
Effective organization is a cornerstone of productivity, and for those who want to craft personalized planning systems, having the right tools is crucial. Whether you’re managing a project, scheduling daily tasks, or tracking important dates, a well-structured design can make a significant difference. Crafting such planning systems doesn’t have to be a complicated process–especially with the right software at your disposal. This section will explore how you can easily create versatile, eye-catching layouts that suit both professional and personal use.
By utilizing specialized graphic design software, you can develop a functional and visually appealing system that helps manage time and goals. These programs allow you to customize your layout, incorporating various features like color schemes, typography, and visual elements, all tailored to meet your needs. The flexibility they offer ensures that you can build something truly unique, which not only serves as a practical tool but also reflects your personal style and creativity.
Whether you are a freelancer, a designer, or someone looking for a fresh way to stay organized, the possibilities are endless. Creating a bespoke planning tool can streamline your workflow, keep you on track, and enhance your productivity–all while adding a personal touch to the way you manage your time. In the following sections, we’ll guide you through the process of creating your own custom solution, making organization as creative as it is functional.
Why Choose Adobe Illustrator for Calendars?
When it comes to designing a time-tracking tool, one needs a program that allows for full customization and flexibility. The ideal software should cater to both simplicity and advanced design elements, empowering users to create highly personalized layouts with ease. Such a platform offers the perfect balance between creative freedom and precise control over every design aspect.
Endless Creative Control

With a versatile design tool, artists can delve into the smallest details, ensuring each component is finely tuned to meet individual preferences. The software provides an extensive array of tools for managing shapes, colors, and typography, making it an ultimate choice for anyone looking to produce a refined, professional-looking product.
Perfect for Customization
The ability to easily modify every element–whether it’s text or graphics–makes it ideal for creating something unique. Users can alter dimensions, incorporate personal artwork, and experiment with various styles, ensuring that the final product stands out in a crowded market.
Getting Started with Calendar Design

Designing a visual layout for time management requires a clear understanding of structure and user needs. Whether you’re creating a yearly overview or a monthly organizer, it’s important to consider both functionality and aesthetics. A well-designed layout not only helps keep track of important dates but also adds a personal touch or reflects a brand’s identity.
Before diving into the details, it’s essential to plan the overall look and feel of your project. Start by deciding on key elements such as the number of months, week layout, and any additional features, like holidays or custom annotations. The goal is to build a tool that is both visually appealing and easy to navigate.
- Define the format: Will it be portrait or landscape?
- Choose a color scheme: What mood do you want to convey? Bright colors for energy or muted tones for calmness?
- Pick a font: Make sure the text is legible and complements the overall design.
- Determine the layout: Consider grid size, spacing, and the hierarchy of elements.
Once these decisions are made, you can start constructing the framework. Consider starting with a grid that can easily be adapted to different formats. This foundation will help ensure that each section is aligned properly and that the design remains balanced across all pages.
Benefits of Customizing Calendar Templates
Personalizing a time-management tool can offer various advantages, allowing individuals and businesses to craft a design that fits their unique needs. Customization provides more than just a visual appeal; it helps improve functionality, fosters creativity, and boosts productivity. The ability to tweak layouts, colors, and elements means you can create a solution that truly works for you, whether for personal use or as a promotional item for clients or employees.
One of the most significant benefits is the freedom to match the design to your specific requirements. Whether you want to highlight important events, set up reminders, or include branding elements, customization ensures everything is aligned with your goals. Moreover, you can opt for various visual styles that cater to different tastes or business branding guidelines, which can have a direct impact on engagement and efficiency.
| Benefits | Details |
|---|---|
| Personalization | Create a design that aligns with your personal or business goals. |
| Enhanced Functionality | Incorporate special features, like event markers, reminders, or holidays. |
| Branding | Include company logos, colors, and other elements to strengthen your brand identity. |
| Increased Engagement | Custom visuals are more engaging and memorable for users. |
| Improved Productivity | Well-organized layouts can help users stay on track and meet deadlines. |
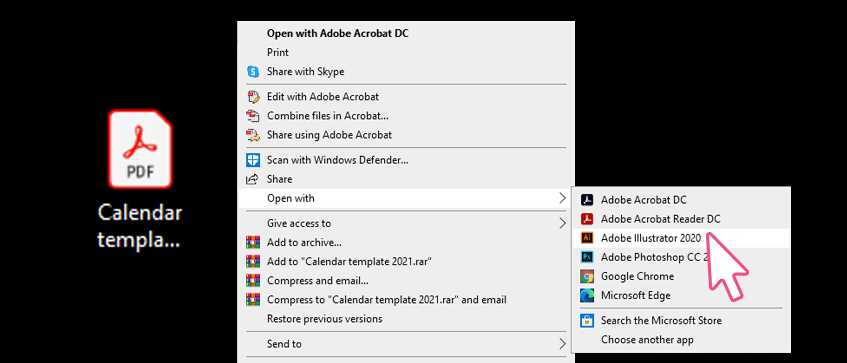
How to Download Illustrator Calendar Templates
Creating custom designs for organizing dates and schedules can be done easily with pre-made graphic files. These resources offer flexibility for personal or business use, allowing you to quickly implement various layouts. The process of acquiring these resources is straightforward, and you can find a variety of formats compatible with professional software. Below are the key steps for downloading and utilizing these pre-designed layouts for your projects.
Where to Find the Best Resources
To begin, it’s important to identify reliable platforms that offer high-quality design files. Many websites provide both free and premium options for these assets. Popular sources often include both individual designers and large design marketplaces. Ensure the files are compatible with your preferred editing tool, as formats may vary.
Steps to Download the Files

| Step | Action |
|---|---|
| 1 | Visit a trusted platform that offers graphic resources. |
| 2 | Use the search feature to find the right file format you need. |
| 3 | Check if the file supports the software you plan to use for editing. |
| 4 | Click on the download link to save the file to your computer. |
| 5 | Unzip the file, if necessary, and open it in your design program. |
Following these simple steps, you will be able to quickly download and start customizing your chosen design. Make sure to check the licensing terms, especially when downloading from paid sources, to ensure proper usage rights for your project.
Choosing the Right Template for Your Needs

When selecting a pre-designed layout for your project, it’s essential to ensure it aligns with both the functionality and aesthetic goals you have in mind. Whether you’re organizing events, planning tasks, or displaying important dates, the structure and style of the design should complement your intended purpose while being easy to customize and integrate with your content.
Start by identifying the main objectives of your design. If your goal is to create a functional tool for quick reference, a minimalistic layout might be ideal, with enough space for clear date labeling. On the other hand, if you’re looking to incorporate rich visuals, consider more decorative options that provide flexibility in layout and artistic elements.
Another important factor is the degree of customization you require. Some layouts are straightforward and easy to adjust, while others may offer more complex features, allowing for advanced personalization. Choose a design that balances simplicity and customization according to your skill level and time constraints.
Size is also a critical consideration. Think about the final format–will it be a digital design viewed on multiple devices or a printed piece that needs to fit into a specific size range? Make sure the dimensions work for your intended use without compromising readability or overall appearance.
Finally, keep in mind the importance of visual appeal. The right design should not only meet functional requirements but also be visually engaging. Look for options that harmonize with the tone of your project, whether it’s professional, casual, or creative.
Essential Tools for Calendar Creation
Creating a functional and aesthetically pleasing schedule layout requires a combination of essential features and tools that streamline the design process. By utilizing the right set of instruments, you can ensure that your project remains well-organized, easy to navigate, and visually engaging. These key tools enhance both the flexibility and efficiency of designing a time management grid that meets your needs.
Vector Drawing Tools are indispensable for crafting the foundational elements of any schedule. They allow for precise and scalable linework, ensuring that every aspect of the design remains sharp and adaptable. With these tools, you can easily create structured boxes, grids, and borders that define the time slots and dates within your layout.
Typography Tools are crucial when adding text elements such as numbers, names of months, or important annotations. Having access to various font styles, sizes, and formatting options helps you create a visually cohesive design that balances readability with creativity.
Shape and Layout Features are essential for aligning your design elements in a structured and harmonious way. These features help you quickly arrange text and graphical components with ease, ensuring that everything fits together seamlessly and maintains a consistent flow across different sections.
Color Palettes play a key role in setting the tone of your design. The ability to choose and apply complementary colors to different sections of the grid can significantly enhance the visual appeal and functionality of your schedule, making it both practical and visually stimulating.
Grid and Alignment Tools assist in maintaining a consistent and organized layout throughout the design. These tools ensure that every element is placed precisely, resulting in a clean and professional look that facilitates easy navigation and usage.
By mastering these tools, you can create a versatile and well-structured schedule design that meets both aesthetic and practical demands. Each feature serves a specific purpose in improving the efficiency, clarity, and overall appearance of your layout, making it easier for users to track important dates and appointments.
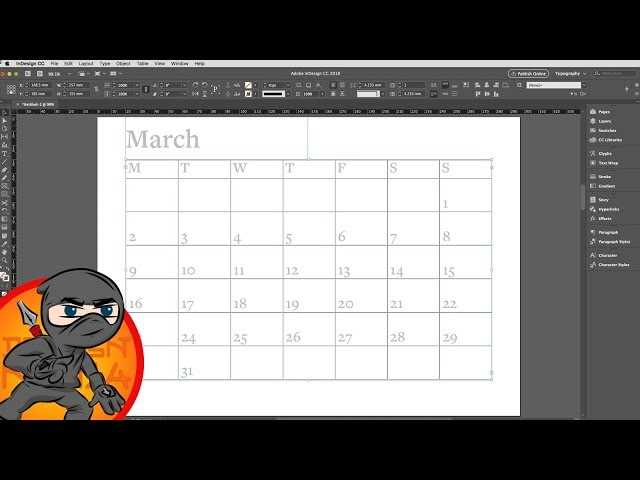
Creating a Personalized Calendar in Illustrator
Designing a customized scheduling tool that reflects your personal style can be both fun and functional. By using vector graphic software, you can craft a visual representation of time that aligns perfectly with your aesthetic preferences. This process allows for complete flexibility in layout, color schemes, and typography, ensuring the final result is both practical and visually appealing.
Getting Started: Setting Up Your Workspace
The first step in this creative process is to establish the correct dimensions and layout. Choose a size that suits your needs, whether it’s a wall-sized design or something more compact for a desk. Once you’ve set the dimensions, start by drawing basic grids that will guide the placement of days, weeks, and months. You can adjust the number of rows and columns depending on the type of time-tracking structure you prefer.
Adding Personal Touches
Now that the basic structure is in place, it’s time to add elements that make your design unique. Incorporate your favorite colors, patterns, and even seasonal illustrations. Use shapes and icons to represent specific holidays or important events. Experiment with different font styles to give each section of the year a distinct personality. The more personalized the design, the more enjoyable it will be to use!
Design Tips for Professional Calendars
Creating visually appealing and functional time-management tools requires a balance between aesthetics and utility. A well-designed layout not only helps users stay organized but also serves as an attractive addition to any workspace. Whether for business or personal use, a professionally crafted time planner can elevate your brand’s image or enhance your personal productivity.
Focus on Readability
Clarity should always be your top priority when designing a scheduling tool. A clean, legible font and clear distinction between different sections are essential. Here are some ways to improve readability:
- Use contrasting colors for text and background to ensure legibility.
- Opt for a simple, sans-serif font for easy reading at various sizes.
- Provide ample white space to avoid clutter, giving the content room to breathe.
- Highlight important dates or events using bold or slightly larger text.
Maintain Consistency in Layout

Consistency is key to creating a cohesive design. Uniformity across different sections and months will make the tool easier to navigate. Here are some tips to achieve this:
- Stick to a grid structure for organizing days and dates, ensuring that each section aligns properly.
- Use a consistent color scheme that complements your brand or the intended theme.
- Ensure that spacing between elements remains uniform throughout the design.
- Consider alignment–left, center, or right–to maintain a polished, balanced look.
By focusing on readability and consistency, you can create a sophisticated and functional time-management resource that appeals to users across various industries.
Understanding Calendar Layouts and Grids
When designing any time-management structure, it’s crucial to organize content in a way that is visually clear and functional. Layouts and grid systems serve as the backbone for structuring days, weeks, and months in a uniform manner. By using these frameworks, designers can achieve balance, readability, and consistency, ensuring that information is both accessible and easy to navigate. Whether for personal use or professional projects, knowing how to structure this information efficiently is key to a successful design.
Key Elements of Grid Structures
A well-defined grid system typically incorporates rows, columns, and divisions that represent specific time intervals. These elements form the core framework that guides users through the layout. It is important to consider the dimensions of the grid–how many columns are needed to represent the days of the week, the spacing between sections, and how rows are defined for each week or month. A clean and consistent arrangement can enhance both functionality and visual appeal.
Choosing the Right Format

Deciding on the format often depends on the purpose and size of the layout. Some structures are optimized for daily planning, while others are intended for monthly overviews. The key to making the correct decision lies in the intended use–whether it’s for a small team, a large group, or a personal tool, aligning the format to the specific needs will make the design more intuitive and user-friendly.
| Week | Day | Time |
|---|---|---|
| Monday | 1st | 8:00 AM |
| Monday | 1st | 9:00 AM |
| Tuesday | 2nd | 10:00 AM |
| Wednesday | 3rd | 11:00 AM |
Using Typography Effectively in Calendars
Typography plays a pivotal role in how information is perceived, especially when it comes to organizing data in visually engaging formats. In time management designs, effective use of type can not only enhance readability but also elevate the overall aesthetic, making it easier for users to navigate and absorb the content. Whether it’s indicating dates, marking special events, or creating a cohesive layout, choosing the right fonts and applying them thoughtfully is essential for creating a balanced and functional visual composition.
Choosing the Right Fonts for Clarity

The choice of typeface should prioritize legibility above all else. When presenting dates and schedules, it’s crucial to opt for fonts that are easy to read at various sizes. Sans-serif fonts are often the best choice for modern designs, as they offer clean lines and are more readable when scaled down. Combining a strong, clear typeface for the main text with a more decorative one for accents can create a visually appealing contrast without sacrificing clarity.
Hierarchy and Emphasis through Type
One of the most effective ways to organize content is through typographic hierarchy. By varying the size, weight, and spacing of type, designers can highlight important dates or events. For instance, bold text can be used for key milestones, while lighter weights can indicate less important information. This helps guide the viewer’s attention, allowing them to quickly spot significant details within a dense structure. Properly balancing these elements ensures that the design remains both functional and visually compelling.
Incorporating Custom Illustrations and Icons

When creating a personalized design for any layout, integrating unique illustrations and icons can elevate its overall aesthetic, providing a distinctive and engaging look. Custom elements give a project a creative touch and allow it to stand out from conventional designs. Whether used to mark important dates or enhance visual appeal, these elements play a significant role in crafting an individual style that resonates with the viewer.
Adding Personal Touches to Visual Elements
By incorporating original artwork or tailored icons, you can transform a simple structure into something meaningful and visually appealing. Custom illustrations help convey a specific theme, while icons can act as visual cues to quickly communicate ideas or actions. This approach not only improves the look but also enhances the user experience by adding clarity and personality.
Designing for Functionality and Aesthetics

It’s essential to strike a balance between aesthetics and functionality. Custom graphics should not only look beautiful but also serve a practical purpose. Icons, for example, can be used to symbolize recurring events, holidays, or reminders, making the layout not only visually pleasing but also intuitive to use. Thoughtful integration of these elements ensures that design works seamlessly with user interaction.
Adding Important Dates and Events
Including significant dates and events is an essential step in customizing your design to meet your specific needs. By highlighting important moments, you ensure that your creation serves both functional and aesthetic purposes. Whether you’re designing for personal use or a business project, this addition makes the final piece more relevant and practical for the user.
Customizing Key Dates
When adding key dates, it’s crucial to choose a style that fits the overall design. You can use various methods such as bold text, icons, or color coding to make these dates stand out. For instance, holidays or special occasions can be highlighted with bold or italicized fonts, while appointments or events may benefit from clear, easy-to-read labels and symbols.
Incorporating Events

To incorporate events, consider including brief descriptions next to the date or a symbol to indicate the nature of the event. A simple icon, like a star or a circle, can add a professional touch. Additionally, using a consistent visual language for events will make it easier for users to quickly identify them at a glance. Whether it’s a meeting, a birthday, or a public holiday, consistency in design helps avoid confusion.
Color Schemes and Visual Appeal

The combination of colors plays a crucial role in how designs are perceived and how they impact the viewer. When creating layouts, selecting the right palette can elevate the overall aesthetic and enhance the user experience. The visual harmony of hues can convey different moods and messages, influencing both functionality and artistic expression. In this context, the choices made in color selection are as important as the structure and content themselves, setting the tone for a visually engaging creation.
Choosing the Right Palette
Selecting a suitable set of colors can dramatically transform a project’s effectiveness. Bold, contrasting tones can capture attention quickly, while softer, complementary shades can create a more relaxed and harmonious atmosphere. A good palette will balance these elements, ensuring that the design remains visually appealing without overwhelming the viewer. The importance of contrast, readability, and coherence cannot be overstated in creating a piece that is both attractive and functional.
Psychology of Color
Colors evoke emotional responses and convey messages that transcend language. For instance, warm colors like reds and yellows often represent energy and passion, while cool tones such as blues and greens are associated with calm and tranquility. Understanding the psychological effects of different hues allows designers to tailor their work to elicit specific feelings or reactions, making the overall design more impactful and relevant to its intended purpose.
Saving and Exporting Your Calendar Design
Once you’ve completed your project, it’s crucial to save your work in a way that ensures you can easily access, edit, or share it later. The right file format can significantly impact the quality and usability of your design, depending on whether it’s meant for digital use, printing, or distribution across various platforms.
To preserve the integrity of your artwork and keep it editable, save a master version in a format that supports layers and flexibility, like a vector-based file. This allows you to make future changes without losing any detail. For final distribution, you may want to export the design in a more universal format, such as PNG, JPEG, or PDF, depending on your needs. Each format has its advantages, so it’s essential to consider whether you need a high-quality, print-ready file or a web-friendly version with smaller file sizes.
Don’t forget to back up your files to avoid losing your work. Cloud storage or external drives offer peace of mind and secure access to your files from different devices, ensuring you can always retrieve your design when necessary.
Sharing and Printing Your Calendar
Once your design is complete, it’s time to consider how you’ll distribute or print it. Whether you plan to share your creation digitally or get physical copies, ensuring the proper settings and file formats will make a significant difference. This section will guide you through the necessary steps to export, share, and print your work for optimal results.
When preparing your design for sharing, consider the format that best suits your intended audience. Digital sharing might involve email, cloud services, or social platforms, so selecting an appropriate resolution and file type is crucial. For print, however, you’ll need to ensure the resolution and color profiles align with your printer’s capabilities to avoid unexpected results.
| Action | Recommended Format | Resolution | Notes |
|---|---|---|---|
| Digital Sharing | PDF, PNG, JPG | 72-150 dpi | For online viewing and sharing via email or cloud storage |
| Printing | PDF (vector-based), TIFF | 300 dpi | Ensure the design is in CMYK color mode for accurate print output |
For optimal printing quality, check with your printer or printing service to verify size and formatting requirements. Adjust margins and trim marks accordingly to ensure everything fits correctly on the page and can be easily cut if needed. Additionally, consider paper type and finish, as these elements can impact the overall look of the final product.
Lastly, sharing digitally may involve some interactive elements, such as clickable links or embedded media, while a printed version will be static. Keep in mind the differences in user experience between the two formats to ensure your design reaches its full potential in both digital and physical forms.
Common Mistakes to Avoid in Calendar Design
Creating a well-structured and visually appealing time-management tool requires careful attention to detail. Mistakes in the layout, typography, or overall design can greatly reduce the effectiveness of the final product, leading to confusion or poor user experience. Understanding common pitfalls and avoiding them is crucial for achieving a design that is both functional and aesthetically pleasing.
Overcrowding the Layout

One of the most frequent errors is overcrowding the design with too much information or decorative elements. While it’s tempting to add as much detail as possible, a cluttered layout can distract users from the key purpose: organizing and displaying dates clearly. Ensure that there is enough white space to allow each element to breathe and that the content is easy to navigate. Balance is key when arranging dates, events, and other information.
Neglecting Readability
Another critical issue is choosing fonts or color schemes that hinder readability. It’s essential to prioritize legibility by selecting fonts that are clear and easy to read at various sizes. Similarly, ensure there is enough contrast between the text and background to avoid visual strain. Legibility should always take precedence over stylistic elements. Keep in mind that the user needs to quickly access important information without any visual distractions.
Exploring Advanced Features in Illustrator
When working on intricate designs, it’s important to harness the full potential of your design software. Advanced tools provide the flexibility and precision needed to create professional-grade artwork. By mastering these tools, you can streamline your workflow and produce high-quality visuals with greater ease.
Using Layers and Masks
One of the most powerful techniques for organizing complex designs is the use of layers and masks. Layers allow you to separate different elements of your work, while masks provide the ability to hide or reveal specific areas, offering full control over composition.
- Layer Management: Properly organizing layers helps you maintain control over your design elements, making it easier to edit and modify individual components without disrupting the rest of the artwork.
- Clipping Masks: Masks are useful for non-destructive editing, allowing you to experiment without permanently altering the original design. This method is ideal for intricate effects, like text wrapping or creating shadows.
Custom Brushes and Vector Effects
Custom brushes can add unique textures and effects to your design. Whether you’re creating organic strokes or intricate patterns, custom brushes give your designs a personal touch. Combining these brushes with advanced vector effects can elevate your artwork even further.
- Brush Customization: You can create a variety of brushes, from simple strokes to complex patterns, adjusting parameters like shape, size, and texture for a wide range of results.
- Vector Effects: Applying vector effects such as gradients, distortions, and transformations allows you to create dynamic visuals. These can be combined with custom brushes for even more creative possibilities.