
In today’s fast-paced world, effective time management has become a critical component of both personal and professional life. One of the essential tools in organizing day-to-day activities is a dynamic visual system that allows users to track, plan, and prioritize tasks with ease. By offering an intuitive layout, this system makes navigating through various schedules, appointments, and events a seamless experience.
Such an interface goes beyond mere functionality; it is designed to enhance user interaction and streamline the process of managing multiple events. With customizable elements, it adapts to different needs, allowing for quick adjustments and smooth navigation. Whether you’re managing a busy workday or planning a personal project, this system helps you stay on top of all your commitments.
Flexibility is a key feature, providing various views that cater to different preferences, from daily to monthly layouts. The structure is clean, yet rich in features, offering a responsive design that ensures smooth performance across multiple devices. Whether you’re at your desk or on the go, this tool makes it easier to keep track of important dates and deadlines with a visually appealing and organized approach.
By providing a user-friendly interface that can be tailored to specific needs, this design enables individuals and teams to stay organized and efficient in managing their time effectively.
Understanding Calendar UI Templates
When designing digital interfaces for time management, the presentation of dates and events plays a crucial role. The layout and structure allow users to quickly interact with and navigate through their schedules. A well-crafted interface not only enhances usability but also ensures that users can easily access necessary details without unnecessary confusion or delay. Such systems often rely on visual elements that organize time-related information in an intuitive and user-friendly way.
Key Components of a Time Management Interface
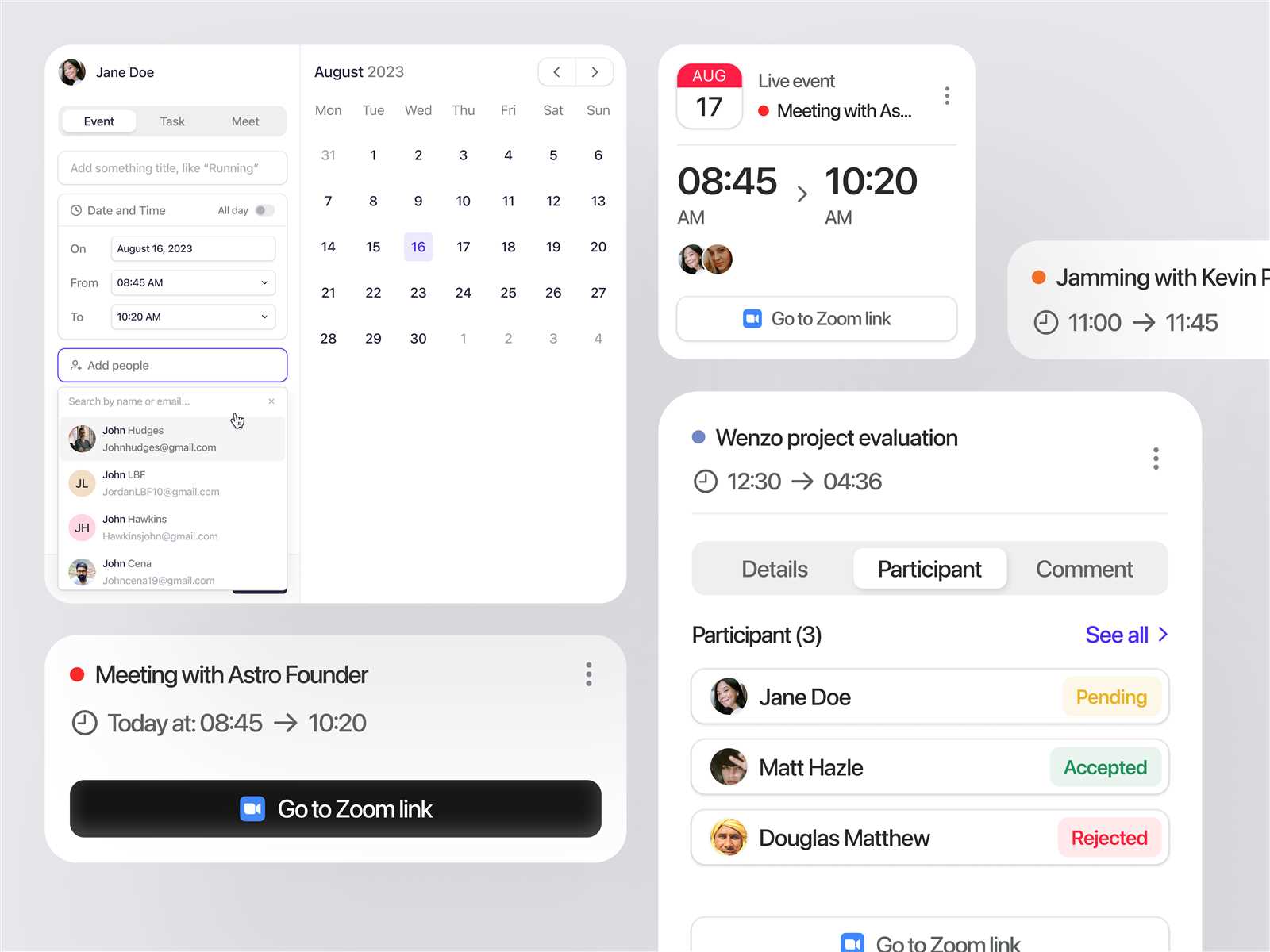
At the core of any scheduling tool are essential elements such as date pickers, event displays, and navigation controls. These components are structured in a way that allows seamless interaction with various time intervals, whether daily, weekly, or monthly. The challenge lies in presenting this information in a way that is both functional and visually appealing. A clear division of time, color-coding, and responsive features are just a few ways to achieve this goal.
Best Practices for User-Centered Design
Designing an efficient system for managing dates and events requires careful attention to user needs. For instance, clarity and simplicity are essential to ensure that the interface remains easy to understand. Additionally, allowing for quick navigation between months, weeks, and days enhances the overall experience. Customizability and responsiveness across devices also play a significant role in ensuring that users have consistent access to their schedules, no matter the platform or screen size.
What is a Calendar UI Design?
UI design for scheduling tools plays a crucial role in how users interact with time management systems. It involves the creation of an interface that enables efficient navigation, planning, and tracking of events, tasks, and appointments. These systems are designed to present dates, weeks, and months in a visually intuitive way, making it easy for users to organize their schedules and stay on top of important activities.
Key Features of Scheduling Interfaces

- Easy navigation between different time periods
- Clear visual representation of dates and events
- Interaction options for adding, editing, or deleting entries
- Responsive design for various screen sizes
Why It Matters
When designed well, such an interface not only enhances productivity but also improves the overall user experience by reducing friction and making it easier to manage daily activities. A user-friendly interface can significantly influence how efficiently people organize their time and stay engaged with the system.
Importance of User Interface in Calendars
The effectiveness of time management tools greatly depends on the design and structure of their interfaces. A well-thought-out layout can enhance user experience, making it intuitive, efficient, and engaging. Whether for personal planning or business scheduling, the way users interact with time-tracking systems can significantly impact their productivity and overall satisfaction.
Clarity and Ease of Navigation
One of the key aspects of a successful user interface is its ability to offer clarity and simple navigation. When the design is clean and the features are easy to find, users can access the necessary information quickly without unnecessary distractions. A confusing or cluttered layout can lead to frustration, causing users to abandon the tool altogether.
Visual Appeal and Customization
Appearance matters in any interactive system. A visually appealing design can make daily scheduling tasks feel less mundane and more enjoyable. Moreover, offering users customization options allows them to personalize their experience, making the interface more relevant to their individual needs. This adaptability can significantly improve engagement and efficiency.
| Key Features | Impact on User Experience |
|---|---|
| Intuitive layout | Reduces time spent searching for features |
| Clear visual hierarchy | Improves focus and prioritization |
| Customization options | Increases user satisfaction and personalization |
| Responsive design | Ensures smooth experience across devices |
Key Features of a Good Calendar UI
A well-designed interface for managing time plays a crucial role in enhancing user productivity and satisfaction. It is essential that such an interface is intuitive, responsive, and easy to navigate, offering users a seamless experience when planning and organizing events or tasks. The overall usability hinges on clear visual hierarchies, flexibility in interactions, and the ability to quickly access relevant information. Below are some of the most important qualities that make for an effective and engaging time management tool.
Intuitive Navigation
One of the most vital aspects of an effective interface is how easily users can navigate through different views, whether it’s moving between days, weeks, or months. Quick access to various time frames should be facilitated through clear buttons or gestures, allowing users to view and manage their schedule with minimal effort. A good design should also incorporate features like drag-and-drop functionality for rearranging tasks, making the interface feel more dynamic and user-friendly.
Clear Visual Hierarchy and Readability
The layout should prioritize clarity, with a well-structured grid or layout that makes important details stand out. Color schemes, typography, and iconography all contribute to the ease of use, ensuring that users can instantly spot key events or deadlines. Differentiating between various types of entries, such as appointments, reminders, or tasks, using visual cues like color or icons, can significantly improve user experience by reducing cognitive load.
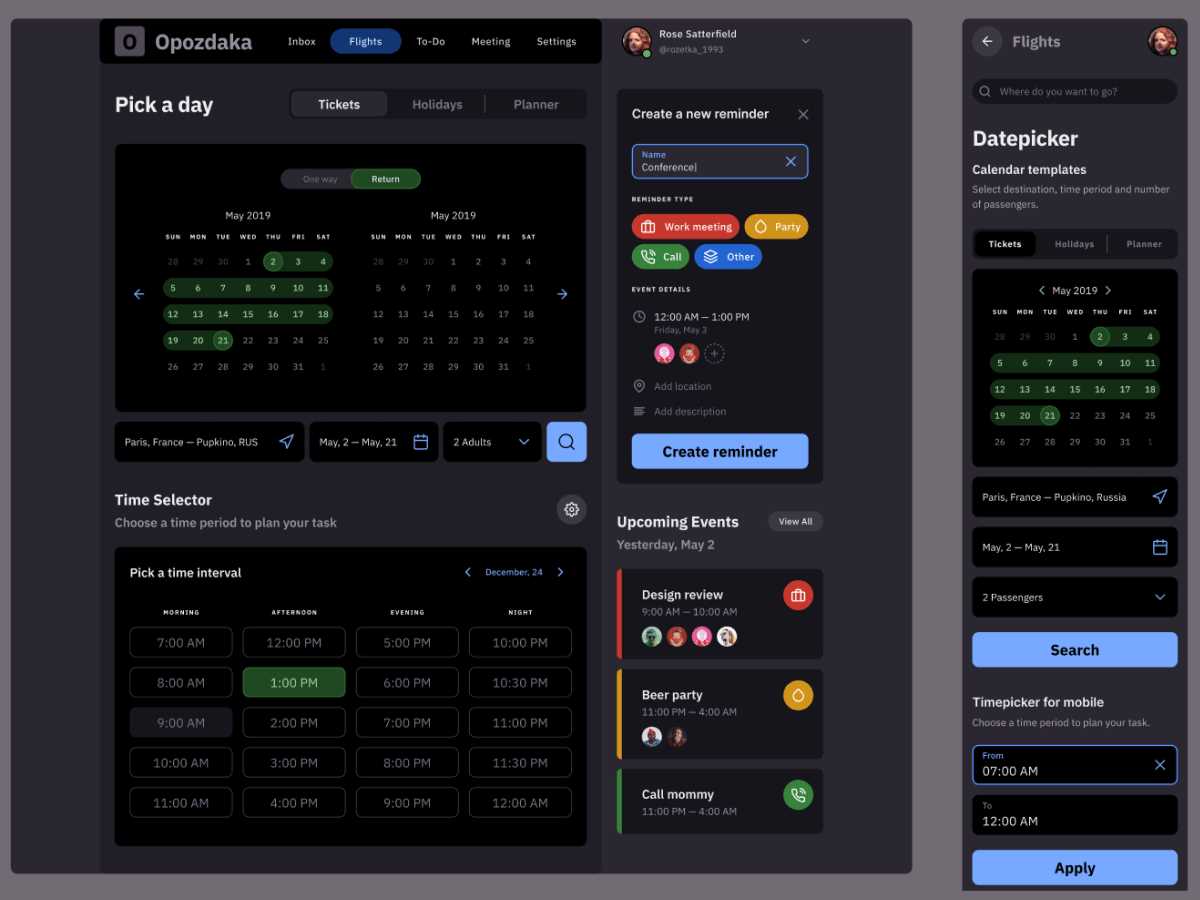
Designing for Different Devices and Platforms
When creating a user interface for scheduling and event management, it is essential to consider the variety of devices and platforms that users will interact with. A design that works seamlessly across different screen sizes, input methods, and operating systems ensures accessibility and user satisfaction. Tailoring the experience for smartphones, tablets, desktops, and other devices allows users to engage with the product in the most intuitive way for their context.
Adapting to Screen Sizes
Each device comes with its unique set of constraints and possibilities. The layout, navigation, and interaction should be responsive, meaning the design should adjust based on the size and orientation of the screen. Here’s what you need to consider:
- Smaller screens (smartphones): Simplified design, touch-friendly controls, vertical layouts.
- Medium-sized screens (tablets): More flexibility in layout, optimized for both touch and pointer interactions.
- Larger screens (desktops and laptops): Detailed interfaces, mouse-driven navigation, split-screen or multi-column layouts.
Platform-Specific Design Considerations
Designing for different platforms means understanding the conventions and expectations of each operating system. While some elements may overlap, each platform has its distinct characteristics:
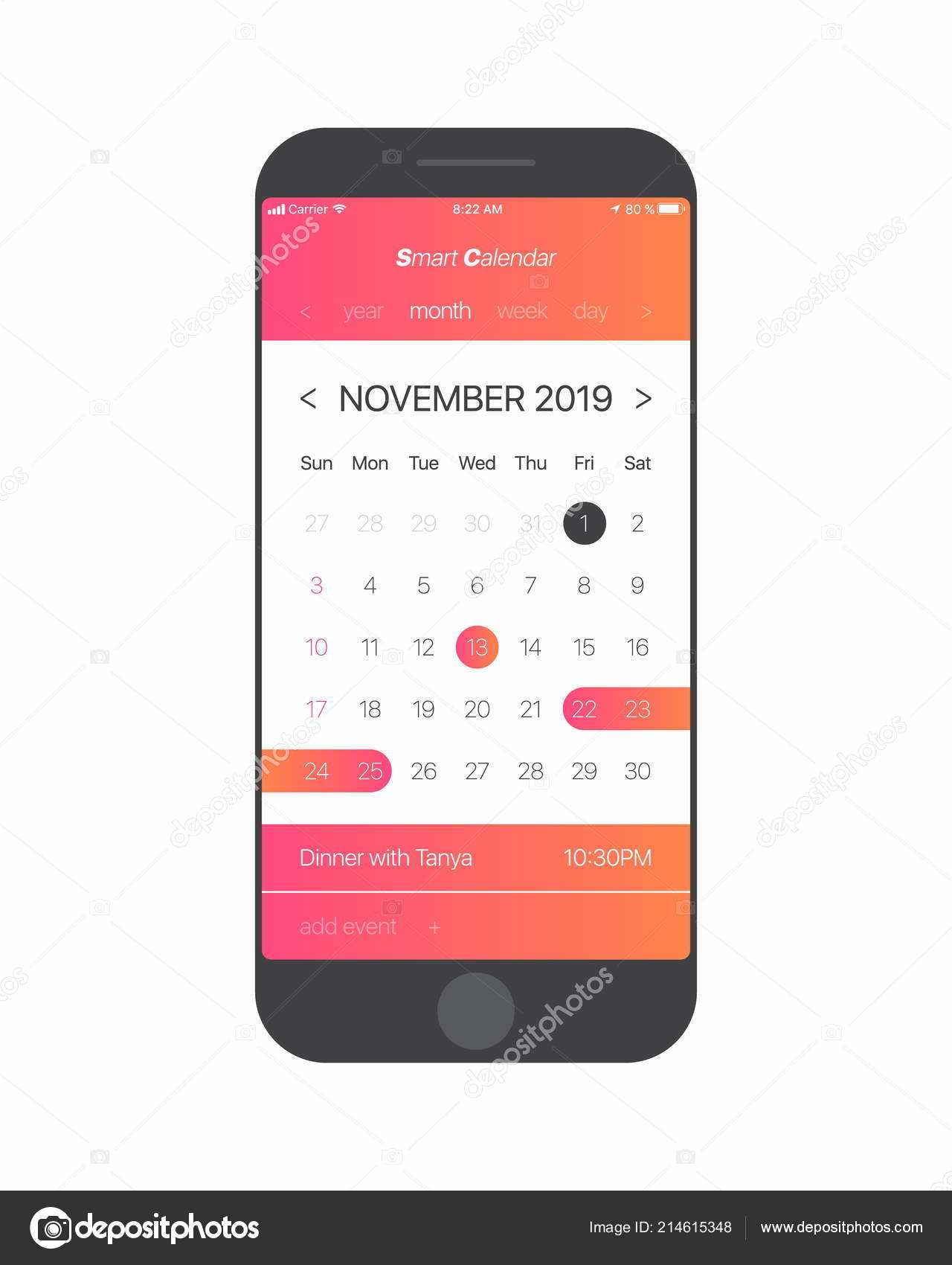
- iOS: Focus on clean, minimalistic design with a heavy emphasis on touch gestures and ease of use.
- Android: More customization options, with design guidelines favoring material design principles.
- Web: Responsive designs that adapt to a wide range of browsers and screen sizes, with a need for cross-browser compatibility.
- Windows: A design that is aligned with desktop conventions, with additional features like keyboard shortcuts and resizable windows.
Considering these factors and making design choices that prioritize usability across platforms ensures a consistent and user-friendly experience for everyone, no matter what device they are using.
Customizable Calendar Templates for Developers
For developers looking to create dynamic, interactive date-related components, having flexible and easy-to-modify structures is essential. These ready-made solutions provide a robust starting point, allowing you to integrate date management features seamlessly into your projects while offering extensive customization options to match the specific needs of your application. By using these structures, developers can save time and effort while ensuring consistency and user-friendly designs.
Key Features for Personalization
When choosing a framework for your date display needs, it’s crucial to look for elements that can be easily tailored. This includes adjusting layouts, color schemes, and interaction patterns such as hover effects, clickable dates, or task integrations. A great solution will offer flexibility in defining which data points are shown, how events are presented, and the ability to change the visual appearance based on user preferences or branding requirements.
Best Practices for Integration
Effective integration of these structures should prioritize simplicity and usability. Make sure to ensure that the component works well across different devices and screen sizes. Additionally, consider implementing features that enhance accessibility, such as keyboard navigation or screen reader support, so that users of all abilities can interact with the tool effortlessly.
Responsive and adaptive solutions are particularly important in today’s fast-paced development environment, where user experience and speed are paramount. Whether you’re building a full-fledged task management system or a lightweight widget for scheduling, these components can be easily embedded into your web application, making them an invaluable asset for any developer.
How to Create an Interactive Calendar

Designing an engaging and functional time-management tool can greatly enhance user experience. With a bit of creativity and coding, it’s possible to build an interface that allows users to navigate through different dates, events, and reminders, all while providing interactive features such as selections, highlighting, and updates. Below are the key steps to transform a simple layout into a fully interactive system.
Setting Up the Structure
First, create the skeleton of your interface. This includes generating elements for days, weeks, and months. You can use a table or grid layout to visually represent the structure. It’s crucial to ensure that each day is clickable, and that users can interact with different sections–whether it’s switching between months, adding events, or simply selecting dates. By building out the basic framework, you lay the groundwork for all further functionality.
Adding Interactivity with JavaScript
To make the system interactive, you’ll need to integrate JavaScript for dynamic actions. This includes allowing users to select dates, change the month or year, and perhaps even trigger pop-ups or modal windows for adding notes or events. Use event listeners to detect user clicks and modify the displayed content in real time. You can also incorporate smooth transitions to switch between different time periods seamlessly, giving the interface a polished and responsive feel.
Best Practices for Calendar UI Layout
Creating an effective layout for time management tools involves more than just organizing data; it’s about providing users with a clear, intuitive, and visually appealing experience. The design should allow for easy navigation, quick interaction, and a seamless integration of information. When developing an interface focused on dates, events, and schedules, attention to detail and user-centered design are crucial to achieving a functional and attractive result.
1. Prioritize Simplicity and Clarity
Ensure the layout is clean and intuitive. Avoid overloading the interface with unnecessary elements or complex designs. A simple structure enables users to quickly focus on the essential information, like days, appointments, or tasks. Clear labeling and easy-to-read typography are key to ensuring users can easily navigate through the interface.
2. Emphasize Navigation and Interaction
Navigation should feel fluid and intuitive. Users should be able to switch between different views, such as daily, weekly, or monthly, with minimal effort. Buttons or gestures for moving between time periods should be clearly visible and easy to access, without cluttering the screen.
3. Use Consistent Visual Hierarchy
Establish a clear visual hierarchy to guide users’ eyes. Use contrasting colors, font sizes, and layout adjustments to distinguish important information (e.g., upcoming events) from less critical details (e.g., empty days). This allows users to process information quickly and efficiently.
4. Make Data Easily Accessible
Ensure users can quickly view or edit the details of events or tasks with minimal effort. Hover effects, tooltips, or expandable sections can provide additional information without overwhelming the main interface. Avoid excessive clicks or steps to access crucial data.
5. Optimize for Different Screen Sizes
The layout should be responsive and adapt to various devices, from desktop screens to mobile phones. A design that works well on smaller screens is just as important as one that looks great on larger displays. Consider using collapsible panels or adaptive grids to ensure usability across all devices.
6. Highlight Important Dates or Events
It’s important to emphasize critical dates or tasks, such as deadlines or appointments. Use color coding, icons, or bold text to make these dates stand out. This will help users quickly identify what’s most important, minimizing the chances of missing key information.
7. Provide Visual Feedback
Users should receive clear visual feedback when interacting with the layout. Whether it’s selecting a date, adding an event, or changing a view, ensure the interface responds immediately to actions. Subtle animations or color changes can help users feel more connected to their interactions.
8. Accessibility Considerations
Design with accessibility in mind. Ensure text has sufficient contrast against the background, and that navigation is possible via keyboard or assistive technologies. Offering high-contrast modes or large font options can make the experience inclusive for a wider audience.
By following these best practices, you can create an interface that is not only functional but also engaging, providing users with a smooth and enjoyable experience when managing their time and schedules.
Integrating Calendar with Other Apps

Seamlessly connecting scheduling tools with other software can significantly enhance workflow efficiency. By allowing different platforms to communicate and share data, users can ensure smoother task management, real-time updates, and a more cohesive user experience across various applications. Such integration minimizes manual work, increases accuracy, and helps avoid potential scheduling conflicts.
For example, syncing task management solutions with scheduling systems enables automatic event creation based on project deadlines or reminders. This can streamline project workflows and ensure that team members are always aligned on upcoming milestones and appointments. Similarly, integrating communication platforms with scheduling solutions allows for automatic notifications, ensuring that all stakeholders are informed of updates or changes in real-time.
When choosing integration options, it’s crucial to select solutions that prioritize compatibility and ease of use. Many modern tools offer built-in integrations with popular software, reducing the need for complex setups or additional configurations. Leveraging these pre-configured options allows users to maximize the utility of both their scheduling and collaboration tools without unnecessary complexity.
With robust integrations, users can establish a centralized hub for managing time-sensitive tasks and interactions, thus ensuring that nothing slips through the cracks. Whether it’s through automated reminders, synchronized availability, or cross-platform data sharing, linking different apps creates a unified system that supports greater productivity and collaboration.
Responsive Design Considerations for Calendars
When designing a layout that involves time-based content, it’s essential to ensure that the user interface adapts seamlessly to various screen sizes. With an increasing variety of devices, from smartphones to desktop monitors, an effective approach guarantees usability and accessibility for all users. Focusing on flexible structures and elements that respond to different display environments will enhance the overall experience.
Flexible grids are a crucial aspect to consider. They allow the content to adjust dynamically, ensuring that the interface looks good on both large and small screens. By utilizing a grid system that adjusts based on screen width, you can present time-related information in an organized and aesthetically pleasing way across any device.
Touch-friendly interactions play a significant role for mobile and tablet users. Interactive elements, such as buttons or date selectors, must be large enough to interact with easily, without compromising functionality. Responsive design principles, like spacing and scalable buttons, help in creating an accessible interface for touch devices.
Content prioritization is another important factor when working with different screen sizes. On smaller devices, showing too much information at once can overwhelm the user. Condensing features, offering collapsible views, or providing a simplified layout ensures that the most relevant details are visible without cluttering the screen.
Additionally, ensuring performance optimization is key for responsiveness. Fast loading times and smooth transitions between views contribute significantly to the user experience. Minimizing heavy images or complex elements that could slow down the interface on mobile devices will help maintain speed and efficiency.
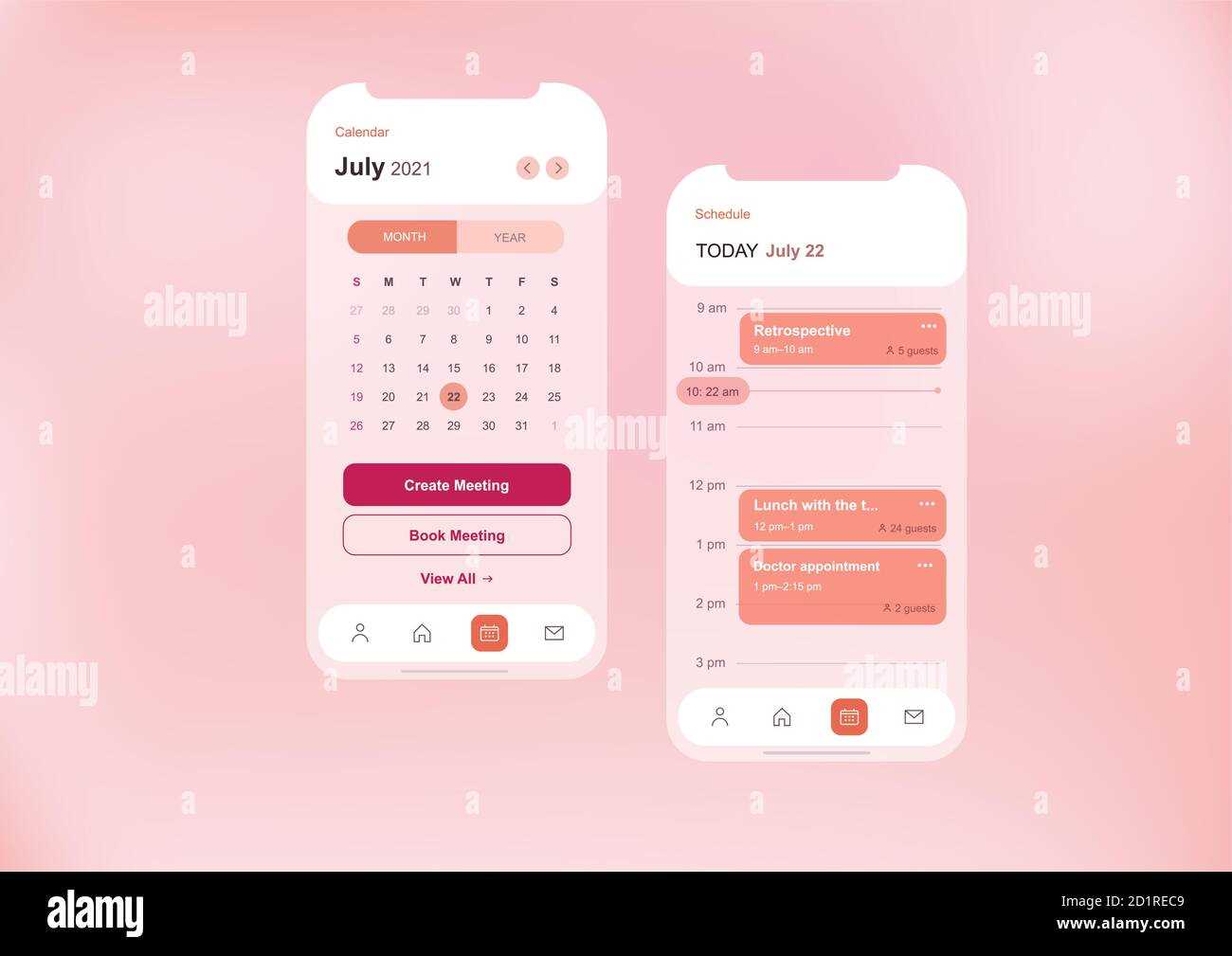
Calendar UI Templates for Mobile Devices
With the increasing reliance on smartphones for organizing daily tasks, having a well-designed interface for managing time and events is essential. The right layout can make a significant difference in how users interact with their schedules, improving both functionality and aesthetics. Mobile applications, especially those focused on task management, benefit from intuitive and responsive designs that cater to the small screen size while delivering a seamless experience.
When creating a user interface for managing dates, reminders, and appointments, there are several key considerations that can enhance the user experience:
- Responsiveness: A mobile interface should adapt to various screen sizes and orientations, ensuring smooth navigation across devices.
- Intuitiveness: The layout should be easy to understand, with simple gestures like tapping, swiping, and pinching providing quick access to important features.
- Visual Hierarchy: Organizing content clearly, highlighting upcoming events or tasks, and using colors to convey urgency or importance can enhance usability.
Below are some of the most common features found in modern designs aimed at helping users efficiently manage their time:
- Month View: Displays an entire month at a glance, allowing users to navigate through days, weeks, or months with minimal effort.
- Event Details: A quick-access area that provides detailed information about an event when selected, ensuring no important information is overlooked.
- Customization: Options to adjust the layout, color scheme, or font sizes based on personal preferences for better readability and comfort.
- Task Integration: The ability to integrate task lists or reminders directly with the date interface, keeping everything in one place.
Choosing the right structure for these mobile interfaces can significantly improve how users interact with their schedules. Whether you’re developing an app for personal use or a more complex system for businesses, focusing on usability and design coherence is key.
Optimizing Calendar Performance and Speed

Efficient performance and responsiveness are crucial for any date-related interface, especially when users rely on it for quick interaction. By ensuring that your design loads swiftly and operates smoothly, you can improve the user experience and reduce frustration. To achieve this, optimizing the underlying structure and code is essential, as it can directly influence how fast and seamlessly the interface functions.
Several strategies can help improve the speed and efficiency of your date management system:
- Lazy Loading: Load only the necessary data initially, and defer additional content until the user needs it. This method reduces the initial load time and helps with rendering speed.
- Efficient DOM Manipulation: Minimize direct manipulation of the document object model (DOM). Batch updates and reduce reflows and repaints to keep the interface responsive.
- Use of Virtualization: For interfaces with large datasets, such as long lists of events or appointments, employ virtualization techniques. Render only the visible items and load others as needed.
- Minimize External Resources: External libraries and assets can slow down performance. Use only the necessary scripts and styles, and consider bundling them to reduce HTTP requests.
- Optimize Rendering: Avoid complex CSS styles and animations that may strain rendering times. Focus on simplicity and efficiency when creating visual transitions.
By focusing on these key areas, you can significantly enhance the speed and responsiveness of any date-driven interface, creating a smoother and more enjoyable experience for users. Regular performance audits and testing will also help identify bottlenecks and areas for further improvement.
Accessibility Features in Calendar Interfaces
In modern user interfaces, ensuring that all individuals, regardless of ability, can interact effectively with interactive tools is crucial. When designing time management solutions, it is essential to prioritize features that accommodate users with disabilities. Implementing accessibility-friendly elements not only enhances usability but also promotes inclusivity, allowing individuals with various needs to navigate effortlessly through time-related tasks.
Key Considerations for Accessibility
To create an inclusive experience, several elements need to be taken into account. These include keyboard navigation, screen reader compatibility, clear visual indicators, and the ability to adjust content for various disabilities. For instance, individuals with visual impairments rely on contrast, font size adjustments, and voice-assisted technologies. Moreover, providing alternative text for visual elements helps bridge the gap for users who may not perceive certain content.
Common Accessibility Features

Implementing a set of best practices can significantly improve the user experience for everyone. Some of the most commonly applied features are:
| Feature | Description |
|---|---|
| Keyboard Navigation | Ensures that all interactive elements can be accessed using only the keyboard, without the need for a mouse. |
| Screen Reader Support | Allows users with visual impairments to access content through auditory feedback provided by screen reader software. |
| High Contrast Mode | Offers a visual setting where text and interactive elements stand out against backgrounds for those with low vision. |
| Text Resizing | Provides users the ability to adjust the size of text for better readability without breaking the layout. |
| Alternative Text for Icons | Ensures that all graphical icons are paired with descriptive text for screen readers and other assistive technologies. |
Common Mistakes in Calendar UI Design

When designing time-based interfaces, it is crucial to focus on usability and clarity. Many designers make common mistakes that hinder user experience and lead to confusion. These errors can affect how users interact with the interface, making it harder for them to find and manage events effectively. Below are some frequent issues to avoid in order to create a more intuitive and accessible system.
- Overcomplicating the Interface – Adding unnecessary features or overly complex layouts can overwhelm users. A simple and clean design ensures that essential functions are easy to find and use.
- Poor Date Navigation – If users have difficulty switching between different time periods (days, weeks, months), the interface can feel restrictive and frustrating. Ensure smooth transitions and intuitive controls for navigation.
- Lack of Visual Hierarchy – Failing to prioritize key elements visually can confuse users. Important actions, such as adding or editing events, should stand out clearly against less critical information.
- Inconsistent Date Formatting – Using different formats for dates (e.g., MM/DD/YYYY vs. DD/MM/YYYY) can create confusion, especially for international users. Stick to one format and ensure it’s familiar to the target audience.
- Cluttered Layout – Too much information displayed at once can lead to cognitive overload. Avoid crowding the interface with too many events or options. Instead, use filters or grouping to simplify the display.
- Ignoring Mobile Usability – With more users accessing these interfaces on mobile devices, it’s essential to ensure that all elements are touch-friendly and responsive. Small buttons or cramped layouts are a major source of frustration.
- Not Providing Clear Feedback – Users need immediate feedback when interacting with the system. Whether it’s adding a new entry or selecting a time slot, make sure the interface provides confirmation and error messages when necessary.
By addressing these common pitfalls, designers can create more functional and user-friendly interfaces that enhance the overall experience for everyone interacting with the system.
Popular Frameworks for Calendar UI
When designing an interactive scheduling interface or date management tool, developers often turn to specialized libraries and frameworks to streamline the process. These solutions offer pre-built functionality, customizable elements, and often come with extensive documentation, making them ideal for building intuitive and responsive user experiences. Below are some of the most widely used frameworks that provide robust solutions for creating date and time interfaces.
1. FullCalendar

FullCalendar is a powerful and flexible JavaScript library known for its feature-rich, responsive, and user-friendly interface. It offers seamless integration with various back-end services and supports advanced functionalities like event management, drag-and-drop actions, and recurring events. FullCalendar is highly customizable and can be adapted to suit a variety of use cases.
- Highly customizable event handling
- Supports integration with Google Calendar and other external services
- Provides views such as month, week, and day
- Responsive design with touch and mobile support
2. React Big Calendar

React Big Calendar is a full-featured solution designed specifically for React applications. It offers an easy-to-use interface that integrates seamlessly into React-based projects. With features such as drag-and-drop event scheduling, multiple view modes, and localization options, React Big Calendar helps developers quickly create sophisticated and dynamic scheduling interfaces.
- Integrates easily with React projects
- Supports various date formats and languages
- Customizable event rendering and styling
- Provides month, week, day, and agenda views
3. TUI Calendar
TUI Calendar is an open-source JavaScript library that offers a sleek and modern interface for managing schedules and events. It supports a variety of view modes such as daily, weekly, and monthly layouts, making it a versatile choice for a wide range of applications. With its rich feature set, TUI Calendar is a great option for building a fully-featured scheduling interface.
- Multiple view types including day, week, and month
- Drag-and-drop support for managing events
- Event creation via inline editing
- Customizable themes and layouts
4. Bootstrap Datepicker
Bootstrap Datepicker is a lightweight, simple-to-use library that works well with the popular Bootstrap framework. It provides an intuitive way to select dates and can easily be customized to fit the needs of various applications. While it’s not as feature-rich as some other frameworks, it excels in simplicity and ease of integration.
- Simple date picking functionality
- Easy integration with Bootstrap-based projects
- Supports date ranges and different formats
- Lightweight and easy to implement
These frameworks offer a range of functionalities that suit different project needs, from complex event management systems to simple date selection tools. Depending on your specific requirements, one of these options could help enhance your user interface and improve overall usability.
Enhancing User Engagement with Calendars
Creating interactive and visually appealing time-management tools is crucial for keeping users engaged and encouraging frequent use. By integrating thoughtful design and functionality, these tools can become more than just a means of organization–they can foster interaction and promote regular engagement. A well-designed interface, with easy navigation and personalized options, can turn a simple scheduling tool into an essential part of users’ daily routines.
To achieve this, it’s important to offer features that cater to different user needs, such as the ability to track appointments, set reminders, or customize views. Moreover, incorporating elements of gamification or rewards can further enhance the experience, making it more enjoyable and motivating. By aligning the interface with user preferences, you can create a dynamic environment that encourages repeated use and deeper interaction.
| Feature | Benefit |
|---|---|
| Customizable Views | Allows users to personalize their experience, making it more relevant and engaging. |
| Reminder Alerts | Helps keep users on track by providing timely notifications for upcoming events. |
| Color-Coded Categories | Visually organizes tasks and events, making it easier for users to distinguish between different types of activities. |
| Interactive Elements | Promotes user interaction through clickable buttons and drag-and-drop functionality, making it more fun and intuitive. |
| Goal Tracking | Increases motivation by allowing users to set and track progress toward specific objectives. |
Ultimately, when users feel connected to the system and find it both functional and enjoyable, they are more likely to incorporate it into their everyday routines. This connection drives not only engagement but also user retention, turning a simple organizational tool into an indispensable asset for managing time and tasks.
Future Trends in Calendar User Interfaces

As technology continues to evolve, the way we interact with scheduling and planning tools is also undergoing significant transformation. Emerging trends indicate a shift towards more personalized, intuitive, and integrated experiences. These advancements are driven by the need to streamline daily routines, enhance productivity, and offer seamless interactions across devices. As users demand more from their digital organizing systems, we can expect a new era of design that embraces smart functionalities and adaptive features.
Integration with Artificial Intelligence and Automation
One of the most exciting trends in this space is the integration of artificial intelligence (AI) to automate routine tasks and optimize user experience. AI-powered systems will help predict and suggest optimal scheduling times based on patterns and preferences. These intelligent systems can learn from user behavior and offer proactive reminders, ensuring that no task is overlooked and that time management becomes more efficient.
Focus on Customization and Personalization
As users demand greater control over their digital tools, customization will play a key role in future interfaces. From choosing color schemes to adjusting the layout and adding personalized widgets, interfaces will allow users to create a design that best fits their needs. This level of personalization will extend to functionalities as well, with users able to configure notifications, task prioritization, and even the type of data displayed.
Enhanced Synchronization Across Devices will also be pivotal, as the modern user operates across multiple platforms. Expect to see greater fluidity in syncing schedules, reminders, and events in real time, with no loss of data between mobile phones, laptops, or even wearable devices. This connectivity will ensure a cohesive and uninterrupted experience, empowering individuals to stay on top of their plans, no matter where they are.
The future of organizing systems is not just about efficiency, but about making technology work in a way that feels intuitive and responsive to the user’s individual needs. With these trends, the next generation of organizing interfaces will offer a much richer, more flexible, and smarter experience.