
As we approach a new year, organizing and structuring time effectively becomes essential for both personal and professional success. The need for practical yet aesthetically pleasing tools to help track events, goals, and important dates is ever-growing. Whether you’re managing a team, planning personal milestones, or simply seeking to enhance productivity, having the right format can make all the difference.
In this section, we’ll explore various ways to present and structure the coming year’s schedule, offering innovative formats that combine functionality with a touch of style. From minimalist approaches to more elaborate layouts, there are numerous ways to bring clarity and creativity to your day-to-day planning.
Effective solutions that cater to different tastes and needs ensure that everyone can find the right fit, whether for business, education, or home use. These methods can serve as a foundation for your planning, helping you stay on track while adding a personal flair to your organizational tools.
By choosing the right setup, you’ll not only stay organized but also bring a sense of order to your hectic routine, making it easier to manage both routine tasks and special events. Embrace new formats to elevate your planning experience and make the upcoming year your most productive yet.
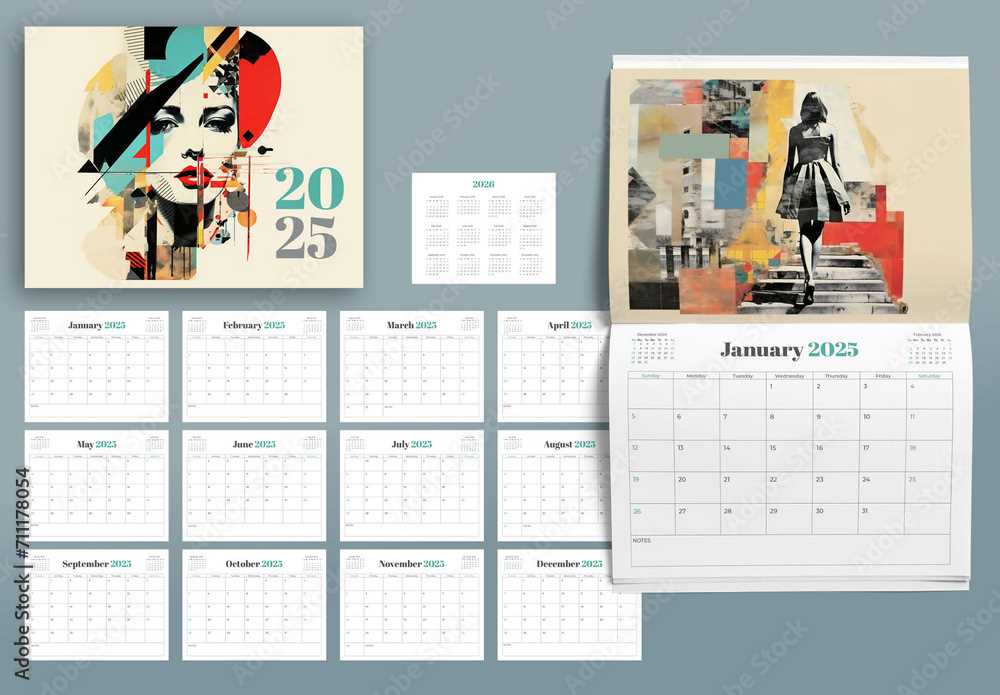
Calendar 2025 Design Template
The coming year offers an opportunity to refresh and innovate your personal or professional planning tool. A well-crafted layout can enhance both functionality and aesthetics, ensuring that users can seamlessly navigate through the months ahead. Whether you’re designing for digital use or physical formats, the structure and visual appeal play a pivotal role in user experience.
Visual Appeal and Structure
The overall look and feel of any planning layout should prioritize clarity and ease of use. By incorporating modern typography, clean lines, and intuitive organization, the layout can offer an elegant solution for tracking key dates and events. Thoughtful placement of the days, with enough space for notes or appointments, ensures that all information is easily accessible at a glance.
Customizable Features

A flexible layout allows users to adjust the design based on their unique needs. Features such as color-coded sections, customizable fonts, and adaptable formats give the freedom to tailor the tool to suit personal preferences or specific use cases. This versatility makes it an ideal choice for both individual and corporate environments.
Creative Approaches to Calendar Design
When creating a time-tracking tool, there are endless possibilities for merging functionality with artistic expression. The goal is to not only mark the passage of time but also to provide an engaging, visually appealing experience that captures the user’s attention. Thinking outside the box can lead to truly unique formats, layouts, and color schemes that stand out from the ordinary, making the tool not just a practical object, but a work of art.
Incorporating Interactive Elements
One of the most engaging approaches is to introduce interactive features that encourage user involvement. For example, integrating dynamic elements like movable dates or color-changing backgrounds based on user preferences can transform the experience into something more personalized and enjoyable. These interactive details can also serve a functional purpose, such as allowing users to set reminders, goals, or events that dynamically adjust to their schedules.
Minimalism and Bold Typography
A minimalistic approach paired with bold, expressive fonts can be highly effective in creating an impactful design. The use of large typography to highlight key dates or months allows for easy readability while maintaining an aesthetically pleasing layout. This style embraces simplicity but emphasizes the importance of certain dates, making the overall layout clean yet visually striking.
Essential Elements of a Functional Layout

Creating an effective and user-friendly layout requires careful attention to structure, clarity, and ease of use. The layout should facilitate seamless interaction, ensuring that all essential components are easily accessible while maintaining a balance between aesthetic appeal and practicality. To achieve this, there are key elements that must be incorporated to ensure a functional and intuitive experience.
Hierarchy and Organization
A well-organized structure is the foundation of any usable layout. Clear visual hierarchy guides the user’s eye and helps prioritize information. Important elements should stand out, while less crucial details can be de-emphasized through size, positioning, or color contrast. Logical groupings allow for easy scanning and help users quickly find what they need.
Spacing and Alignment
Proper spacing and alignment are crucial for preventing clutter and ensuring readability. Consistent margins, padding, and line spacing create a sense of order, while alignment ensures that elements are visually connected, making the layout feel balanced. This attention to detail helps avoid visual confusion and improves overall user experience.
Choosing the Right Color Scheme

When creating a visual layout, the selection of colors plays a crucial role in setting the tone and mood of the entire composition. The right combination can enhance user experience, improve readability, and convey a specific atmosphere or emotion. The challenge lies in choosing a palette that balances aesthetics with functionality, ensuring both visual appeal and ease of use.
Consider the Purpose
Before selecting any colors, it’s important to define the purpose of the project. Different color combinations can evoke different feelings or reactions from the audience. For instance, vibrant and bold colors may be suited for energetic and dynamic contexts, while softer, muted tones might work better for calm and professional environments.
- For energetic projects: Bright and bold colors like red, yellow, and orange.
- For calming designs: Pastels or neutral shades such as light blue, soft green, or beige.
- For professional uses: Muted tones like navy, grey, or earth tones.
Understand Color Psychology

Color psychology is a powerful tool when selecting hues. Different colors can trigger specific emotional responses from the viewer, so understanding how each color affects perception is key. Using complementary colors can create harmony, while contrasting colors can highlight important elements.
- Red: Passion, urgency, excitement.
- Blue: Trust, calm, stability.
- Green: Growth, balance, nature.
- Yellow: Optimism, energy, creativity.
By carefully choosing the right mix, you ensure that the project communicates the intended message effectively while maintaining visual interest.
Incorporating Seasonal Themes Effectively

When planning visual layouts for a yearly cycle, aligning the content with the changing seasons can create a more engaging experience for users. By focusing on the natural transitions throughout the year, one can evoke the unique moods and colors associated with each season, enhancing the overall aesthetic appeal. Whether through subtle background changes or prominent imagery, these shifts can guide the user’s emotions and expectations in a natural flow.
- Spring: Focus on fresh, light colors and floral elements that symbolize renewal and growth.
- Summer: Bright, vibrant tones, beach imagery, and nature-inspired visuals create a lively and energetic feel.
- Autumn: Warm hues, earthy textures, and cozy motifs represent transition and reflection.
- Winter: Cool tones, minimalist designs, and festive touches evoke calmness and celebration.
Incorporating these seasonal elements should be done thoughtfully to avoid overwhelming the viewer. Striking a balance between thematic imagery and functional layout is key to maintaining usability while delivering an aesthetically pleasing experience.
Typography Tips for Readability
When creating any form of visual content, ensuring clarity and ease of reading is essential. The choice of letterforms, their arrangement, and the overall flow can significantly affect how easily the information is absorbed. Thoughtful typography can enhance user experience, making text more accessible and comfortable to engage with.
Font Selection
The first step in ensuring readability is choosing the right font. Opt for typefaces that are designed for legibility, especially when dealing with large amounts of text. Serif fonts tend to be easier to read in print, while sans-serif fonts often work better on digital screens. The key is selecting a font that doesn’t strain the eyes over time.
Line Spacing and Letter Spacing

Proper line spacing (also called leading) and letter spacing (tracking) are crucial elements. Too tight, and the text becomes cramped; too loose, and it can disrupt the flow of reading. A general rule is to have a line height that is 1.5 times the font size to create a comfortable reading experience. Similarly, letter spacing should be adjusted to ensure the text doesn’t feel too compressed.
Lastly, consider the contrast between the text and the background. High contrast helps in reading, while low contrast might make the content harder to interpret, especially for those with visual impairments.
Designing for Personal and Professional Use

When creating a layout for keeping track of important dates and events, it’s essential to consider the different needs of individuals in various contexts. Whether for personal organization or business purposes, the structure must cater to both functionality and aesthetic appeal. Balancing clarity with style ensures that the result is both usable and engaging for users in their daily routines or professional settings.
For personal use, the layout often emphasizes ease of access and customization. Many individuals prefer layouts that reflect their personal preferences, whether through color schemes, space for notes, or the ability to easily highlight key dates. These features contribute to a more pleasant and efficient way to manage daily tasks and events.
In a professional environment, the focus shifts to efficiency, organization, and uniformity. A more streamlined approach is often necessary, with clear demarcations of important deadlines, meetings, and appointments. In this context, a clean, minimalist structure often serves best, where clarity takes precedence and usability is optimized for quick reference.
| Personal Use Features | Professional Use Features |
|---|---|
| Customizable layouts with decorative elements | Minimalist design with professional color schemes |
| Space for personal notes or reminders | Focus on deadlines and scheduled meetings |
| Frequent updates for upcoming events | Standardized format for consistency |
| Frequent integration of personal goals or tasks | Clear visual hierarchy for prioritization |
Customizing Your Calendar for Different Needs
Adjusting your time management tool to fit various purposes can greatly improve its utility. Whether for personal scheduling, professional tasks, or managing group activities, tailoring this resource allows you to meet specific demands. Different approaches to personalization can help track events, set goals, or even organize projects, all while enhancing productivity.
Personalized Features for Individual Use
For individual use, a planner can be adapted to reflect personal preferences and priorities. You might want to focus on daily goals, long-term projects, or simply keep track of important dates. Incorporating unique sections such as habit trackers, notes, or even motivational quotes can add value. Some users may prefer a minimalist layout, while others might find it useful to include colorful visuals or icons to represent different activities.
Organizing Team or Group Activities
When coordinating schedules within a group, a collaborative approach is essential. Group planners can be customized to accommodate team meetings, shared tasks, and deadlines. Including color-coded sections for each participant or categorizing tasks according to priority can streamline coordination. It also helps ensure that everyone is aligned on the same goals and timelines.
| Customization Type | Purpose | Recommended Features |
|---|---|---|
| Personal | Individual goals, reminders | Daily trackers, habit monitoring, inspirational content |
| Work | Project management, meetings | Deadlines, task assignments, progress tracking |
| Group | Team collaboration, shared events | Color codes, event descriptions, team member assignments |
With thoughtful customization, this tool can transform into a versatile resource that meets your specific needs. Whether for personal growth or team success, the right structure and features ensure that you stay organized and efficient in all your endeavors.
Printable vs. Digital Calendar Formats
In today’s fast-paced world, time management tools are essential for staying organized. There are various ways to track and plan daily, weekly, or monthly tasks, each offering its own set of advantages. While some prefer a tangible, physical format that can be written on, others opt for the convenience and flexibility of a virtual alternative. Both methods have their unique appeal, and understanding their differences can help individuals choose the one that best suits their lifestyle.
Printableoptions provide a physical representation, allowing users to visually map out their commitments and goals. The act of writing down tasks can help reinforce memory and create a sense of accomplishment. Moreover, having something you can hold in your hands can provide a tactile, comforting experience that some find motivating.
On the other hand, digital formats offer unparalleled flexibility and ease of use. With the ability to sync across multiple devices, updates are instantaneous, and there’s no risk of losing track of changes. Integration with other apps or tools can streamline the management of appointments, reminders, and events, making it a great option for those who prefer efficiency and accessibility.
Ultimately, the choice between these two formats depends on personal preferences and specific needs. Whether you lean towards the traditional, paper-based method or the high-tech, virtual solution, both options are effective in helping individuals stay on top of their schedules.
Optimizing for Mobile Devices
As mobile usage continues to grow, ensuring that digital content is accessible and functional across all screen sizes is essential. A smooth user experience on smartphones and tablets demands careful consideration of layout, functionality, and performance. The interface should be intuitive, responsive, and adaptable, so users can interact seamlessly no matter what device they’re using. Proper optimization makes navigating through complex structures effortless, and this is especially important when it comes to time-sensitive or detailed information.
Responsive layouts are key to creating a user-friendly experience on mobile. Elements must adjust in size and arrangement to fit the smaller screens without sacrificing clarity or usability. Additionally, touch-friendly features such as larger buttons and swipe gestures enhance interaction. Performance optimization, including fast load times and minimal data usage, is also crucial for retaining user engagement.
| Key Considerations | Mobile-Friendly Feature |
|---|---|
| Screen Size | Adaptive layouts that reformat based on the device’s display |
| Navigation | Large, touchable buttons and simplified menus |
| Performance | Quick loading times and optimized media for mobile networks |
| Usability | Minimalistic design to avoid clutter on smaller screens |
By implementing these strategies, digital interfaces can become more accessible and efficient for users on the go, ensuring satisfaction and enhancing overall engagement across all platforms.
Importance of Visual Hierarchy in Calendar Design
Effective layout plays a crucial role in how information is perceived and used. When structuring any time-related framework, organizing elements to guide the user’s eye through a logical flow is vital. A well-established visual hierarchy ensures that the most important details stand out, while secondary information remains accessible but unobtrusive.
Clarity and Focus
When the user looks at a page, they should easily know where to look first, second, and so on. This process of directing attention can help in making quick decisions and improving overall usability. Visual hierarchy involves various techniques, such as varying sizes, colors, and positioning, to signal which elements require more focus. Key dates, events, or significant periods must be prominent, while less crucial details can be placed in a less eye-catching manner.
Effective Grouping of Information

In any time organization system, grouping related items together is essential. By grouping similar types of information, users can quickly understand relationships and avoid confusion. Proper use of visual cues–such as spacing, color contrasts, or borders–helps to differentiate between different types of events or timespans, aiding the user in distinguishing them with minimal effort.
- Primary items: Highlighted or larger font for important dates.
- Secondary items: Smaller text for less critical events or notes.
- Contextual groupings: Use of colors or boxes to separate different categories of events.
Ultimately, a thoughtful approach to visual structure enhances the user experience, making the content more accessible and efficient for daily use. The effectiveness of visual hierarchy reflects how easily users can navigate and interact with time-related information in an intuitive manner.
How to Use Icons and Graphics

Incorporating visual elements such as icons and graphics can greatly enhance the aesthetic appeal and functionality of any layout. These small yet powerful visuals help communicate ideas more effectively, streamline information presentation, and create an overall cohesive look. When used correctly, they make the content more engaging and easy to navigate, adding an intuitive layer to user experience.
Icons are often employed to represent actions, categories, or objects, simplifying complex concepts. Instead of using long descriptions or paragraphs, a single well-chosen symbol can convey the message instantly. For instance, a small envelope icon can signify communication, or a magnifying glass can indicate a search function. To avoid confusion, it is essential to choose icons that are universally recognized or provide a key for clarification.
Graphics such as illustrations, patterns, and decorative elements can further enhance visual storytelling. They help to create mood, emphasize important information, or break up text-heavy sections. When integrating such elements, it’s important to maintain consistency with the overall visual tone and ensure that the graphics complement the content rather than overpower it.
In order to create a harmonious blend of icons and graphics, balance is key. Overuse of visuals can clutter the layout, while too few may result in a dull presentation. Use these elements thoughtfully to highlight crucial points and guide the user’s attention where it matters most.
Integrating Holiday and Event Markers
Incorporating important dates, celebrations, and special events into a time-management tool enhances its functionality and makes it more relevant to users. Marking these key days allows individuals to stay organized and informed, creating an interactive experience that highlights the most significant moments throughout the year. Whether for personal use or professional planning, it’s crucial to highlight public holidays, cultural festivals, and important milestones in a way that is both accessible and visually engaging.
Types of Noteworthy Dates
When adding significant days to a schedule, it’s important to consider a variety of events that may be meaningful to different groups. Public holidays, national observances, religious festivals, and local events are just a few examples. Additionally, personal milestones such as birthdays, anniversaries, and work-related deadlines should be included. The key is to make sure these dates are easily distinguishable, yet don’t overwhelm the viewer with excessive markings.
Visual Distinction and User Experience
To ensure that these important dates stand out, proper visual cues are necessary. Color coding is a common practice, as it helps differentiate types of events–such as work-related vs. personal events–without cluttering the interface. Using bold icons, subtle text highlights, or even custom illustrations can provide extra clarity. The goal is to strike a balance between visibility and minimalism, ensuring the layout remains clean and user-friendly.
Effectively integrating these markers can create a more interactive and organized system, where users can quickly access information relevant to them. A thoughtful approach to event marking not only improves usability but also enhances engagement with the overall layout.
Minimalism in Calendar Layouts

In recent years, many people have opted for layouts that focus on simplicity and elegance. The aim is to create an uncluttered, straightforward structure that enhances functionality while minimizing distractions. This approach can bring a sense of calm and order to everyday life, allowing users to focus on what truly matters without being overwhelmed by excessive information or ornamentation.
Core Principles of Minimalism

The essence of minimalism is rooted in the concept of “less is more.” In the context of a timekeeping tool, this means reducing the visual elements to the essentials while maintaining clarity and usability. Common traits of minimalist layouts include:
- Limited use of color, typically sticking to neutral tones or subtle accents.
- Simplified typography with clean, easy-to-read fonts.
- Use of open space to enhance readability and reduce visual noise.
- A focus on functional elements, removing unnecessary graphics or decorations.
Advantages of Minimalist Approaches

By stripping down excess features, minimalist layouts offer several benefits:
- Improved Focus: With fewer distractions, users can easily track important dates and events.
- Enhanced Usability: Simple and intuitive navigation makes the layout easier to use for people of all ages.
- Aesthetically Pleasing: The clean and orderly design tends to look more modern and sophisticated, appealing to those who appreciate subtle elegance.
Ultimately, the minimalist approach aligns with the current trend towards functionality, simplicity, and a more serene user experience, offering a refreshing break from overly complex or busy layouts.
Designing for Productivity and Time Management
Effective planning tools can greatly enhance our ability to manage daily tasks, prioritize activities, and achieve goals. Whether for personal or professional use, a well-structured layout can make a significant difference in how we allocate our time and stay focused on what matters most. By optimizing organization and clarity, such tools support seamless tracking of responsibilities, ensuring that nothing is overlooked.
Prioritization and Clarity
One of the primary focuses when creating a time management system is ensuring that tasks are easily prioritized. When users can quickly identify urgent tasks and long-term goals, they can better allocate their time and resources. A clear structure, with distinct sections for various categories, helps to streamline the decision-making process and fosters a sense of control over one’s schedule.
Incorporating Flexibility
While structure is important, it’s also vital to leave space for flexibility. Life is dynamic, and unexpected events will inevitably alter the best-laid plans. Including options for adjustments and accommodating unforeseen changes allows for better adaptability and prevents the frustration that can come from rigid schedules. This approach helps maintain a balanced mindset and ensures that productivity doesn’t come at the expense of personal well-being.
Making Calendars Accessible for Everyone

Creating tools to organize time should ensure that everyone, regardless of their abilities, can easily understand and interact with them. Accessibility is not just about meeting basic needs but about offering equitable opportunities for all users. Whether it’s for planning tasks, setting appointments, or managing personal goals, these resources should be usable by individuals with various physical or cognitive challenges.
Universal Design for Easy Interaction

One of the key aspects of accessibility is universal design, which focuses on creating products that can be used by as many people as possible without the need for specialized adjustments. This involves simplifying the structure and making navigation intuitive, while also offering different modes of interaction, such as voice commands or screen readers, to accommodate various impairments.
Adapting to Diverse Needs

Different users have distinct requirements based on their specific conditions. For example, those with visual impairments may rely on high-contrast visuals or screen reader compatibility. Similarly, individuals with cognitive disabilities could benefit from clear, straightforward language and visual cues. Providing flexibility in how information is displayed or accessed ensures inclusivity and promotes usability for a wide audience.
Where to Find Free Calendar Templates
Whether you’re looking to organize your schedule, plan events, or simply track important dates, there are numerous online resources that provide ready-made solutions. Many websites offer a variety of layouts and formats to suit your needs. These options can be customized, allowing you to choose what fits best for your personal or professional use.
Here are some of the best places to find downloadable layouts at no cost:
- Microsoft Office Templates – Access a wide range of formats through Word, Excel, or PowerPoint. These pre-built options are easy to modify and come in various styles.
- Google Docs – Google’s suite includes many editable files that can be quickly adapted for both personal and business purposes, with cloud storage and sharing options.
- Canva – A popular platform offering a wide selection of customizable planners and organizers. You can adjust colors, fonts, and layout to your preference.
- Template.net – Offers a vast collection of printable organizers. Many of them are free, with both simple and complex layouts available.
- Vertex42 – Specializes in spreadsheets, providing free downloadable files designed for easy editing and printing.
- Creative Market (Freebies section) – While primarily a paid service, Creative Market also features free weekly downloads, including useful planning tools.
- Pinterest – A great place to find visually appealing ideas that link to free download resources from various creators.
These platforms offer a wide range of tools to help you stay on track, whether for personal, educational, or business purposes. With many free options available, you’ll easily find the right fit for your needs.