
In today’s fast-paced world, effective time management is crucial for both personal and professional success. A well-organized framework for tracking events, appointments, and tasks can significantly enhance productivity. This resource is designed to guide you in building a versatile scheduling solution that caters to your specific needs, allowing for seamless planning and coordination.
With the right approach, crafting a dynamic tool can be an engaging project. Whether you’re developing a personal planner or a more complex system for team collaboration, there are numerous resources available to assist you. These tools can be customized to fit various styles, ensuring that your planning solution is not only functional but also visually appealing.
Moreover, leveraging readily accessible resources can save time and effort. By utilizing high-quality designs and structures, you can focus on tailoring features that matter most to you. This empowers you to create a unique platform that enhances your workflow, making organization a breeze.
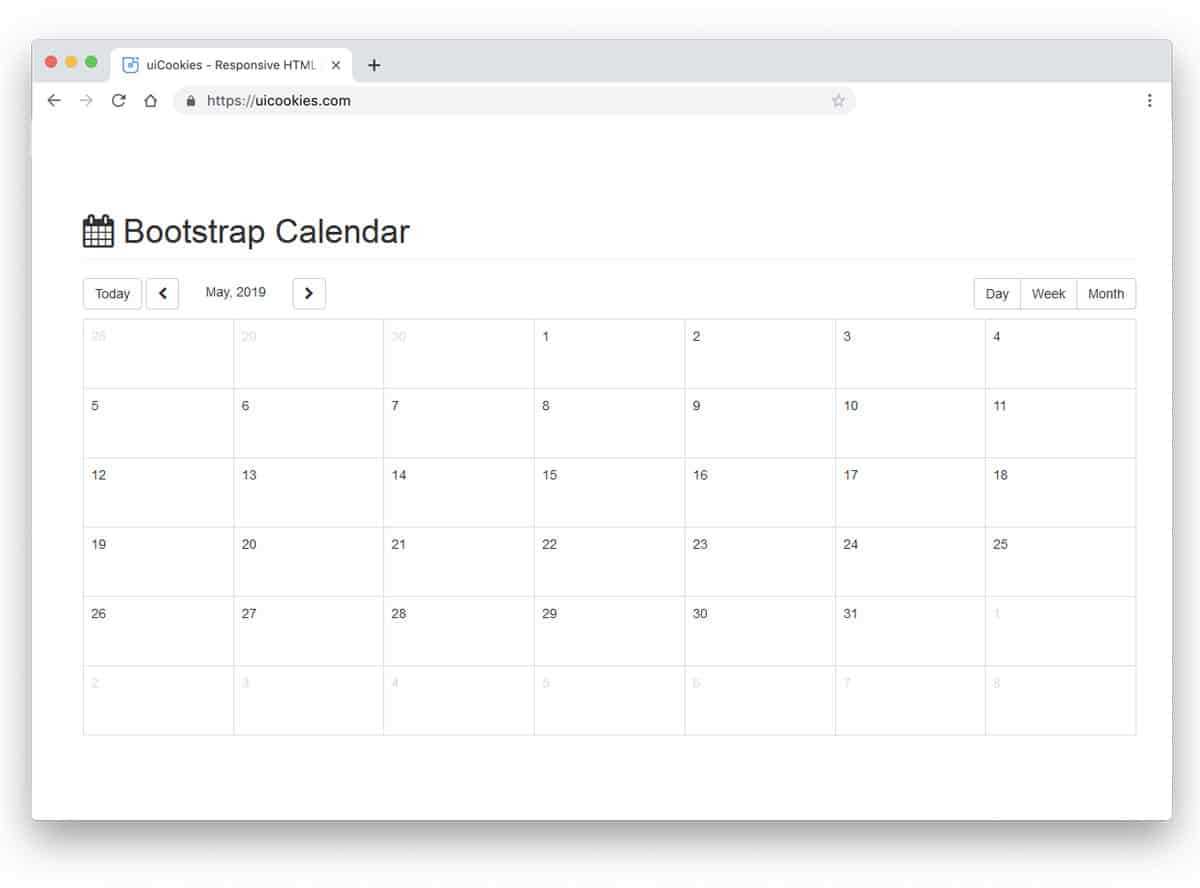
Bootstrap Calendar Template Overview
This section provides an insight into a flexible design solution that allows users to effectively manage and display schedules and events. With an emphasis on responsiveness and user-friendly features, this layout serves as an excellent starting point for developers looking to enhance their web applications with interactive time management tools.
Key Features
- Responsive design suitable for various devices
- Customizable styles to match your project’s branding
- Event management functionalities
- User-friendly interface for easy navigation
- Integration capabilities with various back-end technologies
Benefits of Using This Design Solution
- Enhances user engagement with interactive elements
- Saves development time with ready-to-use components
- Reduces complexity by providing a structured framework
- Improves accessibility for a broader audience
- Encourages better organization and planning for users
Benefits of Using Free Templates
Utilizing accessible designs can significantly enhance your project’s efficiency and effectiveness. These pre-made layouts offer a valuable starting point, enabling users to save time and resources while ensuring a professional appearance. The advantage lies not only in cost savings but also in the flexibility and variety that these resources provide.
Cost-Effectiveness
One of the primary advantages of employing readily available designs is the reduction in financial expenditure. Without the need for custom development, individuals and businesses can allocate their budgets to other critical areas. This allows for better resource management, particularly for startups and small enterprises aiming to establish a strong online presence.
Time Efficiency

Another significant benefit is the ability to accelerate project timelines. With ready-made structures, users can quickly implement their ideas without starting from scratch. This not only streamlines the development process but also enables faster deployment, allowing teams to focus on other essential tasks such as content creation and marketing strategies.
In summary, leveraging these accessible designs empowers users to achieve a polished look while maintaining control over their resources and timelines.
Getting Started with Bootstrap Framework

This section provides an overview of how to effectively utilize a popular front-end toolkit for creating responsive and visually appealing web interfaces. With its intuitive design and extensive components, this toolkit simplifies the development process, allowing developers to build modern websites with ease.
Understanding the Basics
Before diving into the specifics, it’s essential to grasp the fundamental concepts that underpin this framework. It is built on a grid system, which enables the layout of web elements in a structured manner. This system adapts seamlessly to different screen sizes, ensuring an optimal viewing experience across devices.
Core Components Overview

The toolkit comes with a variety of pre-designed elements that can be easily integrated into projects. These components range from navigation bars to buttons, modals, and forms, all designed to enhance user interaction. Below is a summary of some key components:
| Component | Description |
|---|---|
| Navbar | A responsive navigation header that adapts to screen sizes. |
| Buttons | Pre-styled buttons for various actions, easily customizable. |
| Modals | Dialog boxes that provide information or require user input. |
| Forms | Pre-designed forms for user input, ensuring consistency and accessibility. |
By familiarizing yourself with these foundational elements, you’ll be well on your way to creating stunning and functional web applications that engage users and meet modern design standards.
Features to Look for in Calendars
When selecting a scheduling tool, several key attributes can enhance user experience and functionality. The right features can streamline planning, improve organization, and ensure seamless integration with daily tasks.
Essential Attributes

- User-Friendly Interface: An intuitive design facilitates quick navigation and minimizes the learning curve.
- Customizable Views: Options for daily, weekly, and monthly layouts allow users to choose their preferred way to visualize events.
- Event Reminders: Alerts and notifications ensure important dates are never overlooked.
- Synchronization: The ability to sync with other platforms enhances connectivity and ensures information is up-to-date across devices.
- Accessibility Features: Support for various devices and screen readers can improve usability for all individuals.
Advanced Capabilities
- Collaboration Tools: Features that support sharing and joint planning with others can enhance group coordination.
- Recurring Events: Easy setup for repeating appointments saves time and effort.
- Color Coding: Visual organization through colors helps quickly identify different types of events or priorities.
- Integration with Other Apps: Compatibility with task management and email applications can streamline workflows.
- Search Functionality: A robust search feature makes it easy to locate past or upcoming events efficiently.
Top Sources for Free Templates
Finding high-quality resources for design layouts can significantly enhance your projects. Here are some top destinations where you can discover a variety of designs without any cost, suitable for a range of applications.
- Creative Market: Offers a selection of designs contributed by various creators. While some items are paid, there is a dedicated section for complimentary resources.
- Template.net: This platform provides a wide array of layouts across different categories, from business to personal use, ensuring diverse options for users.
- Freepik: Known for its extensive collection of graphics and layouts, Freepik is an excellent source for high-quality visual assets and customizable designs.
- Colorlib: Focuses on user-friendly designs for websites and applications. Their offerings include modern styles that cater to various needs.
- W3Layouts: Features numerous designs suitable for websites, ensuring you find something that fits your aesthetic while remaining user-friendly.
By exploring these resources, you can easily access a wealth of design options that will elevate your projects without straining your budget.
Customizing Your Bootstrap Calendar
Tailoring your interactive scheduling tool can significantly enhance user experience and functionality. By implementing various modifications, you can ensure that it meets the specific needs of your audience while reflecting your brand’s identity.
Here are some key areas you can focus on to personalize your scheduling interface:
- Color Scheme: Choose colors that align with your brand’s identity. This can improve visual appeal and user engagement.
- Font Styles: Select typography that is both readable and aesthetically pleasing. Custom fonts can give your tool a unique look.
- Layout Adjustments: Modify the arrangement of elements to prioritize the most important features. A user-friendly layout enhances usability.
- Functionality Enhancements: Add features such as event filtering, drag-and-drop functionality, or reminders to improve user interaction.
- Responsive Design: Ensure that your tool performs well across all devices. A mobile-friendly design is crucial in today’s digital landscape.
By implementing these customizations, you can create a more engaging and tailored experience for your users, ultimately driving better results and satisfaction.
Responsive Design Importance in Calendars
In today’s digital landscape, creating interfaces that adapt seamlessly to various screen sizes is crucial. Users access applications from a multitude of devices, and ensuring a consistent experience across all platforms enhances usability and engagement. This adaptability is particularly significant for time management tools, where ease of navigation can greatly influence user satisfaction.
Responsive design allows for flexible layouts that adjust based on the user’s device, whether it be a smartphone, tablet, or desktop. This flexibility ensures that users can effortlessly view and interact with important dates and events without frustration. Moreover, it promotes accessibility, allowing individuals with different abilities to engage with the interface effectively.
Furthermore, an adaptive interface can enhance visual appeal and functionality. By optimizing the arrangement of elements, designers can prioritize key features and improve the overall aesthetic, making it more inviting. Ultimately, prioritizing this design approach not only meets user expectations but also fosters a more organized and efficient experience for managing schedules and events.
Integrating Events into Your Calendar

Incorporating activities into your scheduling tool enhances its functionality and user experience. By allowing users to add, view, and manage events, you create an interactive platform that fosters better organization and planning. This section explores effective strategies for embedding events into your system, ensuring a seamless user journey.
Event Creation and Management
To facilitate user engagement, it’s essential to provide an intuitive interface for creating and managing activities. Consider implementing features such as:
| Feature | Description |
|---|---|
| Event Additions | Allow users to easily input details such as title, date, time, and description. |
| Editable Events | Enable modifications to existing entries, accommodating any changes in plans. |
| Deletion Options | Provide a straightforward method for users to remove unnecessary events. |
User Notifications
Implementing reminders and notifications can significantly enhance user engagement. Timely alerts ensure that individuals are informed of upcoming activities, leading to improved attendance and participation rates. Consider offering customizable notification settings to cater to diverse user preferences.
Styling Your Calendar with CSS
Creating a visually appealing layout can significantly enhance user experience. By employing Cascading Style Sheets, you can customize the appearance of your scheduling interface, making it both functional and attractive. Here are some key aspects to consider when styling your interface.
- Color Scheme: Choose a harmonious palette that reflects the theme of your application. Consider using complementary colors for events and backgrounds.
- Typography: Select fonts that are easy to read. Pair a stylish header font with a simple body font for clarity.
- Spacing: Ensure adequate padding and margins to create a clean layout. Proper spacing can make your content more digestible.
- Hover Effects: Implement subtle hover effects for interactive elements. This can provide visual feedback and enhance engagement.
- Responsive Design: Utilize media queries to adjust styles for various screen sizes, ensuring a seamless experience across devices.
By focusing on these elements, you can create a sophisticated and user-friendly interface that stands out. Experiment with different styles to find the combination that best suits your needs.
JavaScript Functionality in Calendars

Interactive time management tools have become essential for enhancing user experience. By integrating dynamic features through JavaScript, these tools offer a more engaging way to navigate and manipulate dates. This section explores the various capabilities that can be implemented using JavaScript to elevate these interfaces.
- Event Handling: Users can interact with elements, such as clicking on a date to reveal additional information or options.
- Dynamic Updates: Content can be modified in real-time without needing to refresh the page, ensuring a seamless experience.
- Date Navigation: Users can easily move between months or years with simple controls, enhancing usability.
Implementing these functionalities allows developers to create highly responsive and user-friendly tools. Consider the following features that can enhance interactivity:
- Custom Event Creation: Allowing users to add, edit, or delete events directly on the interface.
- Reminders and Notifications: Providing alerts for upcoming events ensures users stay organized.
- Integration with APIs: Syncing with external services to pull in relevant information, such as holidays or personal schedules.
By leveraging JavaScript, developers can transform static views into dynamic platforms, facilitating better organization and time management for users.
Common Issues and Troubleshooting Tips
When implementing a scheduling interface, users may encounter various challenges that can disrupt functionality or lead to confusion. Addressing these common hurdles effectively can enhance the overall user experience and streamline operations.
1. Display Issues: One frequent problem is incorrect rendering across different devices or browsers. Ensure that the layout is responsive and test it in various environments to identify any discrepancies. Using developer tools can help pinpoint CSS or JavaScript conflicts that may cause these display errors.
2. Event Handling Errors: Users may find that interactions, such as adding or deleting events, do not work as intended. Verify that all relevant functions are properly linked and that event listeners are correctly implemented. Consider adding debugging statements to track the flow of data and identify where the issue lies.
3. Performance Lag: If the interface feels sluggish, it may be due to excessive DOM manipulation or large datasets. Optimize your code by minimizing reflows and repaints, and consider implementing pagination or lazy loading for better performance.
4. Data Synchronization: Issues may arise when syncing with external data sources. Ensure that API endpoints are correctly configured and check for any authentication problems. Utilize network monitoring tools to trace requests and responses for troubleshooting.
By being aware of these potential challenges and applying the suggested solutions, users can improve their scheduling interface and provide a smoother experience for all. Regularly reviewing and testing the implementation can help mitigate future problems.
Comparing Different Calendar Templates
When it comes to selecting a scheduling solution, various options offer unique features and designs that cater to different needs. Understanding the nuances between these options is essential for making an informed choice that aligns with your specific requirements.
Design Aesthetics play a significant role in user experience. Some layouts provide a minimalist approach, focusing on functionality, while others boast vibrant colors and elaborate graphics, appealing to users who prioritize visual impact. Choosing a style that resonates with your audience can enhance engagement.
Functionality is another critical aspect to consider. Certain solutions offer advanced features such as event reminders, integration with other applications, or customizable views. On the other hand, simpler designs may prioritize ease of use, making them ideal for individuals who require straightforward navigation without unnecessary complexities.
Furthermore, responsiveness is vital in today’s mobile-centric world. Some designs adapt seamlessly to different screen sizes, ensuring accessibility across devices, while others may struggle with optimization. Ensuring that the chosen option functions well on both desktops and smartphones can significantly affect user satisfaction.
Lastly, support and community can greatly influence the user experience. Some options come with extensive documentation and active user forums, providing valuable resources for troubleshooting and customization. In contrast, others may lack sufficient support, which can be a drawback for users who need assistance.
Ultimately, evaluating these factors will help you choose the right scheduling solution that meets your personal or professional needs, enhancing productivity and organization.
Best Practices for User Experience
Creating an effective interface involves careful consideration of how users interact with various components. Focusing on usability, accessibility, and aesthetic appeal ensures a seamless experience that keeps users engaged. This section outlines essential strategies to enhance user satisfaction and promote intuitive navigation.
Key Strategies for Enhancing Usability
- Simplicity: Design should prioritize clarity. Avoid cluttered layouts that may overwhelm users. Keep options straightforward to facilitate quick decision-making.
- Consistent Design: Uniformity in styles, colors, and fonts across the interface helps users familiarize themselves with the layout, reducing cognitive load.
- Responsive Design: Ensure the interface adapts seamlessly across various devices and screen sizes. This flexibility allows users to access features regardless of their platform.
- Intuitive Navigation: Use familiar icons and clear labels for menus. Logical organization of content enhances discoverability and guides users effortlessly.
Accessibility Considerations
- Color Contrast: Maintain sufficient contrast between text and background colors to aid readability for all users, including those with visual impairments.
- Keyboard Navigation: Ensure that all interactive elements can be accessed via keyboard shortcuts, catering to users who may have difficulty using a mouse.
- Alt Text for Images: Provide descriptive text for images, which aids screen reader users in understanding visual content.
- Flexible Font Sizes: Allow users to adjust font sizes for better readability without breaking the layout of the interface.
By incorporating these practices, designers can significantly improve the overall experience, ensuring that users feel comfortable and valued while engaging with the interface.
Enhancing Performance with Optimization
Improving efficiency and responsiveness is crucial for creating a seamless user experience. By focusing on various optimization techniques, developers can significantly boost the overall functionality and speed of their applications. This section explores key strategies that can lead to enhanced performance, ensuring that users enjoy a smooth interaction with the interface.
One effective approach is minimizing resource loading times. This can be achieved by compressing files, reducing image sizes, and employing lazy loading techniques. By delaying the loading of non-essential elements until they are needed, applications can operate more swiftly, making the initial experience more engaging for users.
Additionally, optimizing code is vital. Streamlining scripts and stylesheets, removing unnecessary comments, and leveraging asynchronous loading can help decrease the amount of processing power required. This results in faster execution and a more responsive layout, keeping users engaged without frustrating delays.
Implementing caching strategies also plays a significant role in enhancing performance. By storing frequently accessed data temporarily, applications can reduce the number of requests made to the server. This not only accelerates load times but also minimizes the server’s workload, contributing to overall efficiency.
Finally, monitoring performance with analytics tools enables developers to identify bottlenecks and areas for improvement. Regular assessments allow for informed decisions on where optimizations are necessary, leading to continuous enhancements that align with user expectations.
Community Support and Resources
Engaging with a community can significantly enhance your experience and knowledge when working on projects. A wealth of resources, ranging from forums to online documentation, is available to assist you in your development journey. Connecting with others not only provides answers to your questions but also fosters collaboration and creativity.
Online Forums and Discussion Groups
Participating in online discussions is a great way to share knowledge and find solutions to common challenges. Here are some popular platforms:
- Stack Overflow: A vast repository of questions and answers where you can seek help or contribute your expertise.
- GitHub Discussions: Engage directly with developers and users of various projects, sharing insights and getting support.
- Reddit Communities: Subreddits focused on web development often have active discussions and resources.
Documentation and Tutorials
High-quality documentation and tutorials are essential for mastering any framework. Here are some resources to consider:
- Official Documentation: Comprehensive guides provided by project maintainers, often including examples and best practices.
- YouTube Channels: Video tutorials offer visual and practical insights that can enhance your learning experience.
- Blog Posts and Articles: Many developers share their experiences and solutions, providing valuable tips and tricks.
Real-World Examples of Usage
In various sectors, the implementation of scheduling interfaces has proven to enhance efficiency and user experience. These tools allow for streamlined management of events and appointments, catering to both individual and organizational needs. Below are some practical applications across different domains.
1. Educational Institutions
Many schools and universities utilize these interfaces to facilitate the planning of classes, exams, and extracurricular activities. Key benefits include:
- Improved communication between students and faculty.
- Efficient management of room bookings for events.
- Visual representation of academic calendars.
2. Business and Project Management

Organizations leverage these systems to optimize project timelines and meetings. The advantages include:
- Enhanced team collaboration through shared schedules.
- Automated reminders for important deadlines.
- Integration with task management tools for better workflow.
As these examples illustrate, the adoption of scheduling interfaces is widespread and beneficial, significantly contributing to improved organization and time management in various fields.
Future Trends in Calendar Design
The evolution of time management tools is shifting towards more interactive and personalized experiences. As technology advances, users increasingly expect designs that not only serve a functional purpose but also enhance their daily routines and overall productivity. This section explores upcoming trends that are set to redefine how we organize and interact with time-based applications.
Personalization and Customization
One of the most significant trends is the move towards tailored experiences. Users want solutions that fit their individual needs and preferences. This can manifest in several ways:
- Custom themes and color schemes to match personal aesthetics.
- Flexible layouts that allow users to choose how they view their schedules.
- Integration of personal events, reminders, and tasks in a cohesive manner.
Integration with Smart Technology
The rise of smart devices is prompting a shift in how these tools connect with other technologies. Future designs are expected to focus on:
- Seamless integration with virtual assistants for voice commands.
- Syncing across various devices for accessibility on-the-go.
- Utilizing AI to suggest optimal scheduling based on user habits.
As these trends unfold, the focus remains on creating more intuitive and user-friendly interfaces that simplify the management of time, ultimately enhancing productivity and life organization.