
Designing a personalized system to manage and track time is essential for maintaining organization and productivity. Whether you’re planning projects, setting goals, or simply keeping track of important dates, a well-structured layout can make all the difference. By using a versatile and intuitive design platform, you can craft a system tailored to your specific needs and preferences.
Customizable layouts offer flexibility, allowing you to easily adjust various elements to fit your unique schedule. With a user-friendly interface, you can create layouts that are not only functional but visually appealing. Whether you’re looking for a minimalist style or something more decorative, the ability to adapt your design ensures it suits your personal aesthetic and organizational requirements.
By choosing the right set of tools, you can transform a basic design into an efficient, time-saving resource. The ability to create and customize your own system gives you full control, allowing you to prioritize the information that matters most. A personalized time management solution is an invaluable asset, empowering you to stay on top of tasks and deadlines effectively.
Creating a Calendar with Affinity Publisher
Designing a functional and visually appealing time-management tool can be an engaging and creative project. By utilizing various layout and design options, you can customize every aspect of this tool, making it perfectly suited to your needs. Whether for personal use, business, or promotional materials, crafting this item requires a mix of structure and creativity to ensure both practicality and aesthetics are balanced.
Start by establishing the general layout. Begin with a grid-like structure where each section corresponds to a time period you wish to track. This can be broken down into days, weeks, or months, depending on the level of detail required. The framework should be flexible, allowing space for both numerical and textual content, such as events or notes.
| Day | Event |
|---|---|
| Monday | Meeting at 10 AM |
| Tuesday | Doctor’s Appointment at 3 PM |
| Wednesday | Team Building Activity |
For the best result, it’s crucial to adjust the size of each section based on the amount of information you expect to add. Ensure that fonts and colors align with the purpose of your creation, whether you opt for a minimalist look or something more vibrant and detailed. Consider adding extra visual elements, such as images, to make your creation more engaging, without overcrowding it.
Once the core framework is set up, you can add additional design elements like borders, background colors, and headings to make the time-tracking tool both functional and stylish. Finally, keep in mind the importance of legibility and ease of use as you refine your design to meet your personal or business objectives.
Exploring Template Features in Affinity Publisher
When creating a project, utilizing pre-designed layouts can significantly speed up the process and ensure a professional result. These ready-made structures provide a solid foundation, allowing users to customize the design without starting from scratch. Understanding the key features of these structures can enhance your workflow and allow you to fully utilize the program’s potential.
One of the primary advantages of working with these structures is the ability to modify elements with ease. Whether you need to adjust text, colors, or images, the flexibility to personalize each component ensures that the final product matches your vision. Here are some of the key features to explore:
- Predefined Grids and Layouts: These elements help maintain consistency throughout your work by offering standardized placements for images, text, and other components.
- Customizable Color Palettes: Users can modify color schemes quickly to suit their preferences, saving time in manual adjustments.
- Text and Image Blocks: With structured blocks, text and images are easily placed and aligned, allowing for a clean and organized design.
- Layer Management: The software allows for easy control over different layers, enabling users to work on individual components without affecting others.
- Automatic Alignment Tools: These tools ensure that elements are placed precisely, preventing errors in spacing and alignment.
Exploring these functionalities will help users maximize their design efficiency, allowing for a more streamlined creative process with professional results. The intuitive interface and powerful features make it possible to produce high-quality designs quickly and with minimal effort.
How to Design a Custom Calendar
Creating a personalized time management tool can be both a practical and creative endeavor. Whether you are looking to organize your schedule, mark special occasions, or simply add a unique artistic touch, designing a customized layout for your yearly planner is a great way to achieve that. The process involves combining functional elements with your own design preferences to produce something that not only serves its purpose but also reflects your individual style.
Here are the key steps to follow when crafting your own scheduling design:
- Choose Your Dimensions: Select the size that suits your needs. Consider the amount of space required for each entry and how much detail you want to include.
- Decide on the Structure: Think about how you want the time periods organized. Common layouts include monthly or weekly views, but feel free to explore other formats that suit your requirements.
- Design the Layout: Create a clear, structured layout with sections for each date. Add spaces for notes, reminders, or other relevant details. Ensure there’s a balance between functionality and visual appeal.
- Choose Fonts and Colors: Select legible fonts for easy reading and a color scheme that enhances the overall design. Avoid overly bright or distracting hues.
- Incorporate Custom Elements: Add elements like personal milestones, holidays, or inspirational quotes. These can make your design feel more unique and tailored to your needs.
- Print or Share: Once you are satisfied with your creation, print it out on the appropriate material, or share it digitally for use across multiple devices.
Using Grid Systems for Precision Layout
Effective layout design relies on the ability to align elements in a structured and consistent manner. One of the most powerful tools to achieve this is the use of a grid system, which divides the canvas into columns and rows to help organize content neatly. Grids allow for harmonious proportions and clear visual flow, ensuring that each element occupies its designated space without cluttering the design.
Benefits of Grid Systems
Utilizing a grid ensures uniformity and balance across the page, making it easier to manage content and maintain visual harmony. It provides a framework that guides the placement of objects and text, leading to a more professional appearance. With a well-structured grid, designers can achieve greater alignment and consistency, which is essential for producing visually appealing and user-friendly layouts.
Applying Grids for Layout Precision
When implementing a grid, it’s important to consider both the size and spacing of the elements within the structure. A modular grid offers flexibility by breaking the layout into smaller, manageable units, while a baseline grid helps align text and other elements along a consistent line, improving readability. The key to success lies in adjusting the grid to fit the unique needs of the project, ensuring precision without compromising creativity.
Incorporating Visual Elements into Calendar Templates
When designing a time-management layout, it’s essential to enhance the overall aesthetic appeal by integrating various visual components. These elements can transform a simple schedule into an engaging and functional tool, reflecting both style and purpose. The right balance of graphics, icons, and colors can make a significant impact on the user experience, providing both clarity and visual pleasure.
Graphics such as illustrations, symbols, or photographs can be strategically placed within the structure to represent key events or milestones. These visuals serve as intuitive markers that break up text-heavy sections, improving readability and adding a touch of creativity.
Color schemes play a pivotal role in mood setting. By choosing harmonious or contrasting hues, you can create a sense of order, urgency, or relaxation. For example, using warm tones for deadlines or cool shades for leisure days can subconsciously guide users’ emotions and actions.
Typography is another powerful tool. The choice of font style, size, and weight can draw attention to important dates or messages, making certain periods stand out more than others. Combining bold fonts with subtle ones ensures a clear hierarchy of information, making the layout both functional and aesthetically balanced.
Optimizing Fonts for Calendar Readability

Choosing the right typeface is crucial for ensuring clear and easy-to-read layouts. When designing a schedule or planner, the font can greatly influence how quickly and accurately users can access information. Fonts that are too complex or overly stylized can make the content harder to follow, while clean and simple designs promote clarity and efficiency. Understanding the characteristics of effective typography helps in creating an optimal reading experience for users.
Key Font Features for Enhanced Readability
To ensure optimal readability, several factors need to be considered when selecting a font. Key attributes such as letter spacing, size, weight, and style significantly affect legibility. Fonts with open, well-spaced characters are easier to read at small sizes, making them ideal for layouts where space is limited.
| Font Attribute | Effect on Readability |
|---|---|
| Letter Spacing | Wide spacing increases legibility by reducing clutter |
| Font Weight | Bold text is useful for highlighting important dates or sections |
| Serif vs. Sans-serif | Sans-serif fonts are generally clearer on digital screens |
| Size | Larger fonts improve readability, especially for headings and key elements |
Balancing Aesthetic Appeal and Functionality

While readability is paramount, visual appeal also plays an important role. A balanced design incorporates fonts that not only offer clear legibility but also contribute to the overall aesthetic. For example, using a clean sans-serif font for body text with an elegant serif font for headings can create a pleasant contrast without sacrificing readability.
Customizing Dates and Months in Templates
Adjusting the display of days and months within a design allows for a more personalized touch. By modifying these elements, you can ensure that your layout not only fits the intended aesthetic but also meets the specific needs of the user. Customizing these aspects can range from simple text alterations to more advanced formatting adjustments.
Here are some essential steps to help you modify the days and months effectively:
- Editing Text Fields: Begin by locating the text boxes or fields where the days and month names are displayed. You can replace standard placeholders with your desired formatting.
- Adjusting Font Style and Size: Choose the appropriate fonts, sizes, and styles that align with your overall design theme. Be mindful of readability and visual appeal.
- Customizing Month and Day Names: If you wish to change the month names or abbreviations, simply input the new values in the respective text fields. This is particularly useful for adapting the layout for different languages or regional preferences.
- Applying Unique Color Schemes: Use colors that complement your design while maintaining clarity. A consistent color scheme for weekdays, weekends, and holidays can enhance the visual hierarchy.
- Adding Special Events or Holidays: Consider inserting custom markers for significant dates. This could include events, holidays, or any other important days that need to stand out.
These adjustments will ensure that the final product aligns with your vision, providing both functionality and an attractive visual experience for the user.
Adding Holidays and Special Dates

Incorporating important events and observances into your design adds both functionality and personalization to any planning tool. Whether for personal use or professional purposes, marking specific days ensures that significant occasions do not go unnoticed. This process involves selecting key dates and appropriately positioning them in the layout, ensuring they stand out without overwhelming the overall design.
To add holidays and special dates, follow these steps:
| Date | Event |
|---|---|
| January 1 | New Year’s Day |
| February 14 | Valentine’s Day |
| July 4 | Independence Day |
| December 25 | Christmas Day |
By organizing events like these in a clear manner, users can quickly identify and plan for important dates throughout the year. You can also use color coding or other visual elements to make these days more prominent, depending on your needs.
Working with Affinity Publisher Layers
Managing different elements of a document becomes easier with the proper use of layers. Layers allow you to organize, separate, and control various design components, making complex projects more manageable. Whether you’re dealing with text, images, or graphic elements, layers provide a flexible structure for effective editing and fine-tuning.
Understanding Layers Structure
Each layer in the workspace acts as an independent entity, allowing you to modify or hide elements without affecting others. Layers can be stacked, reordered, and grouped, which makes working on intricate designs more intuitive. By using layers, you can focus on one section at a time while keeping other parts intact, enabling a non-destructive editing process.
Common Layer Types
There are several types of layers you might encounter while working on your design project. Below is a breakdown of the most common layer types and their functions:
| Layer Type | Function |
|---|---|
| Text Layer | Used to insert and format text elements within the design. |
| Image Layer | Holds image files that can be manipulated, resized, or repositioned. |
| Shape Layer | Contains vector shapes that form the basis for graphical elements. |
| Adjustment Layer | Applies color corrections and other adjustments to layers below it. |
By leveraging these different layer types, you can efficiently control and modify specific elements of your design, making your workflow more streamlined and organized.
Enhancing Your Calendar with Icons
Icons are a powerful tool for adding clarity and personality to your planning layouts. By incorporating small, intuitive images, you can convey important information at a glance, making it easier for users to understand the content. Whether it’s for marking special events, reminders, or thematic sections, using well-designed visuals can greatly improve the user experience and organization of your schedule.
Instead of relying solely on text, icons can symbolize activities, holidays, or recurring events, creating a more visually appealing and accessible design. For instance, a simple heart icon could represent a birthday, or a star could indicate an important task. With thoughtful placement and selection, icons help create a cohesive and functional look while keeping the layout clean and uncluttered.
When choosing icons, consistency is key. A unified style across all images will ensure a harmonious and professional appearance. Opt for universally recognizable symbols that are easy to interpret and complement the overall theme of your layout. This approach not only enhances the aesthetics but also makes the schedule more user-friendly and effective.
Exporting Your Calendar Design

Once your project is complete and you’re satisfied with the layout and content, it’s time to prepare your work for sharing or printing. Exporting your design is a crucial step to ensure the final result looks exactly as intended, whether it will be displayed digitally or printed professionally. This process allows you to convert your work into a file format that can be easily distributed or printed while maintaining high quality and resolution.
When exporting, you’ll typically choose between various file types, such as PDF, PNG, or JPEG, depending on the intended use. Each format offers different benefits, with PDFs being ideal for print production, while PNGs or JPEGs are suitable for digital sharing. The key is to ensure that the exported file retains the integrity of the design, with clear text, crisp images, and the right color accuracy.
It’s also important to adjust settings such as resolution, color profiles, and bleed areas if you’re preparing the file for professional printing. This ensures your design will look sharp and vibrant, especially when printed at large sizes. Double-checking these export options can save time and avoid costly mistakes in the production phase.
After exporting, you should review the final file to confirm that all elements are intact and meet your expectations. If necessary, you can make adjustments and re-export to fine-tune the result. By following these steps, you’ll ensure that your design transitions smoothly from concept to finished product.
Printing Your Calendar for Best Results
When it comes to transferring your designed pages onto paper, careful attention is needed to ensure high-quality prints. Whether you are preparing a personal or professional project, the right settings and techniques will make all the difference in how your final product looks. Understanding the optimal printing process will help achieve crisp details and vibrant colors while maintaining clarity and alignment.
Choosing the Right Paper

Choosing the correct type of paper is crucial for a successful print. The texture, weight, and finish all contribute to how your images and text appear once printed. Here are some factors to consider:
- Weight: Heavier paper typically provides better durability and a more premium feel.
- Finish: Glossy paper enhances color vibrancy, while matte paper offers a more subdued and professional look.
- Texture: Smooth paper produces sharper details, while textured paper can add a unique tactile element to your prints.
Adjusting Print Settings
Before hitting the print button, ensure that your print settings are properly configured. Adjust the following for optimal results:
- Resolution: Set the resolution to at least 300 DPI for high-quality prints, especially for designs with intricate details.
- Color Management: Calibrate your printer or choose color profiles to match the printer’s capabilities to your design’s colors.
- Paper Size: Double-check that the paper size in your print settings matches the size you’ve used in your design.
- Margins: Make sure the margins are properly set to prevent any part of your design from being cut off.
By following these steps, you can achieve professional-quality prints that showcase your hard work and creativity. Always run a test print to confirm everything looks just right before producing your final copies.
Sharing Calendars for Digital Use
Sharing schedules for online or digital platforms has become an essential tool for collaboration and personal management. It allows users to easily synchronize important dates, deadlines, and events with others, ensuring seamless communication and reducing the chance of missed appointments. The flexibility to share these time-management tools across various devices adds significant value to both personal and professional settings.
Methods of Sharing
There are several methods available to share your schedule digitally. Whether it’s through email, cloud storage, or integration with popular apps, users can access and modify their plans in real-time. This ensures that all participants are up to date and aligned, regardless of location.
Common Platforms for Sharing

Different platforms support easy sharing, with some allowing for direct synchronization with others’ devices. These tools often come with features that enable the setting of permissions and adjustments to visibility, making them ideal for both personal and team usage.
| Platform | Sharing Features | Device Compatibility |
|---|---|---|
| Google Calendar | Real-time updates, permission settings | Android, iOS, Web |
| Outlook | Event sharing via link, integration with Microsoft Teams | Windows, Mac, Web |
| Apple iCloud | Shared with contacts, view and edit options | Mac, iPhone, iPad |
Advanced Color Techniques for Calendar Designs
Mastering color is crucial for crafting visually appealing layouts. By employing sophisticated color strategies, you can elevate the overall aesthetic and create designs that are not only functional but also eye-catching. Whether it’s choosing the perfect palette or incorporating color psychology, there are numerous ways to enhance your work with vibrant and thoughtful hues.
Strategic Color Harmonies can drastically affect the perception of your design. Utilizing complementary, analogous, or triadic color schemes helps establish balance and unity, guiding the viewer’s attention to specific elements. These combinations create a dynamic flow, ensuring that key parts of your project stand out while maintaining a cohesive look.
Contrast and Emphasis play a pivotal role in creating visual interest. By manipulating light and dark shades, you can direct focus and add depth to your creation. High contrast between elements ensures they don’t blend into each other, while low contrast can add subtlety to less prominent features, giving them an understated elegance.
Color Gradients and Transitions offer a unique way to add dimension to your design. Smooth transitions between hues create a sense of motion and change, guiding the viewer’s eye across the page. Gradients, when used effectively, can bring a contemporary touch, providing depth and richness to otherwise flat areas.
Custom Color Palettes tailored to specific themes or seasons add a personalized touch. Adjusting tones to reflect different moods can enhance the emotional impact of your work. For instance, warmer tones evoke energy and excitement, while cooler shades impart a sense of calm and tranquility, allowing the design to resonate on a deeper level with the audience.
Combining Affinity Publisher with Other Tools
Integrating design software with additional tools can significantly enhance your workflow, providing a more versatile approach to content creation. When using multiple applications, you can leverage the strengths of each, ensuring your final product is polished and efficient. By combining software with complementary features, you streamline the design process and add layers of creativity and precision.
There are several ways to combine this program with other platforms for improved results:
- Graphic Design Programs: Pairing with image editing software allows you to enhance visual elements with greater detail and effects. This makes it easy to import custom graphics, icons, or illustrations.
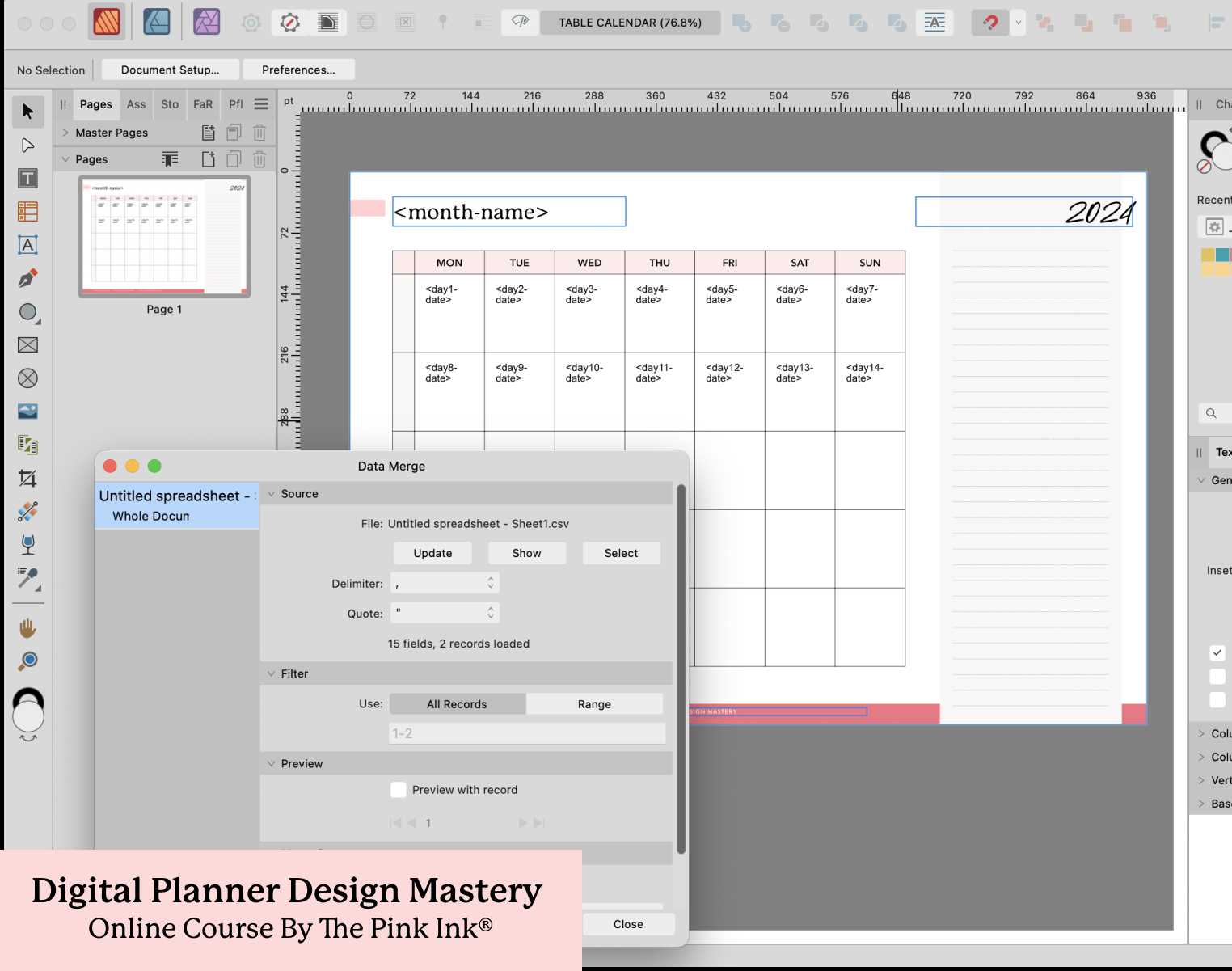
- Spreadsheets: Linking spreadsheet tools enables you to automate the insertion of data, such as numbers or dates, into your project. This feature is especially useful for tasks that require regular updates or large amounts of information.
- Typography Tools: Integrating font management and advanced typography software helps you access a wider selection of fonts and refine the text layout for a more cohesive design.
- Cloud Storage: Cloud-based storage services allow you to seamlessly collaborate with others and back up files for easy access across different devices.
By incorporating these tools, you ensure that each aspect of your project is handled with the best possible software, allowing for higher quality and more efficient production.
Tips for Collaborative Calendar Projects
Working together on a time-based planning project can be an excellent way to combine creativity and organizational skills. Whether it’s for a team, community, or family, collaborating on such tasks requires effective communication, clear responsibilities, and mutual respect for each other’s input. Here are a few suggestions to enhance the experience and ensure a smooth process.
1. Establish Clear Roles and Responsibilities
- Assign tasks based on individual strengths, such as design, scheduling, or content creation.
- Ensure that every participant knows their deadlines and deliverables.
- Maintain open communication to avoid overlap in responsibilities and ensure smooth coordination.
2. Streamline Communication and Feedback

- Use shared platforms for discussions, edits, and revisions to keep everyone on the same page.
- Set regular check-ins to track progress and discuss any challenges.
- Encourage constructive feedback to refine the project and achieve the best result.
Best Practices for Calendar File Organization
Efficient organization of your project files is essential for maintaining a smooth workflow. Whether you’re handling schedules, planning documents, or any related assets, proper categorization ensures easy access and minimizes confusion. Organizing your files from the outset can save significant time and effort in the long run.
Structure Your Folders
Creating a clear folder hierarchy is one of the first steps in managing your documents. Break down the structure into main categories, such as year, month, or type of project. Within each folder, use descriptive names for each file, indicating its purpose or version. This approach helps in locating specific files quickly without wasting time searching through multiple directories.
Use Consistent Naming Conventions
Implementing a consistent naming system across your files is crucial for easy identification and sorting. Avoid vague names or long strings of numbers. Instead, use a format that includes key details, such as the date, version, or relevant keywords. For example, “Project_Schedule_January_v1” provides enough information to understand the file’s content at a glance.
Time-saving Shortcuts for Template Creation
Efficient design is key when crafting layouts, especially when creating structured layouts with consistent elements. Using shortcuts and time-saving techniques allows for faster workflows, reduces repetitive tasks, and ensures more creative time is spent on the project itself. Here are some essential practices to speed up the design process while maintaining high-quality results.
One of the most valuable practices is the use of pre-defined grids and alignment tools. By setting up a grid system from the start, it becomes easier to maintain consistency across the layout without the need for constant adjustments. Additionally, customizing the workspace to match personal preferences can greatly reduce time spent navigating through different panels or options.
Another useful tip is utilizing built-in object libraries. Rather than recreating elements such as text boxes or graphical shapes repeatedly, saving these objects for reuse in future projects can save hours of design time. Creating a set of reusable components for various sections ensures a faster approach to structuring layouts.
| Shortcut | Description |
|---|---|
| Ctrl + D | Quickly duplicate selected elements for repetitive tasks. |
| Ctrl + Shift + G | Group selected items for easy manipulation and alignment. |
| Ctrl + Shift + N | Create a new layer, simplifying the organization of elements. |
| Alt + Drag | Use this to duplicate objects while moving them to a new location. |
| Ctrl + 0 | Fit the entire design to the screen for an overall view. |
Incorporating shortcuts and advanced techniques into your workflow not only speeds up the design process but also enhances the overall quality of your work, allowing for greater efficiency and more time to refine creative aspects.