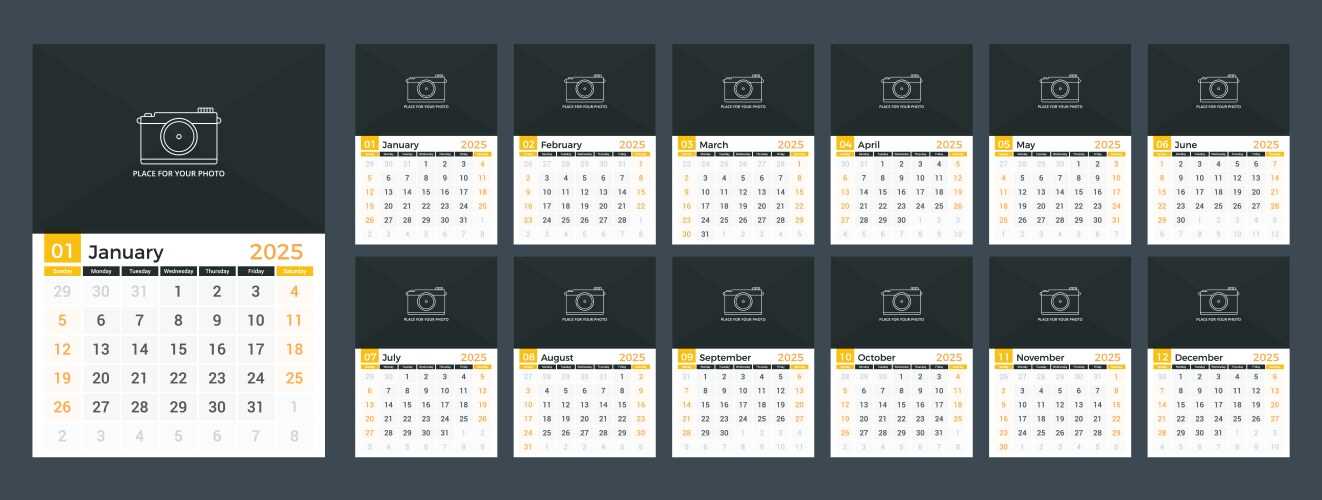
When planning a visual framework for an entire year, it’s essential to create a structure that fits various needs. Whether it’s for personal use, business, or creative projects, having a design that allows for easy adaptation and personalization can make all the difference. A well-organized layout ensures clarity while providing flexibility for different types of content and events.
Creating a structured format can be a challenge, but it offers significant advantages. A simple, organized grid can help map out months, weeks, and days in a way that makes scheduling and planning effortless. Custom elements such as sections for notes, reminders, and goals can be seamlessly incorporated to suit any purpose.
With thoughtful design, this kind of framework can turn into a functional tool that not only looks appealing but also helps improve productivity. By adjusting the arrangement, colors, and typography, it becomes possible to create a unique layout tailored to individual needs.
Designing Your 2025 Calendar Template
Creating a visually appealing and functional layout for the upcoming year involves thoughtful planning and a keen eye for detail. The goal is to craft a structure that not only serves its practical purpose but also enhances the user’s experience throughout the months. This process involves selecting the right layout, font styles, and visual elements that will guide the viewer through each section with ease and clarity.
Start with the Framework: The first step is to establish the foundational structure. Think about how the individual segments will be arranged, ensuring that each section is easy to navigate. Organize the days, weeks, and months in a way that feels intuitive, while keeping the overall design balanced and visually pleasing.
Incorporate Design Elements: Once the basic structure is in place, it’s time to add visual touches. Color schemes, icons, and other graphic elements can significantly elevate the aesthetic, making the layout more engaging. These choices should complement the style of the layout without overwhelming the content.
Keep Functionality in Mind: While aesthetics are important, don’t forget about practicality. The design should make it easy for users to read and interpret the information quickly. Clear typography and appropriately sized spaces can make all the difference when it comes to usability.
Choosing the Right Layout for Your Calendar
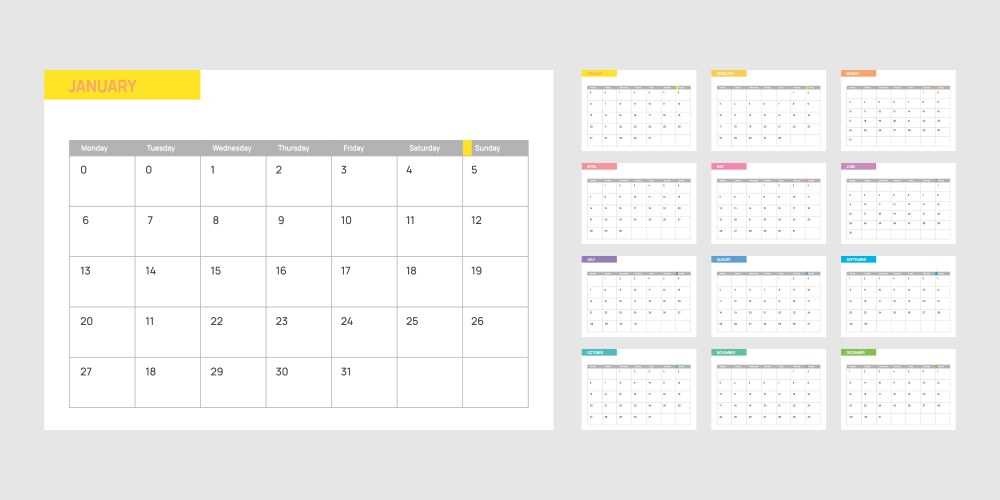
When creating a yearly planner, selecting the right arrangement can make a significant difference in both functionality and visual appeal. The structure you choose should support the needs of the user while also providing an intuitive and engaging design. With so many options available, it’s essential to consider various factors before finalizing the look and feel of your layout.
Key Considerations for Layout Selection

Begin by thinking about the primary purpose your planner will serve. If it’s intended for business use, a clean, structured layout may be preferred, allowing users to focus on tasks and deadlines. For personal use, a more decorative and creative design could be better suited, offering space for notes and reminders. Additionally, it’s important to ensure the layout is easy to navigate and visually balanced, preventing clutter while maximizing readability.
Space Optimization and Flexibility
Another critical aspect is how well the design accommodates different types of content. A layout that offers flexibility in the placement of text and images will allow for a better user experience. Consider whether you need extra space for special events or customizable sections. An adaptable structure will cater to varying needs, whether the user prefers to add appointments, personal notes
Color Schemes for 2025 Designs
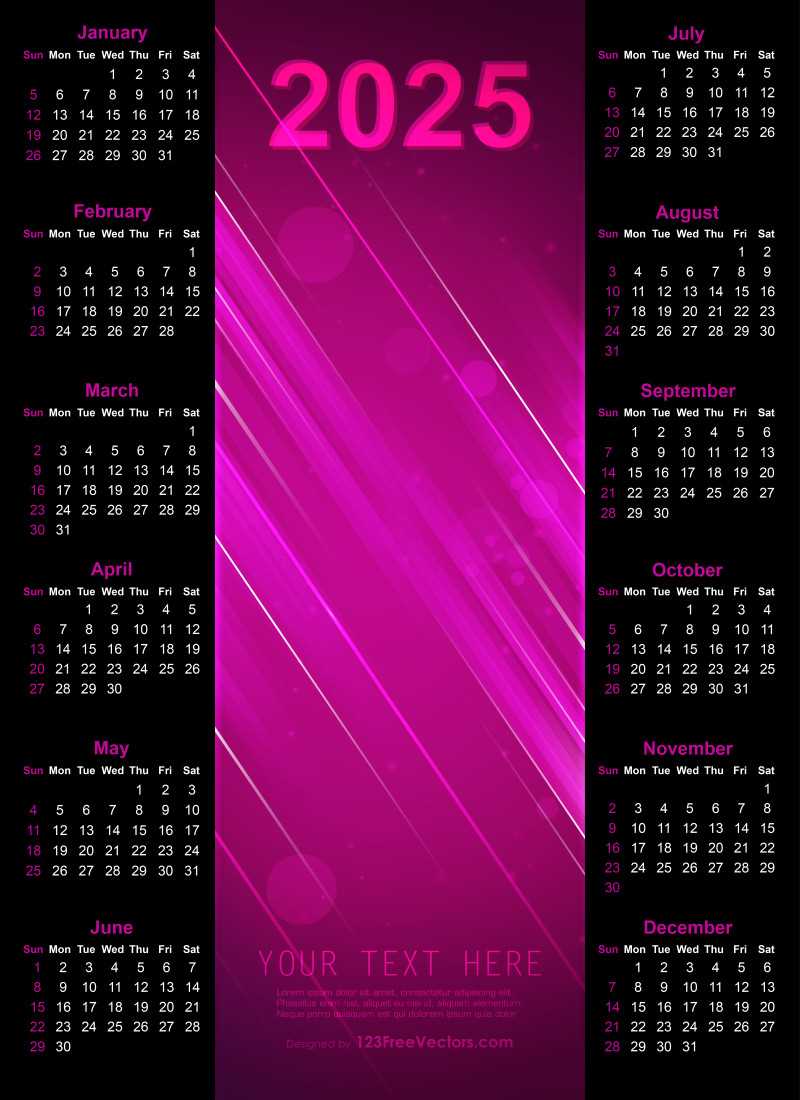
As we move forward into the new year, the visual appeal of any project is largely influenced by the colors chosen. The right palette can set the tone, create atmosphere, and bring a fresh perspective to any design. In 2025, the focus will be on bold contrasts, calming neutrals, and dynamic combinations that offer both sophistication and vibrancy.
Trend-Driven Combinations
One of the key trends for upcoming designs is the fusion of vibrant hues with soft, muted tones. Expect to see warm oranges paired with cool blues, or rich emeralds balanced with light grays. These combinations aim to create visual interest while maintaining harmony, giving the design a contemporary, yet timeless, look.
Nature-Inspired Palettes
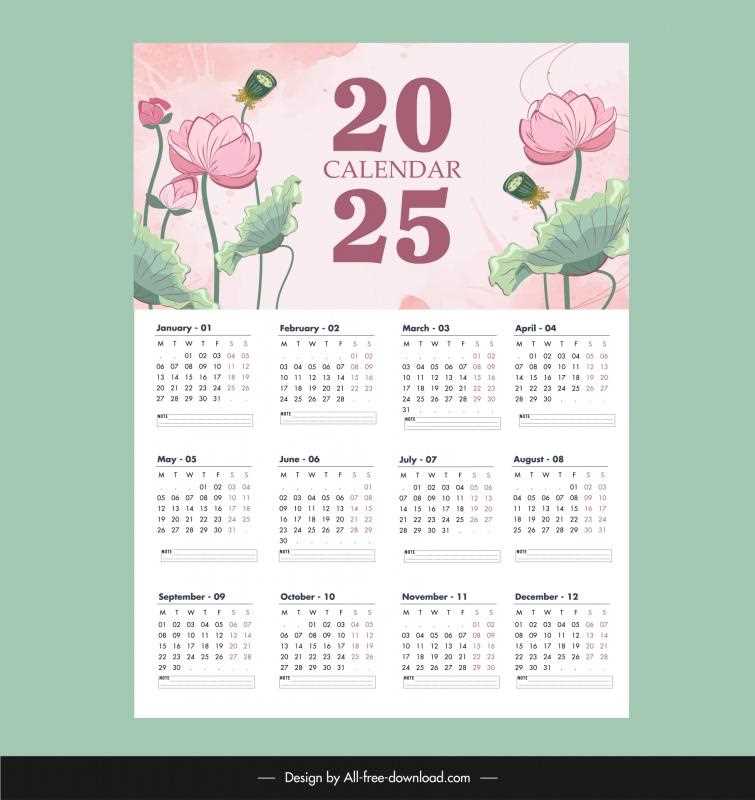
Drawing inspiration from the natural world will remain a dominant theme. Earthy tones such as terracotta, sage green, and sandy beige will evoke a sense of tranquility, while deeper shades like forest green or charcoal can add depth and sophistication. These nature-based colors help bring a calm, organic feel to any design project.
Incorporating Seasonal Themes in Layout
Designing a layout that reflects the changing seasons adds a dynamic and visually appealing touch to any project. By integrating seasonal motifs and color schemes, you can create a layout that feels fresh and relevant throughout the year. Each season offers a unique set of characteristics–colors, textures, and emotions–that can be used to enhance the overall aesthetic of the design. The key is to balance creativity with functionality, ensuring that the thematic elements complement the content rather than overwhelm it.
Utilizing Colors and Visual Elements
The transition from one season to the next provides an opportunity to refresh the visual appeal of your design. Spring might inspire soft pastels, while autumn could call for deeper, earthier tones. To maximize the seasonal effect, consider incorporating visual elements such as floral patterns for spring, snowflakes for winter, or vibrant foliage for fall. These accents can be placed strategically to highlight key sections of the layout or add subtle touches throughout.
Practical Tips for Seamless Integration

When incorporating seasonal themes, it’s important to keep the overall structure balanced. Too many heavy seasonal references may overwhelm the viewer. Instead, focus on subtle transitions, such as changing color schemes, background textures, and small icons or illustrations that evoke the mood of each season. This approach ensures that your design feels cohesive and not overly thematic.
| Season |
Suggested Colors |
Visual Elements
Typography Tips for Calendar Templates
When designing visual layouts that include time management tools, the choice of text elements plays a crucial role in enhancing readability and visual appeal. The fonts, their size, weight, and spacing can significantly influence how users interact with and interpret the information. It’s important to choose a combination that not only complements the overall design but also ensures clarity and ease of use.
To start, selecting legible fonts is key. Avoid overly decorative or intricate styles that may confuse readers, especially for important sections such as dates and headings. A simple sans-serif font is often a reliable choice for its modern look and excellent readability at various sizes.
Another important consideration is hierarchy. Make sure to create a clear distinction between primary and secondary elements, like months and days. This can be achieved through varying font sizes, weights, or even colors. For example, bold or larger text can be used for the month name, while the days can be in a lighter weight to maintain a balanced visual structure.
Additionally, pay attention to spacing. Adequate line height, letter spacing, and margins are essential for creating a clean and organized layout. Proper alignment also helps in maintaining a structured look, making it easier for the viewer to navigate through the design.
Lastly, experiment with contrast and color, ensuring that the text stands out against the background. High contrast between the text and the background is essential for ensuring legibility, especially in designs that may be printed or viewed under varying lighting conditions.
Selecting Fonts that Enhance Readability
Choosing the right typeface is crucial when aiming for clarity and ease of reading. Whether for printed materials or digital displays, font selection can significantly affect how the content is perceived and understood. A well-chosen font improves user experience by ensuring text is both legible and visually appealing.
Key Characteristics of Readable Fonts

Readability largely depends on certain features within a font. These characteristics include letter spacing, stroke thickness, and overall design balance. It’s essential to select fonts that maintain a clear distinction between characters, avoiding confusion or strain when reading. Additionally, a font should have a simple structure without excessive ornamentation, which can detract from legibility.
Best Font Choices for Clear Communication
Fonts that are commonly recommended for enhancing readability are those with a straightforward, neutral design. Sans-serif fonts, in particular, are often favored for digital content because they tend to be more legible on screens. However, serif fonts can still provide great readability in printed materials due to their classic appearance and well-defined structure.
| Font Type |
Best For |
Advantages |
| Sans-Serif |
Customizing Holidays and Important Dates
Personalizing special occasions and significant events within your design allows for a more tailored experience, reflecting the unique preferences of individuals or organizations. By modifying key days, you can ensure that important milestones are highlighted and easily accessible.
To effectively adjust notable days, consider the following steps:
- Incorporating National Holidays: Add national celebrations, ensuring they align with regional observances or specific cultural practices.
- Highlighting Personal Events: Include birthdays, anniversaries, or other meaningful dates that are important to the user or audience.
- Custom Labels: Customize the labels or icons used for these days to make them stand out in a way that matches the design’s theme.
- Adjusting Layout for Special Dates: Consider giving certain dates a larger space or a different color to draw attention to them.
- Adding Recurring Dates: Mark regularly occurring events such as weekly meetings, monthly reviews, or annual events for easy reference.
By taking these steps, it becomes easier to create a personalized and functional layout that highlights the most important occasions, ensuring they are remembered and celebrated as needed.
Adding Personal Events to the Design

Incorporating important dates and milestones into your visual project can significantly enhance its functionality and appeal. Customizing the layout with personal events allows you to create a more personalized and meaningful design that reflects specific moments of interest or significance.
To begin, identify key dates or occasions that are most relevant to the user. These can include birthdays, anniversaries, holidays, or any other important reminders. Once you have the list, carefully place them within the grid or structure, ensuring they stand out without overwhelming the overall design.
Utilize various design elements such as bold text, color highlights, or icons to differentiate these events from the rest of the content. Adding such touches will not only increase visibility but also help in maintaining a well-organized and visually appealing layout.
Grid Systems for Calendar Design
Effective organization plays a vital role in the design process, ensuring that elements are both visually appealing and functional. By using structured layouts, designers can achieve balance and consistency. This structure helps users easily navigate through different sections while maintaining an aesthetically pleasing arrangement.
A grid system serves as the backbone of this organization, providing a framework to arrange content in a logical and efficient manner. By defining rows, columns, and spacing, a designer can guide the viewer’s eye and ensure that all elements align correctly.
- Modular Grids: These grids divide the space into uniform modules, offering flexibility in layout design. They are particularly useful when there is a need for consistency across various sections.
- Hierarchical Grids: This system prioritizes certain areas over others, guiding the viewer’s focus to the most important elements first. It’s ideal for designs that require emphasis on specific content.
- Asymmetrical Grids: Asymmetry can create dynamic designs that break traditional patte
Aligning Dates for a Clean Layout
Proper alignment of elements is key to ensuring a visually appealing and organized design. In this context, arranging the days in an orderly fashion helps create clarity and improves readability. When setting up the layout, consider how the dates flow naturally, ensuring there is ample space for each element without overcrowding the design.
Consistency in Spacing

One of the most important factors is maintaining consistent spacing between the dates. This provides a uniform look and avoids visual disruption. Whether you’re working with a grid structure or freeform design, regular intervals help to balance the overall presentation.
Visual Balance

Creating harmony between the dates and other surrounding elements is essential. Make sure the numbers align properly with text and other objects to avoid confusion. A well-balanced layout ensures that everything feels proportionate and easy to follow, guiding the viewer’s attention smoothly across the design.
Creating Custom Illustrations for Each Month

Designing personalized artwork for each segment of the year offers a unique way to engage with viewers. By capturing the essence of each month through tailored visuals, you can transform a standard layout into something both functional and visually appealing. This approach allows you to reflect the changing seasons, events, or moods associated with each time period in a creative manner.
Choosing Themes for Each Month

When selecting themes, it’s important to think about the natural transitions and significant events that occur throughout the year. You can incorporate seasonal colors, holidays, or even abstract ideas that align with the atmosphere of each month. Custom illustrations allow you to focus on specific visual elements that resonate with the time of year, giving each page its own distinct identity.
Design Process and Tools
The creation of these illustrations requires attention to detail and the use of various design tools. Whether you are working with traditional hand-drawing techniques or digital platforms, the process involves sketching, refining, and finalizing the art to suit the layout. Each piece must be adaptable to different formats while maintaining its integrity and style.
| Month |
Suggested Theme |
| January |
Winter landscapes with cool tones |
Incorporating Iconography in the Design

Integrating meaningful visual symbols into your designs can enhance user experience by offering intuitive guidance. When approached thoughtfully, iconography adds a layer of communication, helping to break down complex information into digestible visual cues. Icons can serve not only as aesthetic elements but also as functional tools that improve clarity and streamline navigation.
Choosing the Right Icons
The key to effective icon use is selecting symbols that align with the overall theme and purpose of the project. Consider these factors when choosing icons:
- Clarity: Icons should be easy to recognize and universally understood to avoid confusion.
- Consistency: Maintain a consistent visual style across all icons to create a cohesive design.
- Relevance: Choose icons that directly relate to the content or action they represent.
Positioning Icons for Impact

Proper placement of icons is crucial for guiding the viewer’s attention. Here are a few tips for effective positioning:
Design Tools for Calendar Templates
When creating a visually appealing planner for the upcoming year, it’s essential to have the right resources and software to bring your vision to life. With the right selection of creative programs, crafting layouts, arranging elements, and customizing designs becomes a seamless experience. These tools offer various features to streamline the process and enhance flexibility in design choices.
Popular Design Software for Creative Projects

There are several widely used applications that cater to graphic designers and hobbyists alike. These platforms come with a range of features, allowing for precision in creating structured layouts and visually engaging pages. Below is a comparison of some of the best tools available for your design needs:
| Software |
Key Features |
Platform |
| Adobe Photoshop |
Advanced image manipulation, Layer control, High-quality design tools |
Windows, macOS |
| CorelDRAW |
Vector-based design, Flexible workspace, Powerful layout tools |
Best Software Options for 2025 Calendars
When planning to create a personalized time management tool for the upcoming year, choosing the right software is essential. The ideal program should offer flexibility, user-friendly design features, and the ability to produce professional-grade designs. Whether you’re aiming for a minimalistic style or something more intricate, selecting a platform that fits your creative needs can make the process smooth and efficient.
For those seeking simplicity, Canva provides a vast library of customizable designs, perfect for beginners or anyone wanting a fast solution. This web-based tool allows for easy drag-and-drop functionality and features a variety of layouts for different uses.
For more experienced designers, Adobe InDesign remains a go-to choice. Known for its powerful features, it enables users to have full control over every element of their project. From intricate grid layouts to detailed typography, this program is ideal for those looking for precision and high-quality output.
If you’re interested in free options, GIMP stands as a versatile alternative. Although it’s primarily an image editor, its advanced capabilities make it suitable for producing custom designs, including detailed page layouts. Users can benefit from an open-source environment while still accessing a wide range of design tools.
Choosing the right too
Optimizing the Layout for Print
Creating a design ready for print involves more than just aesthetic choices; it requires careful consideration of alignment, spacing, and resolution. Ensuring that all elements fit within the printable area without distortion or loss of quality is key. The layout should be arranged so that when printed, all content is clear, legible, and visually balanced across the page.
Considerations for Margins and Bleed
One important aspect is the inclusion of proper margins and bleed areas. These spaces prevent any essential information from being cut off during the printing process and ensure that the design extends to the edges of the page, giving it a polished, professional appearance.
Resolution and Print Quality
For optimal print quality, it’s crucial to use high-resolution images and elements. Low-resolution files may appear pixelated or blurry when printed. Aim for a resolution of at least 300 DPI for sharp, clear results. This ensures that even the smallest details remain crisp and well-defined on paper.
Ensuring Print Quality for Professional Results
Achieving a high-quality printout requires attention to several critical aspects. The final output should reflect clear details, accurate color reproduction, and crisp lines, all of which contribute to a polished and professional appearance. Whether preparing for small-scale or large-format printing, understanding the elements that impact print quality is essential to avoid costly mistakes and delays.
One key factor is selecting the right resolution. High resolution ensures that the finer details, such as text or intricate graphics, remain sharp and legible when printed. A resolution that is too low can result in blurred images and pixelated edges, undermining the overall appearance. Additionally, proper color management is crucial for consistency across different devices. Color profiles must be correctly set up to ensure that colors appear as intended, regardless of the printer or monitor being used.
Paper choice is another consideration. The type and quality of paper can significantly influence how colors appear and how well ink adheres to the surface. Glossy or matte finishes each have their specific effects on the final result, and selecting the appropriate paper for your project can make a noticeable difference in both aesthetics and durability.
Finally, printer settings must be optimized. Calibration of the printer and regular maintenance can prevent common issues such as streaking, color inaccu
Adjusting Template Sizes for Different Formats

When working on a design, it’s crucial to ensure that your layout can adapt to various print or digital formats. Whether you’re creating a project for standard paper sizes, digital devices, or custom formats, making the right adjustments ensures consistency and high-quality output. This section covers key considerations and steps to modify your design for multiple formats, ensuring that each version looks its best.
Considerations for Print and Digital Formats
Each format comes with its own set of requirements. For example, when preparing a design for print, you’ll need to account for the bleed area, margins, and resolution. Digital formats, on the other hand, require attention to screen resolution, aspect ratios, and device compatibility. Here’s a breakdown of important considerations:
- Resolution: Ensure high resolution for print (300 DPI) and optimize for screen viewing (72-150 DPI) for digital formats.
- Aspect Ratio: Make sure that the proportions remain intact across different formats to avoid distortion.
- Margins and Bleeds: Adjust these according to the printing sp
Customizing for Wall, Desk, or Digital
Designing personalized displays for different environments allows for creative flexibility. Whether you’re preparing a piece for a wall, a desktop, or a digital format, the approach can vary to suit each medium’s unique requirements. The key is to adapt the design in a way that enhances both functionality and aesthetics, ensuring it fits seamlessly into its intended space or device.
Wall Displays

For wall-mounted designs, the focus should be on visual appeal and legibility from a distance. Large, clear elements paired with bold colors or contrasting fonts can make the design stand out. Consider the space where it will hang–whether it’s an office, living room, or kitchen–and adjust the layout accordingly to create a harmonious and organized look.
Desk and Digital Versions

When tailoring for desktop or digital use, the design should be more compact and interactive. A clean layout with easily readable text and functional features, like quick navigation or clickable areas,
|
|