
Creating a unique way to track the passing months can be an exciting and creative project. Whether you’re looking to add a personal touch to your workspace or create a meaningful gift, crafting a custom layout that combines functionality and style offers endless possibilities. These versatile designs allow you to incorporate your own images, layouts, and themes, ensuring each month is a reflection of your personality or memories.
With the right set of tools, anyone can bring their ideas to life. The process involves selecting a format that fits your vision and adjusting it to highlight your preferred style. Using customizable features, you can transform ordinary designs into something that truly stands out, while maintaining a sleek and professional appearance. The outcome is a stunning, one-of-a-kind creation that’s both practical and visually appealing.
Once you’ve mastered the basics, the possibilities expand even further. Customizing each detail, from font choices to image placements, gives you full control over the final product. Whether it’s adding special dates, personal notes, or visual elements, this creative endeavor can become a truly rewarding experience.
Photo Calendar Template for Photoshop
Creating a personalized visual organizer is a perfect way to combine functionality and aesthetics. With the right tools, you can design a layout that reflects your unique style while keeping track of important dates. Whether for personal or professional use, such projects allow customization and creative freedom, ensuring that every detail matches your vision.
To get started, here are some key elements to consider:
- Customizable Layout: Choose a format that suits your needs, whether it’s a monthly overview or a more detailed weekly layout.
- Creative Backgrounds: Add personal touches like scenic images, textures, or minimalist designs to enhance the visual appeal.
- Editable Dates: Easily adjust the number of days per month or year, ensuring accuracy and flexibility.
- Event Markers: Highlight special occasions or important deadlines with customizable icons or text labels.
By following these steps, you can create a stylish and functional planner that is tailored to your preferences. The best part is the ability to continually update and refine your design to keep it fresh and relevant. Let your imagination guide you through this creative process!
Choosing the Right Template
Selecting an ideal design layout is crucial to ensure your project meets your expectations. The right choice can enhance the visual appeal and functionality, creating a seamless experience for both the creator and the viewer. It’s essential to understand the overall style and structure that best suits the intended use and audience.
When making your selection, consider the balance between aesthetics and practicality. Opt for designs that align with your preferences in terms of layout, color scheme, and functionality, while also accommodating your content effectively. The template should offer flexibility in customization, allowing for easy adjustments to fit specific needs without compromising the integrity of the original design.
Another key factor to think about is the level of detail. Some designs come with more intricate elements, while others provide a minimalist approach. Choose a layout that complements the amount of content you plan to add and the style you aim to achieve. Make sure the design allows for smooth integration of your own images, text, or other components without feeling cluttered.
Customizing Your Calendar Design
When creating a personalized layout, you have the freedom to tailor every detail to match your vision. Whether it’s adjusting the size and orientation or integrating unique elements, the customization process allows you to transform a basic structure into a piece that reflects your style. From color schemes to typography choices, the possibilities are endless for making the design truly yours.
Adjusting Layout and Structure
Start by modifying the overall arrangement to suit your needs. You can shift elements around, resize sections, or change their placement to create a more balanced or dynamic design. Altering margins and padding can also help in fine-tuning the appearance, ensuring everything aligns perfectly.
Incorporating Personal Touches
Adding your own images, graphics, or patterns can give the project a distinctive look. Consider including meaningful photos, artistic borders, or custom illustrations. You can also experiment with different textures and background effects to bring a sense of depth to your composition.
Step-by-Step Photoshop Tutorial
This guide walks you through the process of creating a personalized design using a graphics editing program. By following these simple instructions, you’ll learn how to craft a visually appealing layout, integrate images, and organize elements in an aesthetically pleasing way. Let’s dive into the details, step by step, and unlock the potential of your creative project.
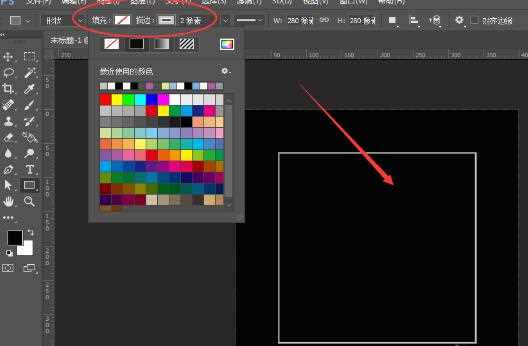
1. Setting Up the Document
The first step involves creating a new file with the correct dimensions. Start by choosing the appropriate canvas size for your project. The dimensions will depend on your specific needs, but for most print projects, a resolution of 300 DPI is recommended to ensure high quality.
| Step | Action | Tip |
|---|---|---|
| 1 | Open the editing software and create a new file. | Select “Print” for print-quality output. |
| 2 | Choose the dimensions, typically in inches or pixels. | Ensure that the width and height match the final output size. |
| 3 | Set the resolution to 300 DPI for high-quality results. | Higher resolutions work better for printed materials. |
2. Adding Visual Elements
Next, bring in your images or graphics to enhance the overall look. It’s essential to use high-resolution files to maintain clarity. Arrange your images on different layers to allow easy adjustments later. Don’t forget to use the tools provided to crop, resize, or rotate your visuals as needed to fit within the designated space.
Adding Personal Photos to the Template
Customizing your design with personal imagery brings a unique touch to any project. By inserting your chosen pictures into predefined sections, you can create a truly personalized creation that resonates with your memories or message. This process is simple yet impactful, allowing you to transform the basic structure into a visual representation of your own style.
To begin, select the image you want to include and ensure it fits well within the designated area. You can easily replace existing graphics by dragging your own into the workspace. The key is to adjust the size and positioning to maintain a balanced, appealing layout. Whether you opt for portraits, landscapes, or special moments, your images will instantly enhance the overall look.
Don’t forget to experiment with different effects and filters. This will help integrate your pictures seamlessly with the rest of the design elements, creating a cohesive and polished final product. Tailoring your visuals to the surrounding elements elevates the overall aesthetic and ensures your work feels harmonized and intentional.
Choosing the Perfect Font for Dates

When selecting a font to display dates, it’s essential to focus on legibility, style, and overall harmony with the design. The right typography can elevate the overall aesthetic while ensuring the dates remain clear and easy to read. The font you choose will play a key role in how your audience perceives both the time frame and the mood of the layout. It’s important to strike a balance between creativity and functionality, ensuring that the dates don’t compete with other elements, but instead complement the entire composition.
Consider the following factors when making your choice:
| Factor | Description |
|---|---|
| Legibility | Make sure the digits are easy to read, especially at smaller sizes. Opt for clear and simple designs for easy recognition. |
| Contrast | The font color should contrast well with the background, ensuring that the dates stand out without overwhelming the design. |
| Style | The font should reflect the mood of the design. Choose a modern typeface for a sleek look, or a serif font for a more classic feel. |
| Spacing | Ensure adequate spacing between the digits to maintain clarity. Tight spacing can cause the numbers to blend together, making them harder to read. |
By carefully considering these factors, you can ensure that the font you choose enhances the visual appeal of your design while making the dates easy to read and aesthetically pleasing.
How to Adjust Layout and Style
Customizing the structure and design of your project can significantly enhance its visual appeal. By modifying the arrangement of elements, adjusting spacing, and choosing suitable colors, you can create a unique composition that fits your personal or professional needs. This section will guide you through the process of refining the layout and style to achieve a polished result.
Start with the Grid System
Organizing your design using a grid system helps maintain consistency throughout the entire piece. You can create a balanced and orderly structure by ensuring elements align perfectly within the grid. Adjusting margins and padding is key to achieving the desired spacing and clarity.
Work with Typography
The right choice of fonts plays a crucial role in conveying the tone of your design. Opt for readable and complementary fonts, and adjust the size, weight, and style to fit the overall aesthetic. Experimenting with line spacing and alignment can also enhance the flow of text.
Experiment with Color Schemes
Selecting the appropriate colors can set the mood and tone of your creation. Use a harmonious color palette that complements the theme. Contrast can be used to emphasize certain elements, while softer shades might create a more relaxed atmosphere. Don’t forget to adjust the opacity of certain layers for depth and layering effects.
Refine Element Placement
Positioning your objects carefully within the design is essential for visual balance. Experiment with different alignments to see how they interact with other components. Consider both horizontal and vertical spacing to avoid clutter and ensure each item has enough room to “breathe.”
Working with Different Calendar Formats
Designing time-management layouts requires flexibility in structure. Various formats offer distinct ways to display dates, allowing creators to choose what best suits the intended purpose. Whether you’re aiming for a traditional, modern, or entirely creative approach, knowing how to manipulate these layouts can elevate your design work.
Traditional Layouts
Classic designs typically follow a grid structure, where each day is represented in a consistent, uniform block. This approach is ideal for viewers who prefer a straightforward, easily navigable system. It’s useful for professional settings, where clarity and simplicity are paramount. The spacing and alignment of days, weeks, and months should be adjusted carefully to maintain balance.
Creative Layouts
For more artistic projects, unconventional arrangements can be utilized. This allows for more freedom in displaying dates and even incorporating other design elements like illustrations or textures. Flexibility in size, placement, and color schemes gives the designer the chance to experiment and create something unique. These formats work well for personal or promotional projects where visual appeal is key.
Creating a Multi-Month Calendar
Designing a layout that spans multiple time periods allows for a comprehensive view of several months at once. This approach is ideal for anyone looking to combine various dates or events into one cohesive structure. By utilizing a grid system, you can effectively organize and display each month’s key details in a visually appealing manner.
Step-by-Step Process
Follow these steps to create a well-organized multi-month layout:
- Start by defining the dimensions of your workspace to accommodate multiple months.
- Choose a grid structure to separate each time frame, ensuring they are clearly distinguishable.
- Allocate enough space for essential details, such as dates, weekdays, and special events.
- Use distinct elements for each time period to maintain clarity and avoid clutter.
Design Tips
- Opt for a minimalist design to maintain focus on the most important dates.
- Incorporate color coding to easily differentiate between months or highlight special events.
- Ensure readability by selecting appropriate fonts and font sizes.
Designing Seasonal Themes for Calendars
Creating a visual experience that evolves with the changing seasons can bring a fresh perspective to any time-tracking tool. The key lies in capturing the essence of each period–be it winter, spring, summer, or autumn–and translating it into vibrant and captivating designs. Every season offers unique color palettes, natural elements, and moods that can be effectively reflected in the layout and style.
Winter calls for cool tones such as blues and whites, paired with imagery of snowflakes, frosted windows, and warm, cozy interiors. You can introduce elements like soft gradients or textures that evoke a sense of cold, while contrasting it with warm highlights to create balance.
Spring embodies renewal and growth, so consider using fresh greens, yellows, and soft pastels. Illustrating blooming flowers, gentle rain, and the first rays of sunshine will not only make the design feel lively but also inspire optimism and freshness.
Summer is vibrant and full of energy. Bold colors like bright blues, fiery reds, and lush greens will help you capture the warmth and brightness of the season. Imagery of the beach, clear skies, and outdoor activities can help convey the dynamic, carefree spirit of summer.
Autumn brings a rich palette of oranges, browns, and deep reds. Incorporating elements like falling leaves, pumpkins, and harvest scenes will evoke feelings of nostalgia and warmth. The design should have a rustic yet inviting feel, with textures that hint at the season’s richness.
Incorporating these seasonal elements not only enhances the aesthetic appeal but also makes each month a unique visual experience that resonates with the viewer’s surroundings and emotions at any given time of the year.
Incorporating Special Events and Holidays
Adding significant dates and occasions to your creation can elevate its meaning and make it more personal. Whether it’s a loved one’s birthday, a national holiday, or a special anniversary, marking these moments adds a sense of celebration and relevance to the design. Incorporating these days seamlessly can bring your design to life and make it more interactive for the viewer.
Highlighting Key Dates
One of the most effective ways to draw attention to important dates is by using subtle design elements. You can adjust the font size, color, or background to differentiate these dates from the rest. For example, using bold or italicized text for holidays or adding small symbols like hearts or stars can help them stand out without overwhelming the rest of the layout.
Customizing Themes for Special Occasions
Tailoring the overall aesthetic to match the spirit of the event is another powerful tool. For instance, festive designs with seasonal motifs, such as snowflakes during winter holidays or flowers in the spring, can enhance the experience. By aligning the design with the theme of each occasion, you make each entry more meaningful and engaging for the viewer.
How to Export and Print Your Calendar
Once you have completed your design, the next step is to prepare it for sharing or printing. This process involves saving your work in an appropriate format and ensuring it meets the necessary requirements for high-quality prints. Whether you’re sending it to a professional printing service or printing at home, getting the right output is key to achieving the best results.
Exporting Your Design is the first step. In order to maintain the highest quality, it’s crucial to save your file in a format that supports high resolution. For print, the PDF or TIFF format is typically preferred, as it preserves the integrity of the design, especially when dealing with detailed images or text. You should also ensure that the resolution is set to at least 300 DPI to avoid pixelation when printed.
After exporting, check the settings to make sure the design elements are not cut off. Ensure that the bleed area is correctly set up and there are no unintended margins or overlapping content. If necessary, preview your document to confirm the final layout before sending it for print.
When it comes to printing, always choose high-quality paper that suits the design and ensures durability. Glossy or matte finishes work well depending on the desired effect. If you’re printing at home, ensure your printer is calibrated properly and that you have the right paper size loaded. For larger projects, using a professional service may yield even better results with more accurate color representation and crispness.
By carefully following these steps, your design will look just as intended, whether on your wall or as a gift for someone special.
Using Smart Objects for Easy Editing
One of the most powerful features in graphic design software is the ability to work with editable layers. By utilizing advanced layer types, you can create versatile and easily modifiable elements within your design. This technique allows you to maintain high-quality visuals while streamlining your workflow, making adjustments quick and efficient.
Smart Objects enable you to place external elements into your project while preserving their original quality. Once embedded, these objects can be resized, rotated, or altered without losing any detail. This feature makes it easier to experiment with different looks and layouts, as changes can be made at any time without affecting the overall composition.
With this approach, any adjustments to your design can be made in a non-destructive manner. You can double-click on a Smart Object to open it in a separate window, modify its contents, and save it back into the main project. This flexibility ensures that your design remains editable throughout the entire process, providing a seamless editing experience.
Applying Filters and Effects for Style
Enhancing the overall appearance of your designs can be achieved by incorporating various digital effects. These tools allow you to modify the mood, texture, and depth of your creations, adding a unique flair to each visual element. With a variety of options, it’s easy to experiment with different combinations that can elevate the final output.
Filters and effects can completely transform an image, adjusting everything from brightness and contrast to adding artistic textures. These tools offer endless possibilities for creative expression. Whether you aim for a vintage look, a high-contrast modern style, or something more subtle, applying these modifications can help bring your vision to life.
- Textures: Add rough or smooth textures to create a more dynamic surface. Textures can give depth and interest to simple elements, making them stand out.
- Blur Effects: Use blurring techniques to soften the edges or focus attention on key areas, drawing the viewer’s eye to specific points of interest.
- Color Adjustments: Modify hues, saturation, and vibrancy to create different moods. Warm tones can add comfort, while cool tones might evoke a sense of calmness.
- Distortion Effects: These can be used for dramatic or abstract effects, transforming elements in ways that defy the original design.
- Layer Styles: Use blending modes and opacity settings to combine multiple layers, creating depth, shadows, and highlights for a more sophisticated result.
By experimenting with these effects, you can adjust the aesthetic quality of your work to match any style or theme you desire. The key is to find the right balance that enhances the visual appeal without overpowering the original elements.
Best Practices for Color Schemes
When creating visually engaging designs, the choice of color is crucial. The right combination can evoke emotions, guide the viewer’s attention, and create harmony throughout the piece. Establishing a well-balanced color scheme enhances the aesthetic appeal and readability, while also ensuring the design conveys the desired message effectively. Below are key practices to follow when selecting colors for your project.
Consider the Psychological Impact of Colors
Each color has a psychological effect on the viewer. For example, red can create a sense of urgency or passion, while blue evokes calmness and trust. Understanding these associations is vital when deciding on your color palette. Aim to select colors that resonate with the theme and tone of the design. For a more balanced result, combine warm tones with cool shades, ensuring a cohesive and inviting feel.
Use Contrast for Emphasis
One of the most effective ways to make elements stand out is through contrast. Pairing light shades with dark hues can draw attention to key features of your design. Ensure that there is enough contrast between background and text to improve readability. This not only enhances visual hierarchy but also ensures that your design remains functional and accessible to all viewers.
Incorporating these color strategies can help you create more compelling and professional designs, capturing both attention and interest. Remember to test different combinations and tweak your choices until the right balance is achieved.
Saving and Sharing Your Calendar
Once you’ve completed designing your project, the next step is to save and share it with others. This ensures that your work can be easily accessed and distributed in a variety of formats. Whether you plan to print it or share it digitally, knowing the best ways to preserve your design is essential for maintaining its quality and ensuring compatibility across different platforms.
Saving Your Design
When it comes to saving your project, it’s crucial to choose the right file format based on how you intend to use it. If you’re planning to print it, formats like PDF or TIFF are ideal as they preserve the high resolution and detail. For online sharing, JPEG or PNG are popular options, providing a balance between quality and file size. Always keep an editable version of your design, allowing you to make future changes or updates without starting from scratch.
Sharing Your Work
Sharing your creation can be done through various channels, including email, cloud services, or social media platforms. For professional sharing, consider using cloud storage solutions such as Google Drive or Dropbox, which offer easy access and ensure that the recipients can download or view your file in its original format. If you wish to share it online, make sure the file size is optimized, so it loads quickly without compromising too much on quality.