
Designing a specialized structure for managing your time and appointments can significantly enhance user experience. With the right approach, you can tailor your planning interface to match specific needs and preferences, making it easier to stay organized and efficient. This personalized arrangement not only offers better navigation but also aligns the tool with your unique workflow.
Flexible layouts allow for a more intuitive interaction with scheduling elements. By adjusting the content presentation and overall structure, you ensure that key information is immediately accessible. Whether for personal use or professional purposes, a customized setup helps prioritize what matters most, while also offering an aesthetically pleasing interface.
Such adjustments can go beyond simple cosmetic changes. By selecting what gets displayed and how it interacts with the rest of the content, you have the power to create a system that feels intuitive and tailored to specific tasks. Optimization of both functionality and appearance becomes a powerful tool for any user, turning a standard scheduling platform into a truly unique experience.
Customizing MWL Calendar Day View
Enhancing the appearance and functionality of your scheduling interface allows you to tailor it to specific needs, improving user experience and workflow. By making adjustments to how events are displayed and interacted with, you can create a more intuitive and efficient design. This process involves altering the layout, colors, and the way information is presented, offering more flexibility to match the unique requirements of your application.
Key Customization Options

There are various ways to modify the way time slots and tasks are organized. Below are some key options that can be easily integrated into your setup:
| Option | Description |
|---|---|
| Layout Adjustments | Change the positioning of time blocks and event details to ensure they align with your specific needs, such as altering the width or height of cells. |
| Color Themes | Customize colors for different types of events or categories, helping users easily identify and differentiate between tasks at a glance. |
| Event Details | Modify the level of detail shown for each task, such as adding descriptions or showing icons to represent event types. |
| Time Intervals | Adjust the time scale to match your preferred intervals, whether in minutes or hours, to improve the scheduling precision. |
Advanced Layout Tweaks
For more advanced customization, consider adding features such as drag-and-drop functionality or the ability to resize and move events manually. These modifications not only enhance interaction but also give the user more control over their schedule management.
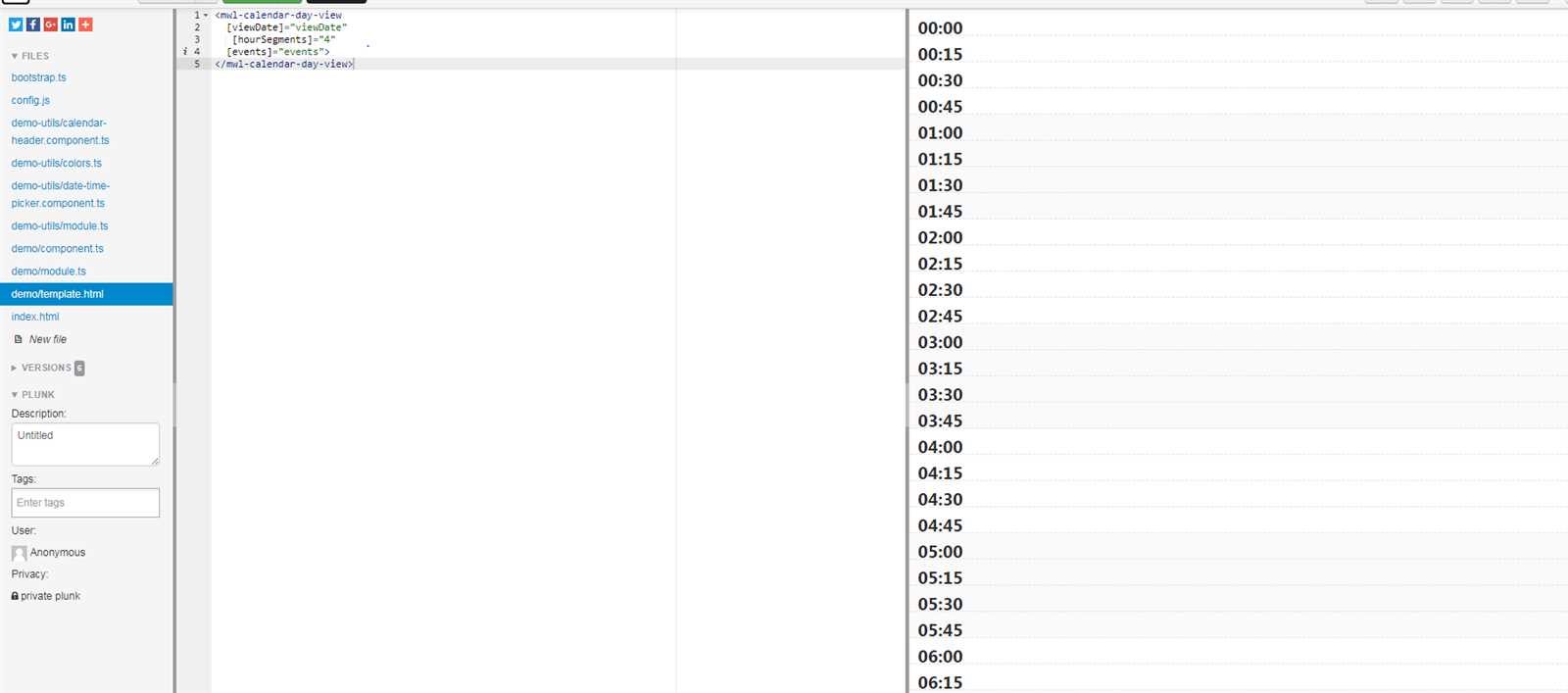
Understanding the Day View Layout
The layout for managing time-related data provides an intuitive interface, allowing users to focus on specific activities within a given timeframe. This setup organizes events, tasks, or appointments in a clear, structured manner, making it easy to track and interact with scheduled items. It enhances efficiency by offering a condensed perspective of planned actions within a single unit of time, usually displayed by hour or minute intervals.
The design typically incorporates sections that represent blocks of time, ensuring that each item is neatly aligned and easily readable. Users can quickly add, modify, or remove entries, and each event is displayed with relevant details such as duration and description. This format is especially useful for those who need to manage busy schedules or coordinate multiple tasks within tight timeframes.
| Time Slot | Event Description | Duration |
|---|---|---|
| 8:00 AM – 9:00 AM | Team Meeting | 1 hour |
| 10:00 AM – 11:30 AM | Project Discussion | 1.5 hours |
| 12:00 PM – 1:00 PM | Lunch Break | 1 hour |
| 2:00 PM – 3:00 PM | Client Call | 1 hour |
Moreover, this layout is highly flexible, supporting various formats and customization options, allowing users to adjust how information is displayed based on their preferences. Whether for personal use or collaborative environments, this approach promotes seamless organization and accessibility of time-related tasks.
How to Create Custom Templates
Designing personalized layouts for your interface can greatly enhance user experience. By tailoring these structures, you can match specific needs, ensuring the display is both functional and visually appealing. This process allows you to optimize elements such as organization, content arrangement, and interactivity.
Follow these steps to begin crafting your own layouts:
- Understand the structure of the interface you’re modifying.
- Decide on the content elements that need to be included, such as text fields, images, or buttons.
- Use a layout editor or coding environment to create the desired structure.
- Adjust the positioning and sizing of each element to ensure clarity and balance.
- Test the layout to ensure functionality and ease of use.
To make sure your design meets expectations, it’s crucial to test and refine it. After making initial changes, check for any alignment issues or areas where the interface could be more intuitive. Regular feedback from users can also help improve the overall effectiveness of the design.
Adjusting Time Slot Visibility
Configuring the display of time intervals plays a crucial role in enhancing the user experience. By fine-tuning which periods are visible, you can ensure that users focus on the most relevant parts of their schedule while minimizing unnecessary distractions.
Through strategic adjustments, it becomes possible to hide or show specific time segments based on user preferences or system requirements. This feature can be particularly useful when dealing with diverse time zones, varying event lengths, or unique layout considerations.
Visibility control can be applied to specific slots or ranges, enabling a streamlined interface. For instance, you may choose to hide early or late hours, or display only certain intervals to highlight important events or tasks.
Customization of these settings not only improves the visual organization but also optimizes the overall flow of information, making it easier for users to navigate and interact with the system effectively.
Customizing Event Appearance in Day View
Tailoring the display of events can greatly enhance the visual appeal and functionality of your scheduling interface. By adjusting key elements such as colors, font styles, and layout, you can create a more personalized and intuitive experience for users. These modifications allow events to stand out or blend seamlessly with the overall design, depending on the desired outcome.
To start, consider the significance of different events. You may want to apply distinct colors or styles to categorize events, making them easily identifiable at a glance. For instance, appointments could have a different shade than meetings or reminders. This visual differentiation can be achieved by modifying the CSS properties that control the event’s background color, text size, and font weight.
Next, focus on the spacing and alignment of events. Whether they are displayed in a compact or expanded format, adjusting the padding and margins can ensure a neat and organized appearance. Additionally, customizing the layout allows you to control how much space each event occupies and how they interact with other elements on the interface.
Finally, icons and images can be incorporated to provide further visual cues. Adding small graphics or symbols next to event titles can help users quickly recognize the type of event. For instance, a meeting could feature a briefcase icon, while an appointment might include a clock. These small yet impactful details make it easier for users to navigate through their schedule efficiently.
Configuring Event Colors and Styles
One of the most effective ways to enhance the visual appeal and usability of your scheduling interface is through careful selection of color schemes and design elements for different events. By adjusting these elements, you can make specific appointments stand out or provide subtle visual cues that help users distinguish between various types of activities. Customizing the appearance of each event can significantly improve the user experience and make the interface more intuitive.
Choosing Color Schemes: The colors you assign to various events can convey important information at a glance. For instance, you may opt to use different shades to categorize appointments by type, urgency, or importance. For example, red could indicate high-priority events, while green may be reserved for completed tasks. You can choose colors that align with your overall design scheme to ensure consistency and readability.
Styling Events with Borders and Backgrounds: In addition to color, adjusting borders and background patterns can further refine the visual layout. Adding borders around events can help separate them from other elements on the interface, making it easier for users to focus on the task at hand. Additionally, you may use background shading or gradients to create a more dynamic appearance.
Font Customization: Altering the font style, size, and weight of event labels can also influence their visibility. Larger, bolder text can be used for more significant events, while smaller or lighter fonts can be reserved for less important tasks. Ensuring that the text is legible against the background color is crucial for a seamless experience.
Hover and Active States: Another useful technique is configuring the appearance of events during interaction. You can change the style of an event when the user hovers over it or clicks to view more details. This interaction feedback helps users navigate and manage their tasks more efficiently.
Incorporating User Preferences into Templates
Allowing users to personalize their experience is crucial when designing interfaces. By integrating user-specific choices into layout configurations, you can significantly enhance user satisfaction. The idea is to create adaptable designs that can change based on individual needs and habits. This flexibility helps create an environment where the user feels more in control and engaged.
Understanding User Needs
The first step is identifying which aspects of the interface are most important to your users. Collecting feedback, analyzing usage patterns, and providing options for customization can help pinpoint these preferences. It is essential to give users the ability to modify settings that align with their workflows and habits.
Personalization Options
- Display Order: Let users decide how to arrange content elements.
- Color Scheme: Provide options to adjust the theme according to personal taste or accessibility needs.
- Layout Variations: Offer different layout structures for users to select from, depending on their task or preference.
- Font and Text Size: Allow users to choose fonts and adjust text sizes for optimal readability.
Incorporating these preferences into your system ensures that each user has an interface that suits their unique requirements, increasing usability and overall satisfaction.
Saving and Reusing Custom Templates
Once you have designed a personalized layout for your scheduling interface, it is crucial to have the ability to preserve and apply it across various sessions. This not only saves time but also ensures consistency in how your schedule is displayed. By storing your personalized designs, you can easily reload them in the future, maintaining the same look and feel every time you access your platform.
How to Save Your Personalized Layout

To ensure that your configuration is saved for future use, follow these simple steps:
- Navigate to the settings or configuration section of the platform.
- Look for the option to save your current arrangement.
- Give it a meaningful name to identify it later.
- Confirm the save action to ensure your preferences are stored.
Reapplying Saved Designs
Once you have saved your preferred layout, you can easily load it at any time. This eliminates the need for manual adjustments every time you log in. Here’s how you can do it:
- Access the layout settings section.
- Select the saved configuration you wish to use.
- Click the ‘apply’ or ‘load’ button to bring back your previous layout.
This process ensures that your interface remains personalized and efficient for all future use, enabling quick and consistent access to your scheduled items.
Adding Custom Fields to Events
In order to enhance the information captured for each occasion, it’s essential to include additional data fields that allow for more personalized event management. These fields enable users to input specific details that are not covered by standard parameters, thus providing a more tailored experience.
To implement this, follow these steps:
- Identify the Data Requirements: Before creating additional fields, determine what specific information needs to be included, such as location, guest list, or special instructions.
- Define the Field Types: Choose the appropriate input type for each field, such as text, dropdown, date, or file upload, based on the data you want to collect.
- Update the Event Interface: Modify the form interface to accommodate the new fields, ensuring they are easily accessible and user-friendly.
- Save and Retrieve Data: Implement a method to store the data in a way that allows for easy retrieval, ensuring it is linked to the respective event entries.
Once the fields are in place, they can be used for both viewing and editing event details, offering greater flexibility and control over the information stored for each event.
Integrating External Data into Calendar
Integrating external information into your scheduling system is a powerful way to enhance functionality. By connecting various data sources, you can display relevant events, appointments, and updates directly within your interface. This allows users to stay informed without switching between multiple platforms.
Types of External Data Sources
There are several types of data that can be integrated into your platform:
- Event feeds from third-party services
- API calls to retrieve real-time information
- Importing data from external files such as CSV or XML
- Syncing with cloud-based solutions like Google Calendar or Outlook
Steps to Integrate External Data
Here’s a general approach to connect external sources:
- Choose the appropriate API or data source for integration.
- Set up data mapping to ensure correct display of external entries.
- Implement synchronization logic to keep your data up-to-date.
- Ensure security measures are in place to protect sensitive information.
With proper integration, users can access all necessary details in a single location, improving efficiency and reducing the need for external applications.
Improving User Experience with Custom Views

Personalizing the interface for a more intuitive and efficient interaction can greatly enhance the overall experience for users. By providing tailored layouts, it becomes possible to focus on the most relevant information in an easy-to-navigate format, reducing unnecessary steps and making key elements readily accessible. This approach makes interactions smoother and more enjoyable, ensuring users can access their desired content with minimal effort.
Tailoring Content for Different Needs
Each user may have specific needs when interacting with an interface, and a one-size-fits-all solution often falls short. By offering the flexibility to adjust how information is displayed, you can accommodate various preferences and workflows. For example:
- Allowing users to prioritize important tasks and events ensures they can focus on what’s most urgent.
- Offering different layouts for time-based or goal-oriented tasks helps users easily find what they need at any given moment.
- Giving users the option to hide or show specific sections of the interface helps keep things neat and relevant to their current focus.
Streamlining Navigation for Better Efficiency
Clear and organized navigation is crucial for a seamless experience. Offering a personalized approach to how users access information can greatly simplify their journey. Instead of scrolling through irrelevant details, users can move directly to the sections that matter most to them. This can be achieved by:
- Allowing users to create their own navigation shortcuts or quick links for easy access to frequent tasks.
- Enabling filtering options that help eliminate clutter and allow users to focus only on what’s most important.
- Incorporating responsive design that adapts to different screen sizes, ensuring a consistent experience across devices.
Handling Multiple Events in a Day
When managing numerous activities on a single date, it’s important to create a layout that ensures all scheduled tasks are visible and easy to navigate. This allows users to efficiently view each appointment, meeting, or reminder without overwhelming the interface. Prioritizing clarity and organization is key to preventing confusion and providing an optimal user experience.
Organizing Time Slots
To make the most of limited space, break up the day into smaller time segments. This approach makes it easier to display each event without crowding the display. Consider the following methods for effective organization:
- Group events by categories (e.g., meetings, reminders, personal appointments) for quick recognition.
- Use color coding or icons to visually differentiate between various types of tasks.
- Ensure events with overlapping times are listed clearly, either stacked vertically or in tabs for better clarity.
Efficient Navigation
When dealing with several appointments on the same date, providing easy navigation tools is crucial. Consider these techniques:
- Allow users to zoom in or out to adjust the level of detail displayed for a specific time frame.
- Implement scrollable sections or expandable lists for events that span a longer duration.
- Incorporate a search function to quickly locate specific events or appointments without scrolling.
These strategies can help maintain a clean interface while ensuring that all necessary information is accessible at a glance. Proper organization and navigation tools are essential to managing multiple engagements effectively within a single date.
Mobile-Friendly Custom Day Views
With the increasing use of mobile devices, it’s crucial to design interfaces that offer seamless and responsive user experiences on smaller screens. Tailoring the display to suit mobile users’ needs ensures accessibility, ease of navigation, and efficient interaction with the app. This approach goes beyond simple resizing, offering a design that dynamically adapts to the device’s screen size, resolution, and orientation.
Key Considerations for Mobile Devices
- Optimized layout that adapts fluidly to various screen sizes.
- Efficient use of space, reducing clutter while preserving essential information.
- Interactive elements such as buttons, navigation links, and touch zones should be large enough for ease of use on small touchscreens.
- Clear visual hierarchy to prioritize the most important details and actions.
Best Practices for Implementing Mobile Interfaces
- Use of flexible grids and media queries to ensure content scales appropriately across different devices.
- Ensure that elements are touch-friendly, with adequate padding and spacing to avoid misclicks.
- Implement efficient load times by optimizing media files and using lazy loading for non-essential resources.
- Consider using simplified navigation that minimizes the need for excessive scrolling or zooming.
By focusing on these key aspects, the user experience on mobile devices can be greatly enhanced, providing a functional and visually appealing interface that is both efficient and accessible.
Implementing Event Filtering Features
Filtering events based on specific criteria enhances the user’s ability to quickly locate relevant information within a large dataset. By adding event filtering capabilities, users can narrow down the displayed events according to various parameters such as categories, dates, or statuses, improving overall experience and usability.
Key Filter Options
Different types of filtering options can be implemented to tailor the event list to the user’s needs:
- Category Filter: Allow users to select specific event types or categories (e.g., meetings, birthdays, or public holidays).
- Date Range Filter: Enable filtering by a specific date or a range of dates to view relevant events.
- Status Filter: Provide options to view only upcoming, completed, or canceled events.
Implementing the Filters
Once the filtering options are defined, the next step is to implement them on the front-end. This typically involves creating input fields or dropdown menus that users can interact with to choose their desired filters. The events should then dynamically update according to the selected criteria, without needing a page reload. A simple example of such implementation involves using JavaScript to listen for user input and filtering event data accordingly.
By using these filtering features, users can focus on the events most relevant to them, improving navigation and interaction within the system.
Designing a Responsive Calendar Template
When creating a time management interface, the key challenge is ensuring it adapts seamlessly to different screen sizes and user needs. A well-structured layout should allow users to easily navigate and interact with scheduled events, regardless of whether they are on a desktop, tablet, or mobile device. The goal is to balance functionality with a clean, intuitive design that enhances user experience without overwhelming them with complexity.
To achieve this, flexibility is essential. The design should dynamically adjust to various screen dimensions, ensuring that all elements–such as dates, events, and interactive buttons–are legible and accessible at any resolution. One of the best ways to implement this is by utilizing grid-based structures that adapt fluidly, combined with media queries for responsive behavior.
| Element | Description |
|---|---|
| Grid Layout | A flexible layout system that adjusts the position and size of elements based on available space, providing an adaptable user interface. |
| Media Queries | CSS rules that apply different styling depending on the screen size, ensuring the design is optimized for all devices. |
| Interactive Controls | Buttons and elements that allow users to interact with scheduled events. These should be touch-friendly for smaller screens. |
By focusing on simplicity and flexibility, and implementing responsive design principles, it’s possible to create an interface that looks great and functions smoothly on any device, enhancing usability for all users.
Testing and Debugging Calendar Customization
When tailoring the display and functionality of time-based systems, it’s essential to ensure that changes integrate smoothly and perform as expected. Effective testing and troubleshooting are critical to achieving a user-friendly experience and identifying potential issues before they impact users. This section outlines key strategies for verifying that customizations are working correctly and resolving any errors that may arise during the development process.
Here are some essential steps to follow when testing and debugging modifications:
- Check for visual consistency: Ensure that the layout and design elements display as intended across different devices and screen sizes. This helps to avoid any graphical issues or misalignments that could disrupt user interactions.
- Test interaction functionality: Test all clickable elements, such as buttons and links, to verify they respond as expected. This includes ensuring that events trigger correctly and that all interactive components are fully functional.
- Review time zone handling: Verify that time-sensitive elements are correctly adjusted for different time zones, ensuring users in various locations receive accurate and relevant data.
- Validate data accuracy: Cross-check the displayed information with the underlying dataset to ensure it’s being pulled and displayed correctly. Any discrepancies between expected and actual data should be addressed immediately.
In addition to these general testing practices, debugging plays a vital role in identifying and resolving issues that may not be immediately obvious. Common problems often stem from incorrect data handling, conflicting styles, or errors in logic that affect the user interface. Here are some debugging techniques:
- Use browser developer tools: Tools like Chrome Developer Tools or Firefox Inspector allow you to inspect elements, monitor network activity, and check console logs for errors. These tools can help identify issues with both styling and functionality.
- Isolate problem areas: If you encounter a bug, try to narrow down the cause by temporarily removing or simplifying sections of code. This process can help pinpoint the specific area that needs attention.
- Enable verbose logging: Add logging statements to your scripts to track the flow of execution and monitor variable states. Detailed logs can reveal where things are going wrong, making it easier to spot and fix errors.
- Test edge cases: Consider unusual or extreme scenarios (such as overlapping events or incorrect date inputs) to ensure that the system handles all edge cases gracefully without breaking down.
By rigorously testing each aspect of your modifications and employing effective debugging techniques, you can ensure a polished and seamless experience for end-users while minimizing the potential for problems in live environments.
Best Practices for Custom Template Design
When creating a personalized layout for displaying events or activities, the key to success lies in achieving a balance between aesthetics and functionality. It’s essential to design in a way that enhances user experience while providing a clear, intuitive structure. This requires attention to detail, usability, and efficiency in organizing information to fit specific needs without overwhelming the user.
1. Focus on Simplicity and Clarity

Simplicity should be a guiding principle. Avoid overcomplicating the interface by including unnecessary elements that might distract or confuse users. Stick to the essentials and make sure that the most important information is always front and center. Clear labeling and straightforward navigation ensure that users can find what they need without extra effort.
- Use minimal colors and fonts for a clean design.
- Organize data into easily digestible sections.
- Provide concise descriptions and titles.
2. Prioritize Responsiveness and Flexibility
In today’s diverse device landscape, it’s crucial that your design adapts well to different screen sizes and orientations. Whether on a desktop, tablet, or mobile device, the layout should remain functional and accessible. Make sure the components scale smoothly, and test for both small and large screens to ensure a seamless user experience.
- Test responsiveness on various devices before finalizing your layout.
- Ensure elements resize proportionally to maintain usability.
- Implement touch-friendly design for mobile users.
By focusing on simplicity and responsiveness, you can create a layout that is both visually appealing and highly functional for users across various platforms.