
Designing user interfaces often requires the integration of complex components that allow for easy interaction with specific time-related data. One such essential feature is a system that efficiently handles date management, providing users with a seamless way to select and view dates. These systems are crucial for applications ranging from event scheduling to personal task management, offering dynamic ways to visualize and interact with time.
Building such components from scratch can be time-consuming, but with the right approach, designers can create robust, functional elements that integrate well into larger design projects. By leveraging the appropriate tools, it’s possible to develop a solution that mimics real-world functionality while remaining flexible enough to meet the needs of various prototypes.
Flexible date selection interfaces enable better user engagement and usability. A well-designed structure can streamline navigation, whether for quick date picking, detailed event planning, or other related tasks. Prototypes that include these features can be tested more thoroughly, ensuring that the final product meets user expectations.
Incorporating interactive date-related elements into prototypes allows for better feedback from testing phases, helping designers refine the user experience before development. This integration, when done correctly, saves time in later stages of production and improves the overall flow of the application.
What is an Axure Calendar Template?
Designing interactive layouts that represent time-based events or schedules often requires dynamic and flexible components. These components need to allow users to visualize and interact with date-related information. A specialized component that facilitates such interactions combines visual elements and functionalities, enabling creators to prototype and demonstrate time-related data effectively.
In the world of digital prototyping, this type of component can be used to simulate various forms of date selection, event management, or time tracking within a user interface. It offers a visual structure where users can interact with dates, select them, and view or add related information, making it an essential tool for many types of applications.
- Interactive Design: This component is often designed to be clickable, enabling users to select dates, view details, or trigger actions based on the time-related data presented.
- Time Management: It provides a practical way to demonstrate scheduling, task allocation, or event organization, helping users understand how a system manages time-related tasks.
- Dynamic Data Representation: The system can be adapted to display real-time or user-generated content, making it highly versatile for various scenarios like booking systems or appointment scheduling.
Such components are invaluable when demonstrating the user flow and functionality of applications that require time-sensitive interactions. They offer a realistic and interactive way for stakeholders to engage with the user experience before full implementation.
How to Create a Calendar in Axure

Building an interactive date selection tool within a wireframe can be a highly effective way to represent time-based elements. Whether for scheduling events, setting reminders, or tracking tasks, creating a functional date interface requires understanding key interaction elements, visual design, and the logic behind dynamic content presentation. This guide will walk you through the essential steps of designing such a tool, ensuring it is both user-friendly and adaptable for different scenarios.
Setting Up the Structure
The first step in building this interactive date-picker system involves designing its structure. Begin by placing a grid or matrix of elements, with each representing a day of the week and the associated dates. You can use repeater widgets to automatically populate these fields, reducing the manual workload. It’s essential to consider both the visual layout and the spacing, ensuring that the days and months are clearly labeled. You might also want to incorporate navigation elements, like arrows or buttons, to enable users to switch between months.
Adding Interactivity
Once the layout is established, it’s time to add functionality. Use conditional logic and interactions to make the date cells responsive. For example, clicking on a specific day can trigger an event such as highlighting the selected date or opening an input field for additional details. You can also create dynamic visibility to hide or display certain elements depending on the date selected, making the interface more engaging and contextually aware.
By focusing on clear design and seamless interactions, you can create a robust, adaptable date interface that enhances any digital experience.
Key Features of Axure Calendar Templates
When designing interactive prototypes for scheduling and time management, certain elements become essential for creating an intuitive and functional user experience. These elements allow users to visualize and interact with dates, events, and tasks efficiently. The following features are crucial in ensuring that the end product is both user-friendly and versatile.
Interactive Elements
A well-designed scheduling tool must allow users to seamlessly interact with the interface. Common interactive features include:
- Click and drag functionality for event creation or modification.
- Hover effects to display event details or provide additional information.
- Popup windows or tooltips for editing and managing items directly within the layout.
Customizable Views and Layouts
To cater to diverse needs, flexibility in presentation is key. Key aspects include:
- Multiple display modes, such as daily, weekly, or monthly perspectives.
- The ability to change color schemes and layout styles for different types of information (e.g., personal vs. professional events).
- Resizable components for adjusting the space allocated to different sections of the interface.
These features not only enhance the user experience but also allow for personalization, making the interface adaptable to various preferences and use cases.
Customizing Date Picker Widgets in Axure
Designing an intuitive and visually appealing date selection tool requires careful attention to detail. In this section, we’ll explore how to tailor the functionality and appearance of date pickers, allowing for a more dynamic and user-friendly interface. Whether it’s adjusting the layout, changing styles, or adding specific behaviors, fine-tuning these elements enhances both usability and aesthetics.
Adjusting the Appearance
One of the key aspects of customizing a date picker is altering its visual design to align with the overall interface. This can include changing the color scheme, font, or adding custom icons. By modifying the widget’s appearance, you can ensure that the date selection tool fits seamlessly within the project’s branding and provides a cohesive user experience. For example, you can create a more streamlined look by hiding certain elements like navigation arrows or modifying how dates are highlighted.
Configuring Interaction and Behavior
Beyond aesthetics, setting up the right interactions is crucial for providing a smooth and intuitive user experience. This might involve adjusting the default date, defining how users can navigate between months, or enabling specific restrictions (such as disabling weekends or limiting the date range). You can also implement dynamic behaviors, such as showing or hiding elements based on user input, to create a more interactive selection process. The goal is to make the widget as responsive and context-aware as possible.
By combining both visual adjustments and functional enhancements, you can create a date picker that is not only easy to use but also visually integrated with the rest of the interface, improving the overall experience for users.
Setting Up Event Tracking in Axure
Tracking user interactions with interface elements is a crucial aspect of ensuring smooth functionality and effective user engagement. Implementing an event-tracking system allows designers to gather insights on user behavior, such as clicks, selections, or navigational actions. This approach helps in testing and refining the prototype, offering valuable feedback that can drive design improvements. In this section, we will explore how to set up and configure event tracking within a dynamic interface environment.
Configuring Interaction Triggers

The first step is to define what specific interactions or triggers need to be monitored. For instance, a user might click a button, hover over an item, or select an option from a dropdown menu. By establishing these triggers, you can ensure that each user action is captured and recorded accurately. The tracking can be set up by linking interaction events to specific elements within your interface, which will enable you to track user paths and identify areas for optimization.
Integrating with Analytics Tools
To gain deeper insights into user behavior, integration with third-party analytics platforms is often necessary. These platforms can provide detailed reports and statistics based on the interactions tracked within your prototype. Configuring this integration typically involves adding relevant tracking scripts or API calls that send data from the user interface to the analytics tool. By doing so, you can monitor performance, conduct user analysis, and make informed design decisions.
Using Conditional Logic in Calendar Designs
Conditional logic allows designers to create interactive and dynamic interfaces that respond to user input. In the context of time management layouts, it enables certain elements to appear or change based on specific conditions, enhancing user experience by making the interface more intuitive and relevant. By integrating this feature, one can ensure that the interface adapts fluidly to various user actions, improving usability and engagement.
Improving User Interaction
Through conditional actions, elements can be shown or hidden depending on factors like date selection or input type. This creates a more personalized interaction, where users only see the information or controls relevant to their current task. For instance, a user may only be able to access certain options or data after selecting a particular day or event, streamlining the process and reducing clutter.
Advanced Functionalities with Conditions
When designing advanced functionalities, conditional logic can be used to trigger specific behaviors based on multiple user actions. For example, certain fields may appear once a date is chosen, while others may disappear when no input is provided. This ensures that only the most pertinent information is displayed, which not only saves space but also guides the user toward the ultimate goal with minimal distractions.
Integrating Axure Calendars with Other Tools
When building interactive prototypes, seamless integration with other software tools can significantly enhance functionality and user experience. By linking interactive elements with external systems, users can better simulate the interaction between a prototype and real-world applications. This integration allows for dynamic data handling, time management, and task coordination within a single workflow, leading to more efficient prototyping processes.
Common Integration Scenarios
One of the most common approaches to connecting your design with other tools is embedding external APIs to manage events or synchronize with data repositories. By incorporating features such as task tracking, project management, or notification systems, prototypes become more dynamic and closer to real-world applications. This level of interaction can be particularly valuable in projects that require constant updates, scheduling, or real-time collaboration.
Integration Table Overview
The following table highlights some of the most popular integration scenarios and the tools commonly used to extend the functionality of prototypes:
| Integration Type | Common Tools | Functionality |
|---|---|---|
| Task Management | Trello, Asana, Jira | Sync tasks, milestones, and project timelines with the prototype |
| Event Scheduling | Google Calendar, Microsoft Outlook | Integrate event scheduling to demonstrate interactive time-based elements |
| Notification Systems | Slack, Email API | Simulate real-time notifications and reminders within the prototype |
| Data Management | Google Sheets, Airtable | Sync user input and event data to update dynamically within the prototype |
Integrating such systems not only improves the usability of a prototype but also ensures that stakeholders can engage with more realistic and functional representations of the final product. This approach is ideal for high-fidelity prototypes where user flow and data management are critical components of the design process.
Best Practices for Calendar Usability
Ensuring smooth interaction with time management interfaces is crucial for providing users with a seamless experience. Designing tools that help users navigate through dates, events, and appointments efficiently requires careful attention to detail. A user-friendly layout, clear visual cues, and intuitive actions can significantly enhance the way people interact with time-based systems. Below are key guidelines for creating more accessible and effective solutions for organizing schedules.
1. Clear Visual Hierarchy

To help users quickly identify important information, it’s essential to establish a clear visual hierarchy. Key elements such as current dates, active periods, or deadlines should be prominently displayed using contrasting colors or distinctive shapes. This reduces cognitive load and helps users focus on what matters most at any given time. Providing ample spacing between elements also contributes to a cleaner interface that is easier to navigate.
2. Simplified Navigation
Easy movement between different periods–be it days, weeks, months, or years–should be simple and intuitive. Instead of overwhelming users with unnecessary options, stick to commonly used actions like next/previous arrows or month/year dropdowns. Tooltips or quick links to frequently accessed time frames can further enhance accessibility, ensuring that users don’t waste time searching for the right period.
| Action | Best Practice |
|---|---|
| Highlighting Current Date | Use distinct colors or borders to highlight the current date, helping users to easily locate today’s date. |
| Event Indicators | Show icons or badges for days with events to help users quickly spot key dates. |
| Hover Effects | Provide visual feedback on hover to indicate which date or event is being selected, ensuring a responsive user experience. |
By focusing on simplicity and clarity in navigation and design, interfaces can become more engaging and less frustrating for users, encouraging them to interact with the tool more effectively.
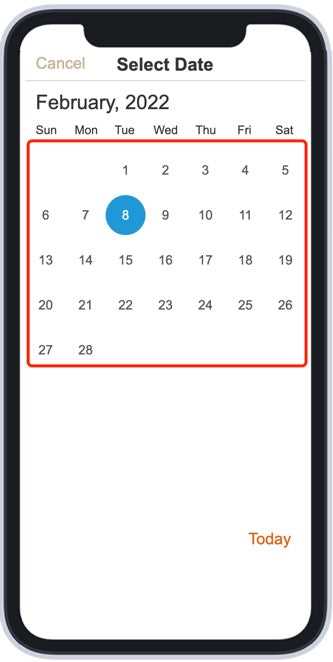
Designing a Mobile-Friendly Calendar Template
When creating an interactive scheduling tool for smaller screens, the design must focus on usability and simplicity. Given the limited space on mobile devices, it’s essential to prioritize ease of navigation and clarity. Users should be able to access important details quickly without feeling overwhelmed by excessive information or complex interactions.
Responsiveness is key when optimizing for mobile. Ensure that the layout adapts smoothly to various screen sizes, from phones to tablets. Interactive elements should resize accordingly, maintaining their functionality while ensuring they remain easily clickable. Consider a layout where essential information is clearly visible without requiring horizontal scrolling, which can be frustrating on mobile devices.
Next, focus on touch-friendly controls. Since users rely on their fingers to interact with the interface, buttons and other clickable items must be large enough to avoid accidental taps. Incorporating swipe gestures can also enhance the experience, allowing users to navigate between views or actions with ease.
Additionally, it’s important to keep visual hierarchy in mind. Highlight key actions, such as adding or viewing events, using color contrast and strategic placement. Utilize space effectively by using a clean and minimalistic design that doesn’t overcrowd the screen, ensuring that users aren’t distracted by unnecessary elements.
Testing across multiple devices is vital. This ensures the design functions as expected on a variety of screen sizes and orientations. Pay close attention to the interaction speed and fluidity of transitions, as slow or clunky performance can quickly lead to frustration on mobile platforms.
By focusing on these principles, you can create an effective and enjoyable experience for users who rely on mobile devices to manage their schedules.
Creating Interactive Calendar Features
Designing dynamic time management tools requires attention to user experience and functionality. These tools should not only display dates and events but also allow users to interact with them in meaningful ways. This section will explore key features that enhance usability and engagement, making the system both intuitive and visually appealing.
Key Functionalities to Consider
One essential feature is the ability to select specific days or time periods. Users should be able to easily click on dates to view or add details, which can help streamline scheduling and planning processes. Incorporating responsive interactions such as hover effects, clickable elements, and pop-up windows ensures that users can navigate through various time frames seamlessly. Additionally, drag-and-drop functionality can be particularly effective for tasks like rescheduling or rearranging appointments.
Improving User Engagement
Interactive tools should feel alive, so adding animations or visual transitions can make the experience more enjoyable. Subtle animations when switching between months or highlighting selected dates provide a smooth flow. Users should also receive immediate feedback when interacting with the system, such as visual indicators or confirmation messages. Ensuring these elements are not overwhelming is key to maintaining a clean and organized interface while still delivering a responsive experience.
Enhancing User Experience with Axure Calendars
Designing interactive scheduling tools that users find intuitive and efficient can significantly impact overall user satisfaction. Creating a seamless interface for managing dates and events requires careful attention to usability and functionality. The goal is to make complex actions feel simple, ensuring that users can easily navigate, interact with, and organize time-based information without unnecessary friction.
One effective way to improve user interaction is by integrating dynamic elements that respond intuitively to user inputs. By offering features such as drag-and-drop, quick editing, and visually distinct indicators, users can effortlessly customize their schedules or plan events. Incorporating these elements not only enhances interactivity but also promotes a sense of control, making the user experience more satisfying and productive.
Another key factor is adaptability. Ensuring that the interface adjusts to different screen sizes, devices, and user preferences allows the tool to serve a wider range of individuals. By focusing on responsiveness, you provide users with the flexibility they need to manage their time efficiently, whether on a desktop or a mobile device.
To further elevate the experience, consider adding custom features that allow for personalized settings, such as different views (e.g., daily, weekly, monthly) or color-coded event categories. This level of customization lets users tailor the interface to suit their specific needs, improving both functionality and visual appeal.
How to Share and Export Axure Calendar Designs
When working on interactive designs, it’s essential to ensure that your work can be easily shared with stakeholders, collaborators, or developers. Once your project is complete, exporting and sharing it in various formats helps streamline feedback and implementation. This section covers the methods and best practices for sharing and exporting your design projects for further use and collaboration.
Sharing Your Work with Others
One of the key features of modern design tools is the ability to share your work with others, either for collaboration or feedback. Here are the primary methods to share your interactive designs:
- Cloud Sharing: Most design tools offer cloud integration, allowing you to upload your project files to a shared workspace. This is particularly useful for teams working remotely or when you want others to access your work in real-time.
- Sharing Links: Generate a public or private link to share your design, enabling others to interact with the project directly in their browser without requiring any additional software or files.
- Team Collaboration: Many platforms allow you to add collaborators directly to your project, giving them editing rights or the ability to provide comments and suggestions within the design tool itself.
Exporting Your Design for Various Purposes
Exporting your design for distribution or further development is crucial. Below are the common export options that provide flexibility in sharing your work:
- HTML Files: Export your project as an interactive HTML file that can be opened in any modern web browser. This allows users to interact with the design without needing specialized software.
- PNG/JPEG Images: For static previews or presentations, you can export specific screens or elements as image files. This is ideal for showcasing the design in slideshows or client meetings.
- PDF Documents: If you need to present your project in a more formal format, exporting your work as a PDF provides an easy-to-read, printable version, which is useful for handouts or proposals.
- Code Exports: For more advanced users, some platforms allow you to export your designs as HTML, CSS, or JavaScript code, making it easier to hand off the project to developers for implementation.
By understanding the different sharing and export options, you can ensure that your design work is accessible to others and ready for various stages of development or presentation.
Top Plugins for Axure Calendar Templates
When it comes to designing interactive scheduling tools, choosing the right add-ons can significantly enhance functionality and user experience. Several plugins are available that extend the basic capabilities, allowing designers to create complex and dynamic user interfaces. These add-ons offer a variety of features, from time management to event tracking, making it easier to deliver tailored solutions for project timelines or appointments.
1. Dynamic Event Manager
The Dynamic Event Manager plugin offers flexible features for managing and displaying events. It allows users to create and modify events seamlessly within the interface, providing real-time updates as modifications occur. This plugin is especially useful for projects that require frequent event changes or dynamic schedules.
2. Interactive Date Picker
This plugin simplifies the process of selecting dates and times within an interactive layout. With a user-friendly interface and customizable styling options, the Interactive Date Picker makes it easier to integrate date selection features into any design. It’s a great tool for any application where users need to pick specific dates or times.
| Plugin | Key Features | Best For |
|---|---|---|
| Dynamic Event Manager | Real-time event updates, easy modifications, flexible event handling | Time-sensitive projects, event tracking |
| Interactive Date Picker | Customizable date selection, user-friendly interface | Appointment booking, date/time selection |
| Task Scheduler Pro | Task creation, prioritization, deadline setting | Project management, task tracking |
3. Task Scheduler Pro

The Task Scheduler Pro plugin focuses on task management and organizing deadlines. It allows for easy creation, prioritization, and tracking of tasks within the layout. With visual indicators for progress and due dates, this plugin is ideal for users who need to manage multiple projects simultaneously.
Common Challenges in Axure Calendar Projects
Creating interactive scheduling tools often involves complex user interface designs that require careful consideration of functionality, usability, and visual appeal. While designing such systems can seem straightforward, developers and designers encounter several obstacles during the process. These challenges range from technical constraints to user interaction complexities, all of which must be addressed for a seamless experience.
1. Managing Dynamic Interactions
One of the primary difficulties in such projects is ensuring that interactions are both intuitive and responsive. When dealing with time-based elements, users expect smooth transitions between views and effortless updates. This can be challenging when managing numerous dynamic elements, such as shifting dates or incorporating real-time data updates. Developers often struggle to create fluid interactions without overloading the system with unnecessary complexity.
2. Maintaining Visual Consistency
Visual consistency is crucial in any project involving a user interface. In systems that display large amounts of data, like schedules or appointments, keeping the layout organized and easy to navigate can be a challenge. Designers must find ways to ensure the elements remain visually consistent while still allowing flexibility in data presentation. This can be especially difficult when users are allowed to customize their views or filter information according to their needs.
Furthermore, ensuring that visual elements adapt properly across various devices, screen sizes, and orientations adds another layer of complexity. Designers must take care to test and optimize their prototypes to guarantee that the visual hierarchy remains clear in all contexts.
Using Axure for Event Scheduling Interfaces
Creating intuitive and functional interfaces for managing time-based events is crucial for enhancing user experience. When designing tools that allow users to plan and organize events, it’s essential to provide interactive elements that facilitate easy navigation and task management. By focusing on interactivity and responsiveness, designers can ensure that their users engage with the interface seamlessly.
One of the primary goals when crafting such an interface is ensuring that users can quickly identify available time slots, book or manage events, and navigate through various time periods (daily, weekly, monthly). Effective visual hierarchies, clear labeling, and user-friendly navigation help streamline this process. Designers often use prototypes to simulate real-time interaction, allowing users to explore the flow before any final development takes place.
- Interactive elements: Include buttons, dropdowns, and clickable time slots that mimic the final product.
- Visual cues: Use color coding or visual indicators for different types of events or availability status.
- Real-time updates: Enable users to see changes instantly, reflecting updates without delays.
- Time zone considerations: Ensure the interface accommodates multiple time zones to support a global user base.
By incorporating such features into the design process, you can create a dynamic and interactive scheduling tool that meets the needs of diverse users. Whether the platform is intended for booking appointments, managing events, or scheduling meetings, the goal remains the same: providing a seamless experience for all users involved.
Optimizing Performance of Axure Calendars
When designing interactive date-driven elements for prototypes, it’s crucial to ensure that the user experience remains smooth, especially when dealing with large datasets or complex interactions. Optimizing the responsiveness and efficiency of these components can significantly improve the performance of your project. By focusing on key factors such as data management, rendering speed, and user interaction, you can avoid lag and ensure the system performs reliably under different conditions.
Streamlining Data Handling
One of the primary causes of slow performance in date-based interfaces is inefficient data handling. Large sets of dynamic data can quickly overwhelm the system if not managed properly. Consider the following strategies:
- Limit the amount of visible data at any given time. Display only what’s necessary for the user to interact with.
- Paginate or lazy-load data to load it incrementally as needed, rather than all at once.
- Use simple data structures to store and access information, reducing unnecessary complexity in processing.
Enhancing Rendering Efficiency

Rendering large and complex components can slow down prototypes if not optimized. To maintain high performance, consider the following practices:
- Use lightweight visual elements, avoiding overly detailed graphics or complex UI components that require excessive resources.
- Minimize the number of elements that need to be dynamically redrawn when interacting with the interface.
- Group interactive elements efficiently, reducing the number of event listeners and other processing tasks.
By optimizing both data handling and rendering processes, you can significantly enhance the overall performance of interactive date-based elements, ensuring that your prototypes function efficiently and smoothly, regardless of complexity or scale.