
In the modern world, efficient organization is crucial for both personal and professional success. A well-structured visual aid can significantly enhance time management, allowing individuals to keep track of important events and tasks seamlessly. Creating such a resource can be a rewarding endeavor, empowering users to personalize their scheduling experience and optimize their daily routines.
This creative process not only involves aesthetic considerations but also practical functionality. By leveraging design software, one can craft an engaging and user-friendly interface that meets specific needs. Incorporating various elements, such as dates, tasks, and reminders, transforms a simple concept into a dynamic organizational tool.
As designers embark on this journey, they can explore numerous layout options, color schemes, and typographic choices. This flexibility ensures that the final product resonates with the intended audience, making it not just a tool but a source of inspiration and motivation for effective planning. Ultimately, the goal is to create a solution that enhances productivity while being visually appealing.
Understanding Adobe XD for Calendar Design
Creating a visually appealing and functional scheduling interface requires a solid grasp of design principles and tools. This platform provides an intuitive environment where designers can bring their concepts to life, allowing for seamless collaboration and iteration. By leveraging its features, one can streamline the design process, ensuring that every element serves a purpose while maintaining aesthetic harmony.
Familiarization with the Interface: To effectively utilize this design application, users should start by familiarizing themselves with its layout and tools. The workspace is organized in a way that makes accessing essential functions straightforward. Understanding how to navigate the interface is crucial for maximizing efficiency during the design process.
Utilizing Components and Assets: The ability to create reusable components can significantly enhance productivity. By defining assets that can be used across various designs, one can ensure consistency and save time. This feature is particularly useful when developing recurring elements, making the overall design process more cohesive.
Prototyping Capabilities: An important aspect of any design endeavor is the ability to prototype and test. This platform allows designers to create interactive models that simulate user experience. By incorporating transitions and animations, one can visualize how users will interact with the interface, leading to valuable insights and improvements.
Collaboration Tools: The collaborative features offered by this platform enable teams to work together seamlessly, regardless of location. Real-time feedback and the ability to share designs easily facilitate communication, helping to refine ideas and enhance the final output.
Exporting and Sharing: Once the design is finalized, the process of exporting files for development or presentation is straightforward. This platform supports various formats, ensuring that designs can be easily integrated into development workflows or shared with stakeholders for feedback.
By understanding and utilizing the features of this innovative design tool, one can create engaging and effective scheduling solutions that meet user needs while showcasing creativity and functionality.
Benefits of Using Calendar Templates
In today’s fast-paced environment, organizing time efficiently is crucial for personal and professional success. Utilizing pre-designed layouts can significantly streamline this process, offering various advantages that enhance productivity and creativity.
First and foremost, these ready-made formats save valuable time. Instead of starting from scratch, users can quickly adapt an existing design to meet their specific needs. This allows for a more focused approach to planning and scheduling without the hassle of layout considerations.
Moreover, employing these resources fosters consistency across all planning materials. A uniform design not only enhances aesthetic appeal but also ensures that information is presented clearly and cohesively, making it easier for users to comprehend and utilize effectively.
Additionally, such resources often come with customizable features. This flexibility empowers individuals to tailor their plans according to personal or organizational preferences, ensuring that their unique requirements are met while maintaining a polished look.
Finally, integrating these designs can boost motivation and engagement. A visually appealing and organized system can inspire users to stay on track with their goals and responsibilities, ultimately contributing to better time management and a more productive lifestyle.
Getting Started with Adobe XD
Embarking on your journey with this design tool opens up a world of possibilities for creating interactive and engaging user experiences. Whether you’re an aspiring designer or an experienced professional, understanding the essentials of this platform is crucial for efficient workflow and impactful designs.
To begin, familiarize yourself with the interface and its fundamental features. The workspace is designed for both ease of use and functionality, enabling you to focus on creativity while navigating seamlessly through your projects.
| Feature | Description |
|---|---|
| Artboards | Design distinct screens for your project, allowing for streamlined layout management. |
| Components | Utilize reusable elements that enhance consistency and efficiency in your designs. |
| Prototyping | Create interactive flows to simulate user interactions and visualize navigation. |
| Collaboration | Work with team members in real-time, facilitating feedback and iterative design processes. |
By mastering these key aspects, you’ll set a solid foundation for your design projects, ultimately leading to more polished and effective outcomes.
Exploring Calendar Template Features
In the realm of design, organizing time efficiently plays a pivotal role. Various tools offer a range of functionalities to enhance user experience and improve productivity. This section delves into the essential characteristics that make these tools invaluable for both personal and professional use.
- User-Friendly Interface: Intuitive layouts ensure easy navigation, allowing users to focus on content rather than struggling with design complexities.
- Customizable Elements: Flexibility in adjusting colors, fonts, and layouts enables personalization, catering to individual preferences and branding needs.
- Interactive Features: Integration of clickable sections and hover effects enhances engagement, making the interface dynamic and responsive.
- Multi-View Options: The ability to switch between different perspectives–daily, weekly, or monthly–accommodates various planning styles.
- Event Management: Tools often include functionality for adding, editing, and deleting entries, streamlining organization and ensuring nothing is overlooked.
- Collaboration Tools: Features that allow sharing with team members or clients facilitate teamwork and collective planning efforts.
- Integration with Other Tools: Seamless connectivity with popular applications enhances workflow and productivity by consolidating tasks in one place.
By leveraging these attributes, users can maximize efficiency and create visually appealing layouts that meet their specific needs.
Design Principles for Effective Calendars
Creating a visually appealing and functional planner requires a careful balance of aesthetics and usability. The layout must facilitate easy navigation and quick understanding, allowing users to access information without unnecessary complications. Thoughtful design choices can enhance the overall experience, making the tool not only practical but also engaging.
Clarity is paramount. Users should be able to discern dates and events at a glance. Utilizing contrasting colors and distinct typography can help in emphasizing important details while maintaining a cohesive look. Additionally, spacing plays a critical role; adequate margins and padding contribute to a less cluttered appearance, promoting better readability.
Flexibility is another essential aspect. A well-structured layout should accommodate various types of content, from simple appointments to more complex schedules. Implementing customizable sections can empower users to adapt the planner to their specific needs, fostering a sense of ownership and satisfaction.
Finally, consider the emotional impact of design. Incorporating visually pleasing elements can evoke positive feelings, encouraging regular use. Thoughtful color schemes and illustrations can transform a basic organizational tool into an inspiring companion for productivity, enhancing motivation and engagement.
Creating Custom Layouts in XD
Designing unique arrangements allows for a personalized touch in visual projects, enhancing both usability and aesthetics. With a focus on flexibility and creativity, designers can explore various structures that cater to specific needs, ensuring that each element harmoniously fits within the overall composition.
Utilizing Grids for Precision
Grids are essential tools in the design process, providing a framework that aids in alignment and spacing. By leveraging grid systems, designers can maintain consistency and balance across their layouts. Adjusting grid settings according to the project’s requirements can lead to visually appealing results.
Incorporating Interactive Elements

Adding interactivity elevates the user’s experience and engagement. By integrating buttons, links, and other dynamic features, designers can create an immersive environment. Testing these components during the design phase ensures functionality and usability.
| Element | Description |
|---|---|
| Grid System | A framework for alignment and spacing that enhances layout consistency. |
| Interactive Features | Dynamic elements that improve user engagement and experience. |
| Custom Shapes | Unique designs that can break the monotony and draw attention. |
| Color Palette | A cohesive selection of colors that defines the overall mood. |
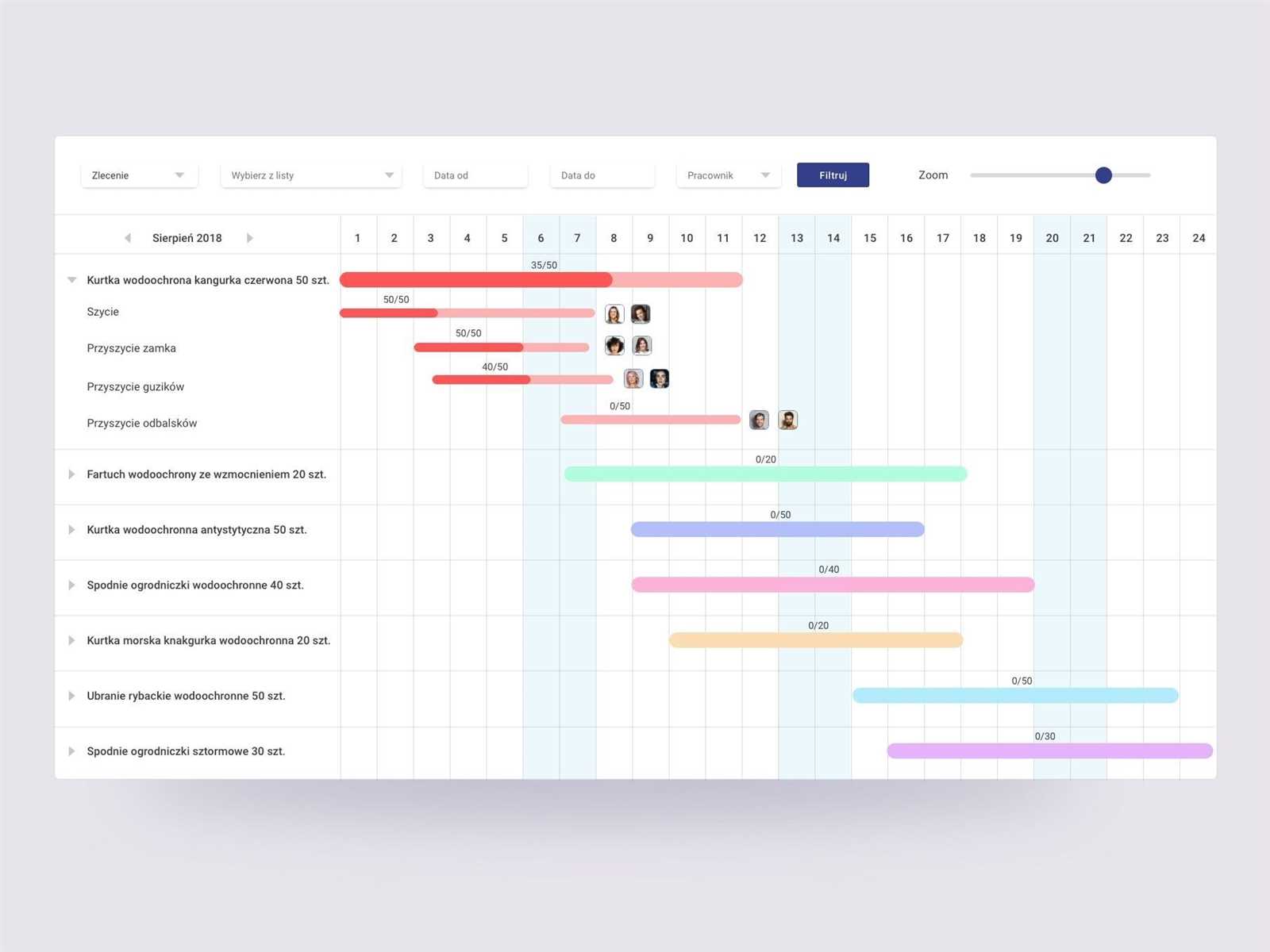
Utilizing Grids for Calendar Structures

Grids serve as an essential framework for organizing information in a visually appealing and functional manner. By implementing a structured layout, designers can enhance readability and usability, allowing users to easily navigate through the data presented. This approach is particularly beneficial when displaying time-related information, as it naturally guides the viewer’s eye across different periods.
When creating layouts, employing a grid system offers several advantages. It helps maintain consistency in spacing, alignment, and overall aesthetics. Additionally, grids facilitate a more intuitive user experience by providing a familiar structure. Below is a basic representation of a grid that can be adapted for various applications.
| Weekday | Day 1 | Day 2 | Day 3 | Day 4 | Day 5 | Day 6 | Day 7 |
|---|---|---|---|---|---|---|---|
| Monday | Event A | Event B | Event C | Event D | |||
| Tuesday | Event E | Event F | Event G | ||||
| Wednesday | Event H | Event I | Event J | ||||
| Thursday | Event K | Event L | Event M | ||||
| Friday | Event N | Event O | Event P | Event Q | |||
| Saturday | Event R | Event S | |||||
| Sunday | Event T | Event U | Event V |
By effectively utilizing grids, designers can create a more engaging and user-friendly experience that accommodates various needs and preferences. The flexibility of this approach allows for the integration of additional features, such as color coding and icons, to further enhance clarity and functionality.
Incorporating Color Schemes in Designs
Utilizing effective color combinations is essential for creating visually appealing projects. Color schemes not only enhance aesthetics but also influence user experience and emotional responses. Understanding how to effectively apply these palettes can elevate the overall impact of your work.
Types of Color Schemes
- Monochromatic: Variations of a single hue create a harmonious look.
- Analogous: Colors next to each other on the color wheel evoke a sense of unity.
- Complementary: Opposite colors provide contrast, making elements stand out.
- Triadic: Three evenly spaced colors that offer a balanced yet vibrant design.
Choosing the Right Scheme

- Consider the emotional tone you want to convey.
- Identify your target audience and their preferences.
- Test different combinations to see what resonates best with your vision.
- Ensure accessibility by maintaining sufficient contrast for readability.
Incorporating well-thought-out color palettes can significantly enhance the effectiveness of your design projects, ensuring they communicate the intended message while remaining visually engaging.
Typography Choices for Readability
Effective text design is crucial for enhancing user experience and ensuring that information is easily digestible. The selection of fonts, sizes, and spacing significantly influences how content is perceived and understood. Making informed choices in typography can elevate clarity and accessibility, guiding readers through the material seamlessly.
Font Selection
Choosing the right typeface is essential for readability. Here are some key considerations:
- Serif vs. Sans-serif: Serif fonts can enhance readability in printed materials, while sans-serif fonts are often preferred for digital displays.
- Font Weight: Opt for medium to bold weights for emphasis, but avoid extremes that may distract from the main text.
- Font Styles: Use italic and bold sparingly to highlight important information without overwhelming the reader.
Size and Spacing
Proper sizing and spacing can make a significant difference in how easily text can be read:
- Font Size: A minimum size of 16px is generally recommended for body text on screens.
- Line Height: Aim for a line height of 1.5 to improve legibility and prevent crowding of text.
- Letter Spacing: Adjusting letter spacing can enhance readability, especially for uppercase text.
By carefully considering these elements, designers can create content that is not only aesthetically pleasing but also functional and easy to read, ultimately enriching the overall user experience.
Adding Interactivity to Calendar Templates

Creating engaging and user-friendly layouts involves integrating interactive elements that enhance the overall experience. By incorporating dynamic features, you can transform a static design into a lively and responsive interface, making it easier for users to navigate and interact with the content. This approach not only improves usability but also encourages greater user involvement.
Benefits of Interactivity
Interactivity can significantly elevate user engagement. Below are some key advantages:
| Benefit | Description |
|---|---|
| Enhanced User Experience | Users can interact with elements, leading to a more immersive experience. |
| Increased Engagement | Dynamic features capture attention and keep users interested. |
| Improved Functionality | Interactive components can streamline tasks, making navigation intuitive. |
Implementing Interactive Features
To bring interactivity to your design, consider incorporating the following elements:
- Hover effects that reveal additional information.
- Clickable buttons for easy navigation.
- Modal windows for detailed views or input forms.
- Animations to draw attention to key areas.
By thoughtfully integrating these features, you can create an engaging environment that encourages users to explore and utilize the content more effectively.
Exporting Your Calendar Design

Once you have crafted your layout and are satisfied with the design, the next crucial step is to share your work with others or prepare it for final use. This involves converting your project into a suitable format that maintains the integrity of your creative vision while making it accessible for various platforms and applications.
To begin the export process, navigate to the appropriate menu option within your design tool. Here, you will typically find a selection of formats to choose from, including PNG, JPEG, or PDF, each serving different purposes. Selecting the right format is essential, as it can affect the quality and usability of your design.
Before finalizing the export, consider adjusting the settings such as resolution and file size. Higher resolution may be necessary for print, while optimized sizes work better for digital sharing. Additionally, ensure that any necessary layers or components are included in the export to preserve the full functionality of your project.
After setting your preferences, execute the export command and choose a destination for your file. This organized approach not only simplifies your workflow but also ensures that you have a backup of your work. Finally, take a moment to review the exported file to confirm that everything appears as intended, allowing you to present your work with confidence.
Best Practices for Template Organization
Effective arrangement of design resources is crucial for enhancing productivity and ensuring a seamless workflow. By implementing thoughtful strategies for organization, designers can easily locate elements and maintain consistency across their projects.
- Utilize a Clear Naming Convention: Establish a standardized naming system for files and layers. This practice aids in quick identification and reduces confusion.
- Group Related Components: Organize elements into logical groups or folders. For example, keep all UI elements, typography, and imagery in separate categories.
- Incorporate Color Coding: Use color tags to visually differentiate between various types of assets, making navigation more intuitive.
- Document Design Guidelines: Create a reference guide that outlines the principles and styles used in your work. This ensures everyone involved can adhere to the same standards.
- Version Control: Regularly update and archive previous iterations of your work. This practice allows for easy retrieval of older designs if needed.
- Regular Maintenance: Periodically review and clean up your assets. Remove outdated or unused items to keep your workspace clutter-free.
By following these strategies, you can create a more efficient and effective workspace, ultimately leading to better design outcomes.
Collaborating with Team Members in XD
Working together effectively is crucial for the success of any design project. By leveraging tools that facilitate teamwork, designers can enhance their productivity and streamline the creative process. This section explores strategies to optimize collaboration within the platform.
Here are some key aspects to consider for seamless teamwork:
- Shared Assets: Utilize libraries to store and share design elements, ensuring consistency across all projects.
- Real-time Feedback: Encourage team members to leave comments directly on designs, allowing for immediate input and iterative improvements.
- Version Control: Keep track of changes and updates, making it easy to revert to previous versions if needed.
To foster an inclusive environment, follow these practices:
- Regular Check-ins: Schedule meetings to discuss progress, challenges, and ideas, ensuring everyone is aligned.
- Clear Roles: Define each team member’s responsibilities to avoid confusion and enhance accountability.
- Encourage Participation: Create a culture where every member feels comfortable sharing their thoughts and suggestions.
By implementing these strategies, teams can significantly improve their collaboration experience, leading to more innovative designs and a stronger sense of community.
Integrating Adobe Stock Images
Utilizing high-quality visuals can significantly enhance the appeal of your design projects. Accessing a vast library of professional images not only adds aesthetic value but also helps convey messages more effectively. By seamlessly incorporating these visuals into your layouts, you can create a more engaging experience for your audience.
Accessing a Rich Resource
Adobe Stock offers a diverse collection of images, vectors, and illustrations that cater to various themes and styles. To make the most of this resource, it’s essential to understand how to search for and select images that align with your project’s vision. Using specific keywords and filters can streamline your search, ensuring you find the perfect visuals that complement your design.
Integrating Images into Your Designs
Once you’ve chosen the ideal images, the next step is to integrate them into your layouts effectively. Consider factors such as placement, scale, and contrast to ensure the visuals enhance rather than overpower your design. Utilizing features like masks and overlays can also help create a cohesive look that harmonizes with your overall concept. This thoughtful integration not only elevates the visual impact but also reinforces the narrative you wish to convey.
Tips for Optimizing Performance
Enhancing the efficiency of design projects is crucial for a seamless workflow and improved productivity. By implementing various strategies, you can streamline your design process and ensure that your work remains responsive and accessible. Below are some valuable suggestions to help you achieve better performance in your projects.
1. Organize Your Assets
Efficiently managing your design elements can greatly impact performance. Keeping your files structured and accessible allows for quicker adjustments and reduces loading times. Consider categorizing assets based on their usage, which will facilitate a more organized approach to your workflow.
2. Use Components Wisely
Leveraging reusable components can save time and improve consistency across your designs. By creating and utilizing symbols or elements that can be easily duplicated, you not only enhance your efficiency but also ensure that any updates can be made globally, reducing the need for repetitive work.
| Optimization Technique | Description |
|---|---|
| Asset Management | Organize files into clear categories to enhance accessibility and speed. |
| Reusable Elements | Create components that can be used across different projects for consistency. |
| Layer Management | Reduce the number of layers by merging similar elements to improve performance. |
| File Size Reduction | Optimize images and graphics to decrease loading times. |
Marketing Your Calendar Designs
Promoting your time management layouts effectively is crucial for reaching a wider audience and boosting sales. Utilizing various strategies can help showcase your creations, attract potential buyers, and establish a strong brand presence in the marketplace. Focusing on innovative techniques and understanding your target demographic will enhance your promotional efforts.
Leveraging Social Media
Social platforms offer an excellent opportunity to share your designs with a vast audience. Create visually appealing posts that highlight the unique features of your layouts, using engaging images and videos. Collaborate with influencers in the design niche to expand your reach and connect with potential customers. Utilize relevant hashtags to increase visibility and encourage sharing among followers.
Building an Online Portfolio
An online portfolio serves as a showcase for your creative work and allows potential clients to see your style and quality. Ensure your website is visually appealing and user-friendly. Include high-quality images of your designs, along with detailed descriptions. Consider incorporating a blog to share tips and insights related to organization and planning, which can drive traffic to your site and establish you as an authority in the field.
Feedback and Iteration in Design
In the creative process, the importance of input and refinement cannot be overstated. This dynamic relationship shapes the quality of the final outcome, allowing designers to evolve their ideas through constructive criticism and continual enhancements. The cyclical nature of receiving feedback and implementing changes ensures that projects are not only innovative but also aligned with user needs and expectations.
Incorporating feedback effectively involves active listening and open-mindedness. Designers must be prepared to evaluate suggestions critically and decide which elements will strengthen their work. Iteration is the key to this process, as it provides multiple opportunities for improvement and experimentation.
| Stage | Action | Outcome |
|---|---|---|
| Initial Concept | Gather preliminary input | Identify potential strengths and weaknesses |
| Prototype Development | Solicit targeted feedback | Refine design elements based on user insights |
| Final Review | Conduct thorough evaluations | Ensure alignment with user needs and project goals |
By embracing a culture of feedback and iteration, designers can enhance their skills and produce work that resonates more deeply with their audience. This approach not only fosters creativity but also builds a foundation for continuous improvement throughout the design lifecycle.
Resources for Further Learning

Expanding your knowledge in design tools can significantly enhance your creative skills and efficiency. There are numerous avenues available for individuals looking to deepen their understanding and proficiency in utilizing various design software. This section provides a curated list of valuable resources to support your journey.
| Resource Type | Name | Link |
|---|---|---|
| Online Courses | Udemy – Design Fundamentals | Visit |
| Video Tutorials | YouTube – Creative Cloud Tutorials | Visit |
| Blogs | Smashing Magazine | Visit |
| Books | The Design of Everyday Things | Visit |
| Forums | Designer Hangout | Visit |