
Managing time effectively is essential in both personal and professional settings. A visual tool designed to track days, weeks, and months provides a clear overview for planning and organizing activities. While these tools often come in fixed formats, customizing them to better fit specific needs can improve both usability and aesthetics. Adapting the layout and structure according to your schedule preferences makes it easier to stay on top of important events and milestones.
Whether you’re looking to adjust the displayed periods, alter the dates, or simply refresh the format for an upcoming period, there are various ways to modify these resources. Tweaking the display settings to reflect your desired timeline can add a personal touch and ensure it aligns with your goals. This process, though straightforward, offers flexibility to accommodate different requirements, making the tool more intuitive and relevant.
Customize Calendar Year in PowerPoint
Adjusting the dates and structure of a time-based layout can help make your presentation more relevant for any specific period. Whether you’re working with a set of monthly grids or a schedule-style arrangement, adapting these elements ensures that they align with the current dates you need to display.
Follow these simple steps to adapt your template:
1. Update the Header and Date Fields: Modify any sections that show the current day, week, or month to reflect the new timeline. Make sure the numbering and labels reflect the period you want to represent.
2. Adjust the Layout: If the grid or structure needs to be reshaped to accommodate the new dates, make sure all sections are consistent and visually clear.
3. Review for Accuracy: Once changes are made, double-check the layout for correctness to ensure that it accurately represents the new period.
By following these steps, you can easily tailor your time-focused slides to represent the exact dates you need without hassle.
Understanding PowerPoint Templates for Calendars
In many professional and personal settings, using pre-designed presentation structures can help save time and effort when creating various layouts for scheduling purposes. These ready-made designs provide users with the necessary framework to quickly build and customize their schedules, enabling a smooth workflow. Understanding how these structures work can unlock many possibilities for individuals who need to adapt their schedules for different timeframes or specific events.
Key Features of Scheduling Layouts

These prearranged formats come with several built-in functionalities that make editing easier. Here are some features you can expect from these designs:
- Predefined structure with placeholders for events or appointments.
- Easy customization options to adjust visual elements and text formatting.
- Flexibility to add new sections or categories as needed.
- Support for various types of content such as text, images, and icons.
How to Adapt the Structure for Different Periods
Once the layout is selected, it’s important to adjust the timing details to suit your requirements. With a few adjustments, you can switch between different intervals, allowing the structure to fit monthly, quarterly, or even weekly time periods.
- Modify specific date markers to align with the desired period.
- Ensure that any recurring events or important milestones are accurately represented.
- Rearrange sections to better organize content for each specific time span.
Steps to Adjust Calendar Year
When preparing your visual planning tool for a new period, it’s crucial to ensure that all time-related elements are updated to reflect the correct dates. This involves modifying certain sections to ensure the information corresponds accurately with the intended timeline. Below is a simple guide to making the necessary adjustments, ensuring that your tool remains relevant and precise.
1. Open the Document

Start by accessing the file you need to modify. Locate the sections that contain references to dates or time periods. Typically, these areas will need to be updated to match the new time frame you are working with.
2. Modify Date Fields
Next, identify all areas where specific dates are displayed. This can include months, weeks, or any other time-based data points. Adjust these entries accordingly to reflect the correct sequence of days, ensuring all transitions are accurate and up-to-date.
Tip: Be mindful of recurring events or highlights that may need their dates manually adjusted within these fields.
By following these steps, your time-management tool will be ready for the upcoming period, providing a reliable framework for your planning needs.
Identifying Template Year Settings
When working with a design layout that incorporates time-based elements, it’s essential to understand how the temporal parameters are configured. This section will guide you through the process of locating and adjusting these settings to ensure your content reflects the correct time frame. By identifying where the time settings are stored and manipulated, users can easily update their layout to fit the new date range.
Locating Time Variables in the Layout
Before making any adjustments, it is crucial to first determine where the time-related settings are situated. Depending on the design structure, these settings could be embedded in various sections. To identify them, follow these steps:
- Open the layout in editing mode.
- Look for placeholders or text fields that represent specific dates or months.
- Check for dynamic text areas that may automatically update based on a pre-defined time frame.
Adjusting Time Settings
Once the relevant fields are identified, you can proceed to update the temporal parameters. This may involve modifying the text manually or adjusting automated settings that reflect the required period. The method for doing so can vary based on the structure, but it is typically a simple process of entering the new information.
- If there is an editable text box, replace the existing values with the updated dates.
- For automated systems, explore the settings menu to modify the configuration to match the new timeframe.
How to Edit Month Names in Templates
Editing the labels for months in pre-designed layouts is a simple process that allows for greater customization. This flexibility enables you to tailor the layout to specific needs, such as adjusting the text for different languages or adjusting for any preferences that align with your project or personal requirements.
To start, select the element containing the month names. Depending on the structure, you may need to click on a text box or shape that holds the month names. Once selected, you can directly edit the text within. If the names are part of a group, you may need to ungroup them first. Afterward, simply replace the default labels with the desired month names, ensuring accuracy and consistency.
Another method involves using the available formatting options to adjust the text appearance. You can change the font, size, or alignment to better match the visual style of your project. To make updates across multiple instances, use the copy and paste function, or apply changes to a master slide or layout if supported.
Tip: Make sure that any changes you make reflect properly on all relevant pages. Double-check that the layout remains visually appealing after modifications, ensuring a cohesive and professional result.
Changing Layout to Fit New Year
When updating your planning tool for a new cycle, it’s essential to adjust the structure so it aligns with the upcoming months and dates. This process involves adapting the format to ensure that all the necessary details fit within the new timeframe, allowing users to navigate through the days, weeks, and months seamlessly.
Adjusting the Grid for New Dates
The first step in this update is to modify the grid to accommodate the correct number of days. Depending on the specific format you are working with, this might require resizing or reorganizing the placeholders for the days. Each section should be adjusted so the days of the week correspond with the correct dates for the new cycle. Be mindful of leap years, as these may require slight modifications in certain months.
Optimizing the Layout for Readability
Once the grid is in place, ensure that the overall design remains clear and easy to read. Consider rearranging text or visual elements to optimize space, making sure that important events or notes stand out without overcrowding any section. A clean, organized appearance will enhance the user experience, making it easier to keep track of key dates and appointments.
Modifying Date Formatting for Customization
Adjusting the structure of date displays can significantly enhance the appearance and usability of any scheduling layout. Customizing how dates appear allows for better alignment with specific needs, ensuring that users can efficiently interpret the information presented. By tweaking formats, you can create a more personalized and effective interface.
There are several strategies to achieve this, and each offers distinct advantages depending on the context and the intended audience:
- Switching Date Styles: Altering the way days, months, and years are presented can make the display more intuitive. For example, using a full month name versus an abbreviation can change how easy it is to read.
- Adjusting Number Formats: Modifying how numbers appear (e.g., adding leading zeros for single-digit days or months) can provide a more uniform look, which may help in organizing data more effectively.
- Incorporating Different Languages: Implementing localizations by changing the language of the month or day names can be crucial when the tool is intended for a global audience.
- Utilizing Custom Separators: Experimenting with different punctuation or visual dividers between date components can help make the layout more visually appealing or easier to follow.
Incorporating these modifications is an excellent way to fine-tune the interface for better user engagement, making the overall experience more seamless and adaptable to personal preferences.
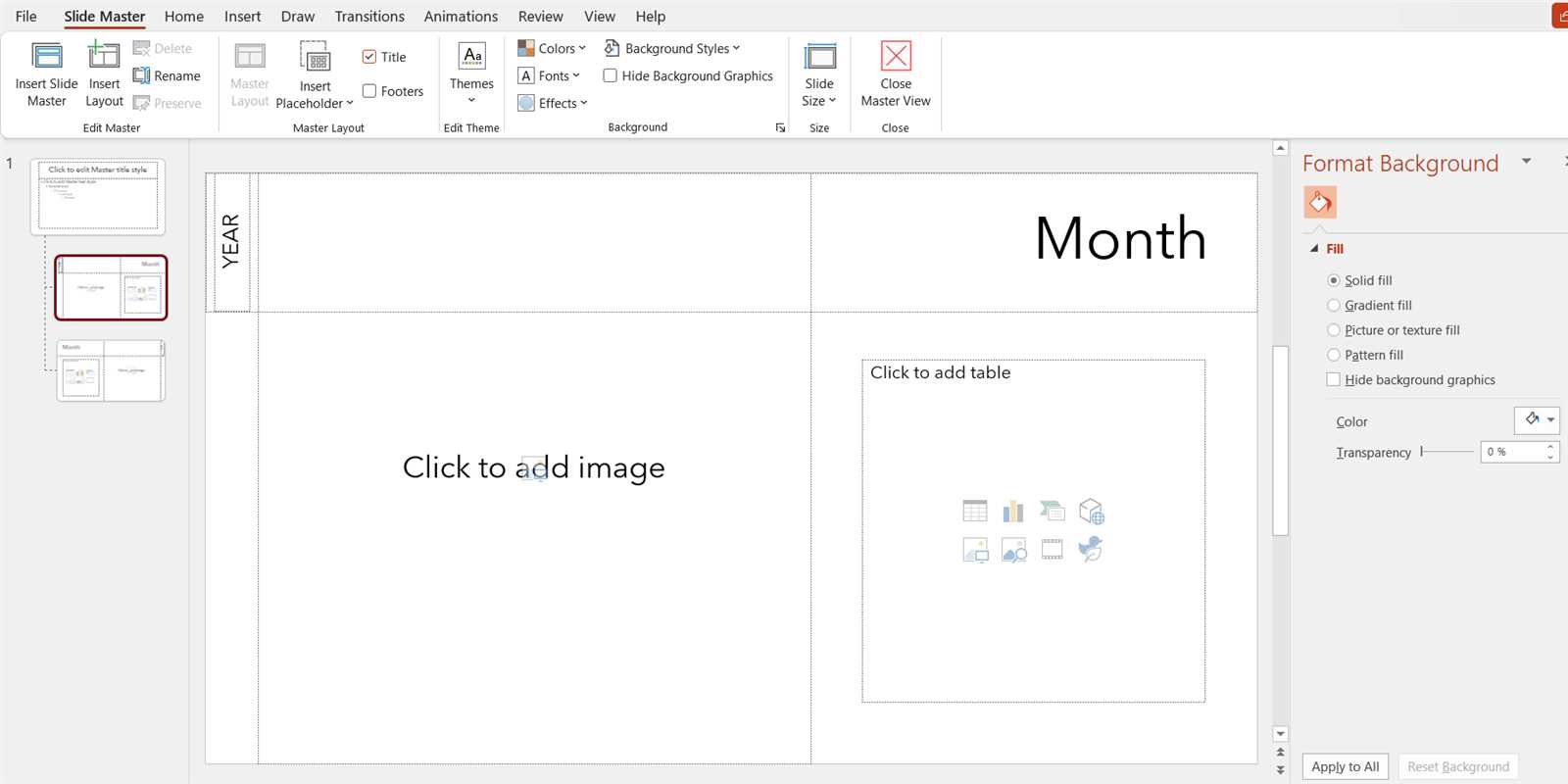
Utilizing PowerPoint Master Slides
Master slides offer a powerful tool for creating cohesive and polished presentations. By customizing these foundational layouts, you can ensure consistency throughout your project, making it easier to apply uniform changes across multiple slides. This method allows you to control elements like backgrounds, fonts, and placement of key components without manually adjusting each individual slide.
Master layouts provide an efficient way to establish a unified design scheme. Whether you’re working on a simple project or something more complex, using a master layout streamlines the process by applying a set of default settings that carry over to all associated slides. This approach saves valuable time and ensures a professional result every time.
One of the main advantages of utilizing master slides is the ability to quickly modify global aspects of the presentation. Once adjustments are made to the master slide, all linked slides automatically reflect those changes. This reduces the need to revisit each individual slide, allowing for a more fluid and less time-consuming editing process.
Ensuring Consistency Across Calendar Pages
When designing a visual system that involves multiple pages, maintaining uniformity is crucial to creating a seamless and professional experience. Each page must align with the others in structure, layout, and design elements to avoid confusion or a fragmented appearance. Ensuring this consistency can enhance usability, making it easier for the user to navigate and interpret the information presented.
Standardizing Layouts
One of the most effective ways to guarantee uniformity is by establishing a consistent layout across all pages. This involves keeping the positioning of key components, such as text boxes, date markers, and visual accents, the same. By using a grid or a template structure, the elements on each page will align precisely, making the content feel cohesive and well-organized.
Maintaining Visual Consistency
Visual consistency plays an equally important role in unifying the entire system. The choice of fonts, colors, and graphical elements should remain consistent to create a harmonious aesthetic. Whether it’s the use of a particular font for headings or a fixed color scheme for important markers, consistency in visual elements can prevent distraction and guide the viewer’s focus effectively.
How to Add Holidays to Your Calendar
Including important dates, such as public celebrations or special observances, is essential for organizing your time effectively. Whether you’re preparing for annual events, personal milestones, or national holidays, marking these moments can help you stay on track with your planning. This section covers the process of integrating these significant occasions into your schedule system.
Step 1: Identify Key Dates

Start by listing the events you wish to highlight. These may include:
- Public holidays
- Family celebrations
- Religious observances
- National or international days of importance
Step 2: Add the Dates to Your Planner
Once you’ve compiled the dates, it’s time to input them into your layout. Follow these guidelines:
- Choose a clear spot for each event, ensuring there’s enough space to add notes if needed.
- Label each date with a short description, like “New Year’s Day” or “Independence Day.”
- Use consistent formatting to make these dates stand out, such as bold or a different color.
By highlighting these dates, you create a better visual reference that helps ensure you don’t miss any important celebrations or observances.
Tips for Enhancing Calendar Design
When designing a scheduling tool, making it visually appealing and functional is crucial for improving usability. A well-organized layout not only ensures that important dates are easy to find, but also contributes to an overall polished and professional look. Below are some helpful suggestions to elevate the design and usability of your layout.
Focus on Readability
One of the key elements in design is ensuring the information is easy to read. Consider using clear fonts with enough contrast to stand out against the background. Light text on dark backgrounds or dark text on light backgrounds works best for readability. Avoid cluttering the design with too many elements; a clean, simple approach allows users to focus on the dates and relevant details.
Incorporate Visual Hierarchy
To help users navigate quickly, it’s essential to establish a clear visual hierarchy. Use different font sizes, bolding, and color contrast to distinguish between different types of information, such as weekdays, weekends, and holidays. Prioritize important events or tasks by making them stand out through size or color, ensuring they catch the eye immediately.
Saving and Reusing Customized Templates

Creating a personalized design for your presentation or planning tool can save time and effort for future projects. Once you have crafted a layout that fits your needs, storing it for later use ensures consistency across multiple instances. By preserving your tailored designs, you can quickly adapt them for new purposes without having to start from scratch every time.
Storing your custom layout is a simple process that allows you to access it anytime. Whether you’re working on a new project or need to make minor adjustments, the stored design provides a reliable foundation. With just a few clicks, you can apply the saved structure to any new document and continue where you left off.
Reusing these pre-designed files can help maintain uniformity across different tasks. As you reuse your creations, you ensure that every new instance reflects the original vision while offering flexibility for updates and modifications. This approach streamlines the design process, making your workflow more efficient and organized.
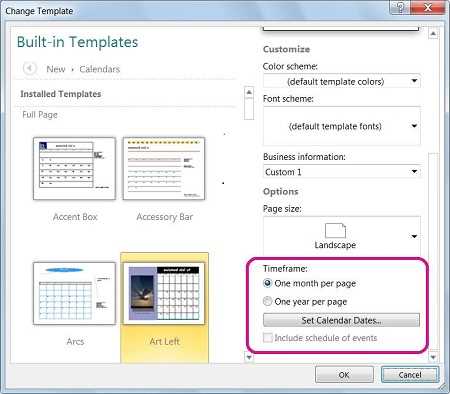
Using PowerPoint’s Built-in Calendar Features
PowerPoint offers convenient tools that allow users to quickly design and modify time-related visual elements for presentations. These features are especially helpful when creating slide layouts that require clear and structured date references. By utilizing built-in options, users can easily incorporate interactive and editable designs tailored to their needs, all within the same platform.
Designing and Customizing Time Layouts
One of the simplest ways to incorporate time-based visuals into your presentation is by utilizing the pre-built structures that are already available. These layouts are designed to easily adapt to different types of content. You can alter various aspects of the design, such as the arrangement of months or the way days are displayed, without needing any additional software. This makes organizing dates into clean formats effortless while keeping everything consistent and professional.
Table Example for Date Organization
Here’s a basic example of how you can present a structured date format within your slide using a table. You can easily replace the data with your specific details and adjust the layout as required.
| Month | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|
| January | ✔ | ✔ | ✔ | ✔ | ||
| February | ✔ | ✔ | ✔ | ✔ |
With just a few clicks, you can build a visual representation that is easy to understand and interact with, making your presentation both practical and engaging. Customizing these structures within PowerPoint allows you to fit the content seamlessly into your overall design.
Dealing with Template Compatibility Issues

When working with pre-designed layouts for recurring events, adjustments may often lead to inconsistencies due to differences in format or software version. These discrepancies can manifest in a variety of ways, from misaligned elements to improper scaling, making the final result look unprofessional or hard to read. Understanding how to address and resolve these issues can ensure a smoother experience when adapting your layout for specific needs.
Identifying Common Compatibility Problems
One of the most frequent challenges involves the transition between different software versions or platforms. Elements that function well in one version may not display correctly in another, often due to shifts in available features or changes in default settings. For example, fonts, colors, or layouts might not align as expected, or some objects might even disappear. Incompatibility can also arise when transferring files from one operating system to another, especially if specific features rely on external libraries or support tools.
Solutions for Seamless Adaptation
To minimize such issues, it’s crucial to ensure that all software used for editing is updated to the latest version, as this can prevent conflicts and ensure better cross-platform compatibility. Additionally, consider converting files to a more universal format, such as PDFs, to preserve the visual integrity of the content. When making manual adjustments, double-check elements like spacing, font sizes, and alignment, as these are the most commonly affected by compatibility challenges. For ongoing projects, it might be helpful to use simpler designs that rely less on advanced features, ensuring broader compatibility across various platforms and software versions.
Exporting Calendar for Printing or Sharing
Once your schedule layout is complete, you may want to share it with others or print a physical copy. This process involves converting your designed content into a universally accessible format, suitable for both digital distribution and high-quality prints. Below are a few essential steps to ensure that your finalized design is easily transferable for any purpose.
Exporting for Digital Sharing
To share your design digitally, exporting it as a PDF or an image file is often the best option. These formats preserve the layout and make it easy for recipients to view or use on various devices without losing quality. When exporting, be sure to select the correct resolution and file type to maintain the clarity of your layout, especially if the design includes intricate details.
Preparing for High-Quality Prints
For printing, consider the print resolution and the paper size. Export your design in a high-resolution PDF or TIFF format to ensure the text and images remain sharp. Additionally, ensure that the color settings are optimized for print to avoid discrepancies between what appears on screen and the final printed product. Proper alignment and margins are also key to a professional-looking result.
Converting Calendar for Other Software
When creating a planning tool in one program, it’s often necessary to adapt or transfer it to another platform. This process may involve adjusting the layout, functionality, or overall structure to suit the requirements of different applications. Many software tools have unique formats or capabilities, meaning that a design created in one environment may not automatically be compatible with others. The key to successful adaptation is understanding how to export and modify the content to ensure it meets the new software’s standards.
Transferring layouts typically requires adjustments in size, orientation, or even design elements. Each software has its specific strengths and limitations, such as the inability to handle certain graphic formats or time-management functions. Some platforms may offer predefined layouts or grids that need to be customized to match the original tool’s structure, while others might need manual tweaking to align with the new system’s capabilities.
Automation tools can help speed up this process. For example, scripts or specialized add-ons may be used to quickly reformat or adjust content, ensuring it fits seamlessly within the new platform. Whether it’s adjusting data for compatibility or refining the layout for a more professional look, the goal is to maintain the functionality and visual appeal while ensuring the design works perfectly in the alternative software.
Best Practices for Customizing Calendar Templates
Personalizing a pre-designed schedule layout can significantly enhance its relevance and functionality. When adapting a structure meant to display dates and events, it’s important to maintain clarity and flexibility. Whether the goal is to align with specific requirements or create a more visually appealing design, certain guidelines ensure that the end result is both practical and professional.
Understanding Layout and Structure
Before diving into modifications, it’s crucial to grasp the overall framework of the structure. Simplifying complex designs and making sure the layout supports easy navigation will improve usability. Pay attention to the number of cells, the size of text, and how much space is allocated for notes or events. A clean, consistent arrangement allows for better readability and ease of use throughout the document.
Color and Font Selection
Choosing appropriate colors and fonts is key to improving the aesthetic while maintaining functionality. Use contrasting hues for key information, but avoid overwhelming the design with too many colors. A limited, cohesive color palette will help keep the layout looking polished. Likewise, fonts should be legible at various sizes, especially for smaller spaces. Stick to a couple of typefaces, and use bold or italics sparingly to emphasize important dates or events.
| Element | Best Practice |
|---|---|
| Layout | Maintain symmetry and balance for readability. |
| Color | Use no more than 3 primary colors for harmony. |
| Fonts | Choose legible fonts and limit the use of styles like bold or italics. |
| Spacing | Ensure enough space around dates and text for clarity. |
By following these practices, it’s possible to create a customized version of the structure that is both visually appealing and functional. Whether for professional or personal use, a well-crafted design can help users stay organized and focused on the most important details. Keep these key principles in mind for optimal results.