reviewing the content frequently. This can include adding new events, revising details of ongoing ones, or removing outdated information. The process should be as streamlined as possible, especially for those with frequent changes in their agendas.
One way to manage updates is by maintaining consistency in the structure. Ensure that each section remains uniform, making it easier to track modifications. For instance, using a fixed layout for your weeks or months will allow quick alterations without losing the overall format.
Additionally, it’s crucial to double-check for any potential errors after making changes. A simple mistake, such as a date mismatch or missing task, can lead to confusion or disrupt the flow of your content. Always conduct a final review before presenting to ensure everything is in place.
| Task | Frequency | Action |
|---|---|---|
| Review Updates | Weekly | Check for accuracy and add new events |
| Revise Outdated Entries | As Needed | Remove or adjust old information |
| Final Check | Before Each Presentation | Ensure no errors and confirm format consistency |