
Efficiently organizing and displaying dates and events has become an essential part of modern web design. Having a clear and intuitive way to represent time intervals helps users quickly navigate through days, weeks, or months. Whether it’s for personal scheduling, event tracking, or simply showing important dates, this functionality is crucial for enhancing user experience on any site.
Incorporating dynamic, interactive features into such tools can elevate the overall design and make it more engaging. By structuring time-based content effectively, it becomes easier for visitors to understand and interact with information at a glance. Customizing the look and feel of this component allows developers to align it with the specific needs of the project, ensuring seamless integration with other site elements.
Building a user-friendly solution that offers flexibility and clear presentation requires attention to detail. Simple yet powerful visual solutions can provide a professional touch to websites, from corporate platforms to personal blogs. Crafting such a component involves various techniques, including layout design, interactivity, and responsiveness, all while maintaining a smooth, clean interface.
Understanding the Calendar HTML Template

Designing a structure to display time-related data is essential for many applications. Whether it’s for scheduling events, tracking deadlines, or simply visualizing dates, having a clear and intuitive layout can enhance user experience. A well-designed framework for displaying such time-specific information can help organize events and tasks in an easily accessible way.
Basic Components
At its core, this structure typically contains several key elements that contribute to its functionality and appearance. These parts work together to create an efficient and interactive experience for the user. Here are the primary building blocks:
- Navigation Controls: Allow users to switch between different time periods, such as months or weeks, for better accessibility to specific dates.
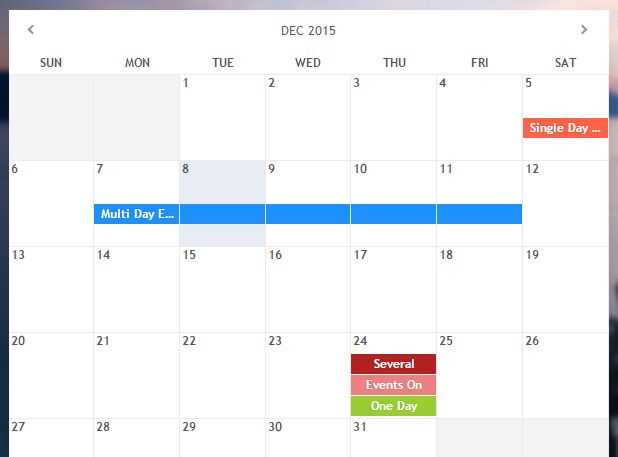
- Date Grid: A structured display of days, usually organized in rows and columns, where each cell represents a specific date.
- Event Markers: Highlight specific days with additional information, such as appointments or reminders, making it easier to identify important dates.
Interactivity and Features
In addition to static elements, adding interactive features can further enhance the usability of the layout. Some common interactive elements include:
- Clickability: Allowing users to click on dates to view, add, or edit events related to that day.
- Dynamic Updates: Enabling real-time updates or modifications, ensuring that the display reflects any changes immediately.
- Customization Options: Offering users the ability to adjust the layout to their preferences, such as changing colors, fonts, or the view format.
What is a Calendar HTML Template?
Such a layout is designed to help users organize and track time-based events, appointments, and schedules in a visual format. It is a flexible structure that can be integrated into websites or applications to provide an interactive way to manage daily, weekly, or monthly tasks. These designs often include various tools for viewing, adding, and editing events, making them ideal for personal, business, or educational use.
Key Features

- Interactive date selection and event management.
- Customizable design to suit different purposes and styles.
- Responsive design for mobile and desktop viewing.
- Support for various time formats and locale settings.
Common Uses
- Event scheduling for businesses and services.
- Personal organization tools for managing appointments and tasks.
- Online booking systems for appointments and reservations.
- Educational tools for class schedules and deadlines.
Benefits of Using a Calendar Template
Using a pre-designed layout for scheduling purposes offers numerous advantages, simplifying both the creation and management of time-related information. With ready-made formats, individuals and organizations can save significant amounts of time while ensuring consistency and accuracy in their planning. Whether for personal or professional use, this approach streamlines the process and provides a reliable foundation for organizing events, appointments, or tasks.
Time Efficiency

One of the main benefits of choosing a ready-made design is the time saved in setting up. Rather than starting from scratch, you can quickly implement a structure that’s already been thoughtfully created, allowing for immediate use. This is especially beneficial for those with tight schedules or limited experience in design, as it eliminates the need for complex formatting or layouts.
Consistency and Professionalism
Pre-made designs often come with established aesthetics and layouts that provide a clean, uniform look. This consistency helps maintain a professional image, whether for business or personal use. With these layouts, you can ensure that all elements align properly, making the final product visually appealing and easy to read. Whether you’re managing a team, organizing events, or tracking personal goals, these structures provide a polished and cohesive approach.
Basic Structure of Calendar Templates
Creating a functional and visually appealing schedule layout involves organizing various elements into a coherent and structured design. The structure should allow users to easily navigate and interact with the different time-related units, such as days, weeks, and months. The organization of this layout forms the backbone of an efficient tool, enhancing both usability and aesthetics.
Key Components of the Layout
The layout typically consists of several sections: a navigation area, a main body that displays the time units, and optional interactive elements such as buttons or links for switching between different periods. Each section is important for ensuring smooth user interaction and accessibility. For example, the navigation section might allow users to move through days, weeks, or months, while the main body is responsible for displaying the relevant dates or events.
Structuring the Time Units
The arrangement of days within a week or month is a crucial part of the design. This often involves creating a grid-like structure where each cell represents a time unit. Each cell can include additional features such as clickable areas for adding or viewing events. Consistency in this layout is essential for making the tool intuitive and easy to understand. Moreover, the use of appropriate spacing, alignment, and borders contributes to a clean and user-friendly design.
Overall, the structure ensures that the design is both functional and aesthetically pleasing, facilitating a smooth user experience. An effective structure will balance clarity, interaction, and responsiveness to adapt to different devices or screen sizes.
How to Customize Your Calendar Design

Creating a unique and visually appealing schedule layout allows you to reflect personal preferences, enhance user experience, and adapt functionality. Tailoring the visual elements provides an opportunity to make your structure stand out while maintaining clarity and usability. From color schemes to font choices, each detail contributes to a cohesive, user-friendly interface.
One of the first aspects to modify is the overall structure, including the size and spacing of cells. These adjustments help create a clean and organized view, whether you’re displaying simple dates or including additional events. Altering borders and padding ensures a balanced look that doesn’t overwhelm the viewer.
| Element | Customizable Option |
|---|---|
| Text Font | Choose fonts that match the overall tone, from casual to formal styles. |
| Color Scheme | Pick contrasting colors for visibility, or subtle tones for a minimalist design. |
| Cell Size | Adjust the height and width to make sure the content fits well without overcrowding. |
| Border Style | Use solid, dashed, or dotted borders to separate elements and highlight important sections. |
By exploring these options, you can delve into endless variations and personalize every detail. With thoughtful choices, you create an interface that meets both aesthetic and functional needs, providing users with an ultimate, engaging experience.
Integrating Calendar with Web Applications

Integrating time management features into web platforms can significantly enhance user experience and functionality. By embedding an interactive system that allows users to track, manage, and visualize dates and events directly within an application, businesses and developers can offer more value. Such systems can automate scheduling, provide reminders, and even support collaborative planning, making them an essential tool for productivity and organization.
To incorporate these features, web developers typically use a combination of JavaScript, CSS, and back-end technologies. JavaScript enables dynamic updates, while CSS is used to style the interface, making it intuitive and visually appealing. Back-end systems handle data storage, ensuring that events and reminders are consistent across all devices. This integration can be customized to meet the unique needs of various applications, from simple project management tools to complex booking systems.
One of the key challenges is ensuring seamless synchronization across different devices and platforms. To address this, many solutions rely on APIs that allow real-time communication between the front-end interface and the server, ensuring that any changes made by the user are instantly reflected across the system. This also helps in maintaining data integrity, as events are updated and stored in a centralized location.
Security is also a critical consideration when incorporating time-tracking elements. Protecting user data, especially for applications dealing with sensitive scheduling information, requires implementing robust authentication and encryption methods. Ensuring that users’ personal schedules and appointments remain private is crucial for maintaining trust and compliance with data protection regulations.
With the right approach, embedding scheduling functionalities can significantly elevate the overall user experience, offering both practicality and flexibility. Whether you’re building a customer-facing booking system or an internal team scheduler, integrating such features can streamline processes and improve overall engagement.
Popular Calendar Templates to Try

When it comes to organizing events, managing schedules, or simply keeping track of important dates, there are various options available to suit every need. Whether you’re looking for something simple and minimalist or more intricate with additional features, you can find a wide range of designs to choose from. These layouts not only help structure time, but also add a visually appealing element to any project or website.
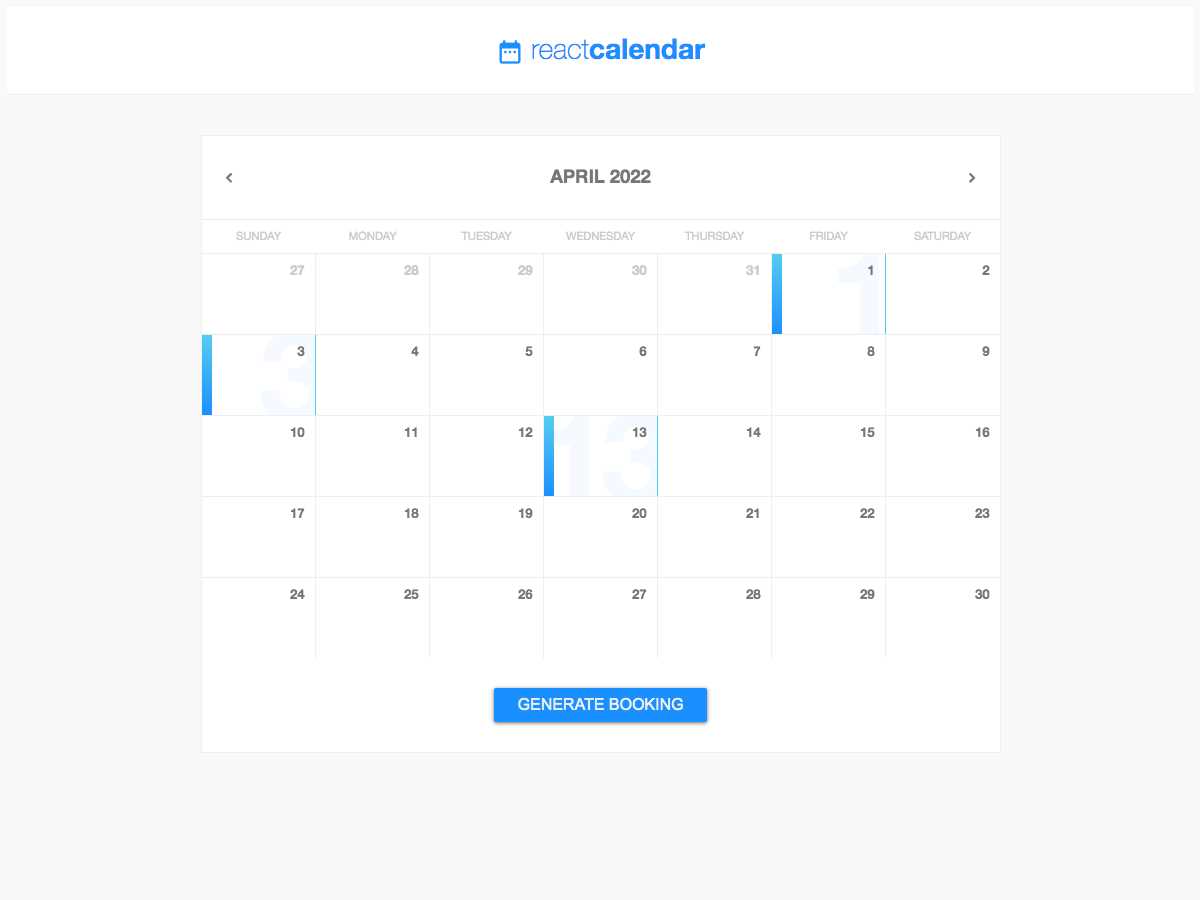
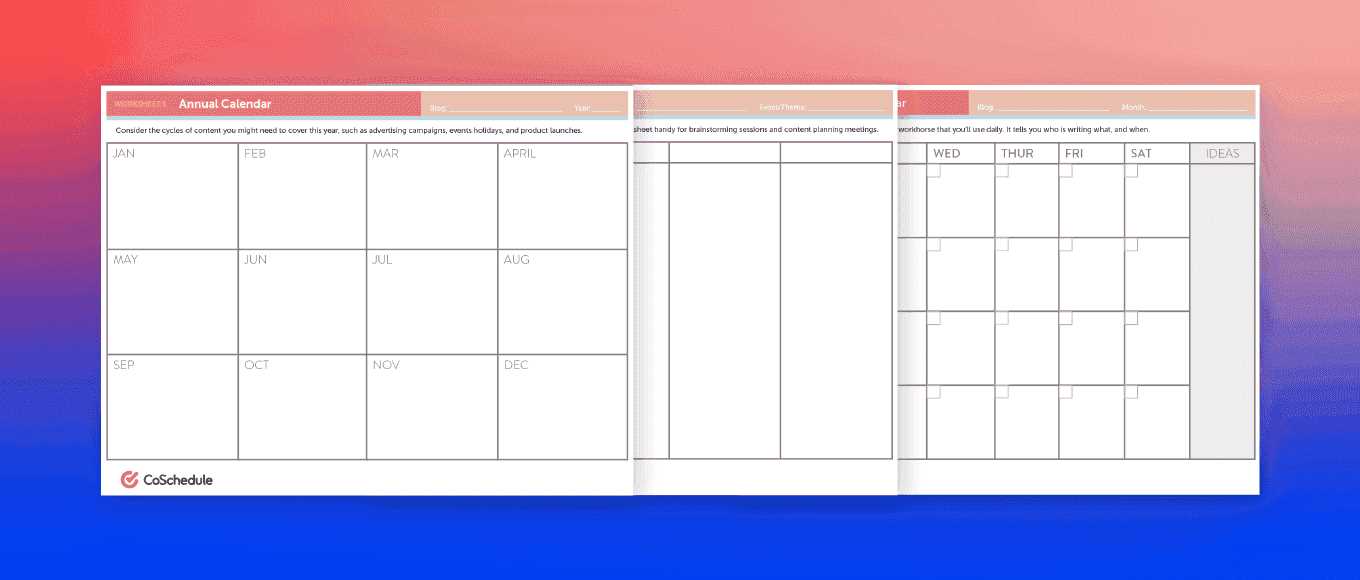
1. Minimalist Design
If you prefer clean lines and a simple layout, a minimalist design might be exactly what you need. This style typically uses neutral colors, clear borders, and subtle typography to highlight essential details. The focus is on functionality without overwhelming the viewer with excessive decoration.
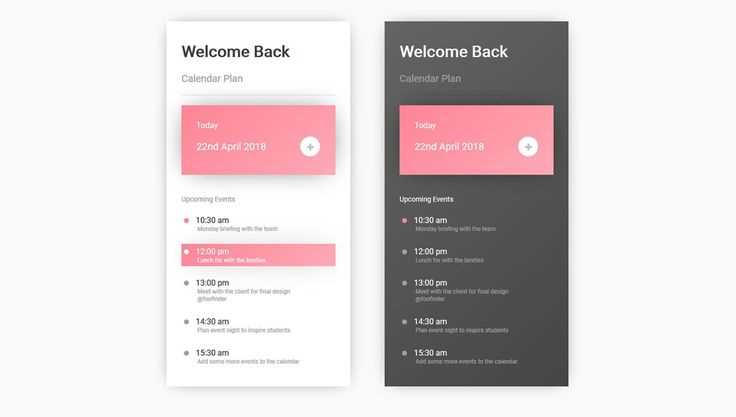
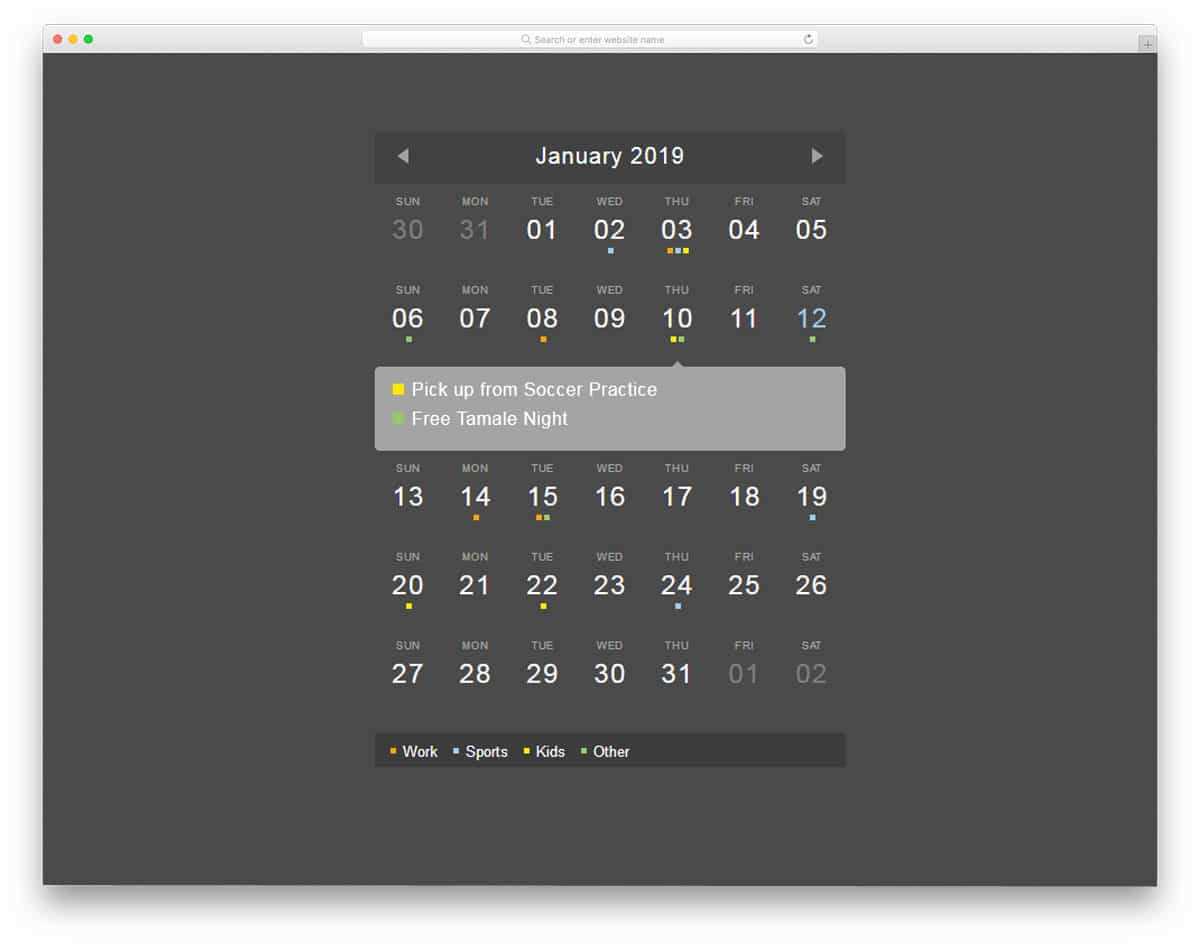
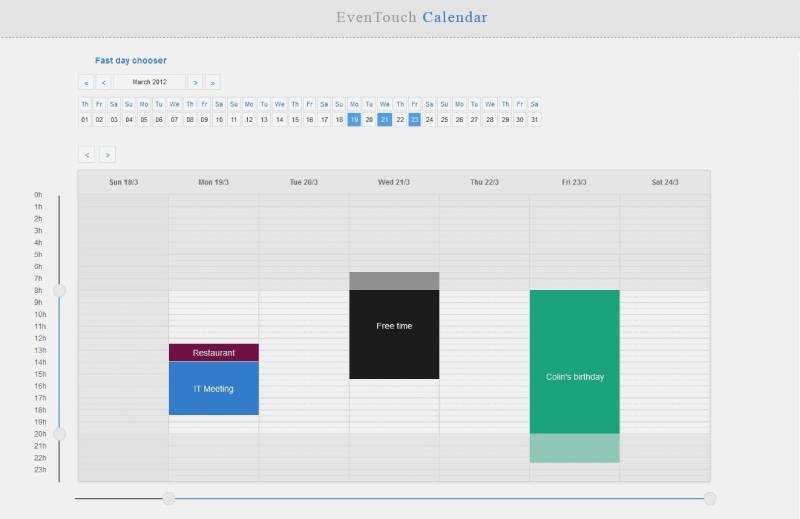
2. Interactive Layout
For those who need a more engaging and user-friendly experience, an interactive version allows users to click, drag, or hover over dates to view or input events. These layouts often come with additional features like search bars, color-coded entries, and the ability to integrate with external tools or apps.
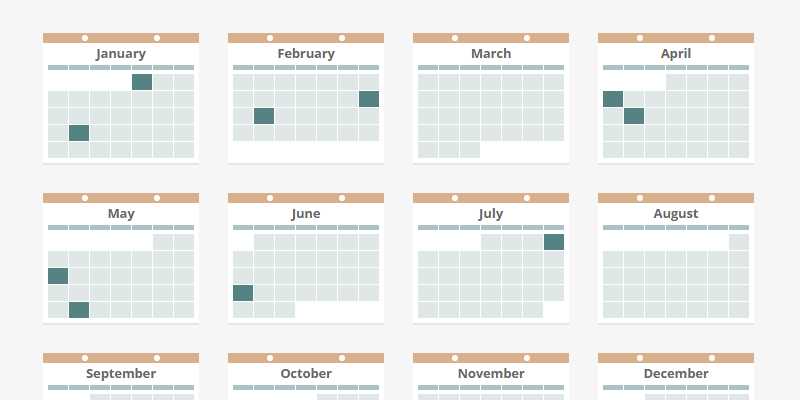
3. Vintage Style
For a more nostalgic or artistic touch, a vintage style could be the ideal choice. This approach combines retro fonts, textures, and designs that evoke a sense of history. It can be particularly useful for themed websites, blogs, or creative projects that want to convey a sense of timelessness.
4. Corporate Layout
Business environments often require a more professional and polished look. A corporate layout typically includes a sleek, straightforward design with a focus on efficiency and clarity. It’s perfect for work-related applications where deadlines, meetings, and appointments are prioritized.
5. Colorful & Creative Design
If you’re aiming for something more dynamic, try a colorful design that incorporates vibrant hues and bold visuals. This type of layout often uses contrasting colors to differentiate between days, events, and special occasions, making it easy for users to spot important dates at a glance.
With so many choices available, you’re sure to find a style that perfectly matches your needs, whether you’re managing a busy professional schedule or simply looking for a creative way to stay organized.
Responsive Design for Calendar Templates
Creating a flexible and adaptable layout that looks great on all devices is crucial when designing an interactive schedule or date display. With more users accessing websites through smartphones, tablets, and desktops, it’s essential that your layout adjusts seamlessly to varying screen sizes and orientations. Achieving this ensures that your interface remains user-friendly, regardless of the device being used, providing an optimal experience at all times.
Adapting Layouts for Different Devices

To ensure your interface performs well across various screen sizes, use fluid grids and scalable units. For example, instead of fixed pixel values, use percentage-based widths or the ‘vw’ and ‘vh’ units to create elements that adjust proportionally to the viewport. This approach allows your structure to fit both small and large screens without losing its visual appeal or usability. Additionally, implementing media queries can help you define specific breakpoints where adjustments are necessary, such as changing font sizes, button layouts, or hiding non-essential elements on smaller screens.
Ensuring Touch-Friendly Interaction
For mobile users, touch interactions are key. Make sure buttons and interactive elements are large enough to be tapped comfortably without precision. Spacing and alignment should be adjusted to accommodate touch gestures, ensuring an intuitive experience. It’s also important to consider finger-friendly navigation, where dropdowns and sliders are easily accessible, and input fields are appropriately sized for mobile keyboards.
Using JavaScript with Calendar Templates
Integrating interactive functionality into a date-based structure requires a powerful scripting language. By leveraging JavaScript, developers can enhance user experience, making it dynamic and responsive to user actions. Through scripting, it’s possible to generate dates, manage events, and modify views on the fly, offering seamless interactivity.
Dynamic Content Generation: JavaScript can be used to populate the interface with accurate date data. By calculating the current month or year, users can navigate through time, displaying relevant information for any chosen period.
Event Handling: JavaScript allows for handling user inputs such as clicks, hover actions, or even dragging. By responding to these interactions, custom events like marking specific days, adding notes, or syncing data can be implemented.
Custom Views: Whether it’s a simple grid or a more advanced view with additional details, JavaScript can manipulate the layout, providing the ultimate flexibility for different user needs.
How to Add Events to Your Calendar

Organizing your schedule and marking important dates can be a simple yet effective way to stay on track with your commitments. Adding events allows you to set reminders, plan activities, and manage time efficiently. Below is a guide to help you add entries, ensuring each event is placed at the right moment with all the necessary details.
Step-by-Step Instructions
To create an event, you typically need to specify the date, time, and a description of the activity. Depending on the platform you are using, there may be additional options such as setting notifications or repeating events. Follow the steps below to ensure your events are properly organized.
| Step | Action |
|---|---|
| 1 | Choose the date and time for your event. |
| 2 | Enter the title and description of your event. |
| 3 | Set a reminder if necessary. |
| 4 | Save your event to lock in the details. |
Additional Features
Most platforms also offer advanced options to make scheduling even more effective. You can set up recurring events, invite others, or include links and attachments. Each of these features ensures that you have all the relevant information at your fingertips when the time comes for the event.
Optimizing Calendar Performance on Mobile
Mobile users demand fast, responsive interfaces, especially when interacting with time management tools. Ensuring smooth performance on small screens with limited processing power requires careful consideration of design and functionality. Optimizing these tools involves reducing load times, improving responsiveness, and enhancing user experience across a range of devices.
Efficient Rendering: One of the primary challenges when dealing with time management features is rendering large amounts of data. Instead of loading everything at once, consider lazy loading or paginated views. By only displaying the information that the user needs at any given time, you minimize the strain on resources and improve responsiveness.
Minimalistic Design: On smaller screens, simplicity is key. Reducing unnecessary elements, animations, and complex interactions can significantly enhance performance. Prioritize essential features and allow users to access additional options only when necessary. A clean, intuitive interface ensures that users focus on what matters most without distractions.
Optimized Data Handling: Mobile devices often struggle with handling large datasets efficiently. Storing data locally or using compressed formats can significantly reduce the amount of processing required. Additionally, adopting asynchronous data loading methods helps avoid blocking the main interface thread, ensuring smooth navigation even when syncing with remote servers.
Responsive Interaction: Touch input demands precise and immediate feedback. Optimizing event handlers and reducing the time between user actions and interface updates can make a noticeable difference in how fluid the experience feels. Avoid heavy computations during touch interactions and instead defer them to background processes when possible.
By focusing on efficient rendering, a streamlined design, and effective data management, developers can create a more fluid and enjoyable experience for users on mobile devices.
Customizing Dates and Appearance
Personalizing the visual aspects and content of a scheduling interface allows users to tailor the experience to their needs. By adjusting how dates are displayed, along with the overall aesthetic design, one can create a more engaging and functional tool. Whether it’s changing date formats, adding highlights, or incorporating different color schemes, customization helps make the tool more intuitive and visually appealing.
Modifying Date Formats
The way dates are shown can significantly impact user experience. Some regions prefer a day-month-year format, while others may choose month-day-year or even include the full weekday name. Adjusting this feature to match the user’s preference ensures clarity and reduces confusion. You can modify the date format using scripting or built-in functions to provide the most comfortable display.
Styling Visual Elements
Appearance modifications can include changing the color of weekends, holidays, or specific dates to draw attention to important events. Adding hover effects, borders, and different font styles can improve the visual hierarchy and help users focus on the most relevant information. By using CSS for these adjustments, you can create a distinct, personalized look while maintaining functionality.
Incorporating interactive elements such as pop-ups or tooltips for specific dates adds depth to the user interface. These small adjustments can make a significant difference in the overall experience, allowing for a visually rich and user-friendly setup.
Best Practices for User Experience
Creating an intuitive and enjoyable experience for users is paramount when designing any interface. Ensuring that interactions are smooth and efficient can significantly increase engagement and satisfaction. By focusing on simplicity, accessibility, and responsiveness, you can provide users with a seamless journey through the interface, making it easier for them to accomplish their goals quickly and without frustration.
Keep Navigation Simple
One of the most important aspects of a positive user experience is straightforward navigation. When users can easily find their way around, they are more likely to engage with your interface for longer periods. Clear labeling, logical organization of features, and avoiding unnecessary steps help in guiding the user effortlessly to their desired action. Make sure interactive elements are easy to identify and use, and always aim for minimalism without sacrificing necessary functionality.
Ensure Mobile-Friendliness

As more users access digital interfaces from mobile devices, optimizing for smaller screens and touch inputs is crucial. Design elements should be scalable and responsive, adapting to different screen sizes and orientations. Touch targets should be large enough to avoid accidental taps, and scrolling should be fluid. Testing across a variety of devices will help you ensure a consistent, accessible experience for users regardless of how they access your platform.
Using CSS for Styling Calendar Templates
When creating a layout to display dates and events, styling plays a crucial role in making the design both functional and visually appealing. By leveraging CSS, you can control the appearance of various elements like date cells, headers, and navigation buttons, ensuring a smooth and intuitive user experience. Effective use of styles can help organize information clearly and highlight key elements, improving readability and interaction.
Key Elements to Style
- Date cells: These are the building blocks of the layout, where users will view and select specific days. Use CSS to adjust their size, borders, and background colors to ensure easy navigation.
- Headers: The days of the week or month names can be styled to stand out. You can apply different font sizes, colors, and alignments to make them visually distinct.
- Navigation controls: Whether it’s a button to switch months or navigate to the next year, the appearance of these controls is key for user interaction. Use CSS to make buttons intuitive, responsive, and aesthetically aligned with the overall design.
Advanced Techniques
- Hover effects: Adding hover states to date cells or navigation buttons helps indicate interactivity. For instance, highlighting the selected date or changing the button’s appearance on hover can improve usability.
- Responsive design: Ensure that your layout adapts well across different screen sizes. Use media queries to adjust the layout for mobile, tablet, and desktop views, maintaining a smooth and accessible experience on all devices.
- Animations: Subtle animations, such as fading in new dates or sliding through months, can add a dynamic touch. CSS transitions and keyframe animations can enhance the overall feel of the layout without being overwhelming.
Common Issues with HTML Calendar Templates
When implementing a digital scheduling system, developers often encounter a set of challenges. These issues can arise from both functionality and design aspects, impacting the user experience and the ease of integration. Understanding these common problems is crucial for ensuring smooth implementation and providing a reliable tool for users.
1. Cross-Browser Compatibility
One of the most frequent concerns is ensuring that the system performs consistently across various browsers. Different web browsers often interpret code in slightly varying ways, leading to discrepancies in appearance and behavior. Elements might misalign, buttons could fail to respond, or interactive features may not function as expected. This inconsistency can cause frustration for users and developers alike, especially when testing on multiple platforms.
2. Responsive Design Issues
Another common problem arises when the interface doesn’t adapt well to different screen sizes. A design that works flawlessly on a desktop may become difficult to navigate or look cluttered on mobile devices. Without proper media queries or flexible layouts, certain features may be hidden or improperly scaled, making it hard for users to interact with the tool effectively on smaller screens.
Solution: Ensuring responsiveness requires thoughtful planning and testing for all screen sizes. Developers must use relative units, flexible grids, and media queries to ensure that the layout remains user-friendly regardless of device.
In addition, issues like incorrect date formatting, missing navigation controls, and inefficient event handling can also create usability problems, making it essential to address both technical and design concerns from the start.
Future Trends in Calendar Template Development
As technology evolves, the way we organize time and manage events continues to advance. The demand for more dynamic, user-friendly tools is growing, prompting developers to innovate and improve the design and functionality of digital time management systems. Emerging trends indicate that these platforms will become increasingly integrated, interactive, and adaptive to users’ needs.
Integration with Smart Technologies
One of the key directions for future development lies in the integration of smart technologies. As more devices become interconnected, digital planners are expected to seamlessly sync with smart home systems, voice assistants, and wearable gadgets. Users will be able to receive real-time notifications, make adjustments through voice commands, or even adjust schedules automatically based on data from their smart devices. These systems will not only notify users but also offer predictive scheduling based on behavior patterns, improving overall time management.
Personalization and AI-driven Features
Another significant trend is the increased use of artificial intelligence to offer more personalized experiences. AI algorithms will be able to suggest optimized schedules, automatically detect conflicts, and provide reminders in the most efficient manner. These systems will adapt to users’ routines, preferences, and goals, making them smarter and more intuitive over time. Personalization will go beyond just color schemes and layouts, offering truly customized planning tools that learn and evolve with the user.
The future of these platforms will be characterized by greater efficiency, adaptability, and seamless user experiences, all thanks to advancements in technology and smarter integrations.