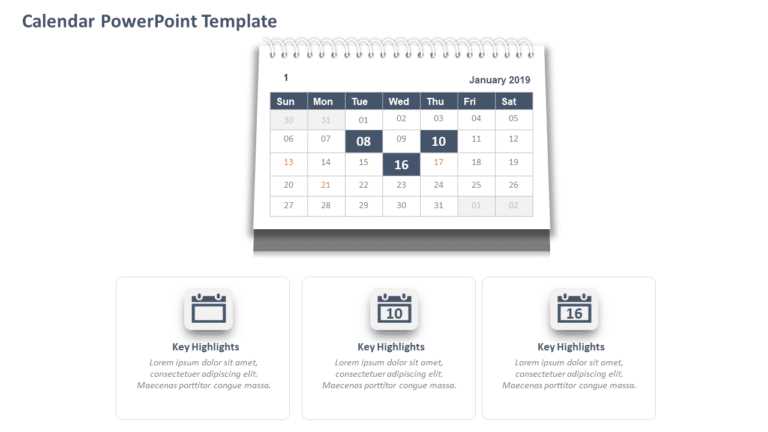
How to Highlight Key Dates

Emphasizing important occasions is crucial for effective organization and planning. By strategically showcasing significant days, individuals can ensure that they are easily noticed and remembered. Utilizing various methods can enhance visibility and create a more engaging experience for the audience.
One effective approach is to use distinct colors or fonts to draw attention to vital events. This differentiation makes it easier for viewers to identify noteworthy moments at a glance. Additionally, incorporating symbols or icons next to these dates can add visual interest and further highlight their importance.
Another strategy is to provide brief descriptions or notes alongside key dates. This additional context can offer clarity and significance, helping individuals understand why these occasions matter. Engaging visuals, such as images or illustrations, can also reinforce the relevance of these highlighted moments.
Lastly, consider using layout techniques that naturally guide the viewer’s eye toward significant dates. Whether through spacing, alignment, or grouping, a well-thought-out design can elevate the presentation and ensure that crucial information is not overlooked.
Tips for a Clean Calendar Layout
Creating an organized and visually appealing schedule is essential for effective time management. A streamlined design not only enhances readability but also helps users quickly locate important dates and events. Here are some practical suggestions to achieve a polished layout.
Utilize Clear Sections
Dividing your layout into distinct sections allows for better organization of information. Consider using headings or boxes to separate different time frames, such as days, weeks, or months. This method not only makes the layout more navigable but also emphasizes key areas.
Embrace White Space
Incorporating ample white space around text and elements is crucial for maintaining a clean aesthetic. It prevents overcrowding and allows the viewer’s eyes to rest, which enhances focus on the content. Aim for a balance between filled and empty areas to create a harmonious appearance.
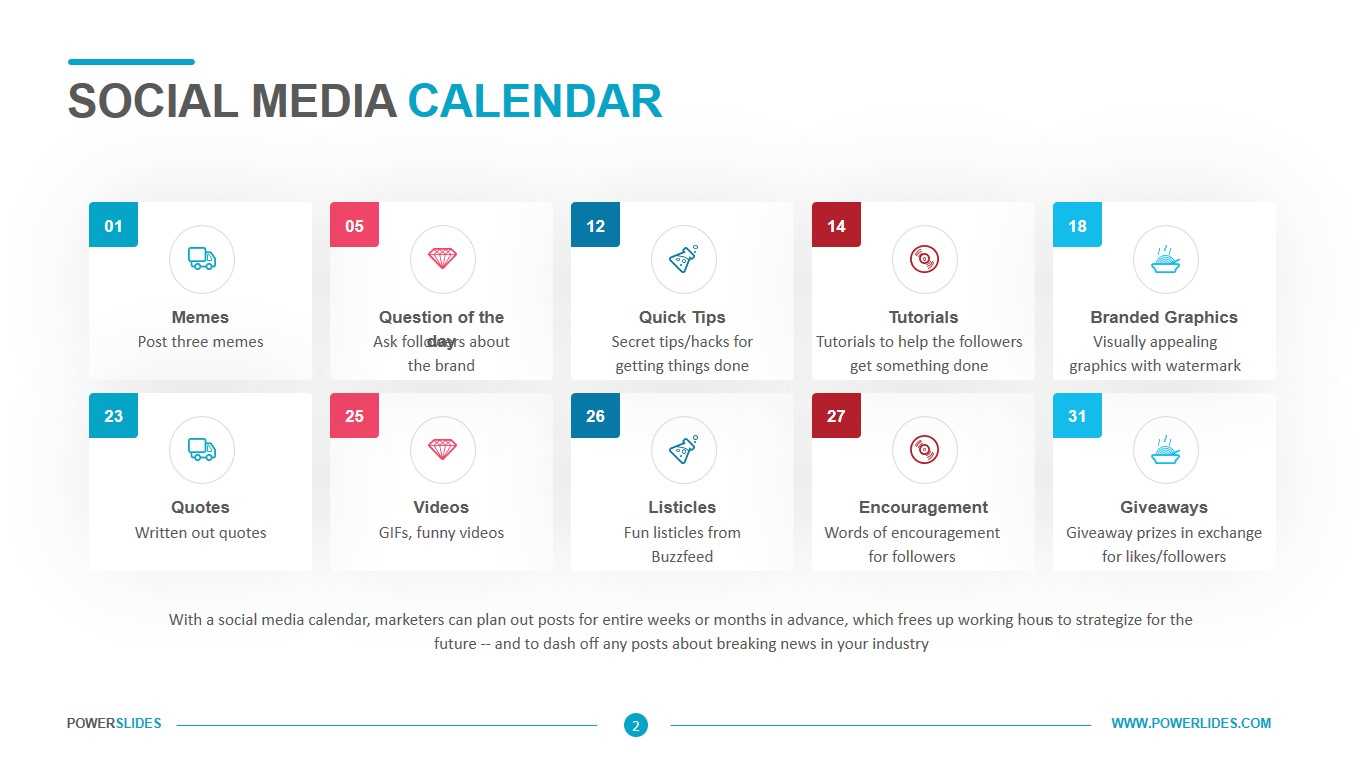
Using Icons to Represent Events

Incorporating symbols to illustrate occasions can greatly enhance visual communication. These graphic elements serve as intuitive markers that convey meaning at a glance, making it easier for viewers to grasp information quickly. By utilizing a diverse array of icons, creators can represent various activities or themes effectively, adding a layer of engagement to the overall design.
Choosing the Right Icons is essential for achieving clarity. Selecting symbols that accurately reflect the nature of the event ensures that the intended message is communicated without confusion. For instance, using a birthday cake for celebrations or a clock for scheduling can instantly inform the audience about the type of activity being referenced.
Consistency in style is also crucial. Maintaining a uniform look across icons helps establish a cohesive aesthetic, making the overall layout visually appealing. Whether opting for minimalistic designs or more elaborate graphics, ensuring that all symbols align in style can enhance the user’s experience and understanding.
Effective Font Choices for Calendars
Choosing the right typography can significantly enhance the visual appeal and functionality of your time management tools. Fonts play a crucial role in how information is perceived, influencing readability and aesthetic value. Selecting appropriate typefaces ensures that the design communicates the intended message clearly while also being attractive to the audience.
Consider Readability First
When selecting fonts, prioritize clarity. Opt for typefaces that are easy to read at various sizes, particularly for details like dates and events. Sans-serif fonts, such as Arial or Helvetica, are often preferred for their clean lines and modern look. These choices promote better legibility, especially when viewed from a distance or on digital screens.
Add Personality with Styles

Incorporating unique styles can add character to your designs without sacrificing readability. Consider using a bold font for headings to create a strong visual hierarchy. Mixing serif and sans-serif fonts can also provide a contemporary feel while maintaining an elegant appearance. Experimenting with weights and variations of a typeface can further enhance the overall impact.
Interactive Elements for Audience Engagement

Incorporating dynamic features into your communication strategy can significantly enhance the involvement of your audience. These elements not only capture attention but also encourage active participation, transforming passive observers into engaged contributors. By utilizing various interactive tools, you can foster a more stimulating environment that promotes learning and collaboration.
Utilizing polls and quizzes is an effective way to gauge audience opinions and understanding. These tools create an opportunity for participants to express their views, making them feel valued and included in the discussion. Moreover, instant feedback can provide insights into the collective mindset of your audience.
Incorporating multimedia elements such as videos or live demonstrations can further elevate engagement levels. Visual content tends to resonate more deeply with viewers, aiding in the retention of information. Additionally, incorporating discussions around these materials can spark curiosity and motivate audience members to share their thoughts.
Lastly, offering opportunities for real-time collaboration can significantly enrich the experience. Tools that enable brainstorming or problem-solving in groups allow participants to work together, fostering a sense of community and shared purpose. These collaborative efforts can lead to innovative ideas and a deeper understanding of the subject matter.
Building a Minimalist Calendar Template
Creating a streamlined planner can enhance productivity and focus. This approach emphasizes simplicity and functionality, allowing users to efficiently manage their schedules without distractions. By stripping away unnecessary elements, the end result is a clean and organized layout that prioritizes essential information.
Key Components: To design an effective layout, consider incorporating sections for important dates, tasks, and notes. Utilize clear headings and ample white space to ensure easy navigation and readability. The minimalist approach encourages users to prioritize their commitments while maintaining a visually appealing aesthetic.
Final Touches: Once the basic structure is in place, think about using a cohesive color scheme that promotes calmness and clarity. Subtle accents can add personality without overwhelming the overall design. Ultimately, the goal is to create a functional tool that supports users in their daily lives while remaining visually pleasing.
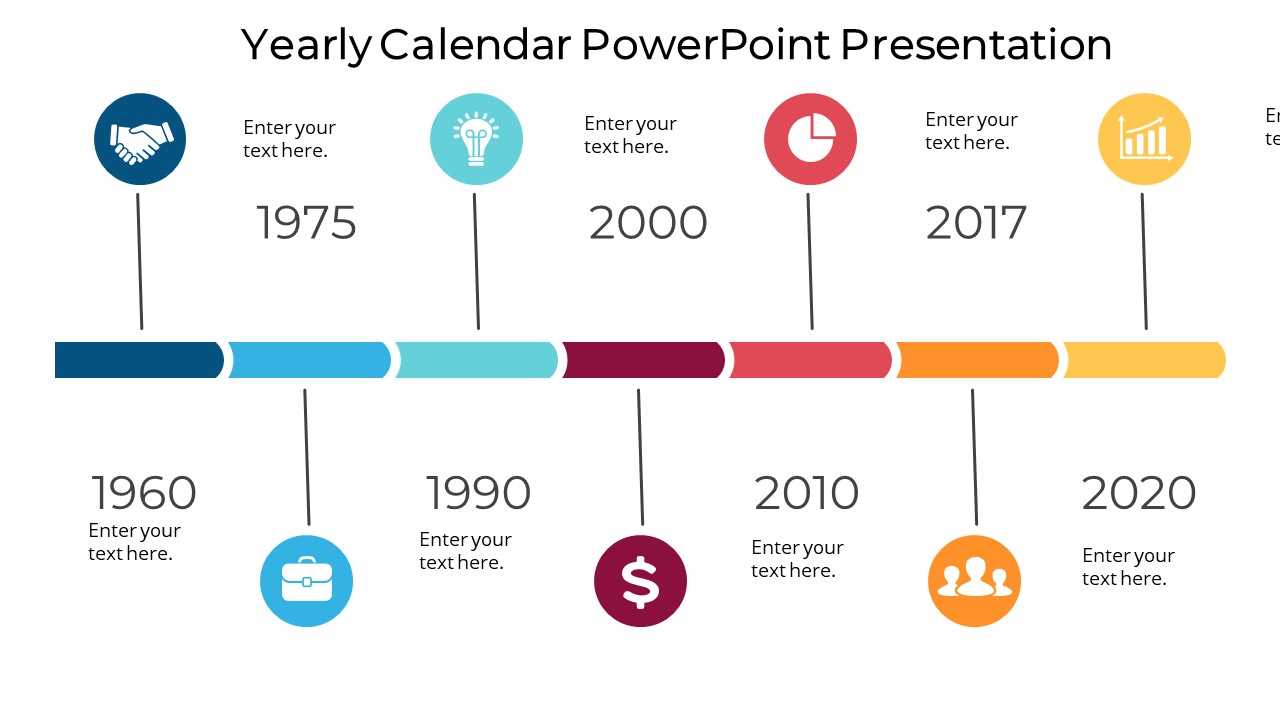
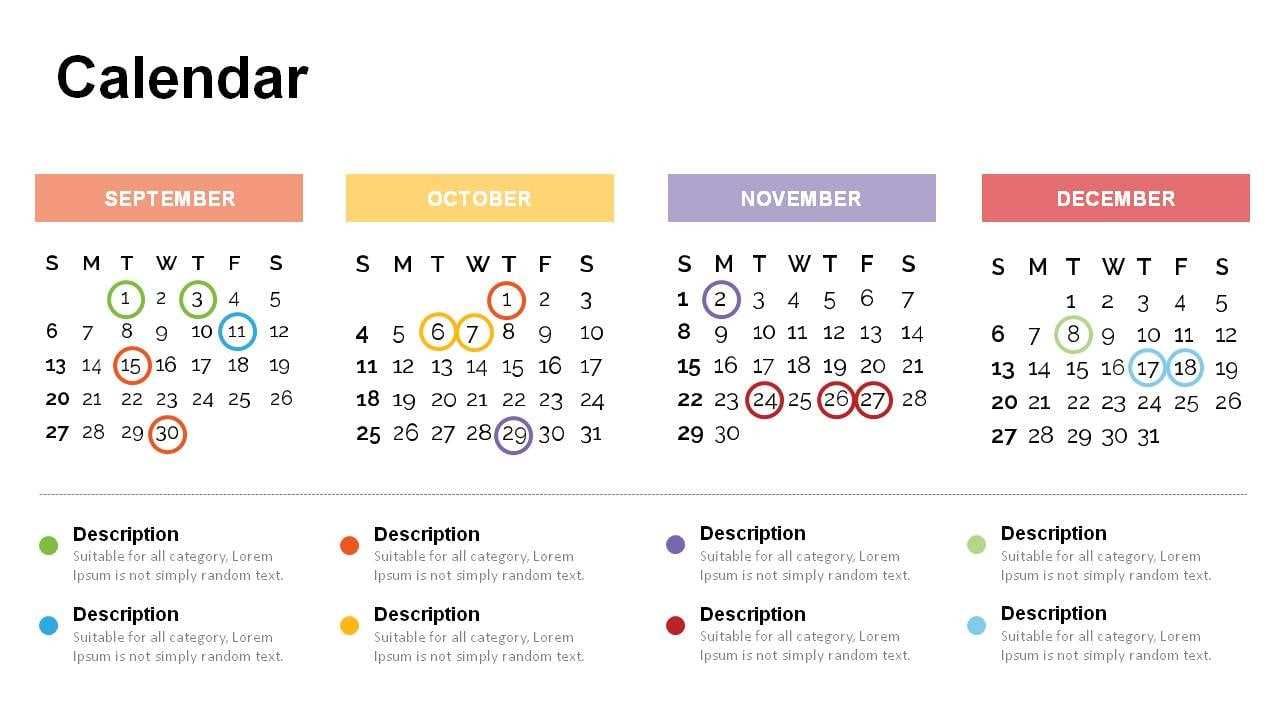
Seasonal Themes for Monthly Displays
Incorporating seasonal motifs into monthly exhibitions can enhance the overall atmosphere and engagement. By aligning the visual elements with the characteristics of each season, you create a dynamic and appealing presentation that resonates with your audience. This approach encourages creativity and adds a refreshing touch throughout the year.
Winter Wonders

During the winter months, themes can revolve around cozy and festive elements. Consider these ideas:
- Snowflakes and icicles for a frosty feel
- Holiday decorations to celebrate the festive season
- Warm color palettes inspired by fireside gatherings
Spring Awakening

As the world blooms in spring, themes can highlight rejuvenation and growth. Ideas for this season include:
- Floral designs to symbolize new beginnings
- Pastel colors that evoke a sense of freshness
- Nature-inspired elements like birds and butterflies
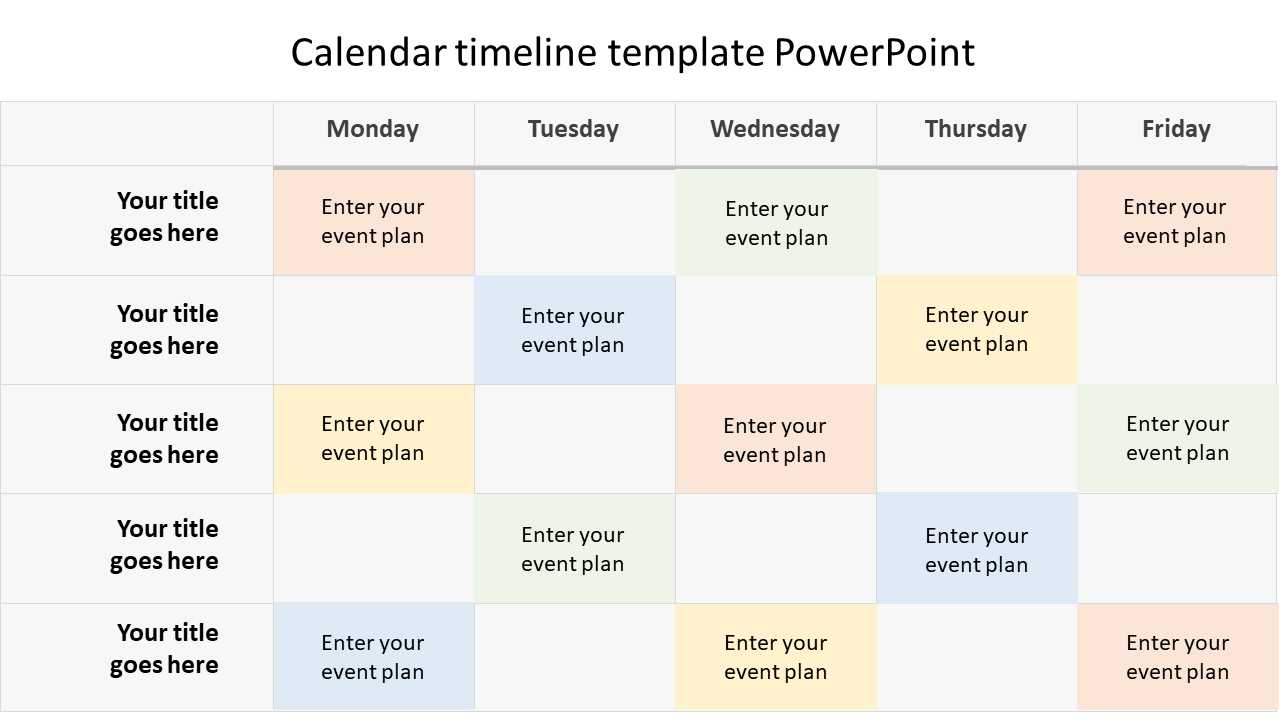
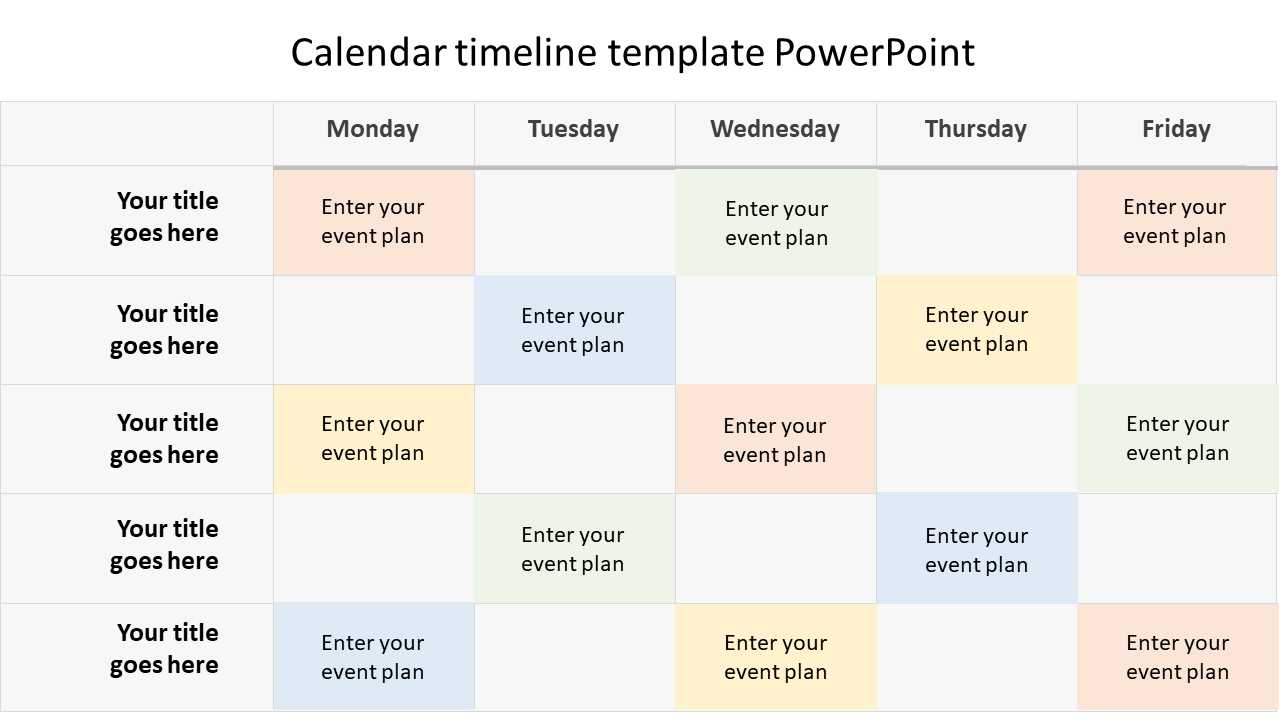
Designing Weekly Overviews with Clarity

Creating an effective layout for weekly summaries is essential for enhancing productivity and organization. A clear structure not only helps users navigate their tasks but also improves time management by providing a visual representation of priorities and deadlines.
Key Elements for an Effective Layout
- Visual Hierarchy: Establishing a clear order of importance helps in directing attention to key tasks and deadlines.
- Color Coding: Utilizing distinct colors for different categories or priorities can significantly enhance readability.
- Consistent Formatting: Maintaining uniformity in design elements such as font size, style, and spacing contributes to a more professional appearance.
Tips for Enhanced Clarity

- Use concise headings to identify different sections of the overview.
- Incorporate white space effectively to avoid clutter and enhance focus.
- Include visual markers or icons to signify important events or deadlines.
Visual Consistency Across All Slides

Maintaining a cohesive visual identity is essential for effective communication in any series of visual displays. A harmonious aesthetic can enhance the viewer’s understanding and retention of information. To achieve this, several key principles should be followed.
- Utilize a uniform color palette throughout the entire display.
- Apply consistent typography, including font styles, sizes, and weights.
- Ensure alignment and spacing are uniform across all visual elements.
- Incorporate similar iconography and imagery styles to create a unified look.
By adhering to these guidelines, the overall coherence of the content is strengthened, resulting in a more engaging and professional experience for the audience.
Using Backgrounds for Emphasis
Incorporating various backgrounds can significantly enhance the visual appeal of your content, drawing attention to key elements. By utilizing colors, patterns, or images as a backdrop, you can create a striking contrast that helps to highlight important information and guides the viewer’s focus. This technique is particularly effective in making certain sections stand out, ensuring they capture the audience’s interest.
Choosing the Right Background
When selecting a backdrop, consider the overall theme and message of your content. The background should complement the primary elements rather than overshadow them. Opt for subtle textures or colors that harmonize with the main visuals, enhancing readability and maintaining aesthetic balance.
Creating Contrast for Impact
Utilizing backgrounds with contrasting shades can help to draw attention to specific areas. For instance, a light text overlay on a dark background can create a dramatic effect, making the text pop. Similarly, applying a patterned background behind a section can add depth and interest, encouraging the audience to engage more deeply with the material presented.
Balancing Text and White Space
Achieving a harmonious layout involves a thoughtful interplay between written content and empty areas. This balance is crucial for enhancing readability and guiding the viewer’s attention. An effective distribution of text and vacant space can create an inviting visual experience that encourages engagement.
To accomplish this balance, consider the following principles:
- Hierarchy: Organize information in a clear structure, utilizing varying font sizes and weights to distinguish between headings, subheadings, and body text.
- Spacing: Use margins and padding to create breathing room around elements, ensuring that the text does not feel cramped or overwhelming.
- Alignment: Align text consistently, whether left, center, or right, to create a cohesive flow throughout the layout.
- Contrast: Employ contrasting colors and fonts to make the text stand out against its background, enhancing legibility.
Implementing these strategies can lead to a visually appealing and functional design that effectively communicates the intended message while maintaining an aesthetically pleasing balance.