
In today’s fast-paced world, managing time effectively has become more important than ever. Organizing daily, weekly, or monthly tasks in a clear and structured manner helps individuals and teams stay on track and meet deadlines. Whether you’re planning personal activities or coordinating team projects, an intuitive visual system can greatly improve productivity and reduce stress.
Designing a clear and effective planning system involves creating a framework where dates and events are neatly arranged, allowing users to quickly identify upcoming obligations. The goal is to provide a seamless experience for navigating through dates, tracking progress, and adjusting plans as needed.
By offering a structured way to visualize dates and activities, this approach not only improves efficiency but also enhances the user experience. The key lies in finding the right balance between aesthetic appeal and functional clarity, ensuring that the system is both easy to use and visually engaging. Customizing such systems can further cater to specific needs, providing flexibility for different types of schedules and preferences.
Understanding Calendar Layout Templates

Creating a functional and visually appealing time-management structure is essential for organizing events, schedules, or appointments. The foundation of such systems often lies in a well-designed framework that divides time into manageable segments. These frameworks vary in appearance and complexity, with different ways to structure dates, weeks, and months depending on the intended purpose. Understanding the various designs and their components allows for a better selection of the right setup for any specific task or project.
Core Elements of a Time-Segmentation Framework
At the heart of these time structures are recurring patterns that break down larger periods into smaller, more navigable sections. These divisions often follow the natural progression of time, such as days, weeks, and months, but the approach can differ based on the specific needs of the user. Whether you are tracking short-term activities or planning long-term events, the way in which time is organized plays a crucial role in ensuring efficiency and clarity.
Design Variations and Customization

Each design offers its own advantages and can be adjusted to suit different preferences. While some formats focus on simplicity and minimalism, others may provide a more detailed and decorative structure to enhance usability. Adjustments can range from changing the number of columns to altering the visual representation of the days or highlighting specific intervals for greater emphasis. Customization allows individuals to choose the best fit for their workflow or aesthetic preference.
| Design Type | Features | Best Use Case |
|---|---|---|
| Grid Style | Simple columns and rows with clear divisions for each date | General time tracking and daily event management |
| Vertical Timeline | Uses a single column to display days in a chronological sequence | Planning specific events with a focus on sequential timing |
| Monthly View | Displays an entire month with each day represented individually | Long-term project scheduling and monthly goal setting |
What is a Calendar Layout Template?
In many applications and websites, having a structured way to display dates and events is crucial. This system allows users to easily track upcoming activities, plan events, or simply view a timeline of the current month or year. The purpose of such a design is to provide an organized way of managing time, helping individuals and teams stay on top of their schedules and goals.
This type of design element serves as a framework for displaying time-related information, typically organized by days, weeks, or months. It can take different forms depending on the needs of the user or the platform. Often, these designs offer interactive features, allowing for quick navigation, event creation, and detailed views of specific periods.
Some key benefits of this system include:
- Improved time management
- Easy navigation across different time periods
- Visual representation of scheduled events
- Efficient planning for personal or professional use
Overall, this tool is essential for keeping track of important dates and deadlines, and is highly customizable to suit various needs and preferences. Whether for a simple daily view or a more detailed agenda, the structure helps users stay organized and efficient in their time management.
Benefits of Using a Calendar Layout
Utilizing a structured system to organize and visualize time offers numerous advantages for both personal and professional purposes. This method enables users to plan activities, set goals, and track progress more efficiently. With an intuitive format, it becomes easier to visualize upcoming tasks and commitments, ensuring better time management and productivity.
Enhanced Organization
One of the most significant benefits of using such a system is its ability to improve overall organization. By breaking down tasks and events into a clear, time-based structure, users can:
- Quickly identify free time slots for new commitments
- Ensure important deadlines and events are not overlooked
- Group related tasks for better focus and productivity
Increased Efficiency and Focus
Another advantage is the increased efficiency it offers. A well-organized view helps prioritize tasks based on urgency or importance, leading to:
- Faster decision-making on task delegation or rescheduling
- Reduction of time spent searching for conflicting commitments
- A clearer path to achieving short-term and long-term objectives
Choosing the Right Template for Your Needs
When it comes to selecting the perfect design for organizing dates and events, it’s important to consider several factors. Whether you are managing personal schedules, professional deadlines, or planning for large events, the format you choose should meet specific functional and aesthetic requirements. The right choice can streamline tasks, improve clarity, and save time, so understanding your needs is the first step towards an ideal solution.
Understanding Your Purpose

Before you decide on a particular structure, evaluate the purpose of your project. Are you looking for something minimalistic for a straightforward daily overview, or do you need a more detailed structure that accommodates multiple categories, such as meetings, tasks, and appointments? Recognizing the level of complexity will guide your decision and help ensure that the format you choose is both practical and efficient.
Considering Aesthetic and Usability
In addition to functionality, consider how the design will appear to users. A clean, intuitive interface can enhance user experience, especially when dealing with large amounts of information. Look for designs that are not only visually appealing but also easy to navigate. A cluttered, overly complex style can lead to confusion, while a straightforward, well-organized approach will keep things clear and simple.
Choosing wisely means balancing form and function. By identifying your core needs and preferences, you can find a solution that will support your workflow and provide a seamless experience for everyone involved.
Types of Calendar Templates Available
There are numerous designs and structures for organizing time-based information, each catering to different needs and preferences. These designs can vary in their layout, complexity, and functionality, allowing individuals and organizations to select the one that best suits their specific requirements. Whether for personal use, work, or events, the options are diverse, ranging from simple to highly interactive configurations.
Traditional Structures
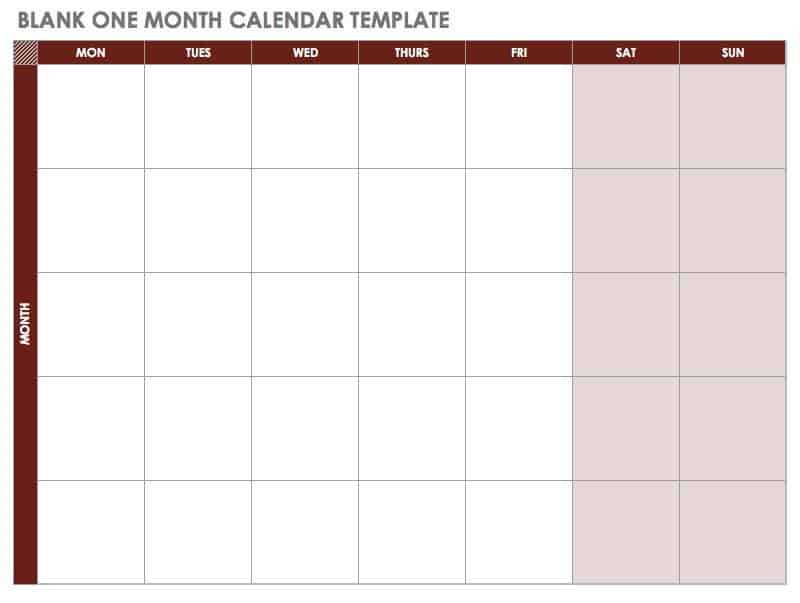
For those who prefer a straightforward approach, many options mimic familiar, time-tested formats. These designs typically feature rows and columns that display days, weeks, and months in a clear, predictable manner. They are ideal for people who need to quickly reference dates and appointments without unnecessary distractions. Classic formats often include large squares or blocks for each day, making it easy to jot down quick notes or reminders.
Interactive and Digital Formats
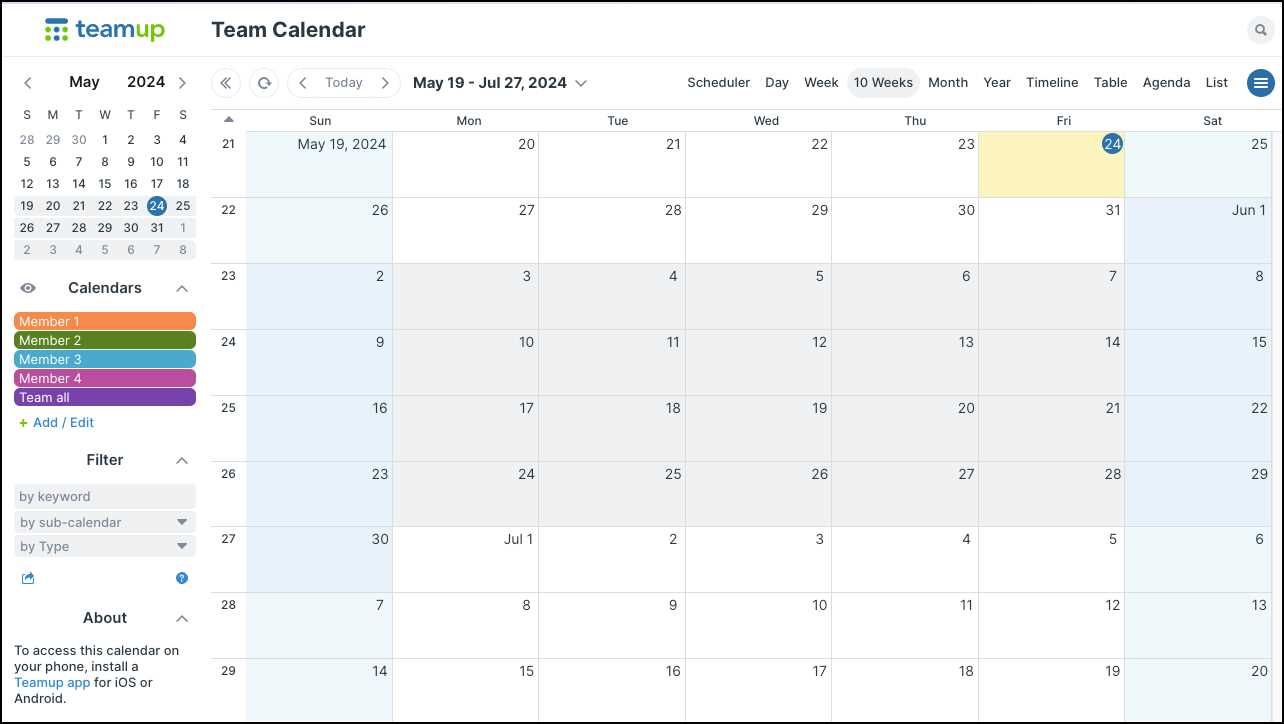
In the modern age, digital tools have introduced more dynamic, customizable approaches. Interactive versions allow users to add events, adjust views, and even synchronize with other software or devices. These are great for those who need more flexibility, such as business professionals or individuals managing multiple schedules. With features like reminders, color coding, and real-time updates, these designs offer an engaging way to stay on top of appointments and deadlines.
How to Customize a Calendar Layout
Personalizing the visual arrangement of a timekeeping grid can significantly enhance its functionality and aesthetic appeal. By adjusting key elements such as colors, spacing, and structure, you can create an interface that better suits your specific needs, whether for personal, business, or organizational purposes. This process involves modifying both the appearance and the interaction flow, ensuring that the design serves its intended purpose effectively and intuitively.
Adjusting the Grid Structure
The first step in customizing a time-based framework is determining the structure. You can modify the number of rows and columns to fit the style you prefer. For example, you may choose to display more detailed divisions within a month or adopt a condensed layout for a quicker overview. Adjusting these elements involves ensuring that each section clearly represents its corresponding time period without overcrowding the view.
Color Scheme and Visual Elements
Choosing an appropriate color palette is essential for improving the clarity and user experience. Soft, neutral tones are ideal for maintaining a calm interface, while vibrant colors can highlight specific dates or events. Additionally, customizing visual elements like borders, shadows, and fonts helps create a more personalized and professional look. These adjustments can make the design not only visually appealing but also easier to navigate.
Design Tips for a Functional Calendar
When planning a visual tool for organizing dates and events, it’s essential to create something that is not only visually appealing but also practical and easy to navigate. Effective designs prioritize user experience, clarity, and simplicity, ensuring that important dates stand out and that users can quickly find the information they need. By following a few best practices, you can enhance both the functionality and aesthetic of your design, making it more intuitive and engaging for all users.
Keep It Simple and Clean
A minimalist approach often leads to the most effective results. Avoid overcrowding the design with unnecessary elements that could distract from the core function. Use clear lines and ample white space to separate different sections and make the overall structure easy to follow. Focus on key features like dates, events, and holidays, and ensure they are clearly distinguishable from each other. The goal is to make the interface as intuitive as possible, so users don’t have to waste time figuring out how to use it.
Prioritize Accessibility and Readability
Choosing the right color scheme and font can significantly improve usability. Make sure that text is legible with adequate contrast against the background. Use bold or highlighted colors to draw attention to important events or deadlines, but be careful not to overwhelm the user with too many colors. Additionally, choose fonts that are easy to read at different screen sizes, especially for mobile users. Accessibility features, like larger clickable areas and screen reader compatibility, should also be integrated to ensure that your design serves a wide audience.
| Design Element | Best Practice |
|---|---|
| Colors | Use contrasting tones for readability, and limit the palette to maintain focus. |
| Typography | Choose clear, legible fonts. Avoid decorative styles that may hinder readability. |
| Spacing | Ensure adequate space between elements to prevent visual clutter. |
| Navigation | Keep navigation simple and intuitive, with easy access to past and future dates. |
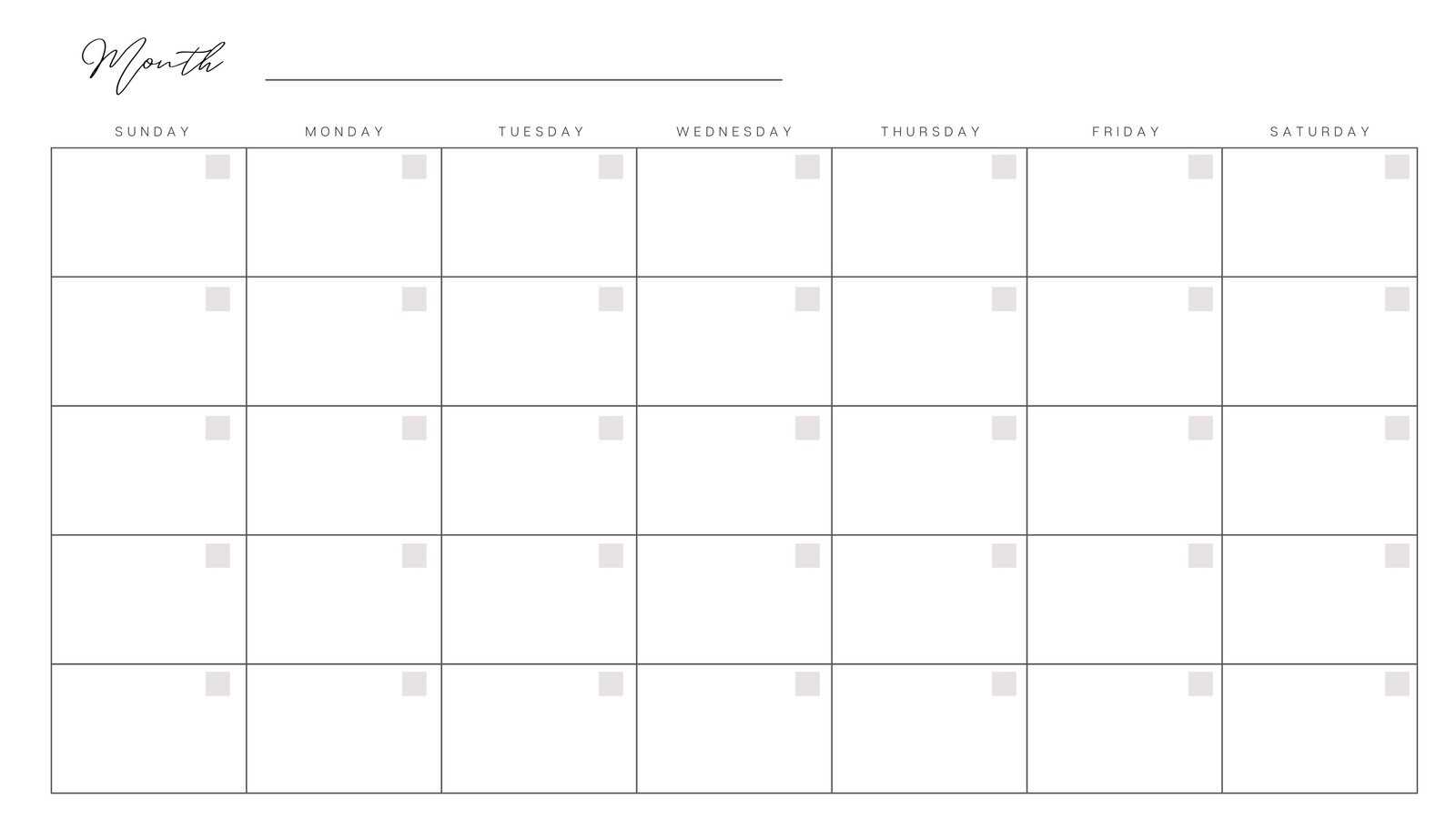
Creating a Monthly Calendar Template
Designing a structure to display days, weeks, and months is essential for organizing time effectively. Such a structure helps individuals manage their schedule, plan events, and track important dates. Whether for personal use or business applications, an efficient design should be easy to navigate, visually clear, and adaptable to different needs.
Planning the Layout
The first step in creating a functional monthly structure is determining the key elements: days of the week, dates, and the overall number of rows needed. You need to account for the varying length of months and how the first day of the month might shift. A flexible design ensures that each month fits perfectly within the given framework, regardless of its length.
Structuring the Design
Once the layout is outlined, the next task is to organize the days in a way that allows for easy viewing and interaction. You can use a grid or table system to display the weeks and dates, ensuring each day is clearly separated for easy reading. Consistency in the design, such as font size, spacing, and alignment, contributes to an organized and intuitive appearance.
Additionally, incorporating features like highlighted weekends or the ability to mark special dates can further improve the usability of the structure. Incorporating these details helps create a dynamic and personalized experience for users.
Daily vs Weekly Layouts: Which is Better?
When it comes to organizing tasks and events, there are different approaches that cater to various needs. Some prefer focusing on individual days, while others find it more effective to see an entire week at a glance. Each method has its strengths, and the choice largely depends on personal preferences and the type of activities being managed.
For those who have highly detailed schedules with frequent appointments or to-dos, a daily structure may provide the necessary level of granularity. On the other hand, a weekly structure offers a broader view, which can be ideal for long-term planning and seeing how tasks align over the course of several days.
| Aspect | Daily Structure | Weekly Structure |
|---|---|---|
| Level of Detail | Provides in-depth focus on individual days. | Offers a broad overview of the entire week. |
| Ideal For | People with specific, time-sensitive tasks. | Individuals looking to manage weekly routines and plans. |
| Flexibility | More rigid, as it focuses on precise time slots. | Allows for a more flexible allocation of time and tasks. |
| Ease of Planning | Helpful for micro-managing the day, but can feel overwhelming. | Better for macro-planning, but may lack day-to-day specifics. |
Ultimately, the best approach depends on what suits your workflow. If you tend to have a lot of events packed into a single day or require minute-to-minute tracking, the daily model might be your best bet. If you prefer a more holistic view of your week to manage work, personal time, and larger projects, a weekly system may be the better option. Both can be highly effective, but understanding your unique needs will help guide your decision.
How to Integrate Events into Your Calendar
To effectively manage your schedule, it’s essential to incorporate key happenings in a way that allows easy tracking and quick access. Whether for personal or professional purposes, placing important dates, appointments, and tasks in a visual structure enhances organization and helps avoid confusion.
Begin by assigning clear time slots to each event, ensuring there is enough space to account for any additional details. Be mindful of overlapping events and use color coding or different labels to distinguish between them. This way, you can quickly identify what is happening and when.
When including events, consider syncing with other tools to keep everything up to date and avoid double-booking. Some platforms offer automatic integration with emails or notifications, streamlining the process. Regularly review and adjust your entries to ensure everything is accurate and up-to-date.
Best Tools for Designing Calendar Templates
Creating visually appealing and functional time-management tools can be a rewarding yet challenging task. Whether you’re designing a personal schedule, an event planner, or a multi-functional organizer, having the right set of tools is crucial for achieving the desired result. Several software solutions cater to different needs, ranging from beginners looking for quick solutions to professionals requiring intricate, customizable designs. Here are some of the best options available to streamline the process and help you create professional-grade designs effortlessly.
Canva is a popular choice for its ease of use and extensive library of pre-designed elements. With drag-and-drop functionality, users can customize designs by adding specific dates, colors, and fonts. The platform’s versatility allows both beginners and seasoned designers to produce visually compelling pieces without requiring any advanced graphic design skills.
Adobe InDesign offers advanced tools for professionals looking to create precise, high-quality designs. With its robust grid system, typography tools, and flexibility in creating custom layouts, it is perfect for detailed and customizable projects. Whether you’re working on a simple planner or a complex scheduling system, InDesign provides all the tools necessary for fine-tuning your design to perfection.
Microsoft Publisher provides an excellent balance of ease of use and customization. It’s ideal for those who need to quickly design printable organizers with basic customization. Publisher offers various templates and tools for modifying elements such as borders, fonts, and images, allowing you to design documents that suit both personal and professional needs.
Lucidpress combines the simplicity of online design tools with advanced collaboration features. This cloud-based platform allows multiple users to work on a project simultaneously, making it perfect for teams designing shared planning systems. Lucidpress also offers a variety of templates that can be customized to create unique time-tracking tools for any purpose.
Figma is an excellent tool for creating interactive and highly customizable designs, especially for digital products. Its real-time collaboration features and intuitive interface make it a go-to choice for designers who need to create interactive, web-based scheduling solutions. Figma’s design flexibility ensures that all aspects of your project, from typography to layout, are fully adjustable to meet your needs.
With these tools, you can choose the one that best suits your project’s requirements and level of design expertise. Whether for a digital platform or a printed resource, there are plenty of options to help bring your vision to life with precision and style.
How to Print and Share Calendar Templates
Whether you’re organizing your personal schedule or planning events for a group, it’s important to have an efficient way to distribute and print your planning tools. Sharing your time management system with others can be done easily with a few simple steps. Printing and distributing your plans ensures everyone stays on the same page and can access the necessary details wherever they are.
To get started, here are some effective ways to print and share your plans:
- Choose the right format: Before printing, decide on the format that best suits your needs. You can opt for a one-page overview or a detailed multi-page version, depending on the level of detail you want to include.
- Ensure compatibility with printers: Make sure the file is compatible with your printer settings. Most software programs allow you to adjust print size and layout to fit different paper sizes and ensure legibility.
- Use high-quality paper: For a professional finish, choose sturdy, high-quality paper that will hold up to frequent use or mailing.
- Print multiple copies: If you need to distribute multiple copies, use a printer with good output quality, and print the required number of copies at once to save time.
Sharing your printed documents is just as easy as printing them:
- Email digital copies: Convert your file into a PDF or other commonly used format and send it via email. This is an efficient way to share documents without needing to print extra copies.
- Upload to cloud storage: For easier access, upload your document to a cloud service like Google Drive, Dropbox, or OneDrive. This allows recipients to download or view it from anywhere.
- Use social media or messaging apps: If you need to distribute your plan quickly, consider sharing it through social platforms or messaging apps, ensuring that everyone gets the information instantly.
By following these simple steps, you can easily print and share your planning materials, ensuring that everyone has access to the same organized structure, whether it’s for personal or group use.
Mobile-Friendly Calendar Layout Options

When designing tools to display dates or events on mobile devices, it’s essential to ensure a smooth user experience. A responsive design not only ensures the content adjusts seamlessly to various screen sizes but also helps users navigate efficiently. By utilizing specific design strategies, you can offer a functional and aesthetically pleasing interface for managing time-sensitive information on smartphones and tablets.
Vertical Scrolling is one of the most effective approaches for mobile interfaces. It allows users to scroll through a continuous list of days, weeks, or months with ease. The vertical format ensures that users can quickly access the data they need without feeling constrained by the limited width of their screen. This type of design is particularly helpful for those who prefer browsing in a linear, top-to-bottom fashion.
Infinite Scroll is another popular option. Instead of relying on users to navigate between pages or sections, infinite scrolling automatically loads more information as the user scrolls. This technique works well for viewing upcoming dates, tasks, or events in a smooth, uninterrupted flow. It minimizes the need for extra clicks, offering a seamless browsing experience.
Another noteworthy design is the compact view, which prioritizes essential information while hiding less crucial elements behind expandable menus or tabs. This method helps optimize the available screen space, presenting only the most relevant details at first glance. Users can tap to reveal additional content, reducing visual clutter and maintaining a clean interface.
Gestural Navigation is a trend that has gained traction in mobile interfaces. Swiping left or right to switch between weeks or months mimics the natural actions users are familiar with on their devices. This gesture-based interaction creates a more intuitive and engaging experience while offering quick access to various time periods without overwhelming the user.
Lastly, implementing adaptive elements that adjust to the device’s orientation can enhance the overall usability. For instance, switching between portrait and landscape modes can change the way data is presented, offering a more expansive view in landscape orientation or a streamlined view in portrait. This flexibility ensures that the interface remains usable and effective no matter how the device is held.
Using Calendar Templates for Project Management
In project management, keeping track of deadlines, milestones, and tasks is crucial to ensure smooth execution and timely delivery. Utilizing structured planning tools allows managers to visualize the entire project timeline, allocate resources efficiently, and monitor progress against set goals. By integrating pre-designed planning formats into the workflow, teams can maintain a clear overview of project timelines and ensure that every phase is completed on schedule.
Effective Planning with Predefined Structures

Structured planning formats offer a visual representation of project timelines, enabling teams to break down complex tasks into manageable steps. These tools allow project managers to define key activities, set target dates, and assign responsibilities, helping to avoid confusion and overlapping efforts. When utilized correctly, they ensure that all team members are aligned and aware of their specific duties and deadlines.
Benefits for Team Collaboration
One of the major advantages of using structured time management tools is the improved collaboration among team members. Everyone involved can quickly see what is expected of them and when specific tasks need to be completed. This clarity reduces misunderstandings and helps in tracking progress. Moreover, it enables quick adjustments in case of unforeseen delays or changes in the project’s scope, ensuring that the project remains on track.
Key advantages include:
- Clear visual tracking of progress
- Efficient time allocation and task distribution
- Improved team communication and accountability
- Increased project visibility for stakeholders
Overall, incorporating such planning systems into project management significantly enhances organization and efficiency, ensuring that goals are met within the designated timeframes.
Why Consistency Matters in Calendar Design
When designing tools to help organize time, consistency plays a critical role in user experience and efficiency. A well-structured system allows users to navigate through time with ease, providing clarity and reducing the cognitive load. When elements such as visual cues, layouts, or functional patterns are predictable, it ensures users can intuitively interact with the interface, making the experience seamless and reliable.
Uniformity across different sections of a time-tracking system ensures that users can quickly identify patterns and anticipate what comes next. Whether it’s the arrangement of days, weeks, or key events, having consistent design choices prevents confusion and makes complex information easier to digest. This enables individuals to plan ahead without having to relearn how to interact with the system each time.
Predictability in design isn’t just about aesthetics; it directly impacts usability. When certain functions, such as navigation or event creation, follow a consistent pattern, users can perform tasks more quickly and with fewer errors. This predictability builds trust, as users feel more confident in their ability to interact with the system effectively.
Ultimately, consistency fosters a sense of reliability and comfort, turning the interface into a tool that users can rely on without needing to spend extra time figuring out its structure. Without consistency, the entire experience becomes fragmented, leading to frustration and inefficiency.
Common Mistakes in Calendar Layouts to Avoid

When designing tools for scheduling or time management, it’s crucial to avoid common pitfalls that can hinder usability and clarity. Small errors in the structure or organization can cause confusion and make it difficult for users to navigate through dates or events. Below are some key missteps that should be avoided to ensure your design is intuitive and effective.
One frequent issue is overcrowding. Attempting to include too much information in a confined space can overwhelm the user. This often leads to dates and details becoming cramped, making it harder to read and interact with specific entries. Simplicity and clear separation of data points are essential to maintaining a clean interface.
Another mistake is inconsistent navigation. For users to efficiently move through different time periods, having clear, consistent arrows or buttons for switching between months or weeks is essential. Failing to provide an obvious and reliable way to navigate can lead to frustration and confusion.
Neglecting to account for local preferences or regional standards is another error. Different cultures and countries have varying norms for date formatting and time representation. For example, some regions use a different week start day or display the date in a non-standard order. Ignoring these preferences can alienate users and reduce the design’s effectiveness.
Finally, poor contrast or visual hierarchy can make it difficult to differentiate between different types of events or important information. Proper use of color, size, and boldness ensures that crucial details stand out without overwhelming the user’s attention.