
Managing time effectively is essential in today’s fast-paced world, especially when coordinating multiple activities and engagements. Whether for personal use or for business purposes, having a reliable and visually appealing system to track and organize events can simplify the planning process. This becomes even more crucial when working with clients, teams, or communities, where seamless coordination is key to success.
Creating an intuitive system for tracking important dates, deadlines, and meetings can significantly reduce the chance of overlooking crucial events. A well-designed interface, offering easy navigation and customization, enhances productivity and streamlines the overall experience. Such systems enable users to stay on top of their schedules while ensuring that all participants are aligned with key timelines.
Customizable features in these tools allow for greater flexibility. Whether adjusting the layout, color scheme, or adding specific details to each event, this adaptability ensures that users can tailor the platform to meet their exact needs. With a design-centric approach, users can create a more interactive and functional space to handle everything from small meetings to large-scale events with ease.
Understanding Webflow Calendar Templates
When creating interactive schedules and time management solutions for websites, it’s essential to understand how pre-designed systems can simplify the process. These systems allow you to easily integrate a dynamic layout, with all the key features necessary to showcase events, appointments, or deadlines. By leveraging these designs, users can quickly build customized and functional displays that adapt to their needs.
Such designs are perfect for individuals or businesses that want to present organized, time-based content with minimal effort. They typically come with built-in interactions, responsive layouts, and user-friendly interfaces that do not require extensive coding knowledge. These systems enable seamless integration into any site, ensuring a smooth user experience and a professional appearance.
Key features to consider include:
- Pre-arranged layouts for easy customization
- Responsive elements that adjust to different devices
- Options for adding and editing events directly on the platform
- Interactivity such as hover effects and date selection
- Simple integration with existing content management systems
By using these pre-designed systems, users can save time, maintain consistency in design, and focus on content rather than complex design structures or functionalities.
Why Choose Webflow for Calendars?
When it comes to creating a visually appealing and functional scheduling interface, the choice of platform plays a critical role. With its intuitive design capabilities and flexible structure, this platform allows you to seamlessly integrate dynamic time management solutions into your website, giving you full control over appearance and functionality without the need for extensive coding knowledge. Whether you’re planning events, managing appointments, or simply displaying important dates, this system offers a smooth experience for both developers and end users.
One of the primary advantages of utilizing this platform is its user-friendly visual editor, which makes it easy to drag and drop elements into place. This reduces the complexity of building custom solutions while maintaining a high level of customization and interactivity. Furthermore, you can connect data from external sources, automate tasks, and ensure your time-related content is always up-to-date with minimal effort.
| Feature | Benefit |
|---|---|
| Customizable Layouts | Design a layout that suits your exact needs without restrictions. |
| Responsive Design | Ensure a seamless experience on any device, from mobile to desktop. |
| Dynamic Content | Automatically update information, keeping your schedules accurate and fresh. |
| Interactivity | Engage users with interactive features, allowing them to interact with dates or book slots. |
| Easy Integration | Easily connect with third-party tools or services to extend functionality. |
By leveraging these capabilities, you can deliver a polished and professional experience for your audience, with minimal effort. Whether you’re building a personal project or a full-fledged business solution, this platform offers the flexibility and power necessary to create time management systems that truly work for you and your users.
Exploring the Design Flexibility in Webflow
In the world of modern web design, the ability to customize layouts and elements with precision is a crucial factor for creating unique and functional websites. The process of crafting a visually engaging interface often requires tools that offer a high degree of freedom, allowing designers to transform ideas into digital experiences. Achieving this level of flexibility is not only about design freedom but also about ensuring that the structure remains scalable and adaptable to future needs.
Customizing Layouts and Elements

One of the most powerful aspects of contemporary design platforms is the ability to manipulate various layout elements effortlessly. Whether it’s adjusting spacing, controlling alignments, or incorporating interactive features, having full control over each component allows for precise, personalized designs. This flexibility means that designers can build complex interfaces without being constrained by rigid frameworks.
Ensuring Scalability and Responsiveness

Another important consideration is the responsiveness of the design across different devices. A flexible system empowers users to adapt their creations to any screen size without losing the visual integrity or functionality. This ability to design for various environments ensures that a website is both user-friendly and future-proof, capable of evolving as technology progresses.
| Design Flexibility Aspect | Description |
|---|---|
| Element Control | Complete freedom to manipulate each component for a tailored look. |
| Layout Adjustments | Fine-tuning the arrangement of elements for better usability and aesthetics. |
| Responsiveness | Ensuring designs adapt seamlessly across all screen sizes and devices. |
| Interactive Features | Incorporating dynamic elements to enhance user engagement. |
Customizing Your Webflow Calendar Layout

When building a scheduling or event display system, the layout plays a critical role in ensuring the user experience is seamless and engaging. Customizing the appearance of your scheduling tool allows you to align it with your unique branding, improve accessibility, and enhance overall functionality. By adjusting various elements such as colors, typography, and grid structures, you can create a more intuitive interface that fits your project’s needs perfectly.
Adjusting the Structure
One of the first steps in personalizing your layout is tweaking the structure to suit your content. Whether you’re looking to create a monthly view, a weekly breakdown, or even a daily agenda, the grid framework can be adjusted. You can control the number of rows, columns, and the way each section is displayed, making sure everything aligns with the rest of your website’s design. A clean, well-organized structure ensures that users can easily navigate through their tasks without confusion.
Styling Elements for Visual Appeal
Once you have the structure in place, it’s time to focus on the aesthetic aspects. Customizing typography, colors, and spacing can significantly impact how users perceive your system. Choose contrasting color schemes to highlight important events or deadlines, while keeping the overall design balanced. You may also want to adjust the font sizes and styles for headings, event titles, and descriptions to maintain readability and create a visually cohesive experience.
Integrating Events into Webflow Calendars
Adding events to a scheduling system is an essential step for organizing and displaying upcoming activities effectively. This allows users to view important dates, manage bookings, or keep track of deadlines all in one place. The process of embedding events into an interactive framework requires understanding how to synchronize dynamic content with the structure of the platform.
There are several ways to integrate events into a digital planning tool, depending on the needs of the project. Below are some approaches to streamline the process:
- Manual Event Entry: Directly input events into the content management system. This is ideal for fewer activities or when event details don’t change frequently.
- CSV Import: For bulk data, importing event information through CSV files is a fast way to populate the system. Ensure the format is correct to avoid errors.
- Automated Integration: Use third-party services or APIs to sync event details from external platforms. This method is ideal for keeping the event information up-to-date without manual intervention.
Once the events are integrated, it’s crucial to present them in an intuitive and user-friendly manner. Here are some tips for effective event display:
- Color Coding: Different types of events can be assigned distinct colors to improve visual clarity.
- Event Details Popup: Allow users to click on an event to view additional information, such as descriptions, time, and location.
- Filter Options: Enable users to filter events by category or date range, enhancing navigation and ease of use.
By following these practices, users can easily integrate and manage events, offering a seamless experience for anyone who needs to stay informed about upcoming activities.
How to Add Interactive Features

Creating engaging and functional interfaces for your website involves incorporating interactive elements that enhance the user experience. These features allow visitors to interact with content in dynamic ways, providing a more personalized and intuitive browsing experience. Whether it’s integrating clickable elements or adding advanced functionalities, there are numerous options to transform a static page into a lively and interactive one.
To add interactivity, consider the following methods:
- Clickable Buttons and Links: Allow users to navigate easily through your site. These elements can be used for filtering, opening detailed views, or triggering events.
- Hover Effects: These subtle animations or changes when a user moves the cursor over an element can add an extra layer of engagement.
- Modals and Pop-ups: Use these to display additional information or forms without redirecting the user to another page, keeping them focused on the current content.
- Interactive Forms: Allow visitors to input data, whether it’s for sign-ups, bookings, or inquiries. Providing a smooth experience for form submission is essential.
Moreover, advanced features such as filtering, sorting, and dynamic content updates are great ways to enable users to customize their experience. The key is to ensure the interactivity enhances usability and doesn’t overwhelm the user with too many options or distractions.
Finally, always test interactive features across different devices and browsers to ensure seamless performance for every visitor. A responsive, well-functioning interface will undoubtedly keep users engaged and coming back for more.
Optimizing for Mobile Views
Ensuring that your design functions seamlessly across all devices is essential for a positive user experience. When it comes to mobile screens, it’s crucial to adapt layout and content for smaller, touch-based interfaces. A mobile-optimized version should prioritize ease of use, speed, and accessibility, offering a streamlined experience that meets users’ needs on the go.
To achieve this, focus on the following areas:
- Responsive Design: Use flexible layouts that adjust smoothly to varying screen sizes. This ensures content is readable and navigable without zooming or horizontal scrolling.
- Touch-Friendly Elements: Buttons and links should be large enough to be easily tapped with a finger. Avoid small interactive elements that might be difficult to target on a mobile screen.
- Performance Optimization: Mobile users expect quick load times. Compress images and streamline content to minimize loading delays and improve performance on slower connections.
- Minimalistic Navigation: Simplify menus and navigation bars to fit smaller screens. Consider using collapsible or hidden navigation options, such as hamburger menus, to maximize space.
By prioritizing these adjustments, you can create a smooth, intuitive interface that delivers a satisfying experience to mobile users.
Connecting External Calendars to Webflow

Integrating third-party scheduling tools with your website can significantly enhance its functionality, providing users with real-time access to events, appointments, or important dates. By linking external services that manage schedules to your platform, you can ensure seamless interaction and up-to-date information for visitors. This process allows your site to reflect accurate data pulled directly from another source, minimizing manual updates and improving overall user experience.
Here are the key steps to connect an external scheduling tool to your platform:
- Choose an External Service: Identify a service that suits your needs, such as Google Calendar, Outlook, or any other scheduling platform that offers API or embedding options.
- Generate Embed Code: Most external services provide an embed code or an API integration key. This code allows you to display your external schedule directly on your site.
- Set Up Custom Embed: Use the custom embed feature on your platform to insert the code provided by the external tool. This will display the schedule in a way that matches the design of your site.
- Configure Sync Settings: Ensure that the syncing between your site and the external service happens automatically, keeping the schedule updated without requiring manual intervention.
- Test and Adjust: Test the integration thoroughly. Check for any delays in synchronization, ensure the formatting looks correct, and confirm that events appear as expected for users.
By following these steps, you can effortlessly integrate a third-party scheduling system into your website, keeping your users informed with minimal effort on your part. Regular updates will ensure the schedule remains current and accurate, providing a seamless user experience that aligns with your site’s functionality.
Embedding Calendar Widgets in Your Website

Integrating interactive scheduling tools into your website can enhance user experience and streamline event management. By embedding these tools, you provide visitors with an intuitive interface to check availability, book appointments, or view upcoming events. This feature can be especially valuable for businesses, service providers, or anyone looking to organize their time efficiently and make it accessible to others directly through their online platform.
Why Embed Scheduling Tools?
Embedding scheduling features offers multiple benefits for both website owners and visitors. By offering a direct way to interact with available slots or upcoming events, you reduce the need for external apps or manual bookings. This makes the process faster, more reliable, and keeps users engaged within your platform. Additionally, these tools can be customized to suit the style of your website, creating a seamless user experience.
How to Embed a Scheduling Widget

Adding an interactive scheduling widget is usually a straightforward process, especially when you use third-party providers that offer embed codes. Here’s a simple guide to get you started:
| Step | Action |
|---|---|
| 1 | Choose a scheduling tool that fits your needs. |
| 2 | Copy the embed code provided by the tool. |
| 3 | Paste the code into the HTML of your webpage where you want the tool to appear. |
| 4 | Customize the appearance and functionality if necessary. |
| 5 | Test the widget to ensure it functions correctly. |
With these simple steps, you can seamlessly add a scheduling feature that enhances the functionality of your website while providing your visitors with a valuable tool to manage their time. Whether for appointments, bookings, or event tracking, an embedded widget makes your site more interactive and user-friendly.
Automating Calendar Updates in Webflow
Managing an event-based interface can be a time-consuming task, especially when changes need to be made frequently. However, automating the process of updating schedules and events can save both time and effort. With the right tools and strategies in place, it’s possible to streamline this workflow, ensuring that all modifications are reflected instantly and accurately across your platform.
One of the most effective ways to achieve this is by integrating external data sources with your project. By using tools that support real-time data syncing, changes made in external systems can be automatically pushed to your site without manual intervention. This not only keeps the interface up to date, but also reduces the risk of errors and inconsistencies that can arise from manual updates.
API connections and third-party services offer robust solutions to automate updates. By leveraging these technologies, you can create dynamic systems where event details, times, or locations are adjusted automatically whenever a change occurs in your data source. This way, you don’t have to worry about manually altering each instance or entry–everything syncs seamlessly.
Furthermore, automating these updates improves user experience by providing them with the most accurate and current information, without any delays. Whether it’s adding new events, updating existing ones, or removing outdated entries, the process becomes smoother and more efficient.
Managing Calendar Data with Webflow CMS
Efficient organization of time-related information is a crucial element of many websites, especially when users need to track events, deadlines, or other important dates. Leveraging a powerful content management system (CMS) allows users to dynamically store, display, and update these time-sensitive entries, offering flexibility and real-time data management. By setting up the right structure, it becomes easy to display various types of events while keeping the content organized and accessible.
Setting Up Dynamic Content

To manage time-based content, a dynamic system is needed that can handle recurring updates without requiring manual intervention. The first step in creating such a system is to establish a collection within your CMS to store all relevant details about each entry. This collection might include fields like the event name, description, start and end times, and location. By creating custom fields and defining the correct data types, each entry can be easily managed and presented in a visually appealing manner.
Displaying and Filtering Data
Once the data is structured, the next challenge is to display it in a way that makes sense to users. Dynamic lists can be set up to automatically pull in and show this content based on certain criteria, such as date ranges or event types. Using filtering options, it is possible to show only relevant entries, ensuring that users can easily navigate through upcoming or past events. Additionally, custom sorting allows users to interact with the content based on their preferences, such as viewing events in chronological order.
By combining content management with automated workflows, it becomes possible to maintain an up-to-date schedule without needing constant manual updates, freeing up valuable time for other tasks.
Enhancing User Experience with Calendar Filters
Filters play a crucial role in improving the usability of scheduling systems by allowing users to efficiently navigate and interact with a large set of events or tasks. By integrating advanced filtering options, users can quickly narrow down results based on specific criteria, such as event type, date range, or location. This enhances the overall experience, making it more intuitive and user-friendly.
Streamlining Information Access

By enabling users to customize their view and display only the most relevant data, filtering options save time and reduce cognitive overload. Whether someone is looking for meetings, appointments, or social gatherings, having a tailored interface allows them to focus on what truly matters without unnecessary distractions. It empowers users to take control of the content they interact with, improving satisfaction and engagement.
Customizable Filters for Greater Flexibility
Offering a range of customizable filters, such as date, category, or priority, adds an extra layer of personalization. This flexibility ensures that the platform meets the diverse needs of all users, from those seeking detailed information to those simply looking for a quick overview. With filters, users can pinpoint exact events or timeframes, thus streamlining their decision-making process and enhancing productivity.
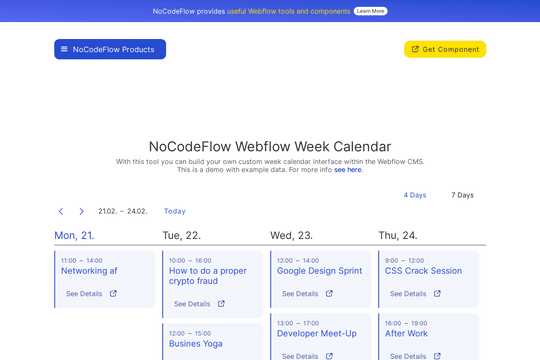
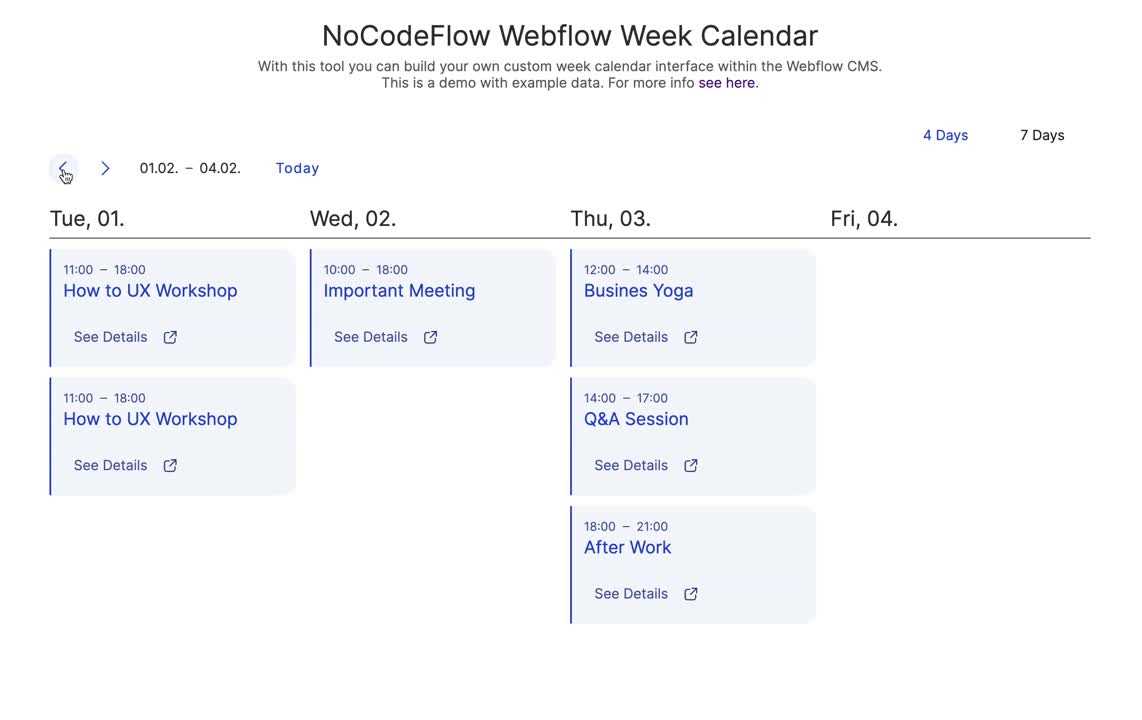
Webflow Calendar Template: A Beginner’s Guide
Building an interactive and visually appealing schedule or event display system can be a powerful tool for any website. Whether it’s for managing appointments, displaying important dates, or showing event timelines, setting up such a system can help users navigate through content efficiently. If you’re looking to incorporate this feature into your site, a straightforward approach is essential for newcomers to web design.
In this guide, we will break down the process of creating an organized and easy-to-use interface that allows you to manage and present dates or events effectively. The best part? You don’t need to be a coding expert to get started, as user-friendly tools exist to simplify the process.
- Understanding the Structure: The first step is understanding the components that make up a functional event display. This usually involves grids, interactive elements, and the ability to add or remove entries.
- Customizing Design: You can modify the layout to match your site’s aesthetic, ensuring that colors, fonts, and styles align with your brand.
- Adding Functionality: Incorporating interactive features like clickable dates, filtering options, or pop-up event details can significantly improve user experience.
Here’s a breakdown of key features you’ll want to include in your design:
- Grid Layout: A structured layout, typically with rows and columns, will help users easily view and interact with dates.
- Event Markers: Add visual indicators to highlight specific events, appointments, or deadlines.
- Navigation Controls: Provide easy navigation options, such as arrows or drop-down menus, to switch between different time periods like days, weeks, or months.
Creating an effective scheduling tool involves more than just layout; usability and clarity are key. By breaking down the process into manageable steps, even beginners can create a dynamic, functional event system that enhances any website’s interactivity.
Best Practices for Calendar UI Design

Designing an interface for managing dates and events requires careful attention to usability, accessibility, and visual hierarchy. The goal is to create an intuitive experience where users can easily navigate, find, and interact with time-based data. A well-structured and aesthetically pleasing layout ensures that users remain focused and productive without feeling overwhelmed.
1. Prioritize Clarity and Simplicity
Keep the design clean and simple. A cluttered interface can confuse users and make it harder for them to focus on the most important tasks. Some guidelines include:
- Limit the number of elements displayed at once.
- Use familiar iconography and language to avoid unnecessary complexity.
- Offer clear visual cues to distinguish different types of events or actions.
2. Optimize Navigation
Effective navigation is key to helping users interact with the interface smoothly. Make it easy for users to move between different views and select specific dates. Consider these suggestions:
- Provide intuitive buttons or gestures to switch between months, weeks, or days.
- Ensure that users can easily jump to today’s date or any custom date range.
- Use dynamic loading to display only relevant information based on the selected time frame.
By following these principles, you can create an interface that not only looks great but is also highly functional and user-friendly.
Securing Your Webflow Calendar Features
Ensuring the safety and privacy of your interactive scheduling tools is essential for both the users and administrators involved. Protecting data integrity and access control is crucial to prevent unauthorized activities, data breaches, or other vulnerabilities. By applying best practices for security, you can safeguard your platform and maintain a trustworthy experience for your audience.
To start, it’s important to implement strong user authentication systems. This includes using secure password policies, enabling two-factor authentication, and making sure only authorized individuals can modify event details or manage sensitive information. Limiting access to specific user roles ensures that the wrong people cannot alter important settings.
Additionally, encryption plays a key role in keeping personal and event data protected. Always use SSL/TLS certificates to secure connections between users and the platform. This ensures that sensitive information, such as personal schedules or payment details, is not exposed to potential attackers during transmission.
Regularly updating the system and its components is also critical. This means checking for any available software updates or security patches and applying them promptly. Outdated systems are often targeted by cybercriminals who exploit known vulnerabilities.
Finally, conducting regular security audits and testing for vulnerabilities helps identify potential weaknesses. Whether it’s penetration testing or reviewing logs for suspicious activities, staying proactive about security ensures that your platform remains resilient against evolving threats.
How to Troubleshoot Webflow Calendar Issues
When creating and managing a scheduling or event display system on your website, encountering technical problems can be frustrating. Whether it’s a display error, malfunctioning functionality, or unexpected behavior, addressing these issues promptly ensures a smooth user experience. Here are some steps to effectively diagnose and resolve common problems.
Begin by identifying the nature of the issue. Is the interface not displaying correctly? Are certain features unresponsive? Understanding the specific problem will help you narrow down the potential causes. Below is a troubleshooting guide to help you resolve the most frequent complications.
| Problem | Possible Cause | Solution |
|---|---|---|
| Layout not appearing correctly | Improper styling or layout settings | Check the CSS settings and ensure proper alignment and spacing values. Verify that the container elements are correctly sized. |
| Interactions not working | Incorrect or missing interaction triggers | Verify that interactions are correctly linked to elements, and that triggers and animations are configured as expected. |
| Event details not showing | Dynamic content connection issues | Ensure that data is being properly imported and mapped to the correct fields in the content management system. |
| Mobile responsiveness issues | Breakpoints not configured correctly | Review and adjust layout settings for mobile views, ensuring elements resize and realign properly for different screen sizes. |
| Missing or incorrect date data | Incorrect data input or formatting | Double-check the format of the date fields and ensure they match the expected input format for your system. |
By following these steps, you can effectively diagnose and correct any issues that arise. Always keep a backup of your work and make incremental changes to identify the root cause more efficiently.