
In today’s fast-paced world, structured time management tools are essential for staying organized and maintaining productivity. Visual aids that represent key dates and timeframes help us break down complex plans into manageable tasks, making it easier to track deadlines, events, and appointments. Whether for personal use, project planning, or business presentations, well-designed organizers enhance clarity and provide an intuitive view of upcoming responsibilities.
These visual organizers allow individuals and teams to gain a clear perspective on their commitments. They can transform lengthy lists of tasks into eye-catching, structured overviews that are easy to interpret at a glance. By arranging dates, events, and milestones visually, these tools support a streamlined approach to time management, helping users maintain focus and meet their goals efficiently.
With a variety of customization options available, these tools offer flexibility to suit any style or need. From minimalist layouts to vibrant, creative designs, they adapt seamlessly to both professional and personal settings. Selecting an effective design not only aids in organization but also adds a visual appeal that can make even the most routine planning feel engaging and interactive.
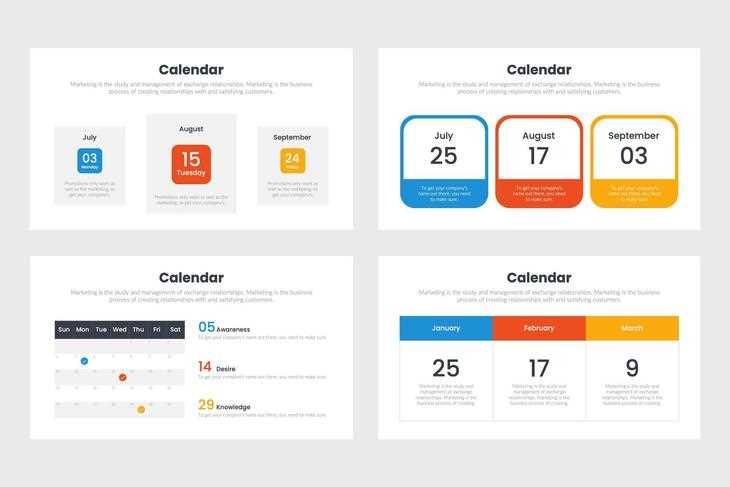
Creating a Perfect Calendar Slide Design
Crafting a well-structured visual for organizing dates and events enhances both clarity and impact, making it easier for viewers to comprehend scheduling and time allocation at a glance. By using a streamlined layout and thoughtful color choices, you can make the information easily accessible and visually appealing. This approach encourages better engagement and retention of important information, while also providing a polished look.
Focus on Simplicity: Choose a minimal design to avoid overwhelming the viewer. Incorporate only essential details and clear, concise labels. This approach keeps the focus on the main information and makes the layout visually cleaner.
Effective Color Coding: Utilizing distinct color schemes for different events or types of entries can significantly improve readability. Choose contrasting yet harmonious colors that differentiate categories while maintaining an aesthetically pleasing balance.
Choose a Readable Font: Font choice greatly impacts the readability and professionalism of your layout. Stick to fonts that are clean and professional, avoiding overly decorative styles that may detract from clarity.
Emphasize Key Dates: Use bold or highlighted text to draw attention to significant dates or deadlines. This makes it easy for viewers to spot crucial information instantly without scanning through too much detail.
Adjust for Readability: Ensure adequate spacing between elements. Proper
Effective Visuals for Calendar Presentations

Enhancing time-focused presentations with visual elements improves engagement and understanding. Effective design choices convey information quickly, keeping the focus clear and visually appealing.
- Color Coding: Use distinct colors to categorize events, deadlines, or priorities. A strategic color scheme aids in quickly differentiating sections.
- Icons and Symbols: Simple icons represent recurring elements, like meetings or milestones, helping viewers recognize patterns at a glance without text overload.
- Minimalist Layouts: Clear, uncluttered arrangements ensure focus remains on the content. Minimalism prevents visual fatigue and supports efficient information flow.
- Highlighting Key Dates: Use bold or enlarged fonts to emphasize important dates or tasks, drawing attention to crucial points without excessive decoration.
- Consistency in Fonts and Shapes: Uniform text styles and shapes make content appear organized and harmonious, enhancing the presentation’s professional look.
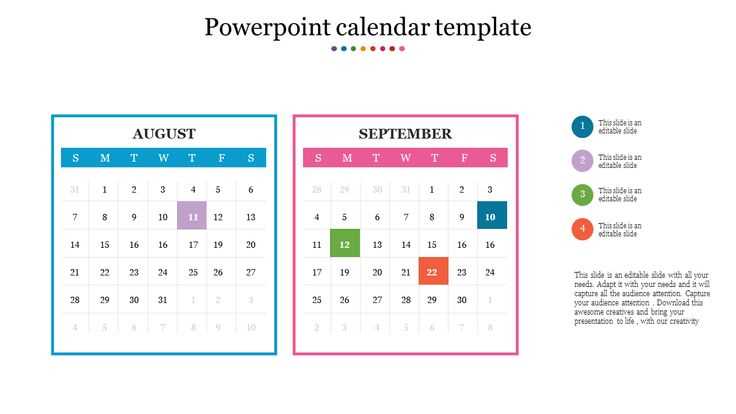
Choosing the Right Layout for Monthly Views

When designing an overview for the month, the layout should prioritize clarity and accessibility, allowing users to quickly grasp key dates and events. Each visual choice impacts readability, guiding the eye through weeks, days, and essential details effectively. Selecting an optimal structure involves balancing visual appeal with functionality, ensuring the layout serves both aesthetic and practical purposes.
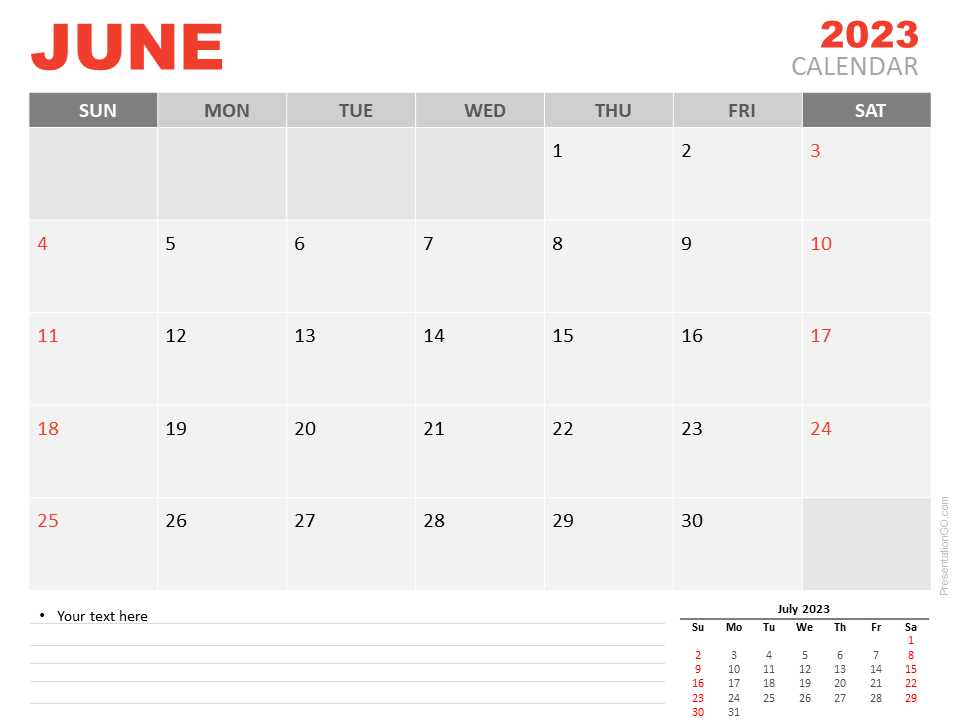
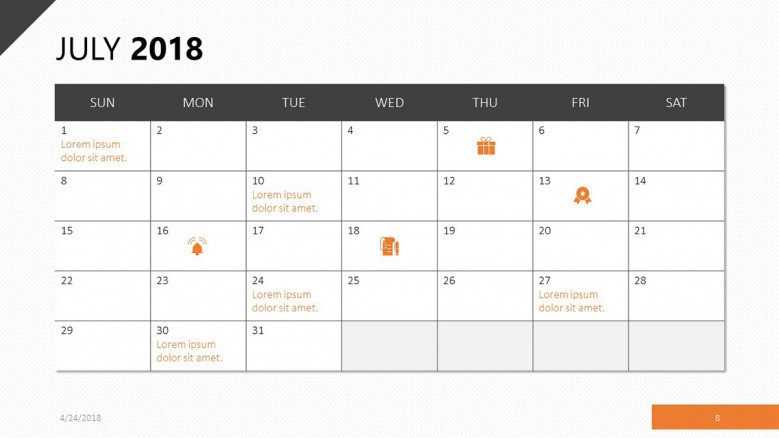
Classic Grid Structure: This option offers a clear view of each day in a uniform grid, making it easy to locate specific dates. With equal spaces for each day, this structure is ideal for consistent schedules, allowing easy notation of important points without overcrowding.
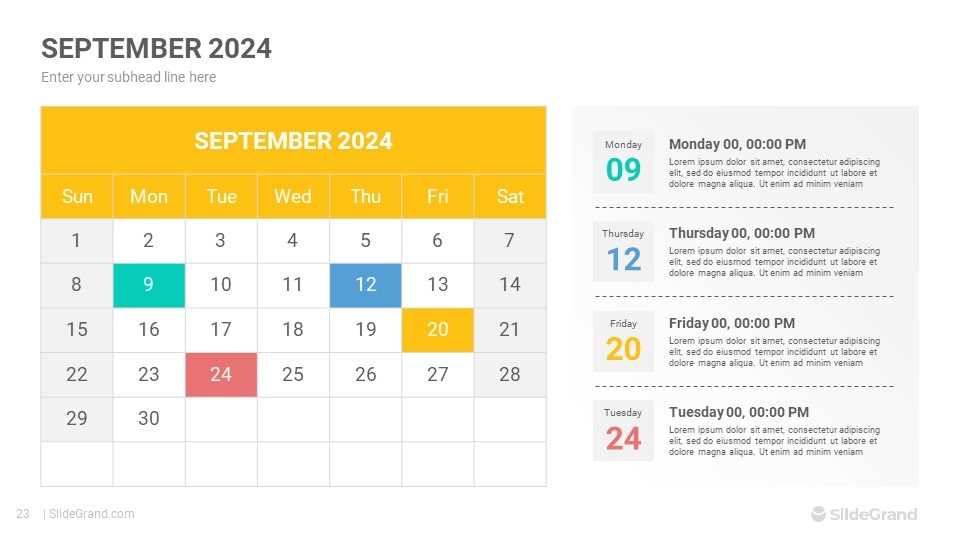
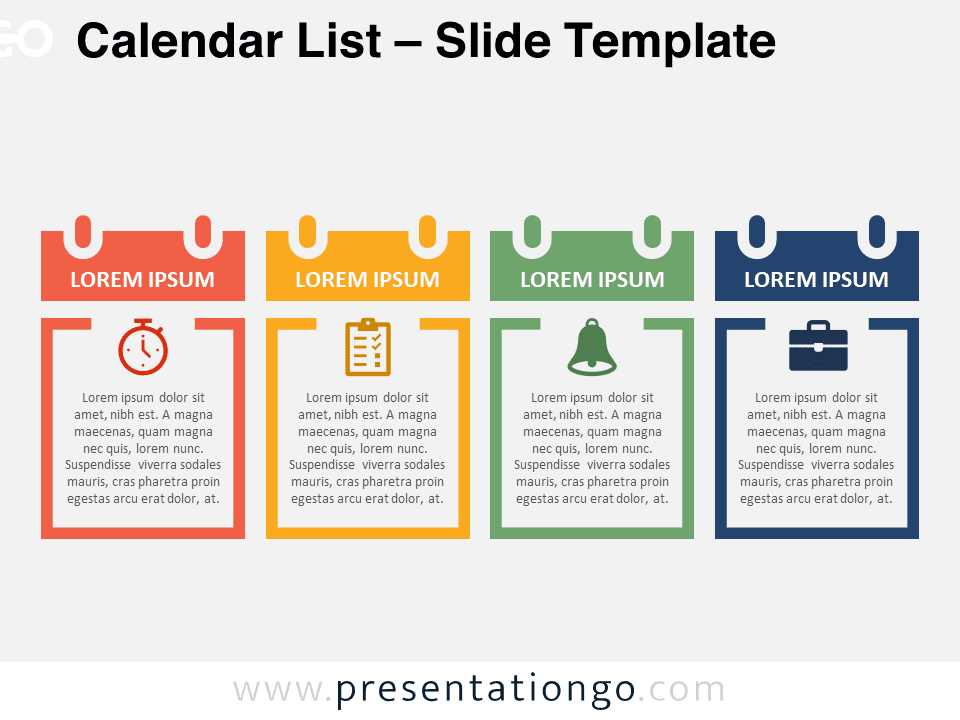
List-Based Structure: A list format presents each day sequentially, which can be particularly useful when more information is required for each entry. By emphasizing details per day, this layout helps emphasize events without the constraints of a compact grid, offering flexibility for more extensive notes or reminders.
Balanced Combination: For users seeking both structure and detail, a hybrid approach may work best. Combining grid elements with expandable areas for certain days allows for a more customized experience, presenting general overviews while providing room for additional information when needed.
Choosing a layout
Adding Interactive Elements to Calendar Slides
Incorporating interactive features can transform a standard timeline into an engaging and functional experience. By allowing users to interact with specific points or periods, you can enhance both usability and clarity. Interactive elements provide a dynamic way to highlight important dates, tasks, or reminders, helping the audience focus on key information effortlessly.
Benefits of Interaction
Interactive components, such as clickable areas, hover effects, and pop-up details, allow for a more immersive user experience. These features make it easier to navigate through specific time segments or events and give users control over what information they explore in depth. Not only do these additions improve accessibility, but they also add a professional and polished touch, creating a memorable presentation.
Simple Techniques for Interactive Enhancement
To implement interactive options, consider adding clickable elements that reveal additional information when selected. Another effective approach is using hover effects, which can display brief details as the pointer passes over certain points. Additionally, incorporating animations like subtle fades or transitions can add an appealing visual effect, making the experience smoother and more engagin
Highlighting Key Dates in Style
Displaying significant moments effectively can make any presentation more engaging and memorable. Instead of merely listing events, consider enhancing their visual appeal and structure to capture attention and create a lasting impression.
- Choose Emphasized Colors: Utilize vibrant or contrasting shades to draw attention to specific dates. Use colors that align with the theme, ensuring they stand out without overwhelming other elements.
- Incorporate Icons and Symbols: Adding small, meaningful icons near each key date provides a quick visual cue. Symbols such as stars, clocks, or flags can make important events easily identifiable.
- Use Unique Font Styles: Applying distinct fonts for headings or date labels can help differentiate major events from regular entries. Keep fonts readable and consistent with the overall design for better clarity.
- Apply Borders or Highlighting: Surround critical dates with a thin border or highlight box to make them pop. This simple technique creates a clear focal point on the page.
- Quick Recognition: Icons serve as immediate visual cues, enabling faster understanding of tasks or appointments.
- Enhanced Engagement: Visually appealing symbols can draw attention and maintain interest, encouraging users to interact with the information.
- Space Optimization: Using small graphics can help save space while still providing crucial context, especially in compact designs.
Color Schemes that Enhance Engagement
Choosing the right color combinations can significantly impact the viewer’s experience and interest level. A thoughtful palette not only captures attention but also conveys emotions and messages effectively. By understanding the psychology of colors, creators can select hues that resonate with their audience and create a vibrant atmosphere.
Warm tones, such as reds, oranges, and yellows, evoke feelings of energy and enthusiasm. These shades are particularly effective in stimulating excitement and motivating action. Conversely, cool colors like blues and greens promote a sense of calm and relaxation, making them ideal for conveying trust and stability. Utilizing these contrasting palettes can engage viewers by appealing to their emotional responses.
Complementary color schemes can enhance visual interest by placing contrasting colors side by side, creating a dynamic interplay that draws the eye. This approach not only highlights essential elements but also encourages interaction. Additionally, incorporating analogous colors–which are next to each other on the color wheel–can foster a harmonious and cohesive look, making the content more inviting and engaging.
Ultimately, selecting the appropriate color scheme is essential in crafting compelling visuals that resonate with the audience. By leveraging the emotional and psychological effects of colors, one can create a more engaging experience that captivates and retains viewer attention.
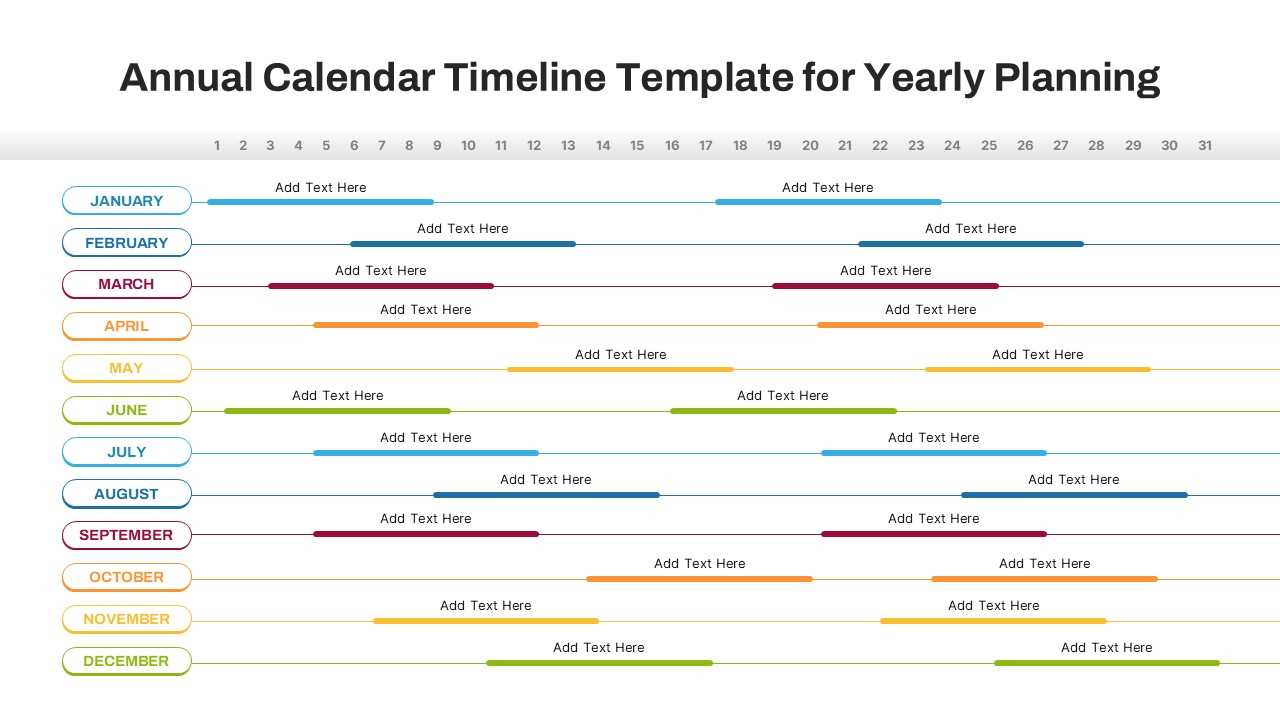
Designing a Clean, Organized Yearly Overview

Creating a streamlined and well-structured visual representation of a year can significantly enhance productivity and planning. An effective overview allows individuals and teams to quickly grasp important dates, deadlines, and events at a glance, fostering a more organized approach to time management. By prioritizing clarity and simplicity, this representation becomes not just functional but also aesthetically pleasing.
Choosing the Right Layout

When crafting an annual representation, selecting a layout that emphasizes readability is crucial. Opt for a grid-based design that allows for ample white space, which aids in distinguishing various sections. This layout facilitates easy navigation through the information, ensuring that users can focus on the most relevant details without unnecessary distractions.
Incorporating Color and Icons
Utilizing a thoughtful color palette and intuitive icons can enhance the visual appeal and usability of the overview. Color coding different categories–such as personal, professional, or urgent tasks–can provide immediate visual cues, allowing users to prioritize effectively. Furthermore, integrating icons for recurring events can quickly communicate information, making it easier to identify and track significant dates.
Using Icons to Enhance Date Clarity

Incorporating visual symbols into time management layouts can significantly improve the comprehensibility of scheduled events. By utilizing recognizable graphics, one can convey important information at a glance, making it easier for viewers to quickly grasp essential details. This approach not only enriches the visual appeal but also facilitates effective communication of specific activities or reminders.
Here are several benefits of integrating icons into your layouts:
To effectively implement icons, consider the following strategies:
- Choose Relevant Symbols: Select icons that clearly represent the associated event or action, ensuring they are easily identifiable.
- Maintain Consistency: Use a uniform style for all graphics to create a cohesive look, which enhances overall clarity.
- Balance Text and Graphics: Combine textual descriptions with icons for a well-rounded approach, ensuring that all information is easily digestible.
By thoughtfully integrating visual elements into your planning formats, you can significantly enhance the clarity and appeal of scheduled activities, ultimately improving user experience and understanding.
Animating Calendar Transitions Smoothly
Smooth transitions enhance the user experience by creating a visually appealing flow between different views or sections of a presentation. By implementing effective animations, one can provide an engaging way to navigate through various timeframes, making the information more accessible and enjoyable. These fluid movements help maintain viewer interest while conveying the passage of time in a more dynamic manner.
To achieve seamless transitions, it is crucial to choose the right animation effects that complement the overall design and purpose of the presentation. Utilizing easing functions can significantly improve the fluidity of movements, allowing elements to accelerate and decelerate naturally. Furthermore, synchronizing these animations with user interactions can enhance responsiveness and provide immediate feedback.
Another essential aspect is the timing of transitions. Balancing speed and duration ensures that animations are neither too fast, which may confuse viewers, nor too slow, which can lead to disengagement. A well-timed effect creates anticipation and allows the audience to absorb the content being presented. Testing different durations and styles will help identify the most effective approach for captivating the audience.
Finally, incorporating subtle visual cues during transitions can guide viewers’ attention to key elements. This can include fading effects, scaling animations, or directional shifts that draw focus without overwhelming the overall presentation. By carefully curating these elements, one can create a cohesive narrative that effectively communicates the intended message while keeping the audience engaged.
Aligning Events and Milestones Professionally
Establishing a coherent framework for showcasing significant occasions and achievements is vital for effective communication. A well-organized approach ensures that key moments are not only highlighted but also easily understood by the audience. This structure allows stakeholders to recognize the progression and significance of each event, contributing to a more engaged and informed audience.
Strategies for Effective Alignment

To ensure that important occurrences and milestones are presented in a cohesive manner, consider the following strategies:
- Establish Clear Objectives: Define the purpose of each event. Understanding what you aim to achieve helps in organizing them effectively.
- Use a Logical Sequence: Arrange events in chronological order or by significance. This creates a narrative flow that is easy to follow.
- Consistent Visual Elements: Employ uniform colors, fonts, and layouts to create a professional appearance across all presentations.
- Highlight Key Information: Use bold text or icons to emphasize critical dates and achievements, making them stand out.
Tools and Techniques
Utilizing appropriate tools can enhance the presentation of notable events:
- Project Management Software: Leverage digital solutions that allow for tracking and visualizing progress.
- Infographics: Create visual representations that summarize complex information in a digestible format.
- Interactive Features: Incorporate elements that allow users to engage with the information, such as clickable timelines or pop-up descriptions.
By implementing these strategies and tools, you can effectively present significant occasions and achievements, ensuring clarity and engagement from your audience.
Tips for Easy Date Updates

Keeping information current is essential for effective planning and communication. This section offers practical advice to streamline the process of modifying dates in your presentations, ensuring your content remains relevant and accurate.
Utilize Consistent Formats
Maintaining a uniform approach when displaying dates can simplify updates. Consider the following suggestions:
- Choose a specific date format (e.g., MM/DD/YYYY or DD/MM/YYYY) and apply it consistently.
- Use abbreviations for months (e.g., Jan, Feb) to save space and improve readability.
- Incorporate clear labels, such as “Due Date” or “Event Date,” to avoid confusion.
Leverage Automation Tools
Incorporating technology can significantly ease the task of refreshing dates. Explore these options:
- Utilize spreadsheet software with built-in functions to automatically update dates based on specified criteria.
- Explore applications that offer reminders or alerts for upcoming events to ensure timely modifications.
- Consider creating a master document with linked dates to ensure changes are reflected across multiple entries.
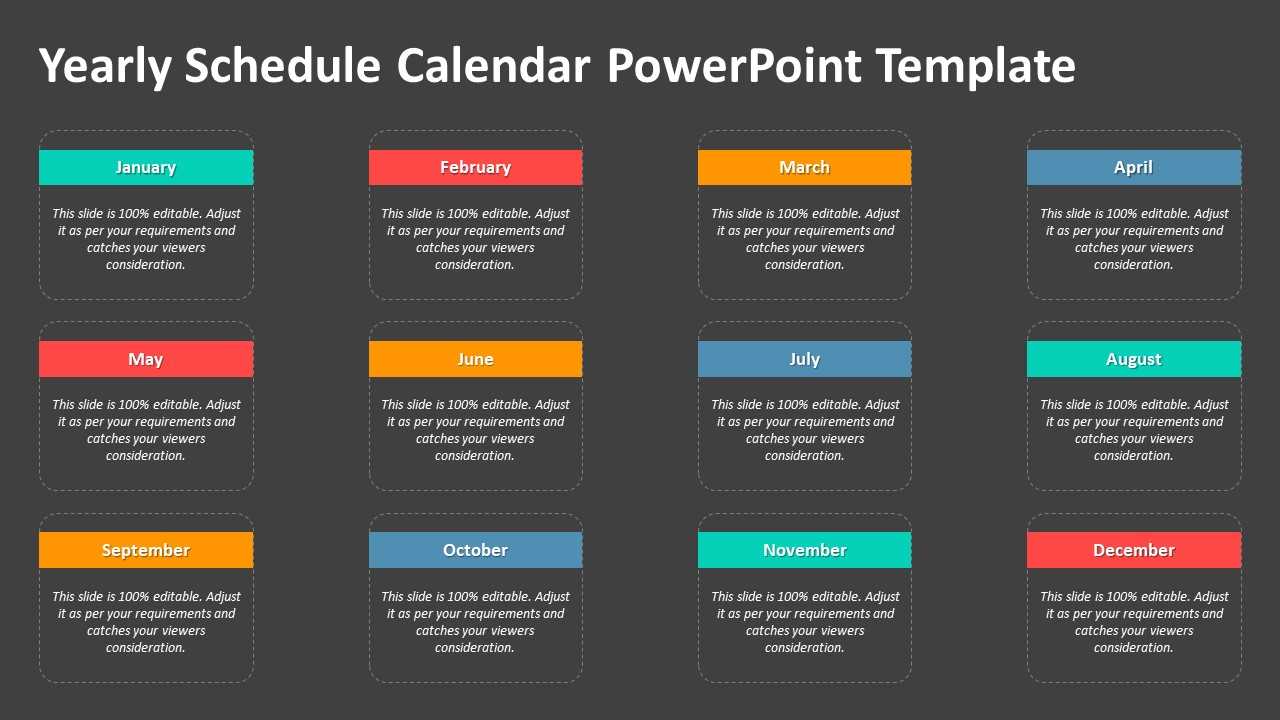
Incorporating Brand Colors in Calendar Layouts
Utilizing a cohesive color scheme that aligns with a brand’s identity is crucial in enhancing visual appeal and ensuring consistency across various platforms. By strategically integrating these hues, you can create an engaging layout that resonates with your audience and strengthens brand recognition. This approach not only beautifies the presentation but also communicates the essence of the brand effectively.
Understanding Color Psychology

Each color evokes specific emotions and associations, making it vital to select shades that reflect the brand’s values and messaging. For instance, blue often conveys trust and professionalism, while green symbolizes growth and sustainability. Understanding the psychological impact of colors can guide the choice of tones that best represent the brand’s personality and mission.
Practical Tips for Implementation


When incorporating brand colors into your layout, consider using them for key elements such as headings, borders, and backgrounds. Ensure a balance between brand colors and neutral shades to avoid overwhelming the viewer. Additionally, using varying tones of the primary colors can add depth and dimension, enhancing the overall aesthetic while maintaining brand integrity.
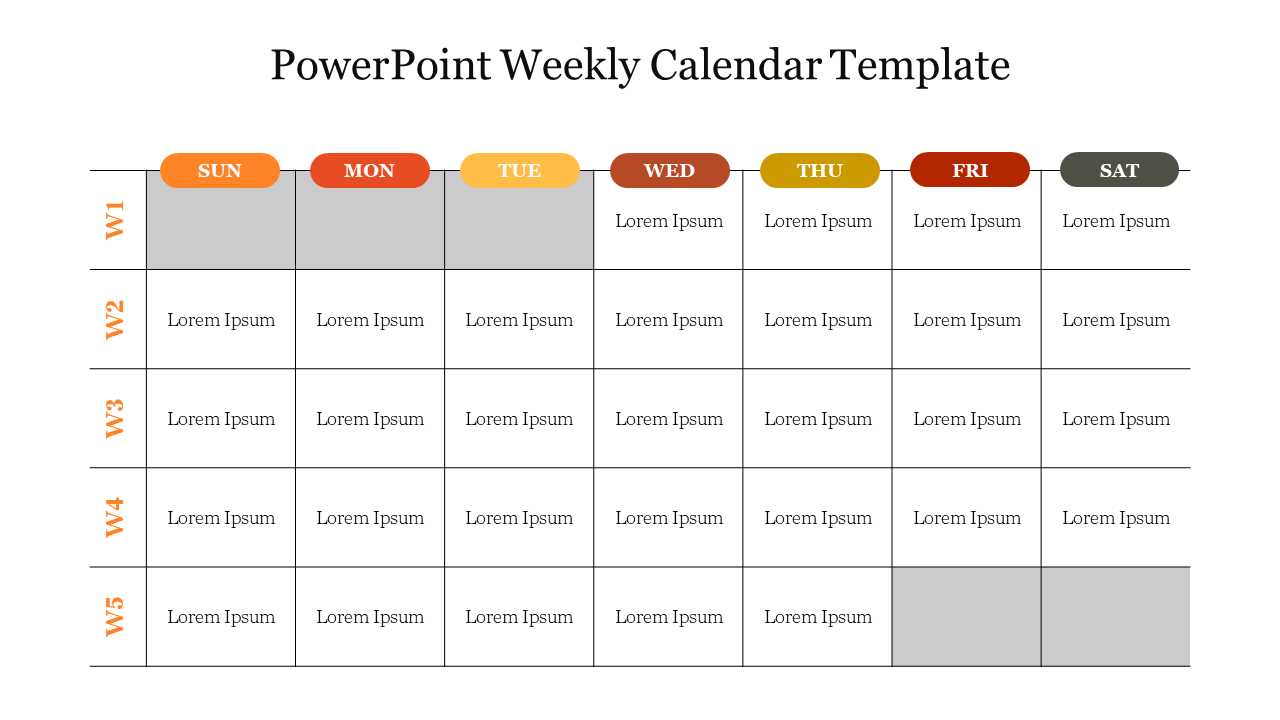
Creating Customizable Weekly Schedule Grids
Designing a flexible weekly planning framework allows individuals to tailor their organizational needs effectively. Such grids serve as powerful tools for managing time, allocating tasks, and enhancing productivity. The ability to modify these frameworks according to personal preferences ensures that users can create a structure that aligns perfectly with their routines and commitments.
Key Features of Customizable Grids
To achieve optimal usability, it is essential to incorporate various features within the planning structure. First, users should have the option to select the number of days displayed, enabling focus on specific timeframes or the entire week. Additionally, customizable sections for tasks, events, or notes can enhance the grid’s functionality, making it adaptable to diverse scheduling needs.
Enhancing Aesthetics and Usability
The visual appeal of a weekly planning framework significantly contributes to user engagement. Employing a variety of colors, fonts, and layouts can make the planning tool more inviting and easier to navigate. Furthermore, incorporating space for personal touches or creative elements empowers users to make their organizational experience enjoyable and personalized.
Making Minimalist Calendar Designs Work
Embracing simplicity can elevate your planning visuals, focusing on essential elements that enhance clarity and usability. Stripping away unnecessary details allows for a cleaner aesthetic that is both functional and pleasing to the eye. By prioritizing form and function, these designs can effectively convey information while maintaining an organized appearance.
Key Elements of Minimalism
To create an effective minimalist approach, certain components should be prioritized:
| Element | Description |
|---|---|
| Whitespace | Utilizing empty space effectively can improve readability and focus attention on key dates or tasks. |
| Typography | Choosing clean, legible fonts enhances clarity and contributes to an uncluttered look. |
| Color Palette | Using a limited color scheme can unify the design and avoid overwhelming users with too many choices. |
| Icons | Incorporating simple, recognizable symbols can provide visual cues without adding clutter. |
Practical Tips for Implementation
To bring your vision to life, consider these practical strategies:
- Start with a grid layout to maintain alignment and balance.
- Limit the use of colors to two or three that complement each other.
- Integrate visual hierarchy by adjusting font sizes for headings and subheadings.
- Test your design for functionality, ensuring that users can easily navigate and interpret the information.
Adding Daily Task Reminders on Slides
Incorporating daily task reminders into your presentation format can significantly enhance productivity and organization. By effectively utilizing a structured approach, individuals can ensure they stay on track with their responsibilities and deadlines. This section explores practical methods to seamlessly integrate reminders into your visual materials.
Here are some effective strategies to implement task reminders:
- Utilize Bullet Points: Clearly outline tasks using bullet points. This helps in quickly identifying priorities and deadlines.
- Color Coding: Assign different colors to various tasks or categories. This visual cue makes it easier to differentiate between urgent and non-urgent items.
- Include Checkboxes: Add checkboxes next to each task. This interactive element allows for tracking progress and enhances engagement.
- Set Specific Deadlines: Clearly state deadlines for each task. This ensures accountability and helps in managing time effectively.
By implementing these techniques, users can create an engaging and functional layout that encourages daily productivity and helps to manage tasks efficiently. Consider adapting these ideas to suit your specific needs and preferences for optimal results.
Visualizing Holidays and Events Creatively

Incorporating imaginative elements into the representation of festive occasions and significant dates can enhance engagement and interest. By transforming traditional formats into vibrant visual narratives, one can effectively convey the essence and excitement of various celebrations. This approach not only captivates the audience but also fosters a deeper connection with the events being highlighted.
Innovative Graphic Approaches

Utilizing unique graphic styles such as infographics, illustrations, or interactive designs can bring a fresh perspective to the depiction of special days. Infographics, for example, can succinctly communicate key information about the historical significance and cultural practices associated with each occasion. Meanwhile, illustrations can evoke emotions and inspire a sense of nostalgia, making the viewer reflect on their own experiences.
Engagement through Interactivity
Interactive elements, such as clickable timelines or animated visuals, can encourage participation and exploration. By allowing users to navigate through various festivities and discover their unique stories, the presentation becomes more than just a visual display–it evolves into an engaging experience. This method not only informs but also entertains, fostering a memorable connection with the events celebrated throughout the year.
Top Fonts for Calendar Readability

Choosing the right typeface is essential for ensuring clear and efficient communication of dates and events. A well-selected font enhances visibility and helps users quickly absorb the information presented. When designing layouts that rely on date-related content, it’s important to prioritize legibility and aesthetic appeal.
Sans-serif Choices
Sans-serif fonts are often favored for their clean and modern appearance. Helvetica and Arial are two excellent examples that offer straightforward readability. Their simple lines reduce clutter, making it easy for viewers to focus on the content. These fonts work well in various sizes and are adaptable to different formats.
Serif Selections

While sans-serif options are popular, Georgia and Times New Roman provide a classic touch that can enhance the overall design. The subtle embellishments of serif fonts can add sophistication, especially in printed materials. Their traditional style ensures that text remains readable, even at smaller sizes, making them a solid choice for detailed information.