
Finding an efficient way to manage and organize your time can be a challenging task. With the right tools, however, streamlining schedules and planning activities becomes effortless. A well-structured visual interface allows users to track and arrange appointments, meetings, and events with ease.
Designing such a tool requires careful attention to functionality and user experience. A seamless, interactive platform that adapts to various needs can greatly enhance productivity, making it possible to manage busy schedules without confusion or delays.
What is a Bootstrap Calendar Template?
In web development, designers often seek a structured way to display schedules or events within a user-friendly interface. This solution typically involves using pre-designed structures that are both visually appealing and functional. These layouts help developers integrate interactive elements that users can navigate effortlessly to track important dates.
Purpose of a Structured Layout
Such designs provide a systematic approach to organizing dates, tasks, or reminders. They allow for easy customization, enabling the integration of different functionalities, such as adding or removing specific entries, adjusting visual styles, and enhancing user interaction with minimal effort.
Advantages of Pre-built Designs
Using ready-made structures for displaying time-related information significantly reduces development time. It also ensures responsiveness across various devices and screen sizes, enhancing accessibility. These frameworks offer consistent design patterns, allowing developers to focus on adding unique features instead of starting from scratch.
Key Features of Event Calendar Templates
When looking for tools to organize and manage schedules, there are several essential characteristics to consider. These tools are designed to simplify the process of tracking important dates, ensuring a smooth experience for users who need to plan their activities. By offering flexibility, customization, and ease of use, they become invaluable for both personal and professional planning needs.
Customization Options
Personalization is a major advantage of such tools. Users can adjust the layout, color schemes, and overall design to match their preferences or brand identity. Whether it’s adding logos, changing font styles, or selecting the most suitable view, the ability to modify the interface ensures that it can align with different needs and contexts.
Responsive Design
With the growing use of mobile devices, it’s crucial that these tools are optimized for all screen sizes. A responsive layout ensures that users can access their schedules on smartphones, tablets, and desktops without compromising on usability or performance. This makes it easy to stay connected and manage plans on the go.
Why Choose a Free Download?
Opting for a no-cost solution to fulfill specific needs can be an appealing choice for many users. The main reason lies in the opportunity to access a fully functional product without committing any financial resources. Whether for personal projects or professional use, these tools often provide a great starting point, allowing customization and adjustments without breaking the budget.
Cost-Effective Solutions
For businesses and individual developers alike, selecting a cost-efficient option makes sense, especially when experimenting with new concepts or learning. It enables users to explore the capabilities of a product and assess its fit for their requirements before making any financial investments. Additionally, many no-cost resources come with comprehensive documentation and community support, further enhancing the overall experience.
Access to High-Quality Features
While the word “free” might imply limited options, many freely available tools are packed with rich features. They can easily be tailored to suit the specific demands of a project, providing significant flexibility. In some cases, users might find that these tools meet or even exceed the functionality offered by paid alternatives.
Installing a Bootstrap Event Calendar
Setting up a scheduling interface within your website can enhance user interaction and help in organizing activities effectively. This guide explains the process of integrating a pre-designed interface for managing dates and events, tailored to fit seamlessly into your project structure.
Preparing Your Project
Before proceeding with the integration, ensure your project has the necessary frameworks and libraries in place. A modern web setup will require the inclusion of specific CSS and JavaScript libraries that power the interactive features. The first step is to link the required assets to your HTML file.
Implementing the Interface
Once the necessary files are linked, you can begin implementing the structure. Typically, this involves inserting HTML elements where the interface will appear, followed by adding JavaScript functionality for dynamic interactions. The customization options can vary depending on the functionality needed, but the essential setup remains straightforward. You may also wish to adjust the design to align with the overall aesthetic of your website by modifying the provided stylesheets.
Customizing the Template for Your Needs
Adapting a ready-made layout to better suit your requirements involves several adjustments that enhance both functionality and appearance. Whether you’re looking to modify design elements or adjust how information is displayed, making these changes can significantly improve the user experience.
Here are some common areas to focus on when personalizing the layout:
- Design and Layout – Alter the color scheme, fonts, and spacing to match your brand’s identity or the desired visual style.
- Navigation Features – Modify how users interact with the interface, adding filters or changing the navigation flow for easier access to key information.
- Data Display – Customize how events or appointments are shown, adjusting the display format or adding icons to highlight important dates.
- Functionality Enhancements – Add features such as reminders, recurring tasks, or interactive elements that improve user engagement.
These adjustments, when made thoughtfully, allow for a truly tailored experience that aligns with the needs of both the user and the project goals.
Responsive Design for Mobile Devices
Modern web applications must be optimized for various screen sizes to ensure a seamless experience across all devices. Mobile users expect interfaces that adapt fluidly to smaller screens without compromising functionality or visual appeal.
Creating interfaces that are mobile-friendly involves considering touch interactions, screen resolution, and performance optimization. A key aspect is ensuring that content and controls are easy to navigate on devices with limited screen space.
Responsive layout strategies, such as flexible grids and media queries, allow the design to adjust elements dynamically depending on the device’s size. This ensures that users, regardless of whether they are on a smartphone, tablet, or desktop, have an efficient and enjoyable browsing experience.
Integrating Event Calendar with Other Tools
Combining scheduling systems with additional software can significantly enhance functionality and streamline workflows. By linking these systems, users can manage time-sensitive tasks more effectively, ensuring that important dates and actions are seamlessly tracked and updated across different platforms.
Synchronizing with Productivity Applications
One of the most beneficial integrations is with productivity applications. Linking a scheduling system to tools like task managers or team collaboration platforms enables automatic updates and notifications, ensuring that every participant is on the same page.
Connecting with Social Media Platforms

Another valuable integration involves syncing with social media platforms. This allows for automatic sharing of upcoming events or important reminders, helping to boost visibility and engagement with a broader audience.
| Integration | Benefits | Tools |
|---|---|---|
| Task Management | Automatic task updates and reminders | Trello, Asana, Monday.com |
| Team Collaboration | Efficient teamwork and real-time updates | Slack, Microsoft Teams, Google Workspace |
| Social Media | Increased event exposure and engagement | Facebook, Twitter, Instagram |
Best Free Bootstrap Event Templates
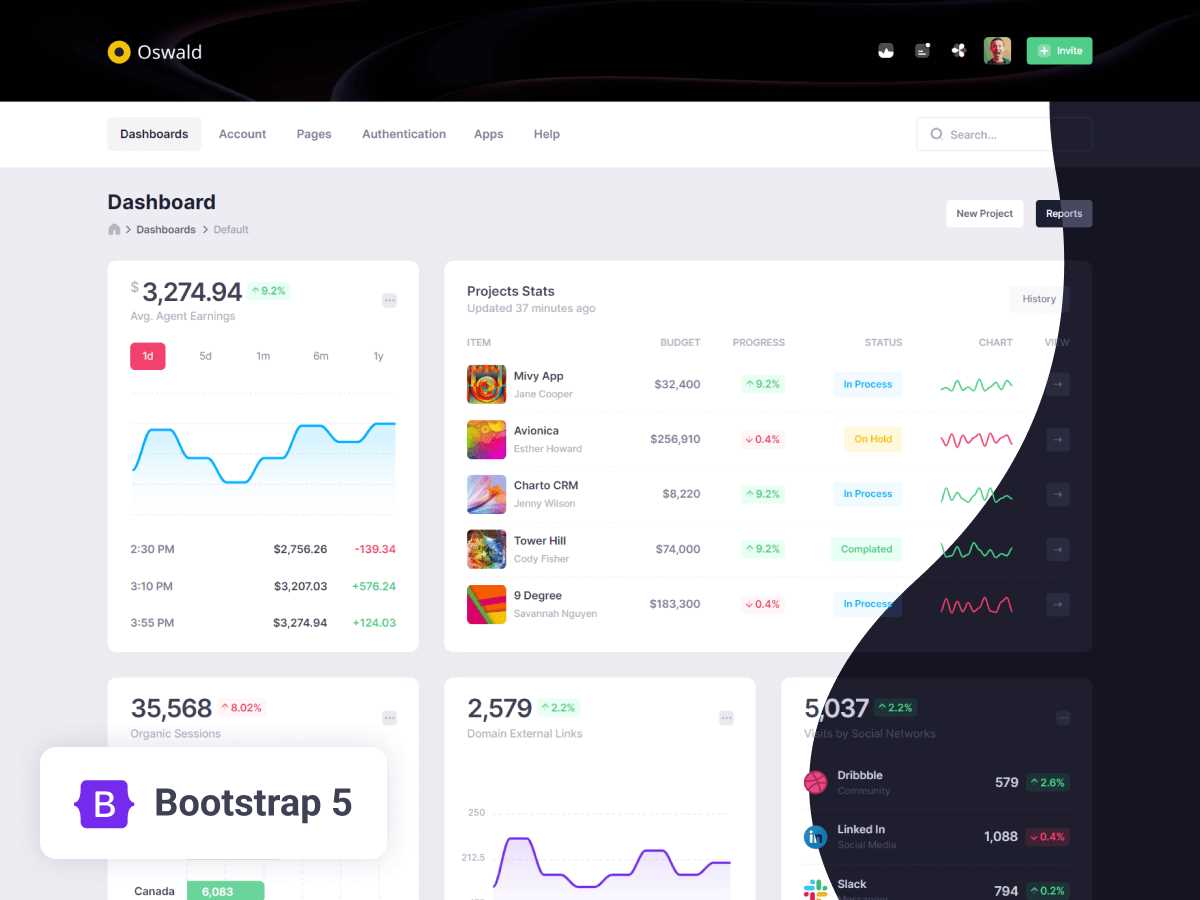
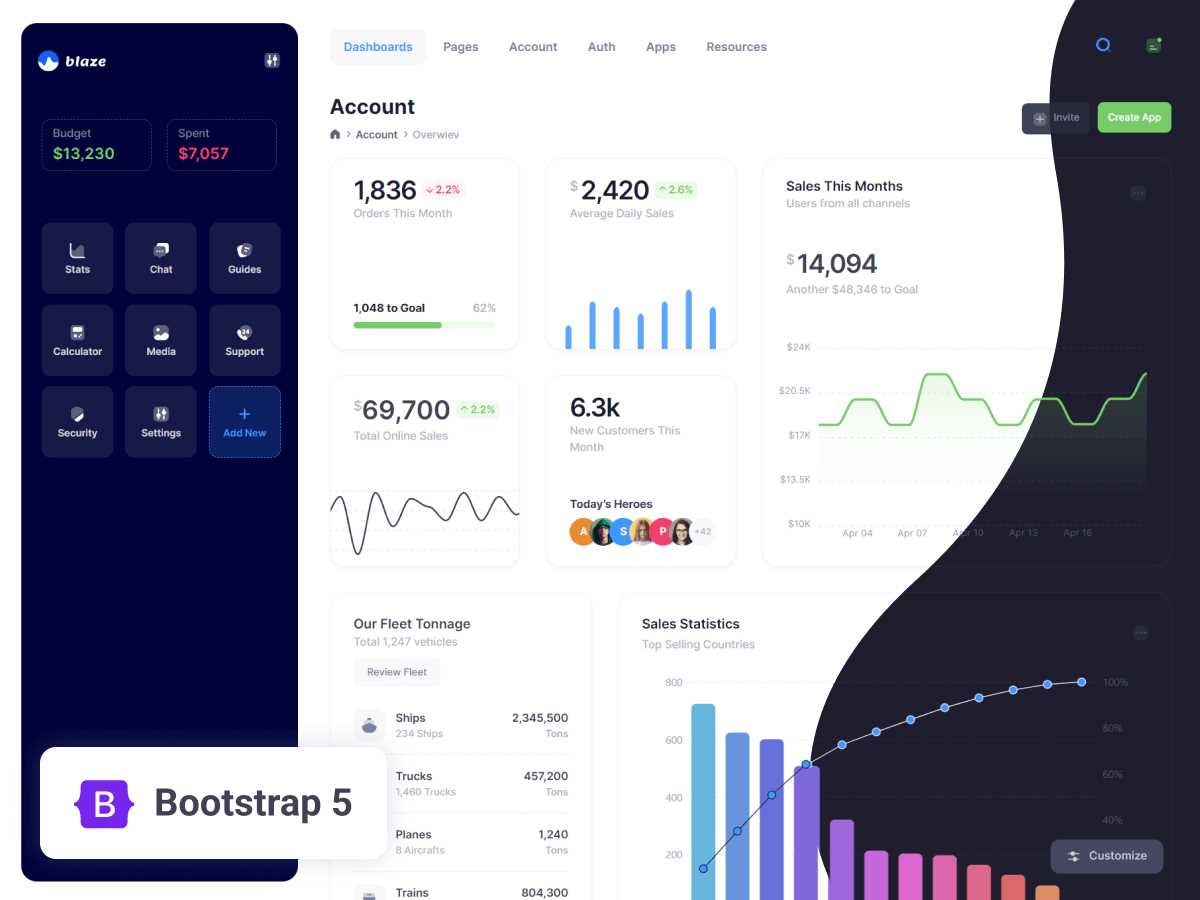
For anyone seeking to design a comprehensive scheduling system or dynamic agenda for their website, a range of outstanding options are available. These solutions offer excellent functionality, adaptability, and aesthetic appeal. Whether for business meetings, workshops, or personal use, these options ensure smooth integration and user-friendly experiences.
One popular option is a versatile layout that supports multiple display views, allowing users to customize their preferences with ease. The structure provides clear navigation between upcoming activities, with easily readable date and time markers that enhance accessibility.
Another standout choice includes modern features such as interactive displays, enabling visitors to engage directly with the system. This choice supports various devices, making it ideal for mobile-responsive designs.
For those looking for a more simple solution, there are minimalistic designs focused on quick setup and straightforward functionality. These solutions provide a clean interface, prioritizing essential features while remaining easy to manage.
Benefits of Using Bootstrap for Calendars
Leveraging a popular front-end framework for creating time-based interfaces provides numerous advantages. The flexibility and efficiency of this framework enhance the development process, making it easier to build interactive and visually appealing solutions for scheduling and time management.
Responsive Design and Cross-Platform Compatibility
One of the standout features of this framework is its responsive design. It allows time management tools to seamlessly adjust to various screen sizes, ensuring that users can access them on desktops, tablets, or mobile devices without issues. The framework’s built-in grid system optimizes the layout, ensuring that the interface remains consistent across platforms.
- Adaptable to different screen sizes
- Ensures a consistent user experience across devices
- Eliminates the need for additional coding to handle responsiveness
Customization and Integration
With extensive components and predefined styles, customization becomes a straightforward task. The framework allows for smooth integration with other tools and APIs, making it highly adaptable to specific project needs. Developers can easily modify elements, ensuring a personalized and cohesive user experience.
- Access to pre-built components for rapid development
- Effortless integration with third-party tools
- Ability to customize the layout and functionality to meet specific requirements
How to Add Events in the Calendar
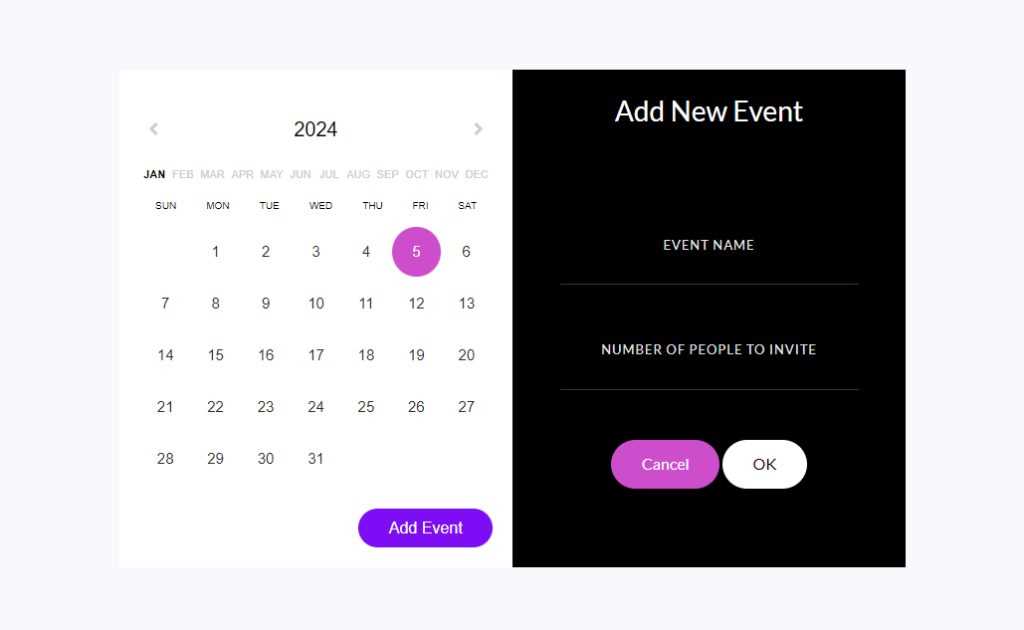
Integrating activities into your scheduling system requires a streamlined process for adding and managing them. This ensures that each occurrence is appropriately displayed and organized for users. The process of incorporating new entries is simple, offering flexibility to fit various needs and preferences.
To begin adding a new occurrence, follow these steps:
| Step | Description |
|---|---|
| 1 | Access the interface where new occurrences are added. This can typically be found by selecting a designated option or button. |
| 2 | Fill in the details for the activity, such as the title, date, time, and description. These elements ensure that each item is correctly identified. |
| 3 | Save the new entry by confirming the information. It will then appear on your scheduling interface. |
Once added, the occurrence will be displayed on the platform, allowing users to interact with it and make necessary adjustments as required.
Managing Event Dates and Times
Properly organizing dates and times is essential for any schedule management system. Ensuring clarity and precision in timekeeping helps avoid confusion and keeps all participants aligned. This section will cover key strategies for handling scheduling information effectively.
Setting Clear Timeframes
It is crucial to define start and end points for any scheduled activity. This ensures that the time allocated for each item is properly managed and that there are no overlaps or gaps.
- Use clear labels such as “start time” and “end time”.
- Allow users to adjust time zones automatically based on their location.
- Ensure consistency in formatting across the system.
Handling Recurring Activities
Many activities are not one-time occurrences but happen regularly. Handling these situations requires flexibility and efficiency in setting repeat schedules.
- Allow users to set daily, weekly, or monthly recurrence.
- Enable easy editing for recurring sessions.
- Provide reminders for upcoming activities within the series.
Time Zone Considerations
When managing events across different locations, it’s important to handle time zones correctly to avoid confusion.
- Automatically adjust time to the user’s local time zone.
- Show time zone information clearly for each scheduled item.
- Provide options to manually change the time zone when necessary.
Styling the Calendar for Your Website
When incorporating a scheduling interface into your site, it is essential to focus on the aesthetic aspects to ensure that it aligns with your overall design. Personalizing its look and feel not only enhances user experience but also integrates it seamlessly into your web layout.
Customizing Appearance with Colors and Fonts
Adjusting the color scheme and typography of the interface is one of the most effective ways to match it with your site’s branding. Consider using your site’s primary and secondary colors to highlight important elements, such as days with events or selected dates. Custom fonts can also be used to give the interface a unique look, making it more cohesive with the rest of your content.
Adding Interactive Elements
Interactive components, such as hover effects, tooltips, and clickable features, can improve user engagement. These small touches not only enhance the interactivity but also provide intuitive feedback when a user interacts with the interface. Highlighting selected days or months and offering easy navigation will encourage users to explore the interface more effectively.
| Custom Element | Benefit |
|---|---|
| Color Customization | Improves branding and makes important days stand out. |
| Typography | Enhances visual identity and readability. |
| Interactive Effects | Increases user engagement and provides immediate feedback. |
Handling Multiple Event Views
When creating a system to manage time-based activities, it’s essential to offer users different perspectives for viewing and interacting with their schedules. A well-designed interface can allow users to switch between various layouts, ensuring that they can access the information in the most convenient format. This flexibility enhances usability and makes it easier to navigate through different time frames.
Here are some common views to consider:
- Daily View: Displaying events for a single day, often with detailed information on each scheduled activity.
- Weekly View: Offering a wider scope, showing events across a full week, enabling users to compare multiple days at once.
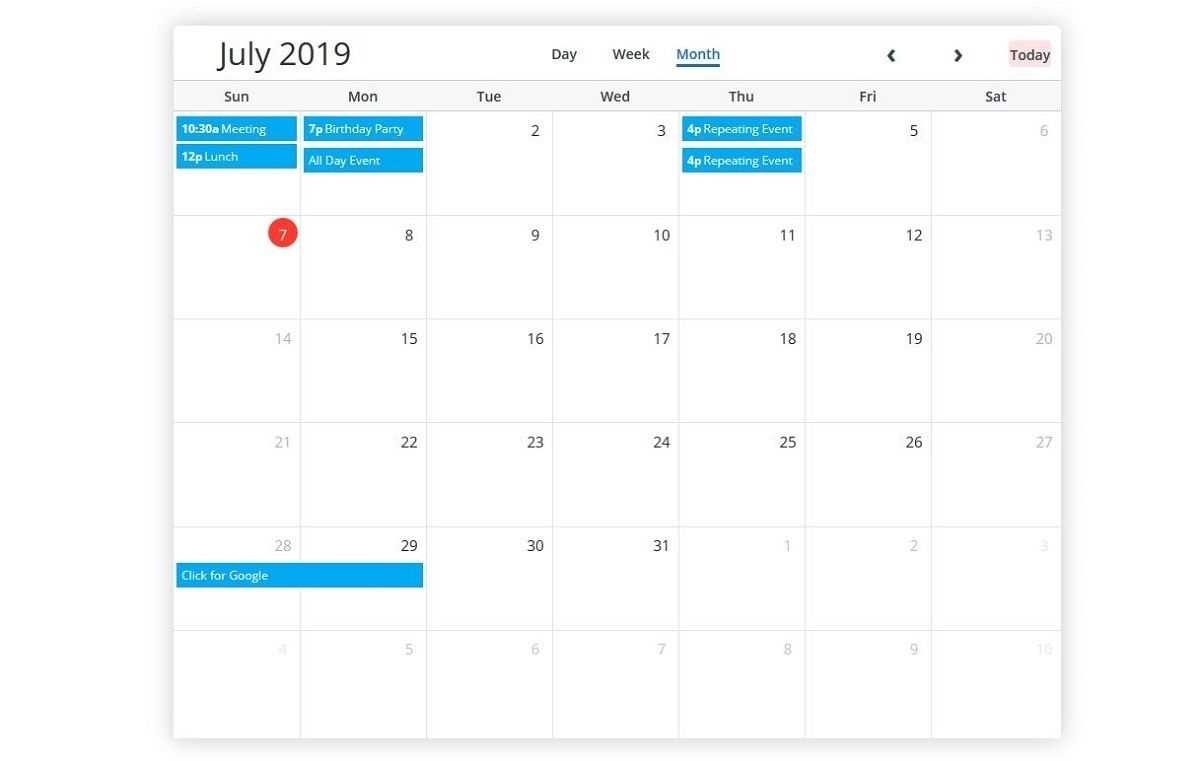
- Monthly View: Ideal for seeing long-term plans, this view presents activities over an entire month, making it easy to spot patterns and availability.
- Agenda View: A simple list format that shows events in chronological order, without focusing on specific time slots or dates.
Incorporating multiple views not only improves the organization of information but also helps users tailor their experience to their preferences. For example, those needing detailed day-to-day planning may prefer the daily view, while others who want an overview of upcoming events could opt for the monthly layout.
How to Update and Maintain the Calendar
Keeping a scheduling tool up to date is essential for ensuring smooth functionality and meeting user needs. Regular maintenance involves modifying existing data, adding new entries, and resolving issues that may arise over time. It’s important to follow a structured approach to avoid errors and maintain the system’s reliability.
Making Changes to Existing Entries

To modify an existing entry, simply access the interface where the details are stored and update the necessary information. This can include changing dates, updating descriptions, or adjusting recurring events. Ensure that all modifications are saved correctly to prevent data loss.
Adding New Data and Features
When new items need to be added, make sure the format is consistent with the existing structure. Whether it’s a new appointment or a different function, it’s important to adhere to the layout to maintain a uniform experience. Testing these updates in a staging environment first can help identify any potential conflicts.
Common Issues with Bootstrap Event Calendar
When working with customizable scheduling interfaces, users often encounter various challenges related to functionality and performance. These difficulties can stem from the integration process, user experience, or compatibility with other tools. In this section, we’ll discuss the common issues developers may face when implementing such layouts and how to address them effectively.
Layout and Responsiveness Issues

One of the most frequent problems involves maintaining consistent design across different screen sizes. Despite using responsive frameworks, certain elements might not adjust properly, causing misalignment or distortion. Ensuring compatibility across all devices often requires fine-tuning of CSS settings or using additional JavaScript solutions to handle different viewport sizes.
Event Management and Interaction Problems

Another challenge is handling user interactions, such as adding, editing, or removing scheduled items. Developers often face difficulties in ensuring that these actions are intuitive and responsive. Common issues include slow load times or unresponsive features, especially when working with a large volume of data. Optimizing data handling and implementing asynchronous processing can significantly improve the user experience.