
Managing dates, appointments, and events can often become a daunting task, especially for users seeking a visually engaging and easily navigable interface. A well-designed structure for displaying time-sensitive information ensures not only functionality but also an intuitive user experience. Whether you’re building a personal planner or a more complex booking system, a clean and responsive layout plays a pivotal role in keeping everything organized and accessible.
With the increasing need for digital solutions that work seamlessly across devices, creating a flexible interface that adjusts to various screen sizes is crucial. This kind of layout allows users to interact with their schedules without frustration, whether on desktop or mobile platforms. Leveraging modern tools and pre-built frameworks can significantly speed up the development process, providing both aesthetic and functional benefits.
Ease of customization and versatility are key when designing such interfaces. By utilizing advanced yet user-friendly features, developers can tailor the interface to fit specific needs, whether it’s integrating with a third-party system or adapting it for unique use cases. This adaptability ensures that the design remains relevant and effective in a wide range of applications.
Bootstrap Event Calendar Template Overview
This section introduces a highly adaptable tool designed to visually organize dates, allowing users to track and manage scheduled activities effortlessly. It offers an intuitive interface with various customizable features, making it ideal for anyone looking to streamline planning and appointment management.
Key Features
- Interactive design that enhances user experience through simple navigation.
- Responsive layout that ensures compatibility across various devices, from desktops to smartphones.
- Support for multiple views, allowing users to switch between day, week, or month layouts.
- Color-coded events and reminders to easily differentiate between different types of activities.
- Integration options for external data sources or internal systems.
Customization Options
- Multiple theme choices to match the style of your website or platform.
- Easy configuration of date formats, time zones, and language preferences.
- Ability to add custom features, such as tooltips, hover effects, and event popups.
- Flexible settings to tailor the display of upcoming tasks and appointments.
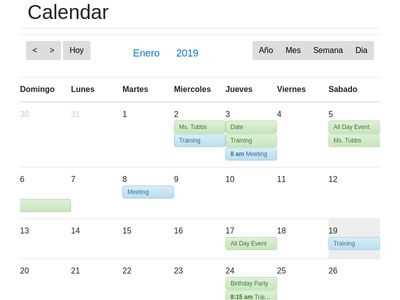
What Is a Bootstrap Event Calendar?
This is a user-friendly, flexible solution designed to help organize and display important dates, activities, and appointments in a structured way. It allows users to easily view upcoming events and manage their schedules with minimal effort. Through a responsive interface, this tool adapts seamlessly to different screen sizes, making it accessible across devices, whether desktop or mobile.
Typically, this type of tool integrates a variety of interactive features, including:
- Navigation through days, weeks, and months with a single click
- Color-coded labels for different categories or types of entries
- Option to add, edit, or remove entries with ease
- Support for recurring activities or tasks
- Integration with other web-based tools for better coordination
By leveraging a grid-based layout, this interface ensures a clear and organized presentation of time-based information. Its simplicity and effectiveness have made it a popular choice for individuals and businesses alike. With the right configuration, users can customize the interface to suit their specific needs, from highlighting key events to adjusting visual design elements.
Key Features of Bootstrap Calendar
This powerful component is designed to provide an efficient and visually appealing way to display and manage time-based information. It offers a sleek, user-friendly interface with intuitive controls, making it ideal for applications that require interaction with dates and scheduling events. With a few simple configurations, users can integrate a dynamic and responsive feature that adapts to different screen sizes and platforms.
Responsive and Mobile-Friendly
The layout of this tool automatically adjusts to fit various screen dimensions, ensuring seamless use across desktop, tablet, and mobile devices. This responsiveness guarantees that users can easily access and interact with the content without compromising functionality or design.
- Adapts to different screen sizes
- Optimized for both portrait and landscape modes
- Ensures smooth user experience across devices
Customizable Interface
Users can personalize the interface to meet their specific needs, whether it’s changing colors, modifying layouts, or adding custom features. The flexibility of this tool allows integration with various themes and style adjustments, offering a unique look that aligns with the overall design of the application.
- Easy color scheme adjustments
- Support for custom icons and events
- Flexible layout options for different types of information
Customizing Your Calendar Design

Personalizing the layout and appearance of your time-management interface is a key step to making it visually appealing and functional. By adjusting various elements such as colors, typography, and overall structure, you can create a unique experience that aligns with your brand or preferred style. Customization helps to enhance user engagement and makes the platform more intuitive.
Adjusting Layout and Structure
To create a visually balanced interface, consider the arrangement of sections and elements. You can choose to emphasize specific days or weeks, rearrange components, or hide unnecessary details to keep the focus where it’s needed. Some ideas for structural changes include:
- Modifying the grid to showcase a daily, weekly, or monthly view.
- Changing the width of columns or the height of rows for better readability.
- Rearranging navigation controls to improve accessibility and ease of use.
- Incorporating smooth transitions between different views.
Styling and Visual Enhancements
One of the most straightforward ways to modify the interface is through style adjustments. The visual aesthetics of the platform should reflect the purpose and tone you want to set. Here are some options to explore:
- Color Scheme: Tailor the color palette to match your branding or desired mood. Consider using contrasting shades for important elements like buttons or highlights.
- Typography: Customize fonts to match the theme of your project. Choose legible and stylish fonts to create a professional or casual look.
- Iconography: Replace default icons with custom images or symbols to make the interface more intuitive and visually appealing.
- Hover Effects: Adding hover effects to interactive elements improves usability and adds a touch of interactivity to the design.
These adjustments will not only enhance the visual appeal but also contribute to an intuitive, user-friendly interface tailored to your needs.
Integrating Events with Bootstrap Calendar

When managing schedules on a digital platform, it’s crucial to provide users with a clear and organized way to interact with important dates and activities. By incorporating a flexible system, users can effortlessly view, add, or modify key occurrences within a structured layout. This enables smooth interaction and improves the overall experience, especially when dealing with frequent updates and various types of activities.
Customizing the Display

To effectively present multiple types of entries, a well-designed interface must allow for the customization of how each entry appears. Whether through color coding, icons, or specific labels, visual differentiation enhances clarity and ensures that users can quickly identify various occurrences. Moreover, tailoring the interface for specific needs, such as hourly breakdowns or recurring entries, can be a game-changer in managing complex schedules.
Adding Interactivity and Dynamic Content
Providing users with the ability to interact with the displayed information is essential. Implementing features such as pop-ups, modal windows, or expandable views allows users to dive deeper into specific details when needed. Moreover, integrating dynamic functionality, like dragging and dropping items, or real-time updates, makes the platform responsive and user-friendly, giving individuals greater control over how they manage their daily plans.
Responsive Design Benefits for Mobile
In today’s digital world, ensuring optimal user experience across all devices is essential. Responsive design plays a critical role in making sure that a website or interface adapts seamlessly to different screen sizes, providing an engaging experience for users whether they are on a smartphone, tablet, or desktop. This approach significantly enhances accessibility, usability, and visual appeal on mobile platforms.
Improved Accessibility
Responsive layouts enable easy navigation and interaction on smaller screens. By resizing content to fit mobile devices, users don’t need to zoom or scroll excessively, making it easier for them to access information quickly. This creates a smooth browsing experience, leading to increased user satisfaction.
Faster Load Times

Optimizing for mobile ensures that content is delivered more efficiently. Mobile-friendly designs often reduce the need for heavy images and elements that could slow down page loading. This not only improves user experience but also contributes to better search engine rankings.
| Device Type | Benefits |
|---|---|
| Mobile | Quick loading, easy navigation, touch-friendly interaction |
| Tablet | Adaptable layout, large enough for detailed views |
| Desktop | Optimal display of content with advanced features |
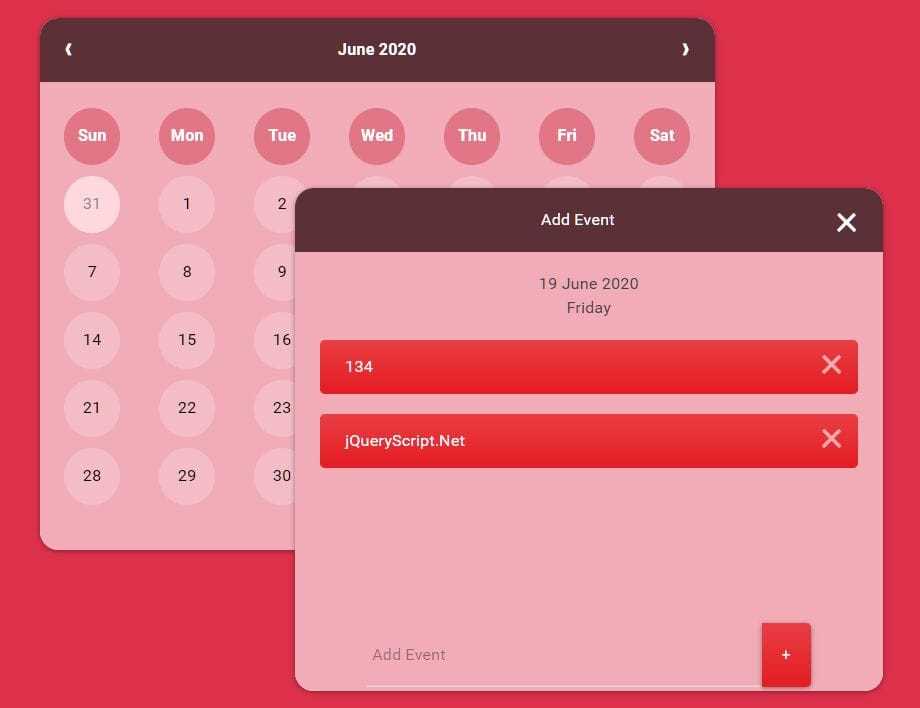
Adding Event Details to the Calendar

Incorporating detailed information into a scheduling tool allows users to easily track important occasions, appointments, or milestones. By enhancing each day or time slot with relevant descriptions, participants, and additional notes, the platform can offer a richer, more interactive experience. This step ensures that users can quickly access and manage their plans without confusion, promoting better organization and clarity.
Customizing Event Information

Each time entry can be personalized with specific attributes, such as titles, descriptions, and associated times. Adding fields for location, contact information, or even links to online meetings can further enrich the user’s interaction with the system. Additionally, offering color-coding options or icons for different types of activities helps to visually distinguish between various entries, making the interface both functional and visually appealing.
Interactive Features for Easy Access
In order to provide an intuitive user experience, interactive popups or modals can be utilized to display the details of each scheduled item. Clicking on a specific date or time slot could reveal further information, such as participants, reminders, and additional context. This interactivity ensures that all relevant data is at the user’s fingertips without overwhelming the main interface, maintaining a balance between usability and design simplicity.
Event Filtering and Sorting Options
When managing a large number of scheduled activities, it becomes essential to implement methods that allow users to quickly find, organize, and prioritize the information they need. Filtering and sorting tools enhance the user experience by providing quick access to specific data, making it easier to navigate through events and ensuring that important details are never lost in a sea of entries.
Customizable Filters
Providing various filtering options allows users to narrow down the displayed information according to their preferences. Common filters may include categories such as type, date range, location, or specific tags. For instance, allowing users to filter by a particular category or timeframe enables them to focus on the most relevant activities without being distracted by unrelated items. This capability helps maintain clarity, particularly when handling diverse or extensive lists.
Sorting Features for Better Organization
Sorting is another powerful feature that helps users manage their data more effectively. Activities can be sorted in multiple ways, such as by date, importance, or alphabetically. Implementing options like ascending or descending order for dates ensures that the upcoming events are always visible, while sorting by priority helps highlight key activities. By offering intuitive sorting tools, users can efficiently locate what they need, reducing time spent searching and improving overall productivity.
By combining filtering and sorting mechanisms, organizers can ensure a seamless and user-friendly interface, catering to diverse needs while keeping the content accessible and well-organized.
Using Bootstrap Calendar with JavaScript
Integrating a dynamic scheduling tool into a website is a common requirement for many modern web applications. By combining an interactive date picker interface with JavaScript, developers can create a versatile system that allows users to select, view, and manage time-based information. This approach enhances user engagement and functionality, making it an essential feature for platforms that rely on event-driven data.
To implement such a system, one can rely on a well-structured layout that is both responsive and visually appealing. By utilizing pre-designed components, developers can significantly reduce the time spent on layout and styling. JavaScript plays a crucial role in adding interactivity, enabling actions like navigation through dates, displaying detailed information, and allowing modifications on selected dates with ease.
The integration of JavaScript with a date interface involves defining events that trigger specific actions. For example, when a user clicks on a particular date, a script can be used to display additional details or allow changes to the underlying data. The combination of HTML, CSS, and JavaScript ensures that the interface is both functional and flexible, adapting to different screen sizes and user interactions.
Furthermore, incorporating JavaScript frameworks or libraries can simplify tasks like date validation, time zone handling, and integrating external data sources. These enhancements not only improve usability but also make it easier to maintain the tool as the project evolves. By understanding the core principles of combining layout and scripting, developers can create powerful, interactive solutions for managing time-related information efficiently.
Best Practices for Calendar Navigation
Effective navigation is key to providing users with an intuitive way to interact with time-based information. The design should focus on ease of use, ensuring that users can quickly find specific dates or move through time periods without frustration. A clean and responsive interface plays a critical role in creating a smooth and efficient user experience. Below are several best practices to enhance time-navigation systems.
One of the most important principles is to minimize the number of actions required to switch between different time intervals, such as months, weeks, or days. Providing clear and easy-to-understand controls for shifting between these units can drastically improve the user experience. Visual cues like arrows, buttons, or even swipe gestures can make these transitions seamless and intuitive. Additionally, enabling users to quickly jump to specific dates with a search feature or clickable calendar grid is essential for those who need to find a particular time frame swiftly.
Consistency is also crucial when it comes to displaying time intervals. Ensure that time blocks are clearly defined and always represent the same intervals, whether it’s hours, days, or weeks. By maintaining a predictable structure, users will become accustomed to how information is laid out, which reduces cognitive load. Offering different views, such as daily, weekly, or monthly, allows users to choose their preferred level of detail, providing flexibility for a range of tasks.
| Best Practice | Description |
|---|---|
| Intuitive Controls | Use clear and easily accessible buttons or gestures to navigate between time intervals. |
| Quick Navigation | Allow users to jump to specific dates with a search or direct click on the grid. |
| Consistent Layout | Ensure that time blocks are regularly formatted and easy to read, regardless of the view. |
| Multiple Views | Offer different time views (daily, weekly, monthly) for flexibility. |
Finally, accessibility is a critical consideration. All users, including those with visual or motor impairments, should be able to interact with time navigation components effectively. This can be achieved by providing keyboard shortcuts, screen reader support, and ensuring that touch targets are large enough for easy interaction.
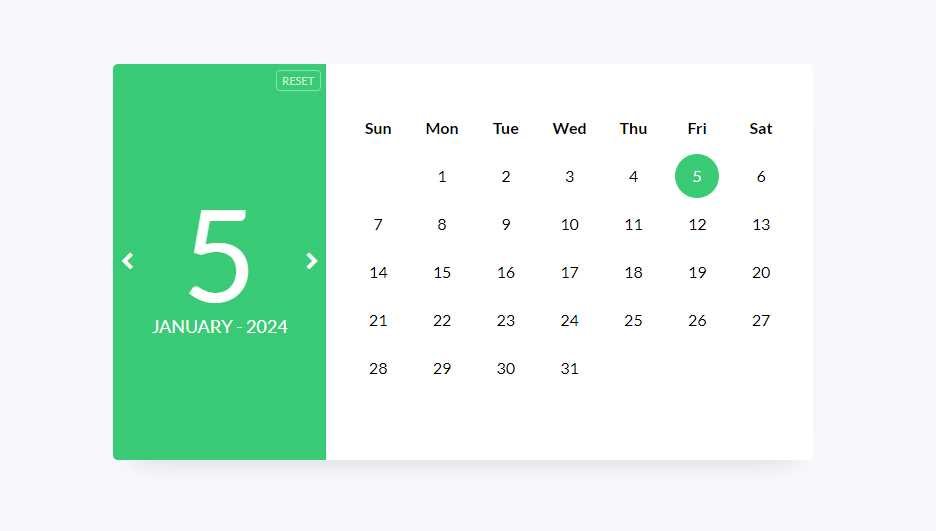
How to Style Calendar for Different Themes
Creating a visually appealing and cohesive layout for scheduling tools is essential for providing users with a pleasant experience. The design of such tools can be customized to fit various styles, whether for a corporate setting, personal use, or creative projects. Adapting the appearance of a scheduling interface to match specific themes can enhance its usability and blend it seamlessly with the overall website design. Below are some tips for adjusting the look and feel of your layout to suit different visual themes.
Understanding Theme Customization
Every theme comes with its own set of characteristics, such as color schemes, typography, and layout structure. By tailoring these aspects, you can ensure that the scheduling interface matches the environment in which it’s placed. It’s important to consider the atmosphere you want to create–whether it’s a minimalist design, a vibrant and playful look, or something more corporate and structured. Here are a few elements to focus on when adapting the style to different themes:
- Color Palette: Choose hues that complement the overall theme. Soft tones for minimalistic themes or bold colors for energetic designs.
- Typography: Match the fonts with the tone of the platform. For formal designs, go for clean, serif fonts; for casual ones, consider playful, sans-serif options.
- Spacing and Layout: Adjust padding, margins, and grid systems to reflect the desired user experience. A spacious, well-organized layout is ideal for professional environments, while a more compact design works better for creative uses.
Practical Styling Tips

When tailoring your interface to fit various themes, there are a few practical design elements you can tweak. Here are some recommendations to guide your design choices:
- Backgrounds: Light or dark backgrounds can significantly change the perception of the tool. Use lighter backgrounds for minimalist designs, or darker tones for a more sophisticated or artistic touch.
- Interactive Elements: Style buttons, links, and hover effects to provide clear user interactions. Use contrasting colors for calls to action, and ensure that hover states are visible and intuitive.
- Icons and Illustrations: Incorporate custom icons or illustrations that fit the theme, whether that’s sleek and modern, or hand-drawn and whimsical.
- Transitions and Animations: Subtle animations can add a modern touch. For instance, smooth transitions when switching between views or hovering over different elements will engage the user.
By considering the aesthetics of your website or application and adjusting your design accordingly, you can create an engaging and visually integrated tool that perfectly complements your project’s overall theme.
Creating Recurring Events in Bootstrap
In many scheduling applications, users often need the ability to set activities that repeat over a specific period. This feature allows for greater flexibility, ensuring that users don’t have to manually input the same details multiple times. The process of setting up such repeating tasks involves defining a set pattern, whether it’s daily, weekly, monthly, or annually, and ensuring that each occurrence is properly displayed and managed on the interface.
To implement recurring events, the design should focus on an intuitive system where users can easily select the frequency of repetition. The goal is to provide clear options, like choosing a start date, the frequency of occurrence, and a possible end date. With proper planning, this functionality can be seamlessly integrated into any scheduling system, making it simple for users to manage their repeated commitments without much effort.
To handle the logic of recurrence, one can use JavaScript to determine when and how often an action should be triggered. Once the pattern is set, the framework can automatically adjust the interface to display all upcoming occurrences. This dynamic approach ensures that any update to the repetition rule is reflected in real time, maintaining a smooth and user-friendly experience.
Handling Time Zones in Event Calendars
Managing time zones is a crucial aspect when designing platforms that handle scheduled activities across multiple regions. Users from different parts of the world might interact with the same system, but their local time can vary significantly. Ensuring that times are accurately displayed, and events are set according to local time zones, can enhance the user experience and avoid confusion.
Understanding User Time Zones
When a user accesses a system, their time zone must be considered to show the correct time for each scheduled task. This can be achieved by detecting the user’s local time zone either automatically through the browser or by allowing them to manually select their preferred zone. The system should then adjust all timestamps accordingly, displaying each event in the user’s local time, while the underlying data is typically stored in a unified time standard, such as UTC.
Handling Time Zone Conversions
Time zone conversions are particularly important when scheduling or viewing events across different regions. For example, an event scheduled for 3:00 PM UTC should be converted to 10:00 AM in New York (Eastern Standard Time) and 7:00 PM in Berlin (Central European Time). Implementing a reliable conversion method ensures that the correct times are shown for all users, preventing errors that may arise from manual calculations or mismatched time zone settings.
Bootstrap Calendar Plugins and Extensions
When developing interactive scheduling interfaces, there are various add-ons and modules available to enhance the functionality of the default structure. These tools allow for the addition of custom features, improved design elements, and greater flexibility. By integrating external libraries or scripts, developers can easily extend the capabilities of a basic layout to meet specific project requirements.
There are a number of well-known plugins that offer a range of functionalities, from drag-and-drop features to multi-day views. Some provide the ability to integrate with external services, while others focus on improving user interaction with sleek, responsive designs. With the right extensions, developers can create sophisticated layouts for managing dates, times, and tasks efficiently.
One popular option for extending functionality is the integration of jQuery plugins. These are lightweight solutions that can add everything from tooltips to dynamic event handling. With support for custom styling and themes, these plugins can be tailored to match any project’s aesthetic. By leveraging such extensions, developers can create a more intuitive and engaging user experience without starting from scratch.
Another notable extension is the use of third-party APIs, which allow seamless data synchronization between the interface and external data sources. For instance, integrating with Google Calendar or Microsoft Outlook can provide real-time updates to users while maintaining a consistent design. These integrations can simplify management, improve workflow, and ensure that users have access to accurate, up-to-date information.
Overall, by utilizing the right plugins and extensions, developers can easily enhance their projects, adding sophisticated features and optimizing the user interface to suit various needs.
Improving Accessibility in Calendars

Creating interfaces that are usable by everyone, regardless of their abilities, is an essential aspect of web design. For interactive systems that display time-sensitive data, making sure all users, including those with disabilities, can easily navigate and understand the information is crucial. By focusing on key accessibility features, developers can ensure that users have equal access to essential functions, improving usability and engagement for a wider audience.
Key Elements to Enhance Accessibility
When working with time-based layouts, there are several strategies to improve accessibility:
- Keyboard Navigation: Ensure users can navigate through different sections using only the keyboard. This is important for individuals who cannot use a mouse or other pointing devices.
- Screen Reader Compatibility: Provide clear and concise descriptions for each interactive element, allowing visually impaired users to interact with the interface.
- Focus Indicators: Clearly highlight the current selection or active element, making it easier for users to track their position within the interface.
- Color Contrast and Text Size: Provide sufficient contrast between text and background to assist users with visual impairments, and ensure that text can be resized without loss of functionality.
Considerations for Different Disabilities
Different users have different needs, so it’s essential to consider a variety of disabilities when designing accessible interfaces:
- Visual Impairments: Apart from screen readers, consider adding alternative text for non-text content and make sure color coding isn’t the only method of conveying information.
- Motor Disabilities: Provide easy-to-use controls that can be accessed without requiring precision or fine motor skills, such as large buttons and adjustable action areas.
- Cognitive Disabilities: Keep instructions simple and offer options for users to customize the interface, helping them better understand and interact with the content.
By integrating these practices, designers can create time-related systems that offer a smooth, inclusive experience for all users, regardless of their individual challenges.
Optimizing Calendar Performance

Ensuring smooth operation and fast loading times is crucial when dealing with large datasets or interactive elements. Enhancing the responsiveness and efficiency of a scheduling interface requires careful attention to both front-end and back-end processes. By implementing the right strategies, you can minimize delays, reduce resource consumption, and improve the overall user experience.
Several optimization techniques can be applied to increase performance without sacrificing functionality:
- Lazy Loading – Load only the essential data needed for the initial display, and dynamically fetch additional information as the user interacts with the interface. This method helps reduce initial loading times and resource usage.
- Efficient Data Handling – Minimize the amount of data transferred between the client and server. Utilize pagination, filtering, or range queries to load relevant information as needed, rather than all at once.
- Client-Side Caching – Cache frequently accessed information on the client-side to avoid redundant server requests, improving response times and reducing server load.
- Event Delegation – Instead of attaching event listeners to every element individually, use event delegation to reduce the number of listeners. This allows the parent container to manage events for all its child elements.
- Minify Scripts and Styles – Compress JavaScript and CSS files to reduce their size, ensuring faster downloads and quicker parsing times for the browser.
- Debouncing User Input – For actions triggered by user input (such as filtering or searching), implement debouncing to limit the frequency of event triggers, thereby preventing unnecessary resource consumption.
By following these strategies, you can significantly improve the performance of an interactive interface, providing users with a smoother, more responsive experience. Always consider both the volume of data and the complexity of the user interactions when making optimization decisions.
Embedding the Calendar into Websites
Integrating a scheduling tool into a website allows users to view and manage appointments or important dates directly from the site interface. This feature enhances user experience by providing an interactive and visually accessible way to track upcoming events. Embedding this functionality into a webpage is relatively straightforward and can be achieved using various methods, depending on the desired level of customization and design consistency.
Simple Integration through iframe
One of the easiest methods to integrate a scheduling interface is by using an iframe tag. This allows you to embed an external tool into your page by simply referencing the URL of the tool’s hosted version. With just a few lines of code, you can display a fully functional interface without needing to host or manage the backend of the tool yourself. However, this method offers limited customization in terms of appearance and features.
Custom Integration with JavaScript
For those seeking more control over design and functionality, using JavaScript libraries provides the flexibility to build a fully tailored solution. By incorporating a JavaScript framework, you can create dynamic interactions, such as color-coded events, responsive layouts, and integration with external data sources. With the right code, users can seamlessly interact with the interface while maintaining a consistent look with the rest of the website.
When implementing this functionality, consider user accessibility, mobile responsiveness, and performance to ensure that the integration serves both aesthetic and practical purposes without compromising website loading times or usability.
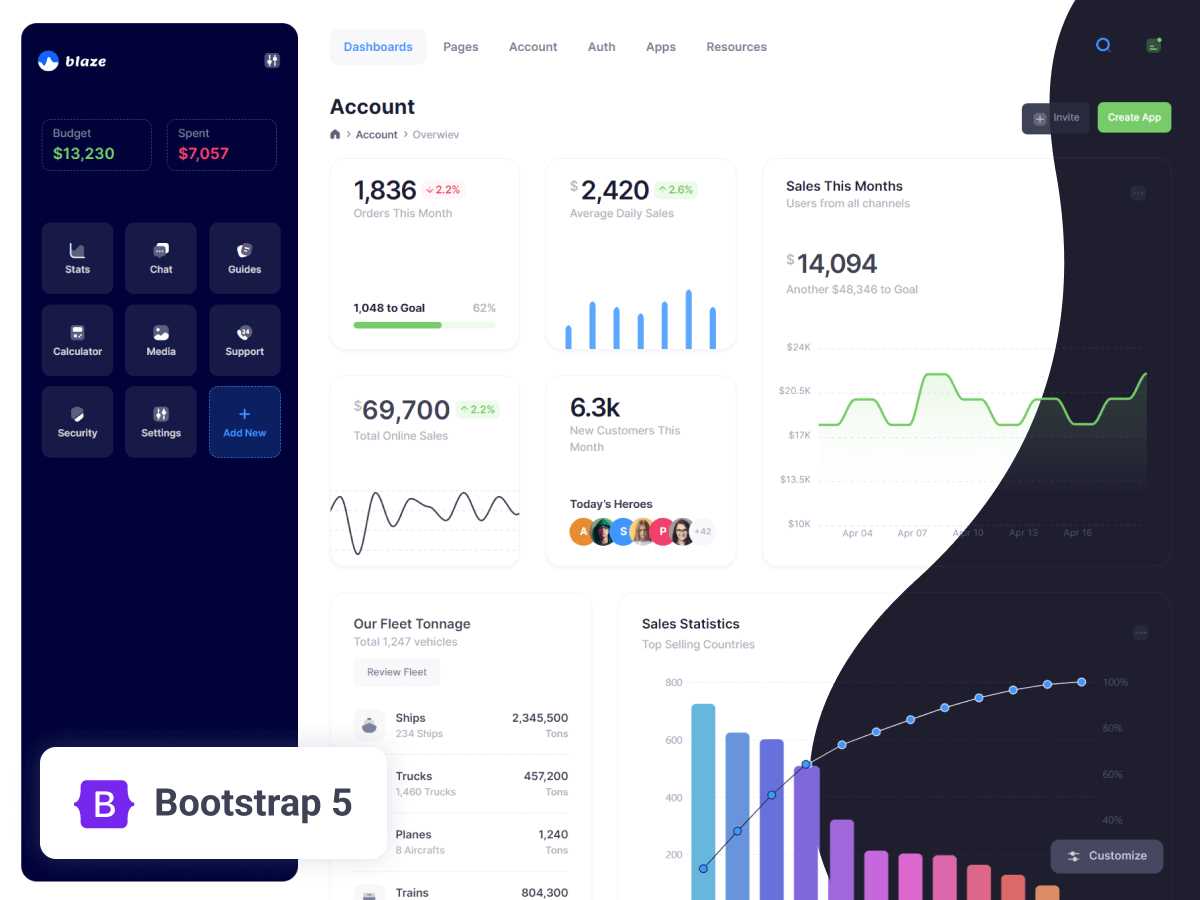
Advantages of Using Bootstrap for Event Management
When organizing and displaying important dates or schedules, leveraging modern web technologies can greatly enhance the user experience and streamline development. A framework designed to be responsive and highly adaptable can offer a consistent design across various devices, making it easier for users to interact with time-sensitive information. Its flexibility allows developers to implement features that can be tailored to suit any specific needs, while ensuring that the interface remains intuitive and functional across platforms.
One of the key benefits of such a framework is the ease of customization. With a set of pre-built components, it is possible to quickly structure content while maintaining a high level of visual consistency. These features provide a range of options for presenting dates and times, from basic schedules to complex arrangements, without requiring extensive custom code. This significantly reduces development time and costs, allowing teams to focus on functionality rather than design details.
| Advantages | Description |
|---|---|
| Responsive Design | Adapts seamlessly to different screen sizes, ensuring accessibility on both desktops and mobile devices. |
| Time Efficiency | Pre-designed components save developers time, enabling faster deployment of interactive solutions. |
| Customizable Features | Easy to adjust layouts and styles according to specific project requirements. |
| User-Friendly Interface | Creates an accessible and smooth navigation experience, even for complex scheduling systems. |
Another significant advantage is the active community and resources available for developers. A vast library of tutorials, examples, and plugins ensures that even less experienced coders can easily find solutions to common challenges. Additionally, the frequent updates and improvements ensure that the framework stays current with web trends and best practices.